工作中我经常写sql,当写带in的语句时,需要敲好多单引号,逗号,敲写起来容易易出错。因此,我写了一个小工具,处理这种繁琐工作。原理简单,利用正则表达式匹配、替换。
先看界面,一个html页面,包含三个js函数。下面我会一一介绍:

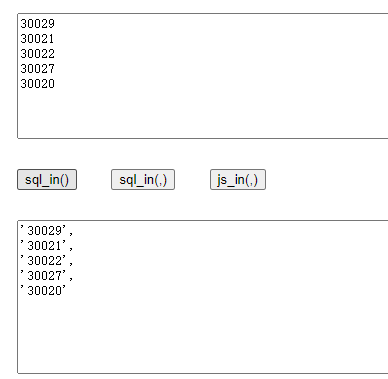
一、 sql_in()按钮
为多个字符串加上单引号和逗号,结果可以直接用于sql中的in语句,效果如下:

按钮中的js函数:
function sql_in1(){ //获取需要处理的字段,即上面的textarea里面的内容 var sqltext = document.getElementById('sqltext').value; // 将开头和结尾的空格去掉 sqltext = sqltext.replace(/(^\s*)|(\s*$)/g, ""); //将每行结尾的回车替换成一个单引号、逗号、回车,再加一个单引号 sqltext = sqltext.replace(/"/g,'"+"\\""+"').replace(/[\r\n]/g,'\'\,\n\''); //将结果的开头和结尾加上单引号 sqltext ="'" +sqltext +"'"; //将结果输出到下面的textarea document.getElementById('javatext').value = sqltext; }
可直接将处理结果复制到sql语句中:
select * from table1 where id in ('30029', '30021', '30022', '30027', '30020')
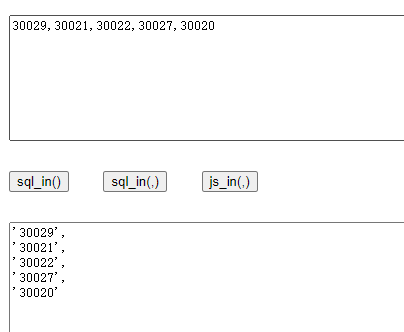
二、sql_in(,)按钮
效果如下:

按钮js代码:
function sql_in2(){ var sqltext = document.getElementById('sqltext').value; // 将开头和结尾的空格去掉 sqltext = sqltext.replace(/(^\s)|(\s$)/g, ""); //将逗号替换成一个单引号、逗号、回车,再加一个单引号 sqltext = sqltext.replace(/[,]/g,'',\n''); //将结果的开头和结尾加上单引号 sqltext ="'" +sqltext +"'"; document.getElementById('javatext').value = sqltext; }
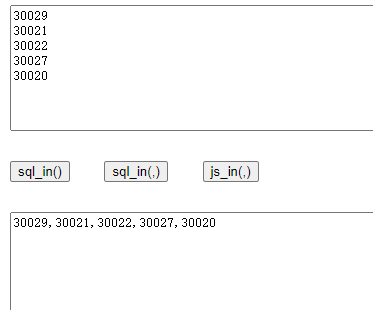
三、js_in(,)按钮
效果如下:

按钮js代码:
function js_in(){ var sqltext = document.getElementById('sqltext').value; // 将开头和结尾的空格去掉 sqltext = sqltext.replace(/(^\s)|(\s$)/g, ""); //将每行结尾的回车替换成一个逗号 sqltext = sqltext.replace(/[\r\n]/g,','); document.getElementById('javatext').value = sqltext; }
以上是我工作中经常遇到的需要处理的字符串格式,欢迎热心的小伙伴补充其他常见的形式。
下面是这个工具的下载链接,欢迎各位下载:
https://files.cnblogs.com/files/iceriver315/sqlconvert2.rar?t=1645951574