SpringMVC
1.回顾JavaWeb-MVC
- View: 负责显示数据。eg: jsp
- Model层:负责实现业务,访问数据库 eg: service dao
- Controller层:eg: servlet
- 从View层取得表单数据
- 把表单数据提供给Model层
- 获取Model层返回的数据,并带着数据请求转发或者重定向到新的页面
回顾servlet
-
编写前端数据
-
index.jsp
<body> <form action="${pageContext.request.contextPath}/hello" method="get"> <label> <input type="text" name="method" value="add"/> </label> <input type="submit"> </form> </body> -
hello.jsp
<body> ${msg} </body>
-
-
编写servlet
public class HelloServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //获取前端数据 String method = req.getParameter("method"); //进行数据处理,通常交给service和dao层去完成 if (method.equals("add")){ req.getSession().setAttribute("msg","执行了add方法"); } if (method.equals("delete")){ req.getSession().setAttribute("msg","执行了delete方法"); } //请求转发到其他页面 req.getRequestDispatcher("/WEB-INF/jsp/hello.jsp").forward(req,resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } } -
在web配置文件中注册servlet
-
启动测试
2.hello-SpringMVC
2.1 什么是springMVC
Spring MVC是Spring Framework的一部分,是基于Java实现MVC的轻量级Web框架。
查看官方文档:https://docs.spring.io/spring/docs/5.2.0.RELEASE/spring-framework-reference/web.html#spring-web
我们为什么要学习SpringMVC呢?
Spring MVC的特点:
- 轻量级,简单易学
- 高效 , 基于请求响应的MVC框架
- 与Spring兼容性好,无缝结合
- 约定优于配置
- 功能强大:RESTful、数据验证、格式化、本地化、主题等
- 简洁灵活
Spring的web框架围绕DispatcherServlet [ 调度Servlet ] 设计。
DispatcherServlet的作用是将请求分发到不同的处理器。从Spring 2.5开始,使用Java 5或者以上版本的用户可以采用基于注解形式进行开发,十分简洁;正因为SpringMVC好 , 简单 , 便捷 , 易学 , 天生和Spring无缝集成(使用SpringIoC和Aop) , 使用约定优于配置 . 能够进行简单的junit测试 . 支持Restful风格 .异常处理 , 本地化 , 国际化 , 数据验证 , 类型转换 , 拦截器 等等......所以我们要学习 。
最重要的一点还是用的人多 , 使用的公司多.
2.2 中心控制器
Spring的web框架围绕DispatcherServlet设计。DispatcherServlet的作用是将请求分发到不同的处理器。从Spring 2.5开始,使用Java 5或者以上版本的用户可以采用基于注解的controller声明方式。
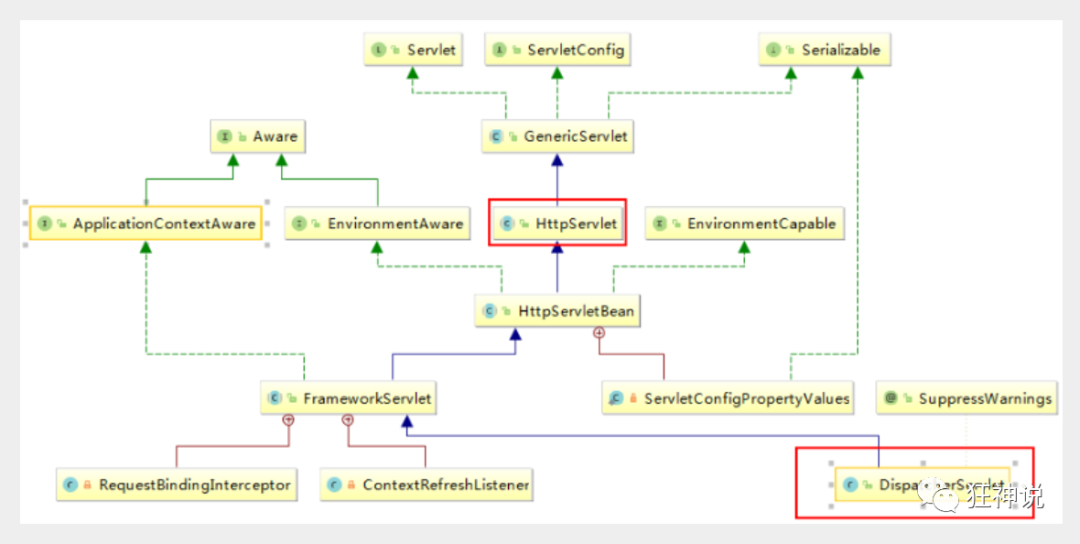
Spring MVC框架像许多其他MVC框架一样, 以请求为驱动 , 围绕一个中心Servlet分派请求及提供其他功能,DispatcherServlet是一个实际的Servlet (它继承自HttpServlet 基类)。

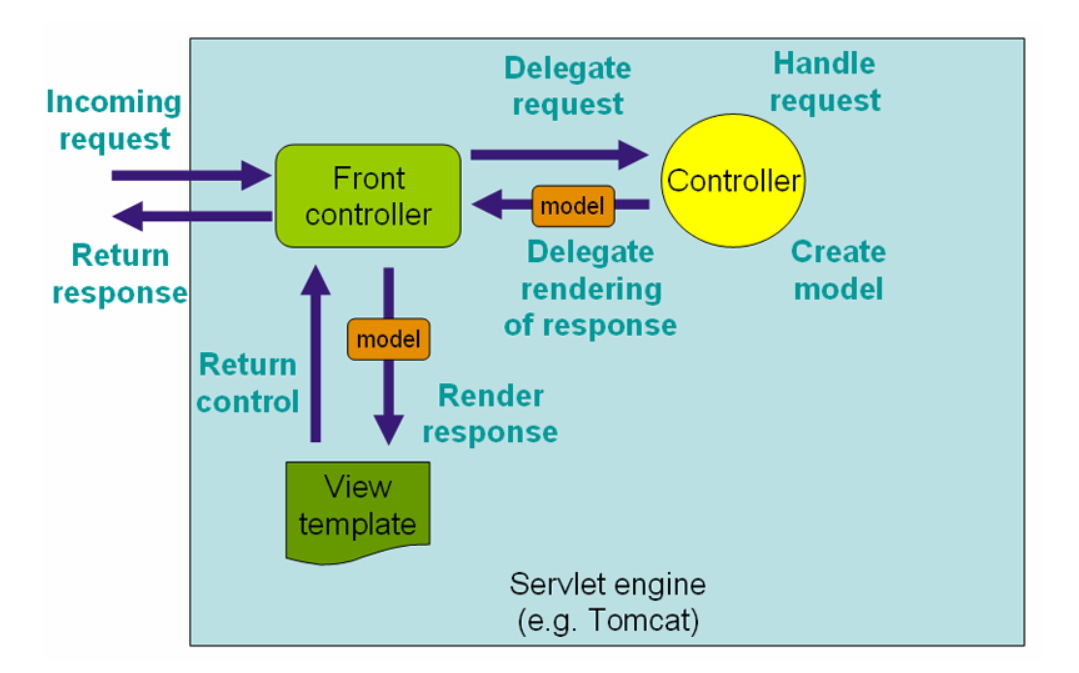
SpringMVC的原理如下图所示:
当发起请求时被前置的控制器拦截到请求,根据请求参数生成代理请求,找到请求对应的实际控制器,控制器处理请求,创建数据模型,访问数据库,将模型响应给中心控制器,控制器使用模型与视图渲染视图结果,将结果返回给中心控制器,再将结果返回给请求者。

2.3 springMVC 的第一个程序
-
在web.xml中配置dispacterServelet
<!--1.注册DispatcherServlet--> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!--关联一个springmvc的配置文件:【servlet-name】-servlet.xml--> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc-servlet.xml</param-value> </init-param> <!--启动级别-1--> <load-on-startup>1</load-on-startup> </servlet> <!--/ 匹配所有的请求;(不包括.jsp)--> <!--/* 匹配所有的请求;(包括.jsp)--> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> -
编写springmvc-servlet.xml配置文件,配置处理器映射器,处理器适配器和视图解析器
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"> <!--处理器映射器--> <bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/> <!--处理器适配器--> <bean class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter"/> <!--视图解析器:DispatcherServlet给他的ModelAndView--> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="InternalResourceViewResolver"> <!--前缀--> <property name="prefix" value="/WEB-INF/jsp/"/> <!--后缀--> <property name="suffix" value=".jsp"/> </bean> <!--注册handler--> <bean id="/hello" class="com.iandf.controller.HelloController"/> </beans> -
编写Controller
public class HelloController implements Controller { public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception { //创建一个模型视图 ModelAndView mv = new ModelAndView(); //封装对象 mv.addObject("msg", "HelloMVC"); //封装要跳转的视图 mv.setViewName("hello");// /WEB-INF/jsp/hello.jsp 由InternalResourceViewResolver获取完整路径 return mv; } }
原生开发的步骤为
- 编写servlet
- 在web.xml文件中注册servlet
springMVC开发步骤
- 在web.xml文件中配置DispactherServlet
- 编写springmvc-servlet.xml 配置映射器和适配器和视图解释器
- 编写Controller
- 注册编写完成的Controller.在映射器为BeanNameUrlHandlerMapping的情况下Controller的id属性相当于servlet-mapping的url-pattern属性,根据这个id找到对应的Controller
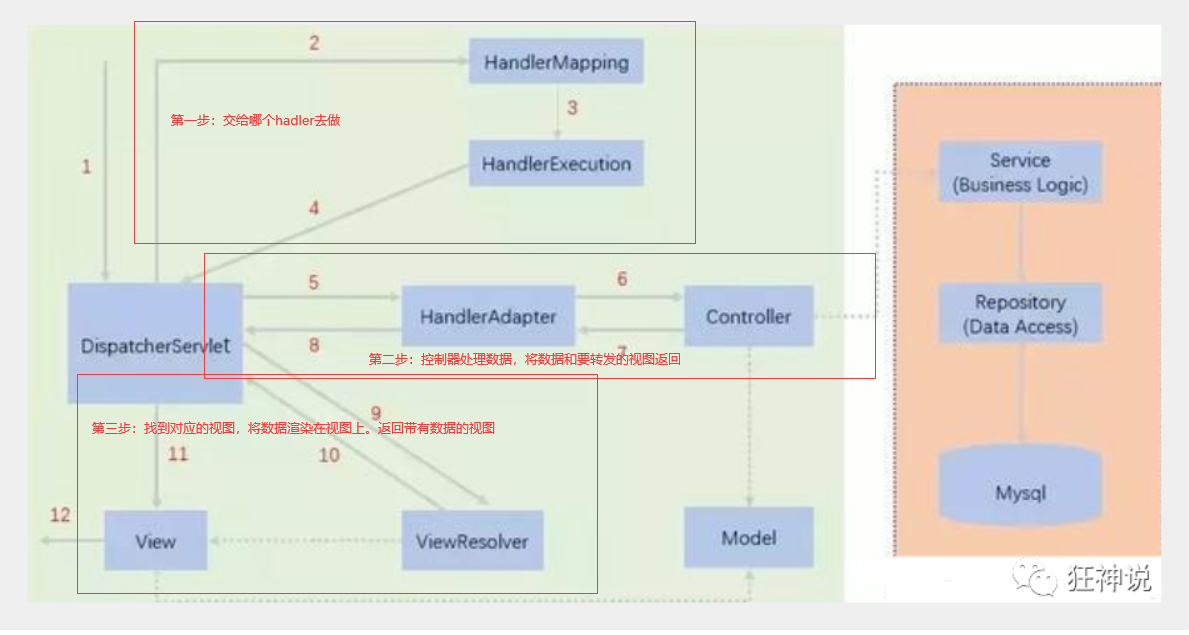
2.4 分析以上程序的执行流程
-
DispatcherServlet表示前置控制器,是整个SpringMVC的控制中心。用户发出请求,DispatcherServlet接收请求并拦截请求。
我们假设请求的url为 : http://localhost:8080/SpringMVC/hello
如上url拆分成三部分:
- http://localhost:8080服务器域名
- SpringMVC部署在服务器上的web站点
- hello表示控制器
-
HandlerMapping为处理器映射。DispatcherServlet调用HandlerMapping,HandlerMapping根据请求url查找Handler。
-
HandlerExecution表示具体的Handler,其主要作用是根据url查找控制器,如上url被查找控制器为:hello。
-
HandlerExecution将解析后的信息传递给DispatcherServlet,如解析控制器映射等。
-
HandlerAdapter表示处理器适配器,其按照特定的规则去执行Handler。
-
Handler让具体的Controller执行。
-
Controller将具体的执行信息返回给HandlerAdapter,如ModelAndView。
-
HandlerAdapter将视图逻辑名或模型传递给DispatcherServlet。
-
DispatcherServlet调用视图解析器(ViewResolver)来解析HandlerAdapter传递的逻辑视图名。
-
视图解析器将解析的逻辑视图名传给DispatcherServlet。
-
DispatcherServlet根据视图解析器解析的视图结果,调用具体的视图。
-
最终视图呈现给用户。
SpringMVC的执行原理图如下图所示:

最终需要我们做的只有两步
- 处理业务,得到数据
- 封装数据和指明要转发或者重定向的视图
2.5 使用注解实现上面的例子
-
配置DispatcherServlet
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!--通过初始化参数指定SpringMVC配置文件的位置,进行关联--> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc-servlet.xml</param-value> </init-param> <!-- 启动顺序,数字越小,启动越早 --> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app> -
编写springmvc-servlet.xml
- 开启注解支持
- 自动扫描指定包下的注解
- 忽略包下的静态文件
- 注册资源视图解析器
- mvc:default-servlet-handler的作用
- springmvc会把所有的请求都当做对后台控制器的请求,当我们对静态资源进行访问的时候(.html .jpg等)也会认为是对控制器的访问,导致请求不到报404错误
- 使用
<mvc:default-servlet-handler/>标签。在 WEB 容器启动的时候会在上下文中定义一个DefaultServletHttpRequestHandler,它会对DispatcherServlet的请求进行处理,如果该请求已经作了映射,那么会接着交给后台对应的处理程序,如果没有作映射,就交给 WEB 应用服务器默认的 Servlet 处理,从而找到对应的静态资源,只有再找不到资源时才会报错。
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!--自动扫描指定包下的注解--> <context:component-scan base-package="com.iandf.controller"/> <!--让spring不处理静态资源--> <mvc:default-servlet-handler/> <!--配置注解驱动,自动配置处理映射器和处理处理器适配器--> <!-- 支持mvc注解驱动 在spring中一般采用@RequestMapping注解来完成映射关系 要想使@RequestMapping注解生效 必须向上下文中注册DefaultAnnotationHandlerMapping 和一个AnnotationMethodHandlerAdapter实例 这两个实例分别在类级别和方法级别处理。 而annotation-driven配置帮助我们自动完成上述两个实例的注入。 --> <mvc:annotation-driven/> <!--配置视图解析器--> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean> </beans> -
编写Controller
//@Controller注解的类会自动添加到Spring上下文中 @Controller public class HelloController { @RequestMapping("/hello") //映射访问路径 public String hello(Model model){ //Spring MVC会自动实例化一个Model对象用于向视图中传值 model.addAttribute("msg","hello_springmvc_annotation"); //返回视图位置 return "hello"; } }
3. Controller
3.1 什么是Controller
控制器作为应用程序逻辑的处理入口,它会负责去调用你已经实现的一些服务。通常,一个控制器会接收并解析用户的请求,然后把它转换成一个模型交给视图,由视图渲染出页面最终呈现给用户。
在注解配置成的Controller类中可以实现多个方法,意味着一个类中可以实现多个请求的业务处理。
3.2 Controller接口
Controller是一个接口,在org.springframework.web.servlet.mvc包下,接口中只有一个方法;
//实现该接口的类获得控制器功能
public interface Controller {
//处理请求且返回一个模型与视图对象
ModelAndView handleRequest(HttpServletRequest var1, HttpServletResponse var2) throws Exception;
}
- 可以使类实现controller接口,这是比较老的方式,这种方式实现的Controller只能包含一种方法,如果要处理多个请求就只能注册多个Controller
- 可以使用注解的方式实现Controller, 可以发现,我们的两个请求都可以指向一个视图,但是页面结果的结果是不一样的,从这里可以看出视图是被复用的,而控制器与视图之间是弱偶合关系。
- 使用注解实现Controller可以在一个Controller中处理多个请求
4. Resultful分格
4.1 Resultful风格简介
概念
Restful就是一个资源定位及资源操作的风格。不是标准也不是协议,只是一种风格。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。
功能
资源:互联网所有的事物都可以被抽象为资源
