2021-4-29 15:04:31 星期四
网站还在不断完善中, 点击预览
如需试用后台,请发邮件到 954861399@qq.com 告知
一: 前端
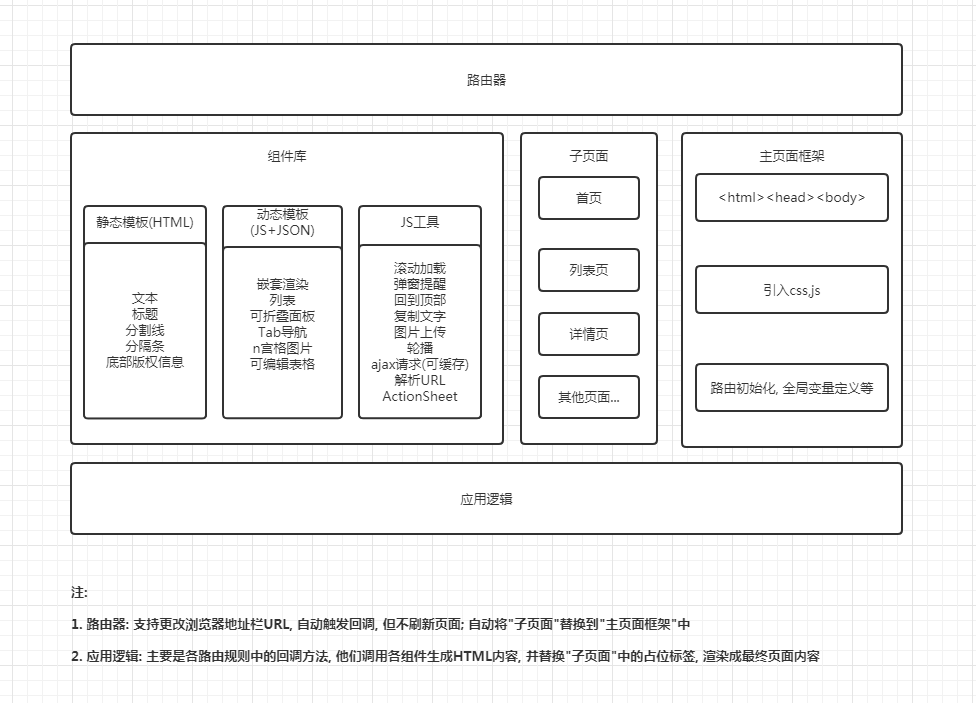
1. 架构图

2. 原由
去年疫情期间在家没事, 想着写一个商城项目沉淀一下自己这些年所学的知识. 经过了一年多的反复改版, 优化, 最终做成了现在这样一个有衡量标准的东西.
这期间走过很多弯路, 做了很多无用功. 想着做一个总结, 加深一下记忆. 也希望能帮助到大家.
3. 开发目标
我们想做一个东西出来, 最开始肯定有自己的想法: 这些个商城项目都是啥玩意儿, 这么复杂, 调用链这么长, 让人怎么调试, 怎么二次开发......
随着深入, 你会慢慢的就总结出一些规律: 做一个xx项目, 至少应该有xxx这些特点, 才能算的上是好东西.
| 特点 | 说明 | 举例 |
| 代码量少/代码可复用 | 前端尽量通过js组件自动生成 |
1. 通过js插件+json数据生成完整的HTML代码, 2. 每个子页面模板中只写入占位标签, 加载后, 通过js替换占位标签 (但这样可能不利于SEO) 3. js插件尽可能自带模板和css, 并保证不重复加载css |
|
前端请求也要有缓存 |
根据不同场景缓存后端返回的结果 |
1. 将请求参数与返回结果缓存下来 2. 可以自由指定缓存时间 (比如管理后台一些数据就不需要缓存, 需要立马看到编辑后的结果) |
| 子页面要方便管理 |
每个子页面是一个单独的模板, 而不是一大堆塞到body标签中 |
1. 将子页面分开成一个个模板, 放在template标签中 2. 通过路由器,将模板内容加载到主显示区域 |
| 支持随时刷新 |
不管当前在哪个子页面, 如果用户刷新, 刷新后还是当前页面 |
1. 后端要做成单入口页面, 具体显示哪个子页面交由前端去控制 2. 前端路由根据当前的URL去加载子页面 |
| 按需加载 | 页面中需要哪些插件, 就加载哪些 | js插件可以单独引入 |
| 支持钩子 |
比如管理后台, 每次请求接口前都能够自动调用判断是否登录的方法 |
|
| 非侵入式 | HTML标签中尽量少的写入非标属性(例如: v-for, v-if) |
1. 通过js工具(循环)渲染HTML模板, 2. 此js工具中有回调方法,支持对数据做二次加工 3. 此js工具可以渲染有嵌套的HTML模板 4. 模板中写入数据占位符即可 |
| 定制数据结构 | 根据不同需求, 返回统一模块的不同字段 |
1. 比如, 请求参数中有一个是 model:'goods_info_base' 那么后端会返回一个商品的几个基本字段, 并不会把商品的所有字段多返回 2. 需要后端支持 |
| 接口规范管理 | 请求的接口有尽量少, 而且有规律可循(方便管理) |
1. 获取单条记录: /get_one_<模块名>_<模块ID> 2. 获取多条记录: /get_list_<模块名> 3. 更改一条记录: /update_one_<模块名>_<模块ID>_<字段> 4. 前端接口统一了, 对后端来说数据校验就稍微麻烦一些 |
未完待续。。。