【下载】:ImagePacker 0.0.2
【作用】:将多个图片打包到指定大小的图片中,并输出配置文件。类似于 TexturePacker,不过当前只支持 Starling 格式输出(因为我现在使用的是 Starling)
【操作】:
1. “添加图片”(.png, .jpg)或者“添加文件夹”(不会搜索子文件夹)
2. 在空白处可以滚动鼠标滚轮缩放,鼠标左键拖拽。点击“复位”或者鼠标右键单击,可以恢复缩放和位置为初始状态
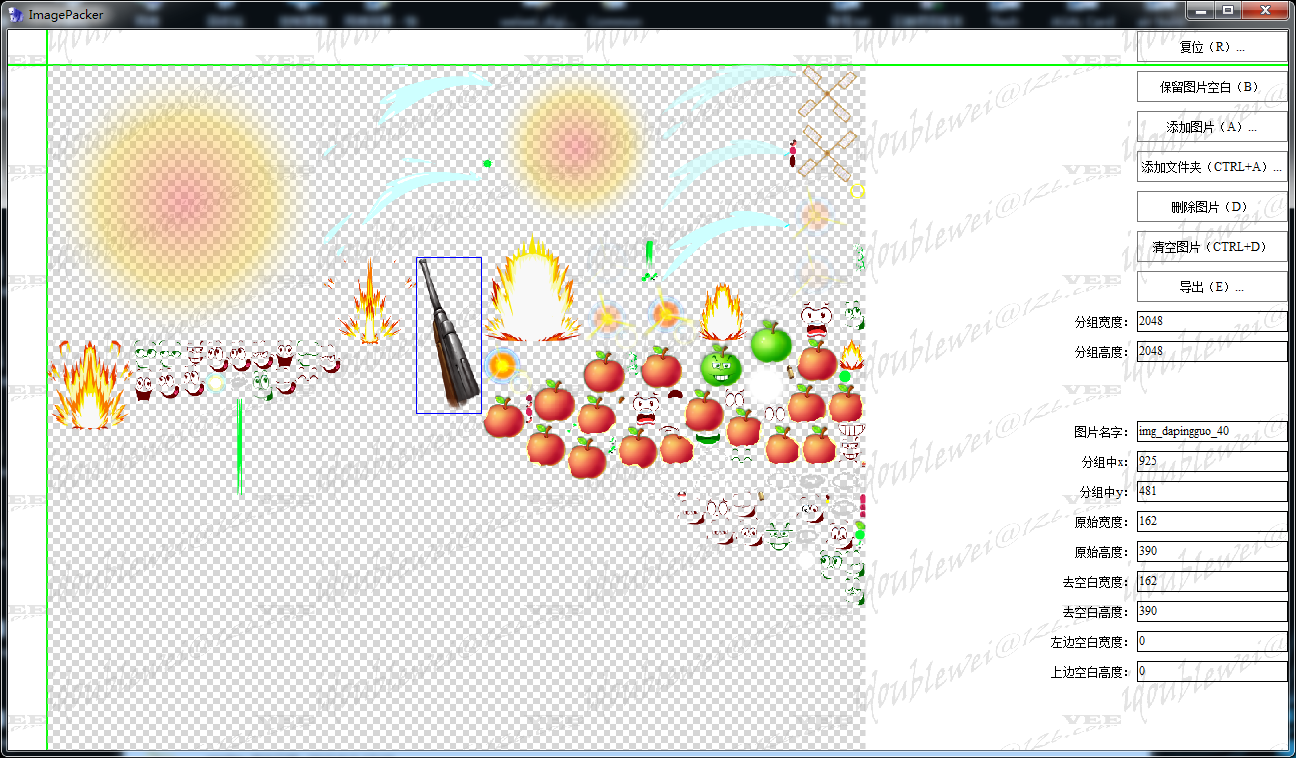
3. 可以鼠标左键单击某一张图片,右侧可以查看图片信息,或者“删除图片”