资源操作:使用POST、DELETE、PUT、GET,使用不同方法对资源进行操作。
分别对应 添加、 删除、修改、查询。
传统方式操作资源 :通过不同的参数来实现不同的效果!方法单一,post 和 get
http://127.0.0.1/item/queryItem.action?id=1 查询,GET
http://127.0.0.1/item/saveItem.action 新增,POST
http://127.0.0.1/item/updateItem.action 更新,POST
http://127.0.0.1/item/deleteItem.action?id=1 删除,GET或POST
使用RESTful操作资源 :可以通过不同的请求方式来实现不同的效果!如下:请求地址一样,但是功能可以不同!
http://127.0.0.1/item/1 查询,GET
http://127.0.0.1/item 新增,POST
http://127.0.0.1/item 更新,PUT
http://127.0.0.1/item/1 删除,DELETE
4.2 测试案例
4.2.1 使用传统的URL进行请求
-
搭建环境
-
编写Controller
@Controller public class ResultFulController { @RequestMapping("/add") public String add(int a, int b, Model model){ int result = a+b; model.addAttribute("msg",result); return "test"; } } -
测试
在地址栏输入http://localhost:8080/add?a=1&b=2会得到结果。其参数名必须和int a, int b一样否则会报错,估计是后台使用HttpServletRequest根据参数名去取值的,所以请求的时候必须一致。
4.2.2 使用ResultFul分格实现上面的案例
-
在Controller添加一个方法,接收resultful分格的请求
@RequestMapping("/addByResultFul/{a}/{b}") public String addByResultFul(@PathVariable int a,@PathVariable int b, Model model){ int result = a+b; model.addAttribute("msg",result); return "test"; }- 使用@PathVariable将方法参数的值绑定在URL的模板变量上
-
测试
在地址栏输入http://localhost:8080/addByResultFul/1/2会自动的让
a和b根据根据模板变量/addByResultFul/{a}/{b}拿到值
使用resultful分格的好处
-
是请求的路径更加简洁
-
获取参数更加方便,框架会自动进行类型转换
-
通过路径对请求的参数进行约束,如果请求时参数错误,不会报转换异常,而是报400,表示服务器无法处理当前请求

提出问题:如果使用一个路径,两个不同的方法,参数不一样,服务器会自动识别参数得到结果吗?
-
添加方法
@RequestMapping("/addByResultFul/{a}/{b}") public String addByResultFul1(@PathVariable int a,@PathVariable String b, Model model){ String result = a+b; model.addAttribute("msg",result); return "test"; } -
测试
http://localhost:8080/addByResultFul/1/a报500错误Ambiguous mapping
结果:是不能的,请求路径一样,由于参数类型的不同服务器是无法自动识别类型去处理业务的
4.2.3 使用method参数指定请求的类型
-
修改方法
@RequestMapping(value = "/addByResultFul/{a}/{b}",method = RequestMethod.POST) public String addByResultFul(@PathVariable int a,@PathVariable int b, Model model){ int result = a+b; model.addAttribute("msg",result); return "test"; } -
测试
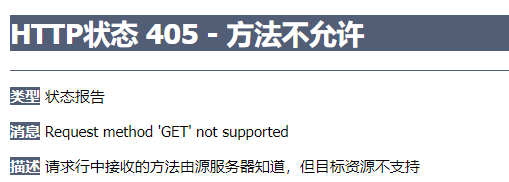
http://localhost:8080/addByResultFul/1/2报405方法不允许错误

Spring MVC 的 @RequestMapping 注解能够处理 HTTP 请求的方法, 比如 GET, PUT, POST, DELETE 以及 PATCH。
所有的地址栏请求默认都会是 HTTP GET 类型的。
方法级别的注解变体有如下几个:组合注解
@GetMapping
@PostMapping
@PutMapping
@DeleteMapping
@PatchMapping
@GetMapping 是一个组合注解,平时使用的会比较多!
