RaphaelJS是一个矢量绘图包,用来在浏览器中绘制图形。
PGZ]KS%7B3M)~(_V@S1FMRL.jpg)

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Raphael Test</title> </head> <body> <div id="my-canvas" style="140px;padding:0px;margin:0px;"> </div> <!--some html doms--> <!--some scripts--> <script type="text/javascript" src="../js/lib/raphael.js"> </script> </body> </html>
代码和原书细节可能不同,是我自己测试用例,总体按照原书来写的。
【注意这里,此书里面讲解了为什么要把引用raphael.js 放置在html元素的最下方。因为浏览器执行html的代码是顺序执行的。你如果把引用放在前面,浏览器会先加载它,导致中间有段时间页面会停滞,这里推荐你先加载dom元素再导入这个js包。】
到此位置,我们的下载和搭建就已经完成了。
在浏览器视口创建画布
创建raphael物体(对象),依赖于raphael的方法和function,如下所示:
var raphaelObj = Raphael(x,y,width,height);
Raphael function中4个参数分别是x坐标、y坐标、宽度、高度。
因为这个是在浏览器视口里面来创建的,所以画布的位置是绝对定位。因此,它会在所有html元素下面重叠。
比如:
// 在浏览器视口中创建画布
var paper = Raphael(20, 30, 650, 400);
这里的Raphael对象被初始化并且分配一个变量称为paper。这个变量被赋予RaphaelJS的所有权利。它从此以后成为Raphael画布对象。
在元素中创建Raphael对象(推荐)
要在一个元素中初始化一个Raphael对象,我们必须把这个元素的ID或者这个元素本身加入到坐标系(x,y)中。
我们举个例子:
//元素本身作为参数
//This line creates a Raphael paper inside 'my-canvas', which is 650pxin width and 400px in height
var elm= document.getElementById("my-canvas");
var paper = Raphael(elm, 650, 400);
//or
// 直接传递元素的ID作为参数
//This line also creates a Raphael paper inside 'my-canvas', which is 650px in width and 400px in height
var paper = Raphael("my-canvas", 650, 400);
这样我们就可以启动引擎开始跑了!
第二步--绘制圆形
Raphael可以绘制的基本图形有圆形、矩形和椭圆等。
圆形可以通过调用circle()来发来进行。我们使用刚才的paper对象来进行调用。
语法如下:
var cir = paper.circle(x,y,r);
// x and y are the positioning co-ordinates, and "r" is the radius of the circle
//Here the circle is assigned to a variable called cir.
//Example
var cir = paper.circle(35,25,20);
// This will create a circle of 20 pixels in radius at 35,25 (X & Y axis).
circle()方法一共3个参数,分别是x,y坐标和半径。我们在刚才的代码中添加上面的操作。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Raphael Test</title> </head> <body> <div id="my-canvas" style="140px;padding:0px;margin:0px;"> </div> <!--some html doms--> <!--some scripts--> <script type="text/javascript" src="../js/lib/raphael.js"> </script> <script type="text/javascript"> var paper = Raphael("my-canvas", 650, 400); var cir = paper.circle(30, 30, 10); </script> </body> </html>

效果如上图所示,由于没有赋予paper和cir其它属性,所以没有颜色之类的属性,我们看起来不直观。下面将介绍attr()方法。
attr() 方法
attr()方法,将我们要添加或者修改的属性作为参数,属性其实就是键值对。如果你熟悉jQuery的话,你就明白attr()的语法与jquery的完全一致。进一步讲,就是JSON格式数据。做过js的童鞋们,或多或少应该接触过JSON。没接触过的,建议去翻阅一下资料。比XML更快的数据传递方式,以后肯定会大放异彩。