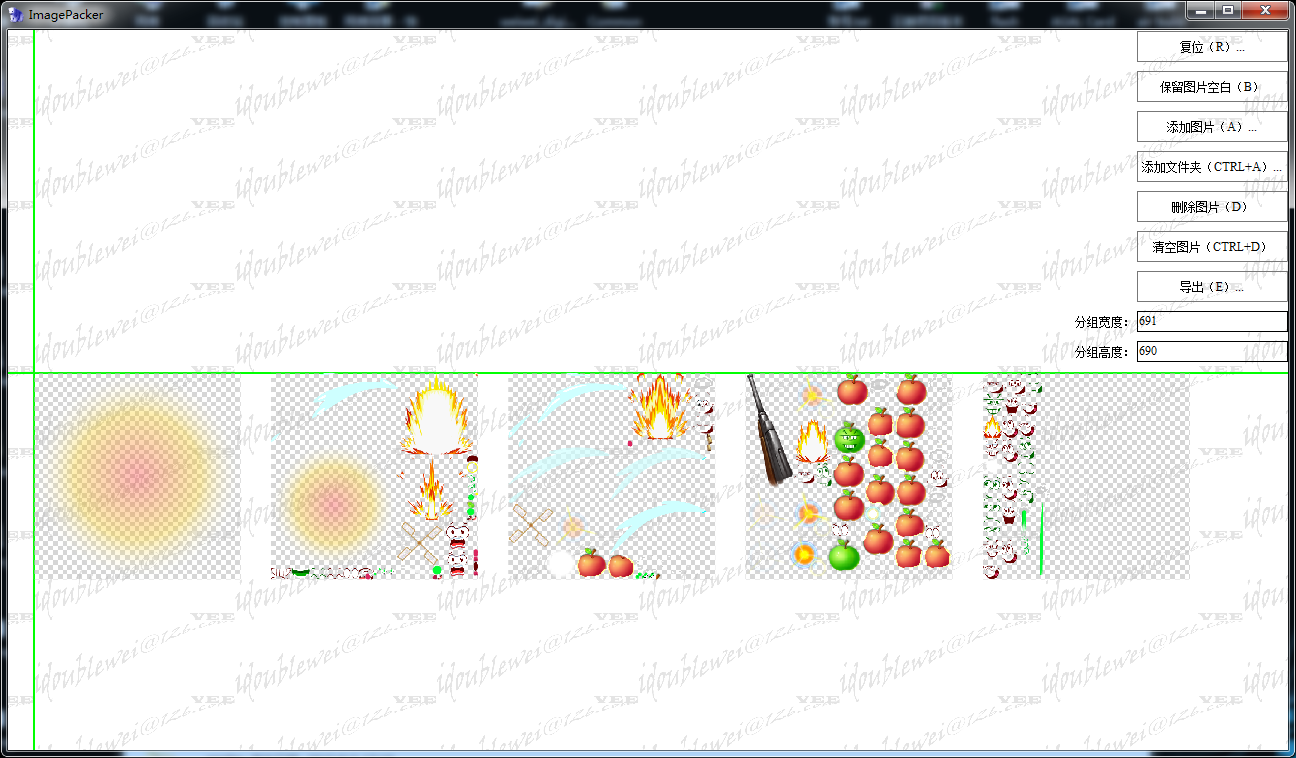
4. 如果觉得打包图片尺寸不合适,可以设置“分组宽度”和“分组高度”,最小打包尺寸为所有图片中最大的宽度和最大的高度
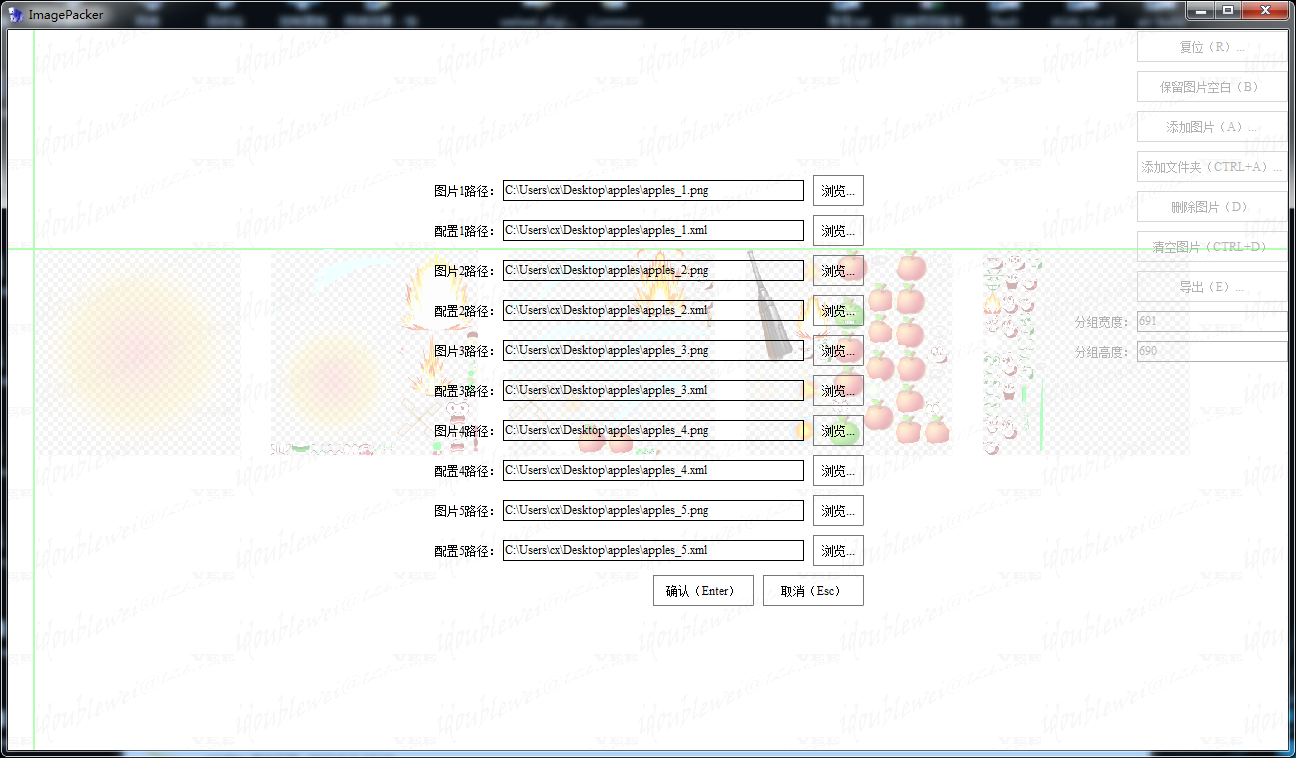
5. 点击“导出”,可以设置相关文件名和路径,点击“确认”开始导出图片和配置
【初衷】:主要是因为 TexturePacker 有使用限制,本来就是很简单的东西,然后就自己做了一个,测试可用
【截图】:实际使用时几本看不出来水印的,不知道为什么截图出来水印这么明显
打开时