它所扮演的是 @RequestMapping(method =RequestMethod.GET) 的一个快捷方式。
5. 通过SpringMVC来实现转发和重定向
重定向 , 不需要视图解析器 , 本质就是重新请求一个新地方嘛 , 所以注意路径问题.
可以重定向到另外一个请求实现 .
@Controller
public class ResultSpringMVC2 {
@RequestMapping("/rsm2/t1")
public String test1(){
//转发
return "test";
}
@RequestMapping("/rsm2/t2")
public String test2(){
//重定向
return "redirect:/index.jsp";
//return "redirect:hello.do"; //hello.do为另一个请求/
}
}
6. 获取前端数据、将数据显示到前端
6.1 获取基本数据类型
6.1.1 URL中类型名字和方法中参数名一样
提交数据 : http://localhost:8080/FundamentalTyp?name=iandf
处理方法 :
@RequestMapping("/FundamentalType")
public String getFundamentalTypeData(String name, Model model){
model.addAttribute("msg",name);
return "test";
}
6.1.2 URL中类型名字和方法中参数名不一样
提交数据 : http://localhost:8080/FundamentalTyp?username=iandf
处理方法:
@RequestMapping("/FundamentalType")
public String getFundamentalTypeData(@RequestParam("username") String name, Model model){
model.addAttribute("msg",name);
return "test";
}
使用@RequestParam("xxx") 起别名,只要加了注解请求的URL上就要携带这个数据,如果不携带就会报400错误, Required String parameter 'username' is not present
6.2 获取引用数据类型
要求提交的表单域和对象的属性名一致 , 参数使用对象即可
-
实体类
@Data @AllArgsConstructor @NoArgsConstructor public class User { private String name; private int id; } -
在Controller里面实现这个请求
@RequestMapping("/referenceType") public String getReferenceTypeData(User user, Model model){ System.out.println(user); model.addAttribute("msg",user); return "test"; }
提出问题?
如果方法中有参数名和类中字段名一样,会怎么样?
提交数据 : http://localhost:8080/referenceType?name=iandf&id=1
@RequestMapping("/referenceType")
public String getReferenceTypeData(User user, Model model,String name){
System.out.println(user);
System.out.println("name -> " + name);
model.addAttribute("msg",user);
return "test";
}
结果:会共享表单提交的数据
如果提交的数据还有id没有name,会怎么样
结果:name属性会为NULL。如果没有id,会为基本数据类型的默认值,这里id是int所以会为0
6.3 数据显示到前端
6.3.1 通过ModelAndView
public class ControllerTest1 implements Controller {
public ModelAndView handleRequest(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception {
//返回一个模型视图对象
ModelAndView mv = new ModelAndView();
mv.addObject("msg","ControllerTest1");
mv.setViewName("test");
return mv;
}
}
6.3.2 通过ModelMap
@RequestMapping("/hello")
public String hello(@RequestParam("username") String name, ModelMap model){
//封装要显示到视图中的数据
//相当于req.setAttribute("name",name);
model.addAttribute("name",name);
System.out.println(name);
return "hello";
}
6.3.3 通过Model
@RequestMapping("/hello")
public String hello(@RequestParam("username") String name, Model model){
//封装要显示到视图中的数据
//相当于req.setAttribute("name",name);
model.addAttribute("msg",name);
System.out.println(name);
return "test";
}
6.3.4 三种方式的对比
就对于新手而言简单来说使用区别就是:
Model 只有寥寥几个方法只适合用于储存数据,简化了新手对于Model对象的操作和理解;
ModelMap 继承了 LinkedMap ,除了实现了自身的一些方法,同样的继承 LinkedMap 的方法和特性;
ModelAndView 可以在储存数据的同时,可以进行设置返回的逻辑视图,进行控制展示层的跳转。
当然更多的以后开发考虑的更多的是性能和优化,就不能单单仅限于此的了解。
7. 乱码问题
测试步骤:
1、我们可以在首页编写一个提交的表单
<form action="/e/t" method="post">
<input type="text" name="name">
<input type="submit">
</form>
2、后台编写对应的处理类
@Controller
public class Encoding {
@RequestMapping("/e/t")
public String test(Model model,String name){
model.addAttribute("msg",name); //获取表单提交的值
return "test"; //跳转到test页面显示输入的值
}
}
3、输入中文测试,发现乱码
不得不说,乱码问题是在我们开发中十分常见的问题,也是让我们程序猿比较头大的问题!以前乱码问题通过过滤器解决 , 而SpringMVC给我们提供了一个过滤器 , 可以在web.xml中配置。
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
8. json
8.1 什么是JSON?
- JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式,目前使用特别广泛。
- 采用完全独立于编程语言的文本格式来存储和表示数据。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在 JavaScript 语言中,一切都是对象。因此,任何JavaScript 支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。看看他的要求和语法格式:
- 对象表示为键值对,数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
JSON 键值对是用来保存 JavaScript 对象的一种方式,和 JavaScript 对象的写法也大同小异,键/值对组合中的键名写在前面并用双引号 "" 包裹,使用冒号 : 分隔,然后紧接着值:
{"name": "QinJiang"}
{"age": "3"}
{"sex": "男"}
很多人搞不清楚 JSON 和 JavaScript 对象的关系,甚至连谁是谁都不清楚。其实,可以这么理解:
JSON 是 JavaScript 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
var obj = {a: 'Hello', b: 'World'}; //这是一个对象,注意键名也是可以使用引号包裹的
var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串
8.2 代码测试
代码测试
1、新建一个module ,springmvc-05-json , 添加web的支持
2、在web目录下新建一个 json-1.html , 编写测试内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSON_秦疆</title>
</head>
<body>
<script type="text/javascript">
//编写一个js的对象
var user = {
name:"秦疆",
age:3,
sex:"男"
};
//将js对象转换成json字符串
var str = JSON.stringify(user);
console.log(str);
//将json字符串转换为js对象
var user2 = JSON.parse(str);
console.log(user2.age,user2.name,user2.sex);
</script>
</body>
</html>
3、在IDEA中使用浏览器打开,查看控制台输出!

8.3 在controller中返回JSON数据
Jackson应该是目前比较好的json解析工具了。
当然工具不止这一个,比如还有阿里巴巴的 fastjson 等等。
-
我们这里使用Jackson,使用它需要导入它的jar包;
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-core --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.8</version> </dependency> -
配置web.xml和springmvc-servlet.xml
-
编写Controller
@Controller public class JsonController { @ResponseBody @RequestMapping("/json") public String testObject(){ User user = new User("黄鹤",1); ObjectMapper mapper = new ObjectMapper(); String json = null; try { json = mapper.writeValueAsString(user); } catch (JsonProcessingException e) { e.printStackTrace(); } return json; } } -
测试发现乱码

8.3.1 json乱码问题的解决
通过requestMapping的produces属性来解决乱码问题
//produces:指定响应体返回类型和编码
@RequestMapping(value = "/json1",produces = "application/json;charset=utf-8")
但是项目中使用到JSON的地方很多,所以每个前面加一行很繁琐,这里有一种统一的解决办法。
在springmvc-servlet.xml中配置message-converters
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
返回json字符串统一解决
在类上直接使用 @RestController ,这样子,里面所有的方法都只会返回 json 字符串了,不用再每一个都添加@ResponseBody !我们在前后端分离开发中,一般都使用 @RestController ,十分便捷!
@RestController
public class JsonController {
@RequestMapping(value = "/json")
public String testObject(){
User user = new User("黄鹤",1);
ObjectMapper mapper = new ObjectMapper();
String json = null;
try {
json = mapper.writeValueAsString(user);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return json;
}
}
8.3.2 测试集合输出
@RequestMapping(value = "/json1")
public String testList() {
List<User> users = new ArrayList<User>();
User user = new User("黄鹤", 1);
users.add(user);
user = new User("黄鹤", 2);
users.add(user);
user = new User("黄鹤", 3);
users.add(user);
user = new User("黄鹤", 4);
users.add(user);
ObjectMapper mapper = new ObjectMapper();
String json = null;
try {
json = mapper.writeValueAsString(users);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return json;
}
测试结果

8.3.3 测试时间输出
@RequestMapping(value = "/json2")
public String testDate() {
Date date = new Date();
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
ObjectMapper mapper = new ObjectMapper();
String json = null;
try {
json = mapper.writeValueAsString(format.format(date));
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return json;
}
测试结果

也可以使用jackson自带的属性来设置时间格式,默认格式是时间戳是1970年1月1日到当前日期的毫秒数!
