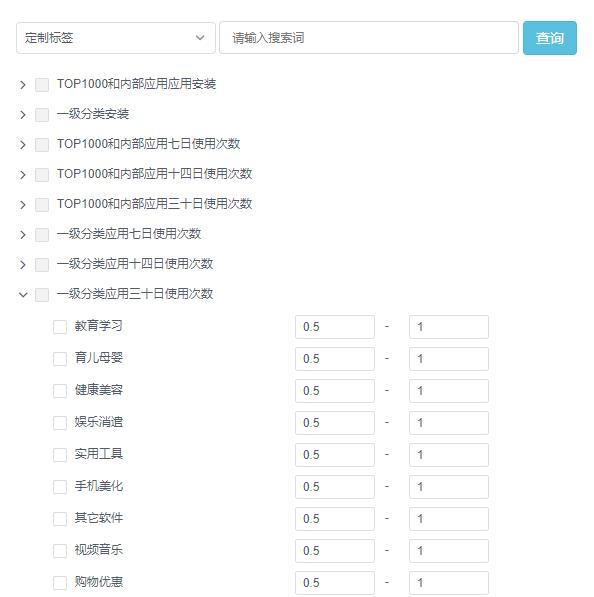
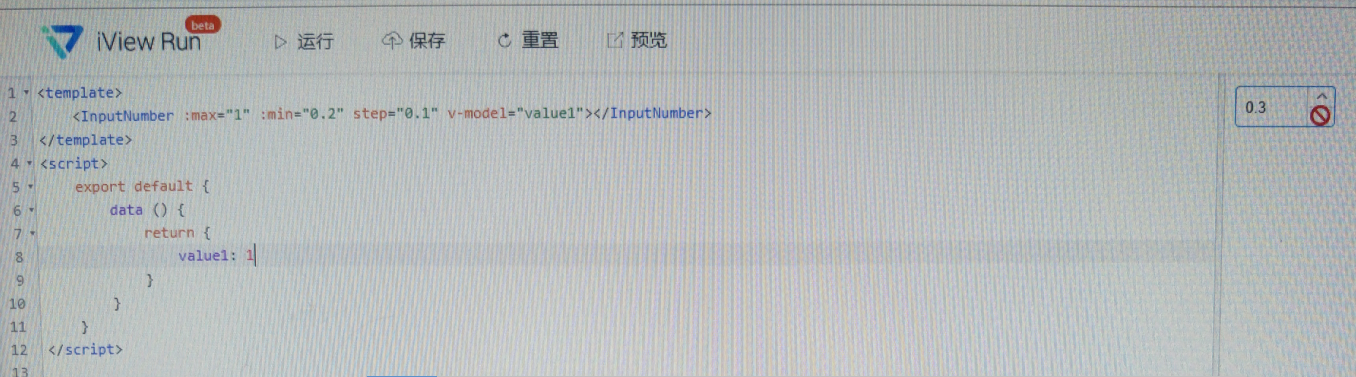
1.InputNumber 数字框组件,把最小值设置为0.2时,数组框禁止点击,其他数字都是正常,官方例子同样存在问题

2.Tree 组件将节点的disableCheckbox属性设置为true时,反复点击复选框会被勾选,官方例子同样存在问题
目前我的解决办法是修改了组件的源代码
1 handleCheck: function handleCheck() { 2 // if (this.data.disabled) return; 修改之前的代码 3 if (this.data.disabled || this.data.disableCheckbox) return; //修改之后 4 var changes = { 5 checked: !this.data.checked && !this.data.indeterminate, 6 nodeKey: this.data.nodeKey 7 }; 8 this.dispatch('Tree', 'on-check', changes); 9 }
3.Tree组件子节点达到千条数据时,展开和收缩功能,勾选复选框功能超级卡顿,相应时间达到1分钟左右,有时候会导致浏览器崩溃,查看源代码发现每次展开和收缩会重新渲染DOM结构,循环每一个节点处理DOM结构和数据......
因此我决定放弃iview
使用elementUI,果然这个组件还是众望所归的,解决了dom渲染的问题,相应速度比较快了,问题又来了。。。下拉框切换到数据节点多的树结构之后,接下来的任何操作都会变得卡顿,也是无语。。
所以决定更改UI设计,舍弃下拉框,一次性展示所有标签节点。