作为一个前沿的 Web 开发者,对于 HTML5 和 CSS3 技术或多或少都有掌握。前几年这些新技术刚萌芽的时候,开发者们已经使用它们来小试牛刀了,如今这些先进技术已经遍地开发,特别是在移动端大显身手。
1.HTML5 模拟现实物理效果
Ball Pool 是一个基于 HTML5 技术的实验,模拟现实物理效果,让你在 Web 中感受自然物体的运动。玩法介绍:可以随意拖动圆球、点击页面背景、晃动浏览器、双击页面背景或者按住鼠标左键,有不同的效果,赶紧来体验一下。

2.实现各种 CSS3 文本动画效果
这个插件集成了一些非常好的 JavaScript 库,提供一个方便使用的文本动画插件,可以让你为网页中的文字运用各种动画。

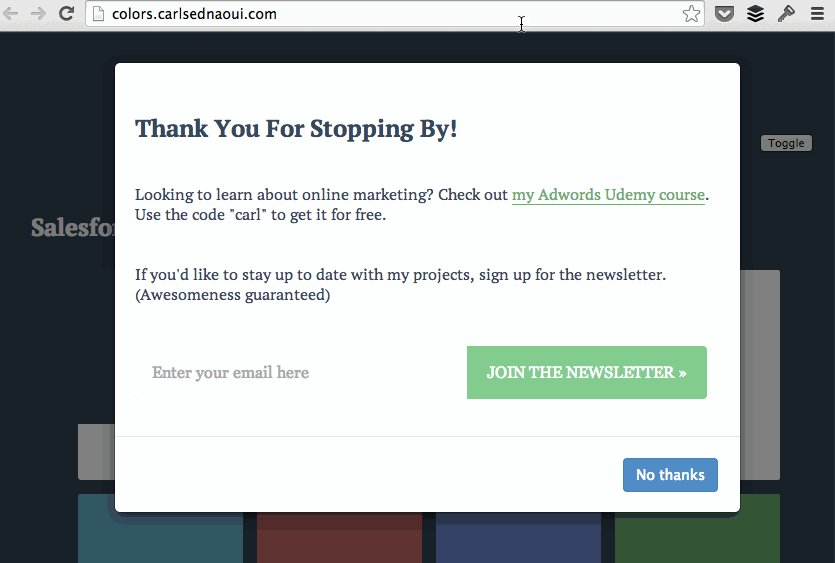
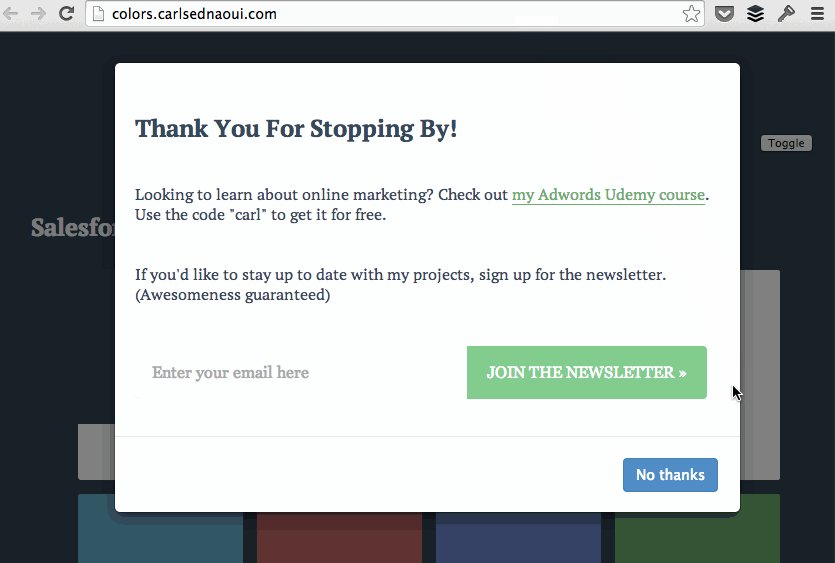
3.离开你网站时显示模态弹窗
Ouibounce 是一个微小的库,用于实现在用户离开你的网站的时候显示一个模式窗口。这个库可以帮助你增加着陆页的转换率。 Ouibounce 会在当鼠标光标移动到接近(或通过)视口(viewport)的顶部的时候触发。