语法如下:
element.attr({
"Property1":value1,
"Property2":value2
})
//加入如下属性的键值对
var coloredCircle = paper.circle(35,25,20).attr({
"fill":"#17A9C6",
"stroke":"#2A6570",
"stroke-width":2
});
刚才这个例子添加到我们的Script里面就行了,这里不再截图和添加代码了。效果是:在坐标(35,25)位置出现一个半径为20的颜色为深绿的圆(本人色弱,颜色认错大家莫怪)。
当然,还有其它非常多的属性可以添加。有兴趣大家可以自己去查阅一下资料,这里暂不提及。本书最后部分会有涉及。
下面我们要讲的部分是本书的重点,也是学习Raphael.js的重点。上面讲了那么多其实不过是三两行代码就可以搞定的事情,前提是你正确的下载了包并引用了正确的路径。接下来我们要讲的是创建、操作、转换、动画、事件响应等内容,是Raphael的核心部分,也是工作涉及到的重要部分。
你需要了解的重要特性
创建一个Raphael的元素非常容易。为了更加方便,有些已经定义好的方法供生成一些基本的几何图形。
基本图形
RaphaelJS有3个基本图形,分别是 圆、椭圆和矩形。前面已经讲过圆形,这里我就不再赘述圆形了。
矩形
我们可以使用rect()方法来创建一个矩形。这个方法一共有4个必须参数和一个可选参数。5个参数按顺序分别是x坐标、y坐标、矩形宽度、矩形高度、圆角半径。
圆角半径默认为0,为可选参数。
语法如下:
paper.rect(X,Y,Width,Height,border-radius(optional));
var rect = paper.rect(35,25,170,100).attr({
"fill":"#17A9C6", //filling with background color
"stroke":"#2A6570", // border color of the rectangle
"stroke-width":2 // the width of the border
});
var rect = paper.rect(35,25,170,100,20).attr({
"fill":"#17A9C6", //filling with background color
"stroke":"#2A6570", // border color of the rectangle
"stroke-width":2 // the width of the border
});
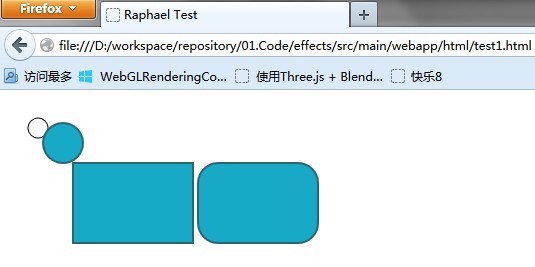
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Raphael Test</title> </head> <body> <div id="my-canvas" style="140px;padding:0px;margin:0px;"> </div> <!--some html doms--> <!--some scripts--> <script type="text/javascript" src="../js/lib/raphael.js"> </script> <script type="text/javascript"> var paper = Raphael("my-canvas", 650, 400); var cir = paper.circle(30, 30, 10); var coloredCircle = paper.circle(55, 45, 20).attr({ "fill": "#17A9C6", "stroke": "#2A6570", "stroke-width": 2 }); var rect = paper.rect(65, 65, 120, 80).attr({ "fill": "#17A9C6", //filling with background color "stroke": "#2A6570", // border color of the rectangle "stroke-width": 2 // the width of the border }); var rect1 = paper.rect(190, 65, 120, 80,20).attr({ "fill": "#17A9C6", //filling with background color "stroke": "#2A6570", // border color of the rectangle "stroke-width": 2 // the width of the border }); </script> </body> </html>
效果如下:

paper.ellipse(X,Y,rX,rY);
var ellipse = paper.ellipse(195,125,170,100).attr({
"fill":"#17A9C6", // background color of the ellipse
"stroke":"#2A6570", // ellipse's border color
"stroke-width":2 // border width
});
Paper.path([pathString])
- pathString SVG格式的路径字符串。
路径字符串由一个或多个命令组成。每个命令以一个字母开始,随后是逗号(“,”)分隔的参数。例如:"M10,20L30,40"
我们看到两个命令:“M”与参数(10, 20)和“L”与参数(30, 40)大写字母的意思是命令是绝对的,小写是相对的。
这里是可用命令的简表,详细内容请参照:SVG路径字符串格式 。
| 命令 | 名称 | 参数 |
|---|---|---|
| M | 移动到(moveTo) | (x y)+ |
| Z | 闭合路径(closepath) | (none) |
| L | 直线(lineTo) | (x y)+ |
| H | 水平直线 | x+ |
| V | 垂直直线 | y+ |
| C | 曲线(curveto) | (x1 y1 x2 y2 x y)+ |
| S | 平滑曲线 | (x2 y2 x y)+ |
| Q | 二次贝赛尔曲线 | (x1 y1 x y)+ |
| T | 平滑二次贝塞尔曲线 | (x y)+ |
| A | 椭圆弧 | (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+ |
| R | Catmull-Rom 曲线* | x1 y1 (x y)+ |
* “Catmull-Rom 曲线”不是标准SVG命令,在2.0版时被加入。 注:有种特殊情况,路径只包含三个命令:“M10,10R…z”。在这种情况下,路径将平滑连接到它的起点。
语法如下:
paper.path("pathString");
var tri = paper.path("M0,0L26,0L13,18L0,0").attr({
"fill":"#17A9C6", // filling the background color
"stroke":"#2A6570", // the color of the border
"stroke-width":2 // the size of the border
});
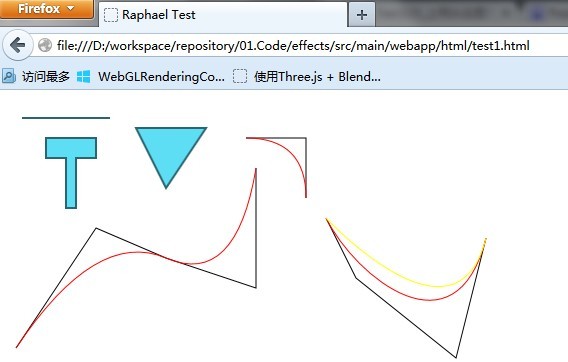
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Raphael Test</title> </head> <body> <div id="my-canvas" style="140px;padding:0px;margin:0px;"> </div> <!--some html doms--> <!--some scripts--> <script type="text/javascript" src="../js/lib/raphael.js"> </script> <script type="text/javascript"> var paper = Raphael("my-canvas", 700, 600); //1、直线使用path命令L paper.path("M20,20L100,20z").attr({ "fill": "#5DDEF4", "stroke": "#2A6570", "stroke-width": 2 }); //2、三角形使用Path命令L paper.path("M130,30 L200,30 L160,90 z").attr({ "fill": "#5DDEF4", "stroke": "#2A6570", "stroke-width": 2 }); //3、T形使用Path命令H,V paper.path("M 40,40 H 90 V 60 H 70 V 110 H 60 V 60 H 40 z").attr({ "fill": "#5DDEF4", "stroke": "#2A6570", "stroke-width": 2 }); //4、2次贝塞尔曲线形,使用path命令Q paper.path("M240,40L300,40L300,100"); paper.path("M240,40Q300,40 300,100").attr('stroke', 'red'); //5、2次贝塞尔曲线形,使用path命令Q和T(第一个是正常绘制,第二个光滑连接) paper.path('M10,250 L90,130 L160,160 L250,190 L250,70'); paper.path('M10,250 Q90,130 160,160 T250,70').attr('stroke', 'red'); //6、绘制3次贝赛尔曲线,使用命令C,平滑画线使用命令S paper.path('M320,120 L350,180 L450,260 L480,140'); paper.path('M320,120 C350,180 450,260 480,140').attr('stroke', 'red'); paper.path('M320,120 S450,260 480,140').attr('stroke', 'yellow'); </script> </body> </html>
代码里面删除了上面文字里面的基本图形的绘制代码。为了节省空间,这里就使用这些绘制path的代码。上面代码中一共6个小模块,使用了path命令中最后2个之外的其它所有命令。最后两个待会儿解释。先解释上面几个。代码运行效果图如下:

paper.path("M20,20L100,20z")
这里,pathString为M20,20L100,20z,我们查看上面的path命令表。发现执行情况是这样的:我们的笔移动到坐标(20,20)的位置,连一条线到(100,20),闭合path。也就是上面6个图形中的最左上角的那个线段。
接下来是那个三角形:
paper.path("M130,30 L200,30 L160,90 z")
三角形这个命令和上面线段是一致的,只是多连了一次,构成了一个三角形。这里我们是可以明白,只要你不断的用L命令去连接,其实可以构成任意复杂的图形。下面我们继续讲解第三个代码块:
paper.path("M 40,40 H 90 V 60 H 70 V 110 H 60 V 60 H 40 z")
这里我们用到了H和V命令,这俩命令我们通过查看path命令表可知道它们分别是横着和竖着连线。所以刚才上面那行代码的执行情况是:我们的笔移动到(40,40),水平线连接到x坐标90,垂直线连接到60,水平线······如此反复,需要注意H和V后面跟的不是线的长度而是坐标,最后我们闭合path得到一个T的图形。这个其实使用上面那个L命令也可以做到,但是水平和垂直命令名对于这种0角度或者90度的线处理起来更加容易。
第四块代码如下:
paper.path("M240,40L300,40L300,100"); paper.path("M240,40Q300,40 300,100");
这里我们第一行代码是画两条线段,上面讲解到了,只不过这里没有z结尾来闭合path。第二行代码使用的坐标与第一个完全一致,只不过两个L命令换成了Q,我们查看命令表,Q表示二次贝塞尔曲线,效果大家可以看靠上位置的那个曲线和曲线附着的的线段。Q命令的后的坐标含义可以通过上面线段的坐标来得知。
第五个代码块如下:
paper.path('M10,250 L90,130 L160,160 L250,190 L250,70'); paper.path('M10,250 Q90,130 160,160 T250,70');
这里的效果图是上面图形中最大那个图形。其实如果理解了第四个图形,这个很好理解。唯一的不同就是这里使用了T命令,这个T和接下来的S命令很相似,就是分别对应Q和S的平滑曲线画法,生活他们中间的那个坐标,而直接使用后一(两)个坐标即可。
第六个代码块如下:
paper.path('M320,120 L350,180 L450,260 L480,140'); paper.path('M320,120 C350,180 450,260 480,140').attr('stroke', 'red'); paper.path('M320,120 S450,260 480,140').attr('stroke', 'yellow');
看到最后一幅图,我们看的到一条红色曲线和一条黄色,两个图形的区别就是命令中缺省第一个坐标的区别。上面第5个图形也可以做成类似第六幅图的曲线对比图,大家可以稍微修改一下代码就能搞定了。当然这里其实曲线的每个附着的线段是不是必要存在,为了加深理解,我们将它画了出来。
关于椭圆曲线,这里我直接引用http://lblovesnow-163-com.iteye.com/blog/1485388这个博客博主的测试用例吧。这个博主写的这些测试用例非常到位,我就借花献佛了。代码如下:
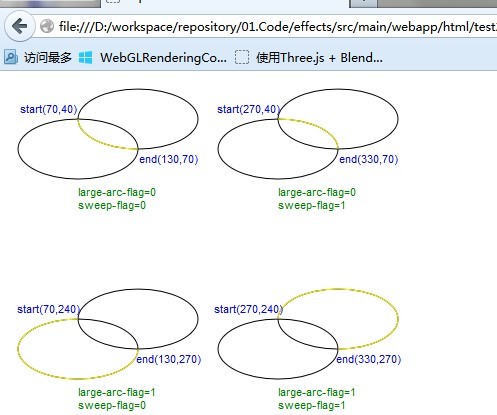
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Raphael Test</title> </head> <body> <div id="my-canvas" style="140px;padding:0px;margin:0px;"> </div> <!--some html doms--> <!--some scripts--> <script type="text/javascript" src="../js/lib/raphael.js"> </script> <script type="text/javascript"> var paper = Raphael("my-canvas", 700, 600); //绘制左上的椭圆 paper.ellipse(130,40,60,30); paper.ellipse(70,70,60,30); paper.path('M70,40 A60,30 0 0,0 130,70').attr('stroke','yellow'); paper.text(40,30,'start(70,40)') .attr({ 'font-size':11, 'fill':'blue' }); paper.text(160,80,'end(130,70)') .attr({ 'font-size':11, 'fill':'blue' }); paper.text(70,120,'large-arc-flag=0 sweep-flag=0') .attr({ 'font-size': 11, 'fill': 'green', 'text-anchor': 'start' }); //绘制右上的椭圆 