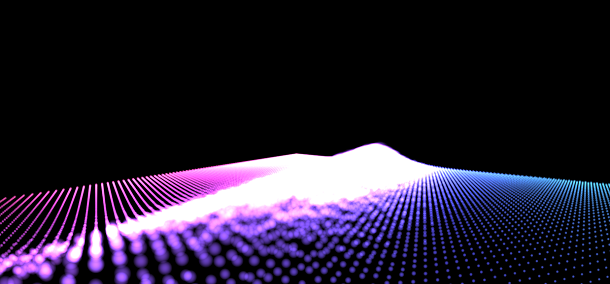
1.HTML5 Canvas 3D波浪翻滚动画
之前我们分享过好几款基于HTML5 Canvas的波浪和水波纹动画,比如这款HTML5 3D波浪起伏动画特效和这款超酷无比的HTML5 WebGL水面水波荡漾特效。今天我们要介绍一款也是基于HTML5 Canvas的波浪翻滚动画,它同样有着3D立体的视觉效果,同时波浪在起伏时也伴随的浪花汹涌的动画特效,看上去非常炫酷。

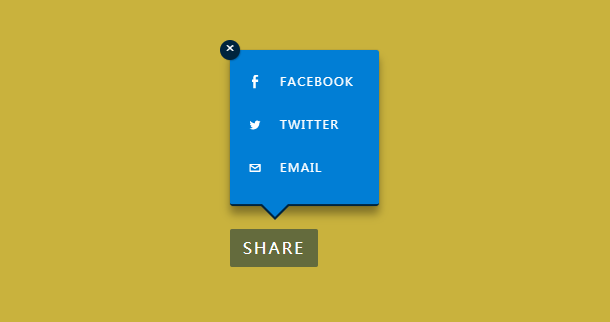
2.jQuery实现Tooltip弹出样式的分享按钮
这是一款比较实用而美观的jQuery分享按钮插件,和前面分享又一波CSS3社会化分享图标 可旋转和悬停和一大波CSS3社会化分享图标按钮相比,这款分享按钮并没有提供大量的社交网站的按钮图标,但是它的特点是点击分享按钮时,会以Tooltip弹出框的样式显示分享按钮,并且在弹出时伴随着左右摇晃的动画特效。

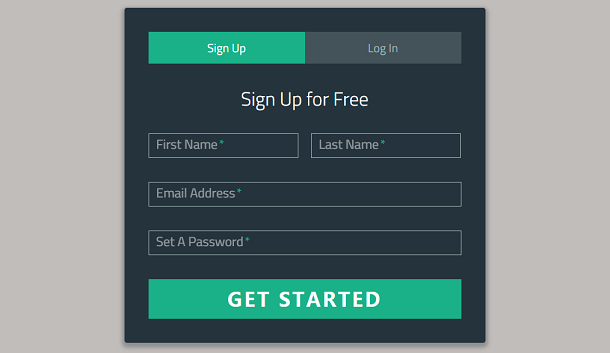
3.超酷的jQuery带验证登录表单 注册登录可自由切换
今天我们要给大家带来一款非常实用的jQuery登录表单插件,这款jQuery登录表单的特点是可以对一些注册登录时常用的字段类型进行简单的验证,比如电子邮件格式和必填检查。另外还有一个特点是我们可以在同一个页面完整注册或者登录操作,方便用户在不跳转页面的情况下进行注册或者登录。

4.纯CSS3实现个性化笑脸表情开关切换按钮
很早以前,我给大家分享过很多比较有特色的自定义开关切换按钮,主要是用这些开关切换按钮来替换浏览器默认的单选框和复选框。这次我给大家带来另外一款基于纯CSS3的个性化开关切换按钮,这个“开关”是一个笑脸和哭脸切换的小图标表情,非常可爱。

5.HTML5 Canvas 3D线条凹凸人物头像
美术是一项神奇的技术,就像这款HTML5 Canvas头像一样,仅仅用线条的凹凸走向,就可以绘制出一个3D样式的人物头像。这款人物头像是在HTML5 Canvas画布上绘制而成,并且可以随着鼠标移动而呈现不同角度的观察效果。
![]()
6.HTML5 Canvas 液体流动样式Loading加载动画
之前我们分享过很多基于jQuery和HTML5的Loading加载动画,比如这款HTML5 Canvas发光Loading动画就是基于Canvas的。今天我们要分享另外一款基于HTML5 Canvas的液体流动样式Loading加载动画,这款Loading动画在加载时会呈现液体流动的动画效果,并且由于和背景颜色的对比,也略微呈现发光的动画效果。

7.纯CSS3实现会跳舞的动画树
之前我们分享过一款基于HTML5 SVG的跳舞花朵,非常的可爱。今天我们要介绍一款纯CSS3实现的会跳舞的动画树,首先我们用CSS3绘制树枝和树叶,注意树枝的画法是利用了二叉树原理,在树枝最末端绘制树叶。同时树枝可以任意方向摇摆,形成跳舞的动画效果。

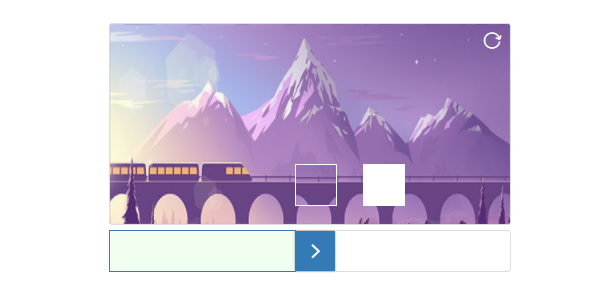
8.jQuery前端验证码插件 支持多种验证方式
目前有很多种形式的网页表单验证码,有相对传统的图片验证码、语音验证码,也有比较智能的云端验证码。今天我们要分享一款基于jQuery的前端验证码插件,这款插件支持大部分形式的验证码方式,有图片文字方式、滑块方式等,当然我们只要将验证码特征值保存在服务器上,就可以实现比较安全的表单提交验证了。