ObjectMapper mapper = new ObjectMapper();
//不使用时间差的方式
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false);
//自定义日期格式对象
SimpleDateFormat sdf = new SimpleDateFormat(dateFormat);
//设置日期格式
mapper.setDateFormat(sdf);
8.3.4 抽取成工具类
前面三个方法中有大量重复的代码,我们可以抽取成一个工具类。减少冗余的代码
public class JsonUtil {
public static String getJson(Object obj){
return getJson(obj,"yyyy-MM-dd HH:mm:ss");
}
public static String getJson(Object obj,String dateFormat){
String json = "";
ObjectMapper mapper = new ObjectMapper();
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false);
SimpleDateFormat sdf = new SimpleDateFormat(dateFormat);
mapper.setDateFormat(sdf);
try {
json = mapper.writeValueAsString(obj);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return json;
}
}
那上面的代码简化为
@RequestMapping(value = "/json2")
public String testDate() {
Date date = new Date();
return JsonUtil.getJson(date);
}
9. 拦截器
9.1 interceptor简介
SpringMVC的处理器拦截器类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理。开发者可以自己定义一些拦截器来实现特定的功能。
过滤器与拦截器的区别:拦截器是AOP思想的具体应用。
过滤器
- servlet规范中的一部分,任何java web工程都可以使用
- 在url-pattern中配置了/*之后,可以对所有要访问的资源进行拦截
拦截器
- 拦截器是SpringMVC框架自己的,只有使用了SpringMVC框架的工程才能使用
- 拦截器只会拦截访问的控制器方法, 如果访问的是jsp/html/css/image/js是不会进行拦截的
9.2 自定义拦截器
想要自定义拦截器,必须实现 HandlerInterceptor 接口。
public class MyInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("拦截前");
//必须写true,写true会执行下一个拦截器,写false会卡在这个拦截器上
return true;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("拦截后");
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("处理完成后,清理");
}
}
在applicationContext.xml中配置拦截器
<!--配置拦截器-->
<mvc:interceptors>
<mvc:interceptor>
<!--拦截所有请求-->
<mvc:mapping path="/**"/>
<bean class="com.iandf.interceptor.MyInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
Controller测试
@RestController
public class InterceptorController {
@RequestMapping("/i1")
public String test(){
System.out.println("执行请求");
return "hello";
}
}
打开IDEA,请求controller测试结果为

9.3 使用拦截器验证用户是否登录
实现思路:
- 由于拦截器只会拦截通过控制器的方法,所以访问主页和登录页面都走控制器
- 定义一个登录拦截器,如果是登录的请求或者session中已经携带相关信息则放行否则进行转发
代码实现
-
index.jsp
<body> <a href="${pageContext.request.contextPath}/user/goLogin">进入登录页面</a> <br> <a href="${pageContext.request.contextPath}/user/goMain">进入首页</a> </body> -
login.jsp
<body> <form action="${pageContext.request.contextPath}/user/login" method="get"> 用户名:<input type="text" name="userName" /> 密码:<input type="text" name="password" /> <input type="submit"> </form> </body> -
main.jsp
<body> <h1>首页</h1> ${userName} <a href="${pageContext.request.contextPath}/user/goOut">注销</a> </body> -
loginController
@RequestMapping("/user") @Controller public class LoginController { @RequestMapping("/goLogin") public String goLogin(){ return "login"; } @RequestMapping("/goMain") public String goMain(){ return "main"; } @RequestMapping("/login") public String login(HttpSession session,String userName, String password, Model Model){ System.out.println("userName -> "+userName); System.out.println("password -> "+password); session.setAttribute("UserInfo",userName); Model.addAttribute("userName",userName); return "main"; } @RequestMapping("/goOut") public String goOut(HttpSession session){ session.removeAttribute("UserInfo"); return "login"; } } -
拦截器
//拦截所有user/xxx/xxx的请求,并判断用户是否登录此页面 public class LoginInterceptor implements HandlerInterceptor { @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { //如果是/user/login 或者是user/goLogin就放行 if (request.getRequestURL().toString().contains("login")){ return true; } //如果session中已经有了userInfo信息也放行 if (request.getSession().getAttribute("UserInfo")!= null){ return true; } //如果不是上面两种情况就转发到登录页面 request.getRequestDispatcher(request.getContextPath()+"/WEB-INF/jsp/login.jsp").forward(request,response); return false; } } -
注册拦截器
<mvc:interceptor> <mvc:mapping path="/user/**"/> <bean class="com.iandf.interceptor.LoginInterceptor"/> </mvc:interceptor>
测试结果无误
10. 文件的上传和下载
10.1 文件上传
准备工作
文件上传是项目开发中最常见的功能之一 ,springMVC 可以很好的支持文件上传,但是SpringMVC上下文中默认没有装配MultipartResolver,因此默认情况下其不能处理文件上传工作。如果想使用Spring的文件上传功能,则需要在上下文中配置MultipartResolver,且id必须为。
前端表单要求:为了能上传文件,必须将表单的method设置为POST,并将enctype设置为multipart/form-data。只有在这样的情况下,浏览器才会把用户选择的文件以二进制数据发送给服务器;
对表单中的 enctype 属性做个详细的说明:
- application/x-www=form-urlencoded:默认方式,只处理表单域中的 value 属性值,采用这种编码方式的表单会将表单域中的值处理成 URL 编码方式。
