一、安装
1.1、MakeDownPad2下载安装
MakeDownPad2从官网下载安装包
直接安装即可
1.2、依赖安装
MakeDownPad2支持html代码,如果要使用预览功能就需要安装awesomium
此处使用的安装是:awesomium_v1.6.6_sdk_win
二、破解
输入以下内容:
邮件地址:
Soar360@live.com
授权证书:
GBPduHjWfJU1mZqcPM3BikjYKF6xKhlKIys3i1MU2eJHqWGImDHzWdD6xhMNLGVpbP2M5SN6bnxn2kSE8qHqNY5QaaRxmO3YSMHxlv2EYpjdwLcPwfeTG7kUdnhKE0vVy4RidP6Y2wZ0q74f47fzsZo45JE2hfQBFi2O9Jldjp1mW8HUpTtLA2a5/sQytXJUQl/QKO0jUQY4pa5CCx20sV1ClOTZtAGngSOJtIOFXK599sBr5aIEFyH0K7H4BoNMiiDMnxt1rD8Vb/ikJdhGMMQr0R4B+L3nWU97eaVPTRKfWGDE8/eAgKzpGwrQQoDh+nzX1xoVQ8NAuH+s4UcSeQ==
三、设置
3.1、中文设置
MakeDownPad2支持多国语言,不需要找汉化补丁,直接在设置中修改为中文即可,步骤如下:
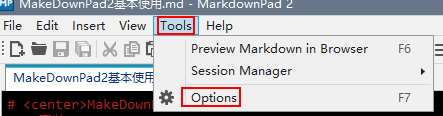
1、打开tool-->options

