2020-4-4 0:24:56 星期六
网店系统后台编辑分类/商品等的排序, 是否前台显示, 是否置顶时如果直接用input框, 会占用很多空间, 不适合在移动端操作
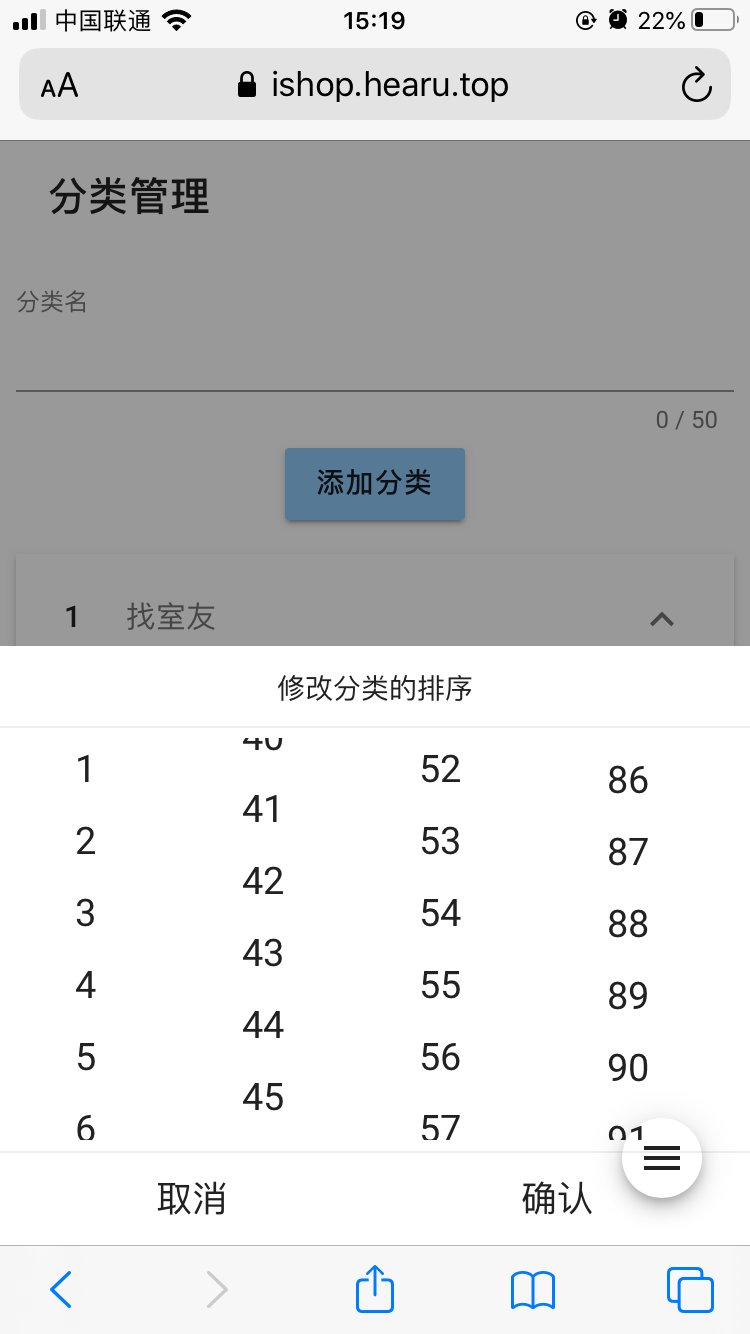
这里是把这些操作以按钮或文字的形式展示在页面中, 占用很小的空间, 点击后, 显示可滑动选择的 ActionSheet 来进行编辑
效果


js代码 (码云), 使用方法简介:
1 let zbAS = new zbActionSheet(); 2 zbAS.init('zbAS','此分类是否前台显示'); 3 let data = [{id:'isShowCate',callback:'editCateDisplaySave', params:{'cateId':cateId}, values:['是', '否']}]; 4 zbAS.addData(data); //添加一列数据 5 zbAS.show(); //全屏显示, 隐藏: zbAS.hide();
大概原理:
这个插件是原生js + flex布局写的, css由js自动生成, 使用的时候会自动生成css 并body.appendChild() 使样式生效
页面结构
1.一个全屏的父级div + 上下两个子div;
2.上边的div是黑色半透明, 点击后会隐藏actionSheet (height=0);
3.下边的div就是白色内容区域, 当只有一列数据的时候会以上边左图的样式显示; 如果有多列的时候以上边右图的样式显示
特点:
特点1, 点击每个数据时都会触发一个回调方法, (参考第三行callback)
特点2, 数据中有一个params透传参数(参考第三行), 调用回调方法时会将点击的值和这个参数一并传入回调方法
特点3. 可多次调用addData()方法动态添加数据