配合ViewPager使用,基本布局如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent"> <android.support.design.widget.TabLayout android:id="@+id/tab_layout" app:tabSelectedTextColor="@color/colorPrimary" app:tabIndicatorColor="@color/colorPrimary" android:layout_width="match_parent" android:layout_height="wrap_content"></android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"></android.support.v4.view.ViewPager> </LinearLayout>
创建Fragment
package com.arenas.mdtest; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class PageFragment extends Fragment { private static final String ARG_PARAM1 = "param1"; private int mParam1; public PageFragment() { // Required empty public constructor } public static PageFragment newInstance(int page) { PageFragment fragment = new PageFragment(); Bundle args = new Bundle(); args.putInt(ARG_PARAM1, page); fragment.setArguments(args); return fragment; } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (getArguments() != null) { mParam1 = getArguments().getInt(ARG_PARAM1); } } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_page, container, false); TextView textView = (TextView)view; textView.setText("Fragment # " + mParam1); return view; } }
Fragment布局:
<TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="@string/hello_blank_fragment" android:gravity="center" xmlns:android="http://schemas.android.com/apk/res/android"></TextView>
ViewPager适配器:
package com.arenas.mdtest; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import java.util.List; /** * Created by Arenas on 2016/5/30. */ public class TabFragmentAdapter extends FragmentPagerAdapter { private List<String> tabTitles; public TabFragmentAdapter(FragmentManager fm, List<String> tabTitles ) { super(fm); this.tabTitles = tabTitles; } @Override public Fragment getItem(int position) { return PageFragment.newInstance(position + 1); } @Override public int getCount() { return tabTitles.size(); } @Override public CharSequence getPageTitle(int position) { return tabTitles.get(position); } }
在Activity中进行相关设置:
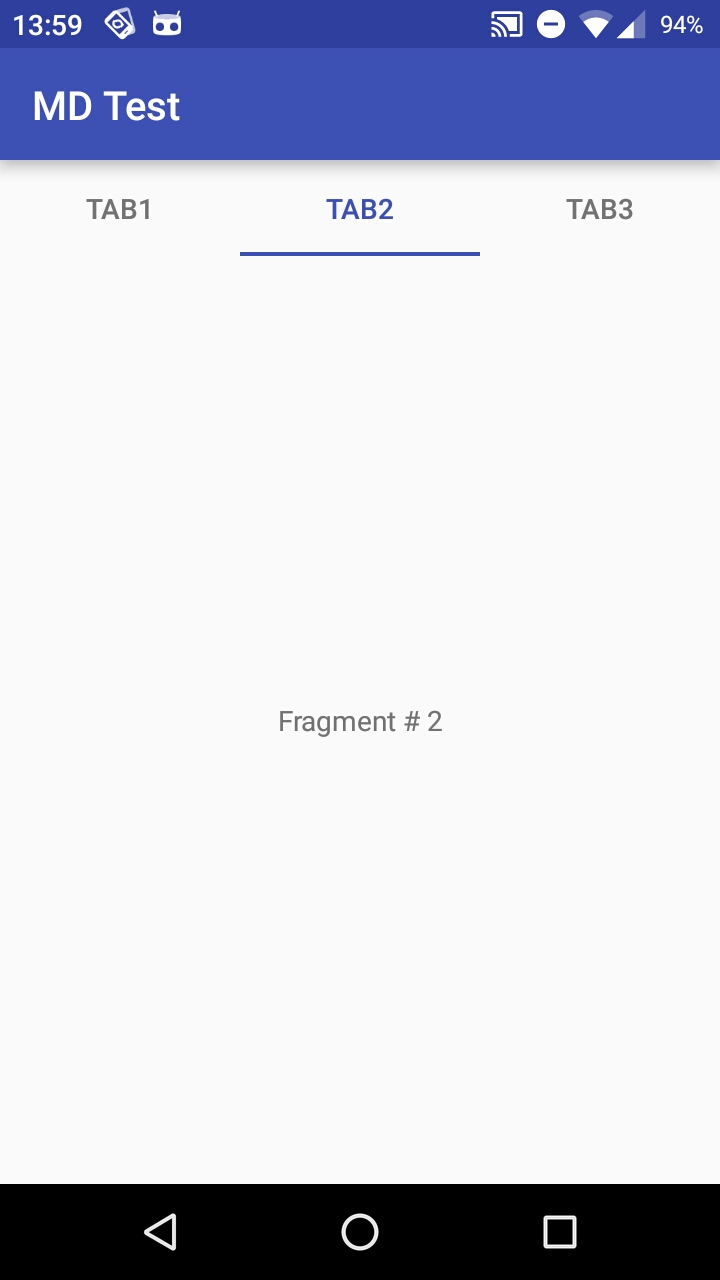
package com.arenas.mdtest; import android.os.Bundle; import android.support.design.widget.TabLayout; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { public static final String TAG = "MDTEST"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ViewPager viewPager = (ViewPager)findViewById(R.id.view_pager); TabLayout tabLayout = (TabLayout)findViewById(R.id.tab_layout); List<String> tabList = new ArrayList<>(); tabList.add("tab1"); tabList.add("tab2"); tabList.add("tab3"); tabLayout.addTab(tabLayout.newTab().setText(tabList.get(0)));//添加tab tabLayout.addTab(tabLayout.newTab().setText(tabList.get(1))); tabLayout.addTab(tabLayout.newTab().setText(tabList.get(2))); TabFragmentAdapter fragmentAdapter = new TabFragmentAdapter(getSupportFragmentManager(), tabList); viewPager.setAdapter(fragmentAdapter);//给ViewPager设置适配器 tabLayout.setupWithViewPager(viewPager);//将TabLayout和ViewPager关联起来。 tabLayout.setTabMode(TabLayout.MODE_FIXED); } }

此外,还可以自定义TabLayout样式,如:
<style name="MyCustomTabLayout" parent="Widget.Design.TabLayout"> <item name="tabMaxWidth">@dimen/tab_max_width</item> <item name="tabIndicatorColor">?attr/colorAccent</item> <item name="tabIndicatorHeight">2dp</item> <item name="tabPaddingStart">12dp</item> <item name="tabPaddingEnd">12dp</item> <item name="tabBackground">?attr/selectableItemBackground</item> <item name="tabTextAppearance">@style/MyCustomTabTextAppearance</item> <item name="tabSelectedTextColor">?android:textColorPrimary</item> </style> <style name="MyCustomTabTextAppearance" parent="TextAppearance.Design.Tab"> <item name="android:textSize">14sp</item> <item name="android:textColor">?android:textColorSecondary</item> <item name="textAllCaps">true</item> </style>
参考文章:
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0731/3247.html#commettop