- multipart/form-data:这种编码方式会以二进制流的方式来处理表单数据,这种编码方式会把文件域指定文件的内容也封装到请求参数中,不会对字符编码。
- text/plain:除了把空格转换为 "+" 号外,其他字符都不做编码处理,这种方式适用直接通过表单发送邮件。
<form action="" enctype="multipart/form-data" method="post">
<input type="file" name="file"/>
<input type="submit">
</form>
一旦设置了enctype为multipart/form-data,浏览器即会采用二进制流的方式来处理表单数据,而对于文件上传的处理则涉及在服务器端解析原始的HTTP响应。在2003年,Apache Software Foundation发布了开源的Commons FileUpload组件,其很快成为Servlet/JSP程序员上传文件的最佳选择。
- Servlet3.0规范已经提供方法来处理文件上传,但这种上传需要在Servlet中完成。
- 而Spring MVC则提供了更简单的封装。
- Spring MVC为文件上传提供了直接的支持,这种支持是用即插即用的MultipartResolver实现的。
- Spring MVC使用Apache Commons FileUpload技术实现了一个MultipartResolver实现类:
- CommonsMultipartResolver。因此,SpringMVC的文件上传还需要依赖Apache Commons FileUpload的组件。
文件上传
1、导入文件上传的jar包,commons-fileupload , Maven会自动帮我们导入他的依赖包 commons-io包;
<!--文件上传-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<!--servlet-api导入高版本的-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
2、配置bean:multipartResolver
【注意!!!这个bena的id必须为:multipartResolver , 否则上传文件会报400的错误!】
<!--文件上传配置-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 请求的编码格式,必须和jSP的pageEncoding属性一致,以便正确读取表单的内容,默认为ISO-8859-1 -->
<property name="defaultEncoding" value="utf-8"/>
<!-- 上传文件大小上限,单位为字节(10485760=10M) -->
<property name="maxUploadSize" value="10485760"/>
<property name="maxInMemorySize" value="40960"/>
</bean>
CommonsMultipartFile 的 常用方法:
-
String getOriginalFilename():获取上传文件的原名
-
InputStream getInputStream():获取文件流
-
void transferTo(File dest):将上传文件保存到一个目录文件中
代码测试
<form action="/upload" enctype="multipart/form-data" method="post">
<input type="file" name="file"/>
<input type="submit" value="upload">
</form>
Controller: 有两种方式实现文件上传,第二种其实是对第一种方式的封装
@RestController
public class FileController {
//@RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象
//批量上传CommonsMultipartFile则为数组即可
@RequestMapping(path = "/upload",method = RequestMethod.POST)
public String fileUpload(@RequestParam("file") CommonsMultipartFile file , HttpServletRequest request) throws IOException {
System.out.println("fileUpload");
//获取文件名 : file.getOriginalFilename();
String uploadFileName = file.getOriginalFilename();
//如果文件名为空,直接回到首页!
if ("".equals(uploadFileName)){
return "redirect:/index.jsp";
}
System.out.println("上传文件名 : "+uploadFileName);
//上传路径保存设置
String path = request.getServletContext().getRealPath("/upload");
//如果路径不存在,创建一个
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
System.out.println("上传文件保存地址:"+realPath);
InputStream is = file.getInputStream(); //文件输入流
OutputStream os = new FileOutputStream(new File(realPath,uploadFileName)); //文件输出流
//读取写出
int len=0;
byte[] buffer = new byte[1024];
while ((len=is.read(buffer))!=-1){
os.write(buffer,0,len);
os.flush();
}
os.close();
is.close();
return "redirect:/index.jsp";
}
/*
* 采用file.Transto 来保存上传的文件,文件名和类型如果相同则会覆盖原来的文件
*/
@RequestMapping("/upload2")
public String fileUpload2(@RequestParam("file") CommonsMultipartFile file, HttpServletRequest request) throws IOException {
//上传路径保存设置
String path = request.getServletContext().getRealPath("/upload");
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
//上传文件地址
System.out.println("上传文件保存地址:"+realPath);
//通过CommonsMultipartFile的方法直接写文件(注意这个时候)
file.transferTo(new File(realPath +"/"+ file.getOriginalFilename()));
return "redirect:/index.jsp";
}
}
测试代码无误
10.2 文件下载
文件下载步骤:
1、设置 response 响应头
2、读取文件 -- InputStream
3、写出文件 -- OutputStream
4、执行操作
5、关闭流 (先开后关)
代码实现
@RequestMapping(value="/download")
public String downloads(HttpServletResponse response , HttpServletRequest request) throws Exception{
//要下载的图片地址
String path = request.getServletContext().getRealPath("/upload");
String fileName = "基础语法.jpg";
//1、设置response 响应头
response.reset(); //设置页面不缓存,清空buffer
response.setCharacterEncoding("UTF-8"); //字符编码
response.setContentType("multipart/form-data"); //二进制传输数据
//设置响应头
response.setHeader("Content-Disposition",
"attachment;fileName="+ URLEncoder.encode(fileName, "UTF-8"));
File file = new File(path,fileName);
//2、 读取文件--输入流
InputStream input=new FileInputStream(file);
//3、 写出文件--输出流
OutputStream out = response.getOutputStream();
byte[] buff =new byte[1024];
int index=0;
//4、执行 写出操作
while((index= input.read(buff))!= -1){
out.write(buff, 0, index);
out.flush();
}
out.close();
input.close();
return null;
}
代码测试成功