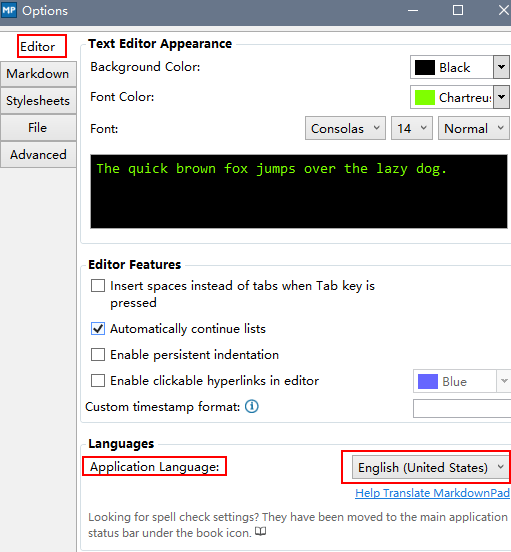
2、在editor中修改application language为中文

3、看到提示后重启MakeDownPad2即可

3.2、设置makedown风格
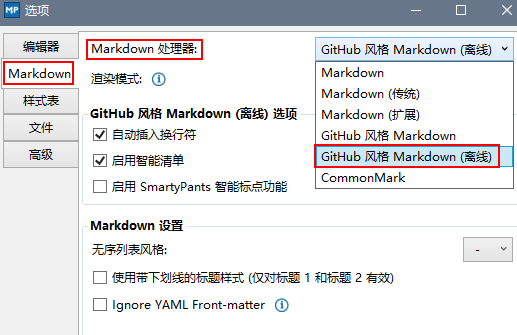
在设置中修改Makedown处理器

3.3、设置预览样式
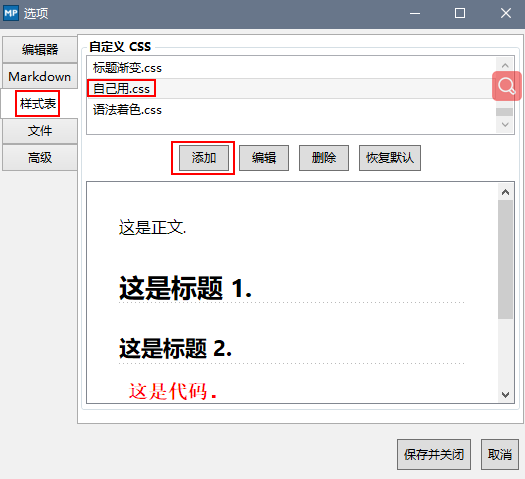
在设置中找到样式表,点击添加

添加自定义的CSS代码

3.4、设置代码高亮
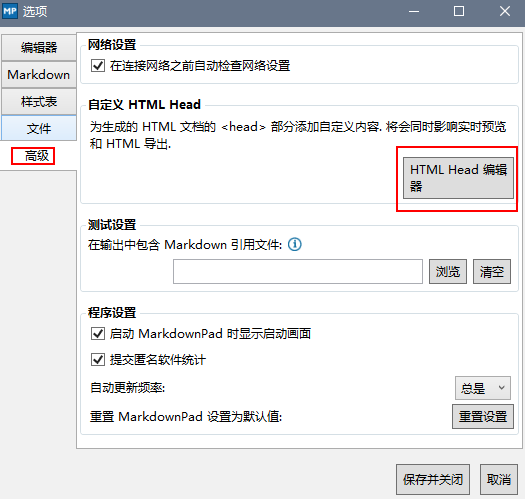
在设置中找到高级,点击HTML Head编辑器

在窗口中添加高亮代码如下图

此处添加代码为
<link href="https://cdn.bootcss.com/highlight.js/9.15.8/styles/shades-of-purple.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
【注意】
MakeDownPad2的同步显示,不能显示出代码高亮内容, 需要在html中显示。
编辑完makedown内容后,直接按F6,即可在浏览器中显示
MakeDownPad2的同步显示,不能显示出代码高亮内容, 需要在html中显示。
编辑完makedown内容后,直接按F6,即可在浏览器中显示
3.5、设置PDF导出
默认情况下,PDF导出是不带CSS式样和文档大纲的,如果要带CSS式样和文档大纲就要进行如下设置:

四、代码高亮设置方法
代码高亮需要解除外部提供的高亮,目前MakeDownPad2不能直接编写CSS来显示,因此可以通过BootCDN网站提供的国内代理,进行3.4章节中的设置方法来进行设置
每个css样式的设置在HTML Head编辑器中输入的内容是不一样的,此处使用的是highlight,因此必须按照highlight官网要求进行设置。
highlight官网进入方法是在BootCDN的页面上点击官网即可