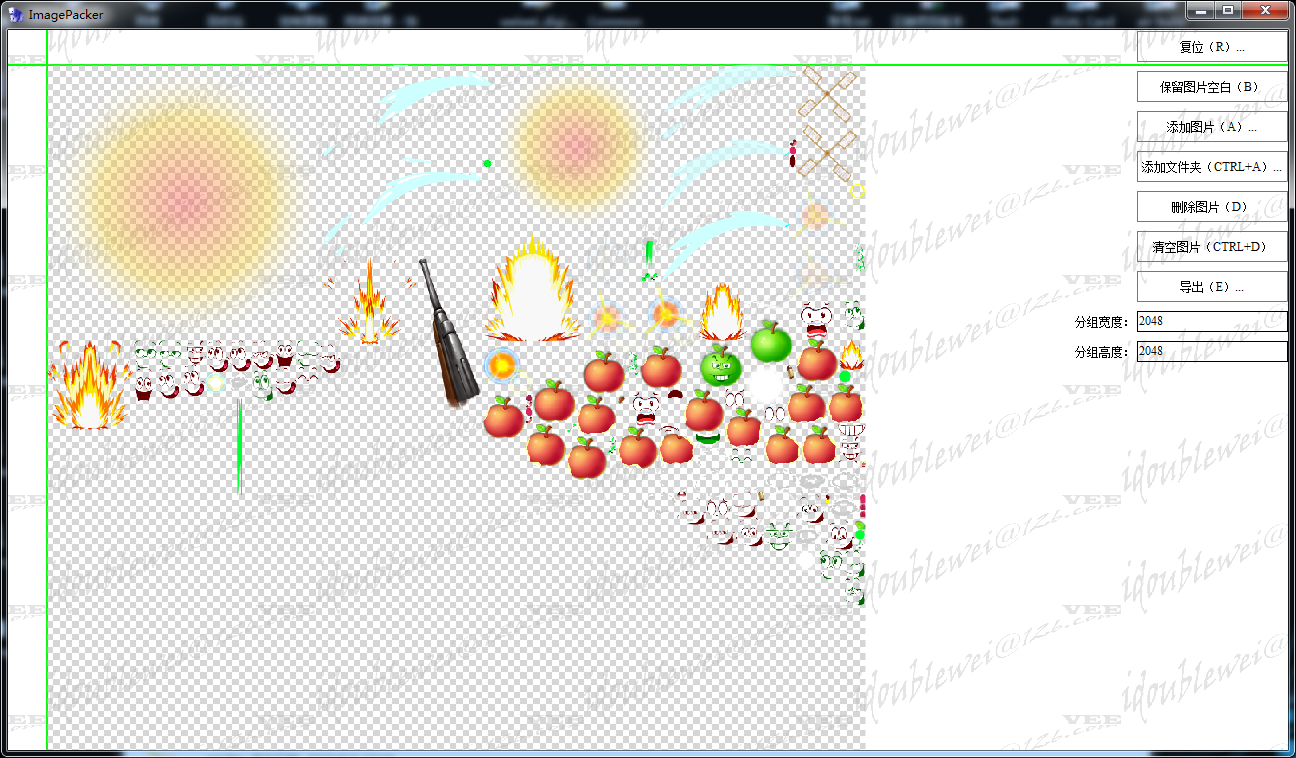
添加图片后

选择图片

设置打包图片尺寸

导出

导出文件