paper.ellipse(330,40,60,30); paper.ellipse(270,70,60,30); paper.path('M270,40 A60,30 0 0,1 330,70').attr('stroke','yellow'); paper.text(240,30,'start(270,40)') .attr({ 'font-size':11, 'fill':'blue' }); paper.text(360,80,'end(330,70)') .attr({ 'font-size':11, 'fill':'blue' }); paper.text(270,120,'large-arc-flag=0 sweep-flag=1') .attr({ 'font-size': 11, 'fill': 'green', 'text-anchor': 'start' }); //绘制左下的椭圆 paper.ellipse(130,240,60,30); paper.ellipse(70,270,60,30); paper.path('M70,240 A60,30 0 1,0 130,270').attr('stroke','yellow'); paper.text(40,230,'start(70,240)') .attr({ 'font-size':11, 'fill':'blue' }); paper.text(160,280,'end(130,270)') .attr({ 'font-size':11, 'fill':'blue' }); paper.text(70,320,'large-arc-flag=1 sweep-flag=0') .attr({ 'font-size': 11, 'fill': 'green', 'text-anchor': 'start' }); //绘制右下的椭圆 paper.ellipse(330,240,60,30); paper.ellipse(270,270,60,30); paper.path('M270,240 A60,30 0 1,1 330,270').attr('stroke','yellow'); paper.text(240,230,'start(270,240)') .attr({ 'font-size':11, 'fill':'blue' }); paper.text(360,280,'end(330,270)') .attr({ 'font-size':11, 'fill':'blue' }); paper.text(270,320,'large-arc-flag=1 sweep-flag=1') .attr({ 'font-size': 11, 'fill': 'green', 'text-anchor': 'start' }); </script> </body> </html>
其中有个paper.text方法正好我们解析来要讲解的内容,这里也算提前预览一下。
A(a)elliptical arc(rx ry x-axis-rotation large-arc-flag sweep-flag x y) ;
参数含义:
rx:横轴的长度;
ry:纵轴的长度;
x-axis-rotation:椭圆的横轴与x轴的角度;
large-arc-flag:区分弧度的大小(0表示小角度弧度,1表示大角度弧度);
sweep-flag:绘制弧度围绕椭圆中心的方向(0表示逆时针方向,1表示顺时针方向);
x y:椭圆曲线终点坐标;
效果图如下:

图画上面有个A命令的参数含义,其实加上这位博主的参数含义的解释还是很好理解的。注意图中的黄色曲线,每个下面有2个参数的解释,忽略4组图形的开始和结束坐标,其实他们的区别就是在larget-arc-flag和sweep-flag的参数设置不同。
large-arc-flag:区分弧度的大小(0表示小角度弧度,1表示大角度弧度);
sweep-flag:绘制弧度围绕椭圆中心的方向(0表示逆时针方向,1表示顺时针方向);
是不是一目了然?larget-arc-flag就是画小弧还是大弧的区别、sweep-flag是逆时针还是顺时针。
“Catmull-Rom 曲线”不是SVG标准命令,这里不再赘述,有兴趣的可以自己去研究测试一下。
接下来我们讲解的方法是text方法。上例中出现了paper.text(),是用来显示文字内容的方法。语法其实很简单,就是x,y坐标和文字内容。
paper.text(X,Y,"Raphael JS Text");
var text = paper.text(40,55,"Raphael Text").attr({
"fill":"#17A9C6", // font-color
"font-size":75, // font size in pixels
"text-anchor":"start",
"font-family":"century gothic" // font family of the text
});
//text-anchor属性表明文字与坐标的关系,是从这个坐标开始、为中心还是为结尾。属性值可以设置 "start", "middle" or "end" 默认"middle"。
到此位置,我们已经讲解了创建画布、创建基本图形、创建复杂图形、text文本内容等方法。到现在位置其实我们都是在做静态图画的编辑,我们如果想要操作和添加事件,需要学习接下来的知识。接下来的内容将在下一篇博文中讲述。