4.实现各种好看的阴影效果
Shine.js 是一个用于实现漂亮阴影的 JavaScript 库。您可以设置动态光的位置,可定制的阴影。不依赖于第三方库,兼容 AMD。能在支持 textShadow 或 boxShadow 的浏览器中正常使用,如果有需要会自动添加前缀。

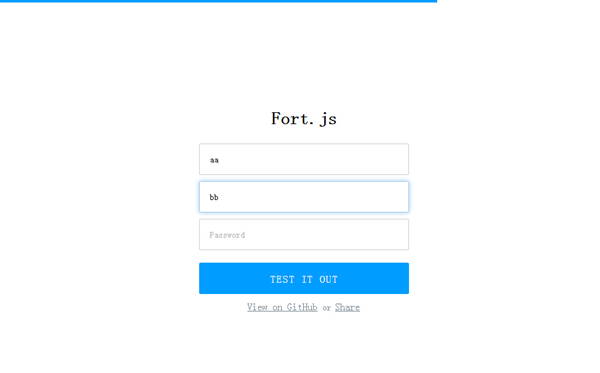
5.表单填写进度提示效果
Fort.js 是一款用于时尚、现代的表单填写进度提示效果的 JavaScript 库,你需要做的就是添加表单,剩下的任务就交给 Fort.js 算法了,使用非常简单。提供了Default、Gradient、Sections 以及 Flash 四种效果,满足开发的各种场合需要。

6.HTML5 WebGL 实现逼真的云朵效果
使用 HTML5 WebGL 实现超逼真的云朵效果。WebGL 是一项在网页浏览器呈现3D画面的技术,有别于过去需要安装浏览器插件,通过 WebGL 的技术,只需要编写网页代码即可实现3D图像的展示。

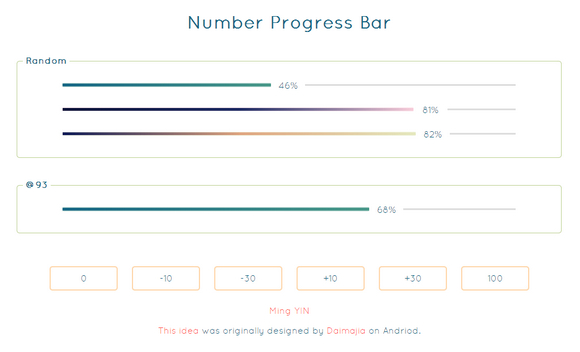
7.带有数字显示的加载进度条效果
有的时候,在我们的应用程序中,我们希望能够显示特定任务的百分比进度。这里分享的这款小巧的 JavaScript 插件就是实现这个功能,易于使用和定制,而且是是免费开源的。

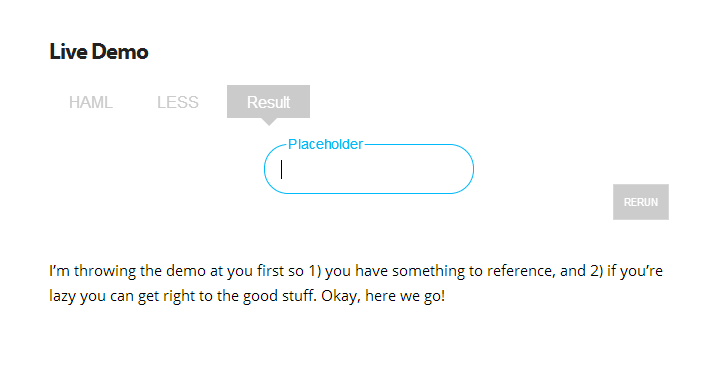
8.自适应的占位符效果
在早期,我们都是通过使用 JavaScript 来实现占位符功能。而现在,HTML5 原生提供的 placeholder 属性让我们在现代浏览器轻松就能实现这样的功能。这里向大家分享一个自适应的占位符效果(Adaptive Placeholder),当你输入的时候,提示文字不会消失,而是以动画的方式移动到了输入框的上方。