推荐样式
<link href="https://cdn.bootcss.com/highlight.js/9.15.8/styles/agate.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/highlight.js/9.15.8/styles/vs2015.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/highlight.js/9.15.8/styles/shades-of-purple.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/highlight.js/9.15.8/styles/purebasic.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/highlight.js/9.15.8/styles/pojoaque.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/highlight.js/9.15.8/styles/obsidian.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/highlight.js/9.15.8/styles/dracula.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/highlight.js/9.15.8/styles/atelier-lakeside-light.min.css" rel="stylesheet">
附录:
个人自用CSS样式
html,body{ font-family: "SF UI Display", ".PingFang SC","PingFang SC", "Neue Haas Grotesk Text Pro", "Arial Nova", "Segoe UI", "Microsoft YaHei", "Microsoft JhengHei", "Helvetica Neue", "Source Han Sans SC", "Noto Sans CJK SC", "Source Han Sans CN", "Noto Sans SC", "Source Han Sans TC", "Noto Sans CJK TC", "Hiragino Sans GB", sans-serif;
font-size: 16px;
color:#222
-webkit-text-size-adjust:none; min- 200px;
max- 760px;
margin: 0 auto; padding: 1rem;
line-height: 1.5rem;
}
h1,h2,h3,h4,h5,h6{font-family: "PT Sans","SF UI Display", ".PingFang SC","PingFang SC", "Neue Haas Grotesk Text Pro", "Arial Nova", "Segoe UI", "Microsoft YaHei", "Microsoft JhengHei", "Helvetica Neue", "Source Han Sans SC", "Noto Sans CJK SC", "Source Han Sans CN", "Noto Sans SC", "Source Han Sans TC", "Noto Sans CJK TC", "Hiragino Sans GB", sans-serif;
text-rendering:optimizelegibility;margin-bottom:1em;font-weight:bold; line-height: 1.8rem;
}
h1,h2{
position:relative;
padding-top:1rem;
padding-bottom:0.2rem;margin-bottom:1rem;
background:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAABCAYAAACsXeyTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAFUlEQVQIHWNIS0sr/v//PwMMDzY+ADqMahlW4J91AAAAAElFTkSuQmCC') bottom left repeat-x;
}
h2{padding-top:0.8rem;padding-bottom:0.2rem;}
h1{ font-size: 1.6rem;}
h2{ font-size: 1.4rem;}
h3{ font-size: 1.2rem;}
h4{ font-size: 1.1rem;}
h5{ font-size: 1.0rem;}
h6{ font-size: 0.9rem;}
table{
border-collapse:collapse;border-spacing:0;
margin-top: 0.8rem;
margin-bottom: 1.4rem;
}
tr{
background-color: #fff;
border-top: 1px solid #ccc;
}
th,td{
padding: 5px 14px;
border: 1px solid #ddd;
}
blockquote{
-webkit-border-radius:0.4em;
-moz-border-radius:0.4em;
-ms-border-radius:0.4em;
-o-border-radius:0.4em;
font-style:normal;
font-size:1.0em;
color:#7CFC00;
line-height:1.5em;padding-left:1em;
/*border-left:4px solid #000; */
margin-left: 0;
margin-right: 0;
margin-bottom: 1.5rem;
background-color:#303030;
overflow-y: auto;
.frame::-webkit-scrollbar:vertical { -webkit-appearance: none;}
}
a{color:#1863a1}
pre,code,p code,li code{
font-family:Menlo,Monaco,"Andale Mono","lucida console","Courier New",monospace
}
pre{
-webkit-border-radius:0.4em;
-moz-border-radius:0.4em;
-ms-border-radius:0.4em;
-o-border-radius:0.4em;
border-radius:0.4em;
border:1px solid #000;
line-height:1.45em;
font-size:0.9rem;
margin-bottom:2.1em;
/*padding:.8em 1em;*/
color:#000;
overflow:auto;
background-color:#C6E2FF;
padding:.3em .3em;
}
li code{
-webkit-border-radius:0.4em;
-moz-border-radius:0.4em;
-ms-border-radius:0.4em;
-o-border-radius:0.4em;
display:inline-block;
white-space:no-wrap;
background:transparent;
font-size:1.2rem;
line-height:1.5em;
color:#000;
border:transparent;
border-radius:0.4em;
padding:0 .3em;
}
p code{
-webkit-border-radius:0.4em;
-moz-border-radius:0.4em;
-ms-border-radius:0.4em;
-o-border-radius:0.4em;
display:inline-block;
white-space:no-wrap;
background:transparent;
font-size:1.2rem;
line-height:1.5em;
color:#FF0000;
border:transparent;
border-radius:0.4em;
padding:0 .3em;
margin:-1px 4px;
font-weight:bold;
}
p pre code,li pre code{
font-size:1em !important;
background:none;border:none
}
img{
max-100%;
-webkit-border-radius:0.3em;
-moz-border-radius:0.3em;
-ms-border-radius:0.3em;
-o-border-radius:0.3em;border-radius:0.3em;
-webkit-box-shadow:rgba(0,0,0,0.15) 0 1px 4px;
-moz-box-shadow:rgba(0,0,0,0.15) 0 1px 4px;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
hr {
height: 0;
margin: 15px 0;
overflow: hidden;
background: transparent;
border: 0;
border-bottom: 1px solid #ddd;
}
/*
Orginal Style from ethanschoonover.com/solarized (c) Jeremy Hull <sourdrums@gmail.com>
*/
.hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
background: #fdf6e3;
color: #657b83;
-webkit-text-size-adjust: none;
}
.hljs-comment,
.diff .hljs-header,
.hljs-doctype,
.hljs-pi,
.lisp .hljs-string {
color: #93a1a1;
}
/* Solarized Green */
.hljs-keyword,
.hljs-winutils,
.method,
.hljs-addition,
.css .hljs-tag,
.hljs-request,
.hljs-status,
.nginx .hljs-title {
color: #859900;
}
/* Solarized Cyan */
.hljs-number,
.hljs-command,
.hljs-string,
.hljs-tag .hljs-value,
.hljs-rule .hljs-value,
.hljs-doctag,
.tex .hljs-formula,
.hljs-regexp,
.hljs-hexcolor,
.hljs-link_url {
color: #2aa198;
}
/* Solarized Blue */
.hljs-title,
.hljs-localvars,
.hljs-chunk,
.hljs-decorator,
.hljs-built_in,
.hljs-identifier,
.vhdl .hljs-literal,
.hljs-id,
.css .hljs-function,
.hljs-name {
color: #268bd2;
}
/* Solarized Yellow */
.hljs-attribute,
.hljs-variable,
.lisp .hljs-body,
.smalltalk .hljs-number,
.hljs-constant,
.hljs-class .hljs-title,
.hljs-parent,
.hljs-type,
.hljs-link_reference {
color: #b58900;
}
/* Solarized Orange */
.hljs-preprocessor,
.hljs-preprocessor .hljs-keyword,
.hljs-pragma,
.hljs-shebang,
.hljs-symbol,
.hljs-symbol .hljs-string,
.diff .hljs-change,
.hljs-special,
.hljs-attr_selector,
.hljs-subst,
.hljs-cdata,
.css .hljs-pseudo,
.hljs-header {
color: #cb4b16;
}
/* Solarized Red */
.hljs-deletion,
.hljs-important {
color: #dc322f;
}
/* Solarized Violet */
.hljs-link_label {
color: #6c71c4;
}
.tex .hljs-formula {
background: #eee8d5;
}