Django框架简介
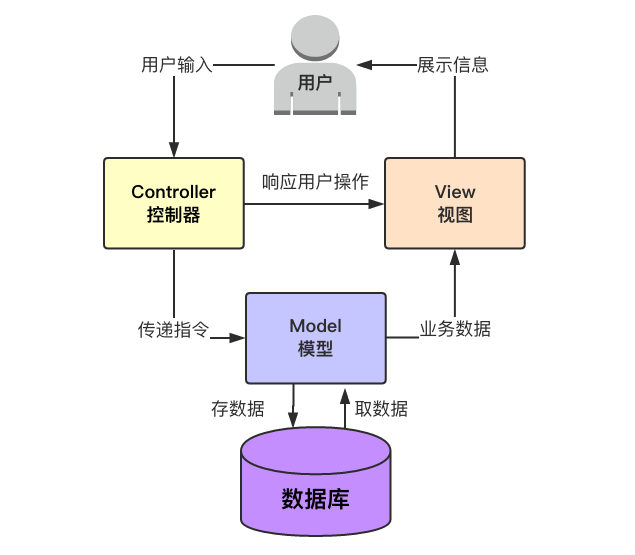
MVC框架(Model View Controller)

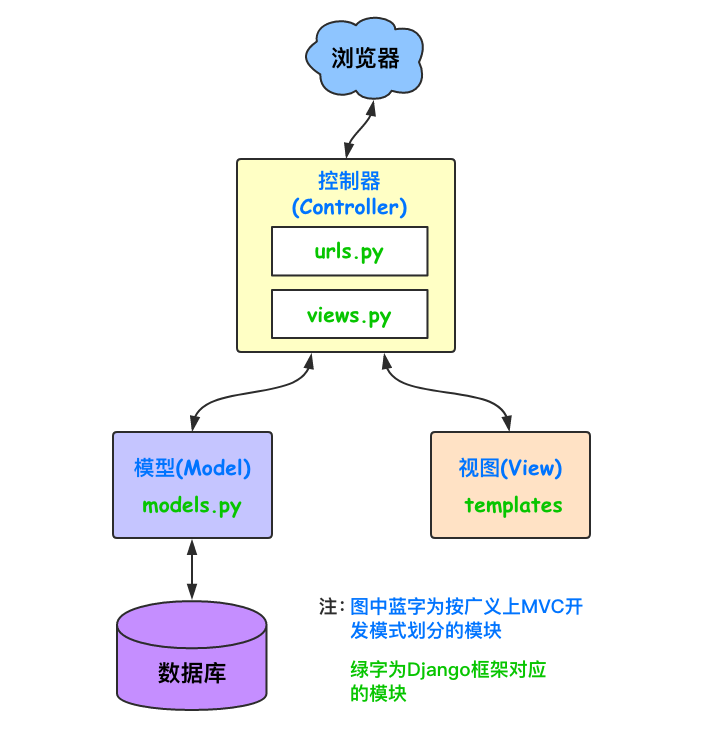
Django框架的设计模式借鉴了MVC框架的思想,不同之处在于它拆分的三部分为:Model(模型)、Template(模板)和View(视图),即MTV框架
Django框架的MTC模式:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

APP
一个Django项目可以分为很多个APP,用来隔离不同功能模块的代码
#使用命令行创建app python manage.py startapp app01
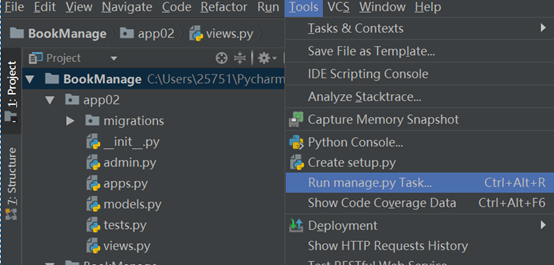
使用pycharm创建

在下方弹出的命令窗口输入
startapp app01
路由系统
URL配置就像Django所支撑网站的目录,它的本质是URL与要为该URL调用的视图函数之间的映射表
#基本格式 from django.conf.urls import url urlpatterns = [ url(正则表达式, views视图函数, 参数, 别名), ] #参数说明 #正则表达式:一个正则表达式字符串 #views视图函数:一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串 #参数:可选的要传递给视图函数的默认参数(字典形式) #别名:一个可选的name参数
视图系统
一个视图函数(类),是一个简单的python函数(类),它接受web请求并且返回web响应
request对象
Django使用请求和响应对象来通过系统传递状态
当请求一个页面时,Django创建一个包含关于请求的元数据的HttpRequest对象。 然后Django加载适当的视图,将HttpRequest作为第一个参数传递给视图函数。每个视图负责返回一个HttpResponse对象
#请求相关的常用值 path_info 返回用户访问url,不包括域名 method 请求中使用的HTTP方法的字符串表示,全大写表示。 GET 包含所有HTTP GET参数的类字典对象 POST 包含所有HTTP POST参数的类字典对象 body 请求体,byte类型 request.POST的数据就是从body里面提取到的
response对象
#属性 HttpResponse.content:响应内容 HttpResponse.charset:响应内容的编码 HttpResponse.status_code:响应的状态码
Django shortcut functions
render() #结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象 from django.shortcuts import render def my_view(request): # 视图的代码写在这里 return render(request, 'index.html', {'books': books})
redirect() #默认返回一个临时的重定向;传递permanent=True 可以返回一个永久的重定向 def my_view(request): #代码 return redirect('/login/')
模板系统
变量相关的用{{ }},逻辑相关的用{% %}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/bootstrap.min.css"> <title>book_list</title> </head> <body> <div class="container"> <a href="/add_book/" class="btn btn-success" style="margin-top:20px;margin-bottom: 20px;">add</a> <div class="panel panel-primary"> <div class="panel-heading">book_list</div> <div class="panel-body"> <table class="table table-condensed"> <thead> <tr> <th>#</th> <th>BookName</th> <th>Operation</th> </tr> </thead> <tbody> {% for book in books %} <tr data-id="{{ book.id }}"> <td>{{ forloop.counter }}</td> <td>{{ book.title }}</td> <td> <a href="/edit_book/?id={{ book.id }}" class="btn btn-info">edit</a> <a href="/delete_book/?id={{ book.id }}" class="btn btn-danger">delete</a> </td> </tr> {% endfor %} </table> </div> </div> </div> <script src="/static/jquery-3.3.1.min.js"></script> <script src="/static/bootstrap.min.js"></script> </body> </html>

def book_list(request): books = models.Book.objects.all() return render(request, 'book_list.html', {"books": books})
模型
Django中使用ORM模式将程序中的对象自动持久化到关系数据库中
#创建models from django.db import models # Create your models here. class Book(models.Model): id = models.AutoField(primary_key=True) title = models.CharField(max_length=32)
ORM操作
#增加数据 models.Book.objects.create(title=book_name) #查询数据 models.Book.objects.get(id=book_id) models.Book.objects.all() #修改数据 new_title='xxx' obj=models.Book.objects.get(id=book_id) obj.title=new_title obj.save() #删除数据 models.Book.objects.get(id=delete_id).delete()
