ECMAScirpt 变量有两种不同的数据类型:基本类型,引用类型。
1.基本类型
基本的数据类型有:`undefined,boolean,number,string,null.基本类型的访问是按值访问的,就是说你可以操作保存在变量中的实际的值。
基本类型有以下几个特点:
1.基本类型的值是不可变得:
1.任何方法都无法改变一个基本类型的值.
var name = 'hello'; name.toUpperCase(); // 输出 'HELLO' console.log(name); // 输出 'hello'
2.我们不能给基本类型添加属性和方法,再次说明基本类型时不可变得.
var person = 'hello'; person.age = 18; console.log(person.age); // undefined
2.基本类型的比较是值的比较:
var a = 1; var b = true; console.log(a == b);//true
3.基本类型的变量是存放在栈区的(栈区指内存里的栈内存)

2.引用类型
javascript中除了上面的基本类型(number,string,boolean,null,undefined)之外就是引用类型了
1.引用类型的值是可变的
var person = {};//创建个控对象 --引用类型 person.name = 'hello'; person.age = 22; person.sayName = function(){console.log(person.name);} person.sayName();// 'hell0' delete person.name; //删除person对象的name属性 person.sayName(); // undefined
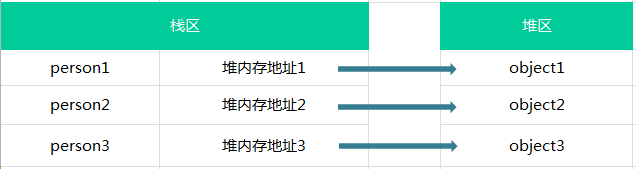
2.引用类型的值是同时保存在栈内存和堆内存中的对象
var person1 = {name:'123'}; var person2 = {name:'456'}; var person3 = {name:'789'};

3.引用类型的比较是引用的比较
var person1 = '{}'; var person2 = '{}'; console.log(person1 == person2); // true
基本类型的比较的时候提到了当两个比较值的类型相同的时候,相当于是用 === ,所以输出是true了。
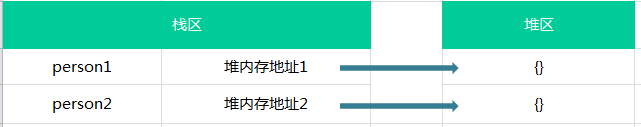
var person1 = {}; var person2 = {}; console.log(person1 == person2); // false
引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的: