“画app吧”是一个非常好用的HTML5 App开发工具,在《FirefoxOS App实战(1)简单计算器》中,我们介绍了如何用“画app吧”来开发一个简单的计算器。这里我们还是以计算器为例,进一步学习用“画app吧”开发FirefoxOS App。在上一篇文章中我们只用了颜色按钮和网格控件,这里会用到ViewPager(多面控件),水平布局控件和按钮,并介绍实现自己定义风格按钮的方法。
1.用支持HTML5的浏览器(Chrome/Firefox/Safari/IE9+)打开 http://gamebuilder.duapp.com/appbuilder.php
选择”新建“创建一个新的app,缺省情况下的设备是iphone5(或者其它设备)。
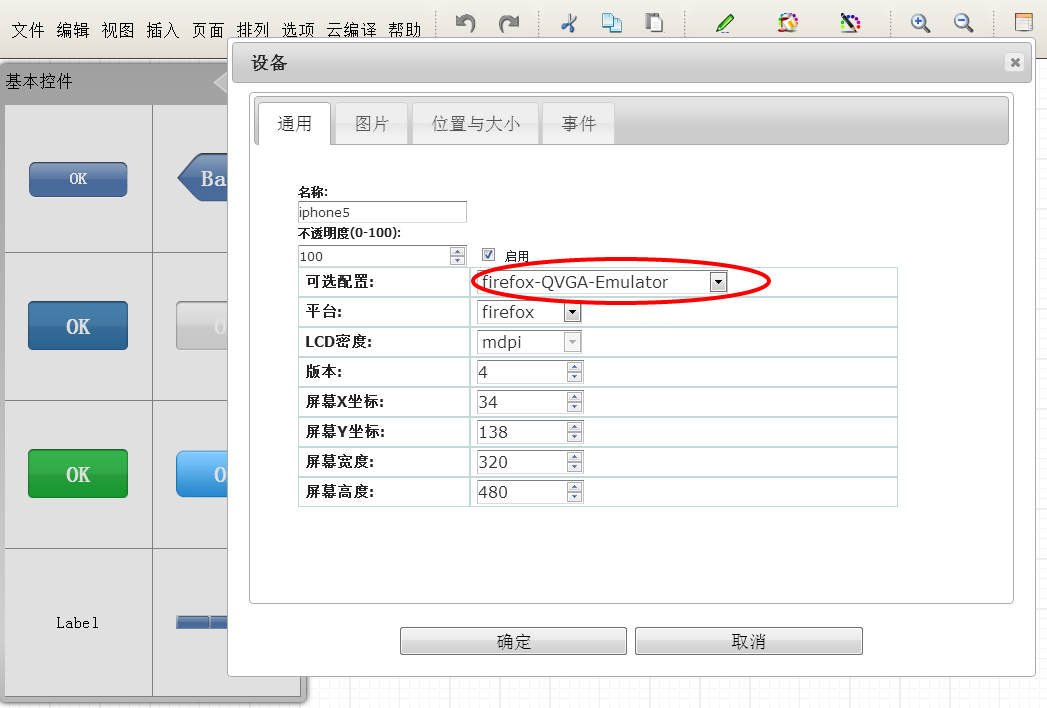
2.现在我们把设备切换成FirefoxOS的手机。双击设备打开设备的属性对话框,在设备列表中选择firefoxOS的手机。
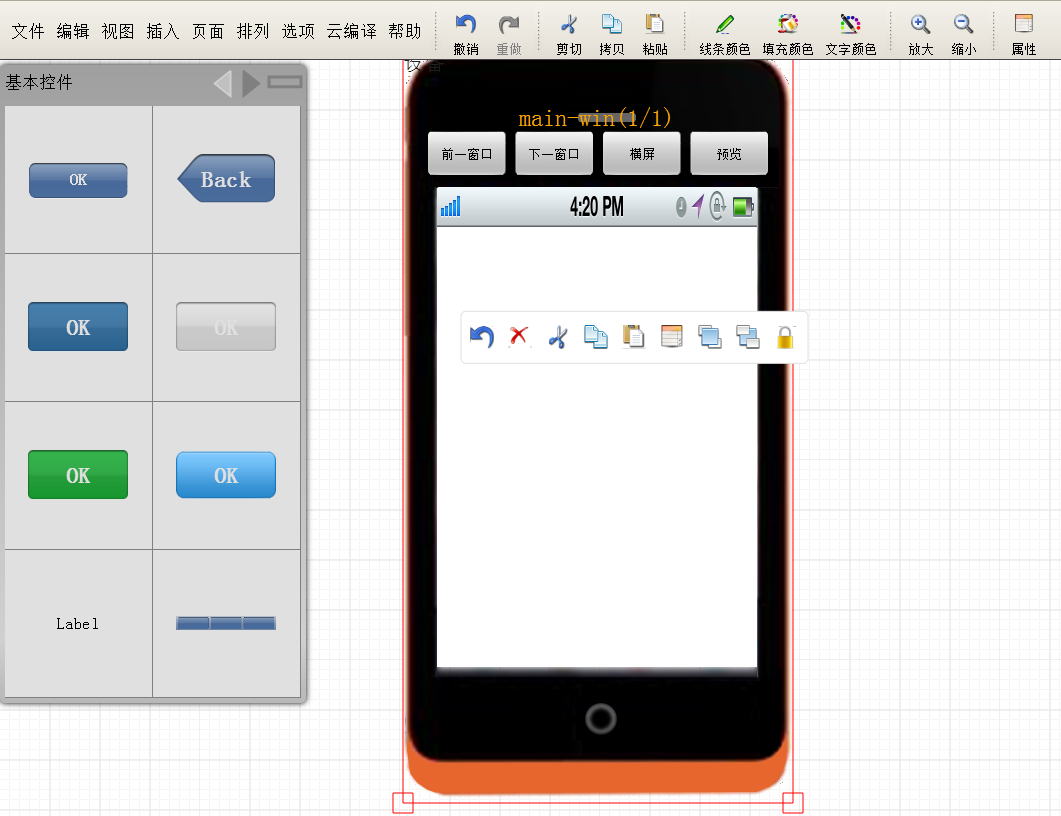
3.选择“确定”之后,我们就可以看到iphone5变成了FirefoxOS手机了。我们不需要上面的toolbar,把它删除掉。
4.现在我们向设备中放入一个label控件,用它来显示计算器的表达式。
5.选中label控件,打开它的属性对话框,修改它的位置与大小相关属性(如下图)。
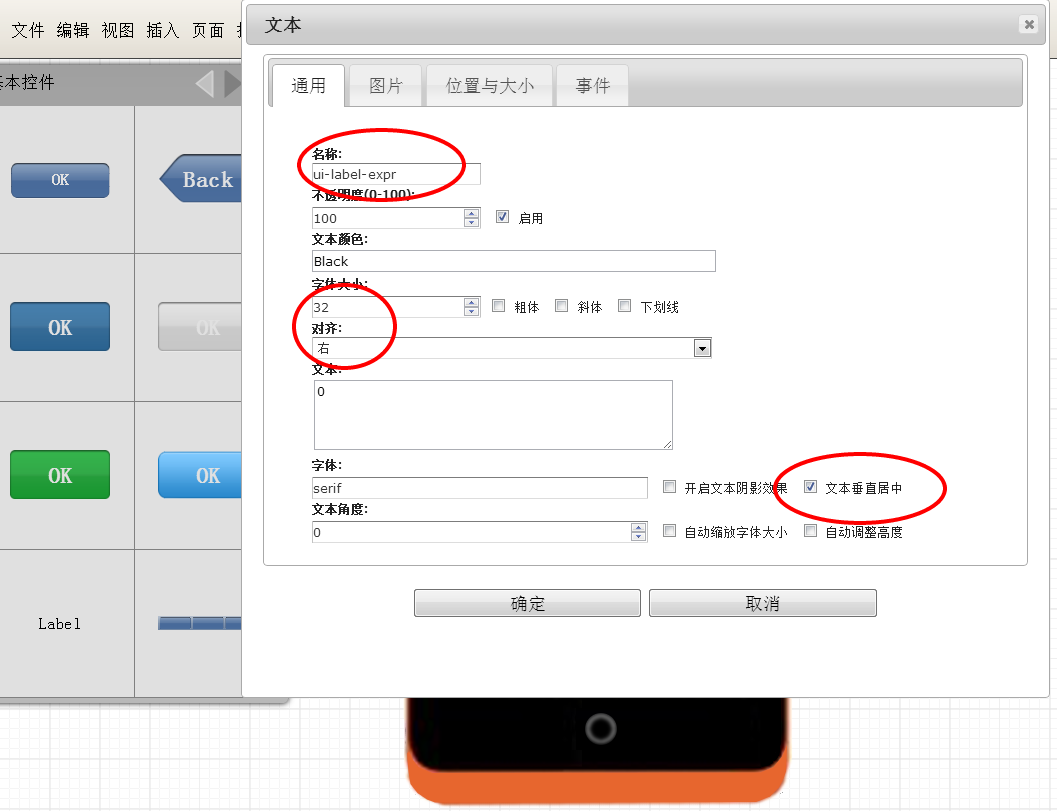
6.然后设置label控件的名称和其它属性(如下图)。
“确定”后会看到效果如下图:
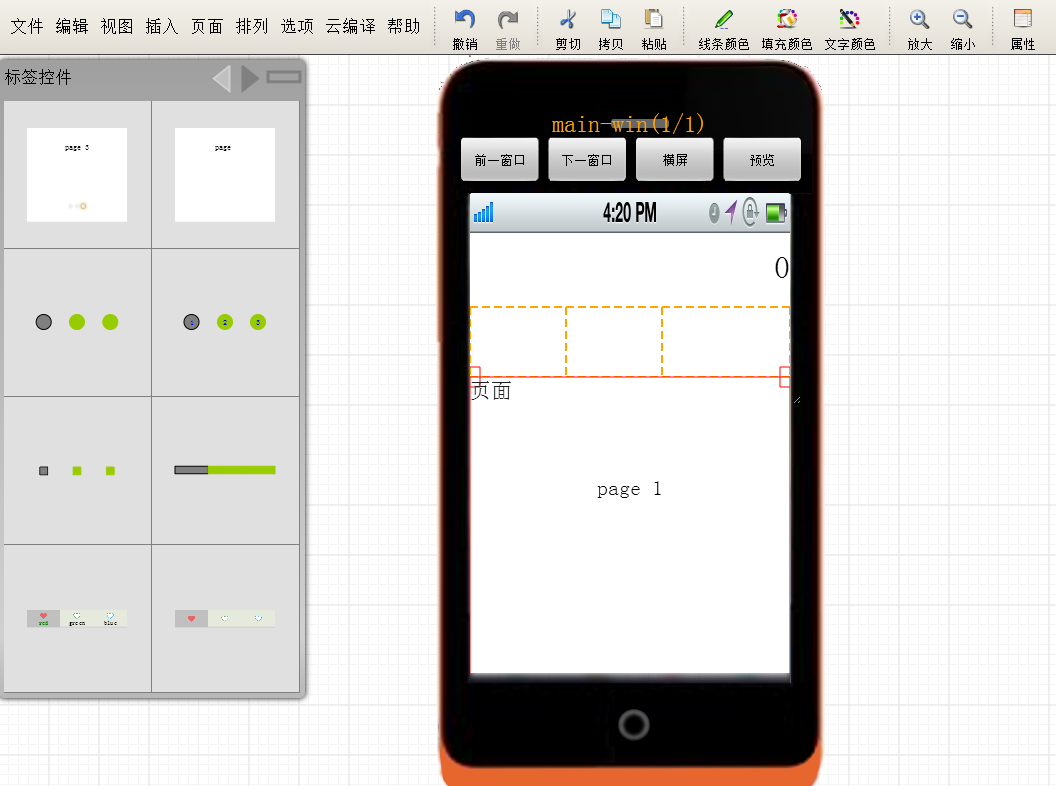
7.我们窗口中放入一个水平布局控件(如下图)。
然后设置水平布局控件的属性(如下图)。
可以用鼠标调整水平布局控件的高度到适当的值。
8.我们窗口中放入一个多页控件(ViewPager)控件,并设置它的属性(如下图),我们只需要两个页面,选中一个并删除它就好了。
9.我们向多面控件(ViewPager)控件的两个页面分别放入一个Grid控件(点击下面两个圆形的PageIndicator可以切换页面),并设置它的属性(如下图)。
10.现在我们向水平布局控件和网格控件里塞满按钮(通过copy/paste几秒钟可以搞),然后得到两个丑陋的页面(如下图)。
11.目前这个丑陋界面一定让你很不爽,不过在进行下一步之前,我们要先准备一些图片,这些图片可以美化界面。我从android的计算器中取了一些图片,放在这里https://github.com/drawapp8/calculator/tree/master/images ,如果你不想自己去搞,直接用它们就好了。
选中一个按钮,打开它的属性对话框,选择“图片”标签,这里可以设置按钮的图片。由于github不允许跨域使用github项目中的图片,我们要通过代理访问。比如要访问https://raw.github.com/drawapp8/calculator/master/images/btn_keyboard_brown_normal.9.png 这张图片,我们要这样访问:http://www.drawapp8.com/getimage.php?url=https://raw.github.com/drawapp8/calculator/master/images/btn_keyboard_brown_normal.9.png 。
这么多按钮,要一个一个的设置它们的背景图片,要是我一定受不了。还好"画app吧"里提供了“拷贝格式”/"粘贴格式"的功能,设置好一个按钮的格式后,弹出右键菜单,选择“拷贝格式”,然后用ctrl键多选其它按钮,弹出右键菜单,选择“粘贴格式”,这样就快很多了。
来看看我们的成果吧,这样是不是好看多了:
12.界面差不多了,现在开始写程序了,当然程序非常简单。
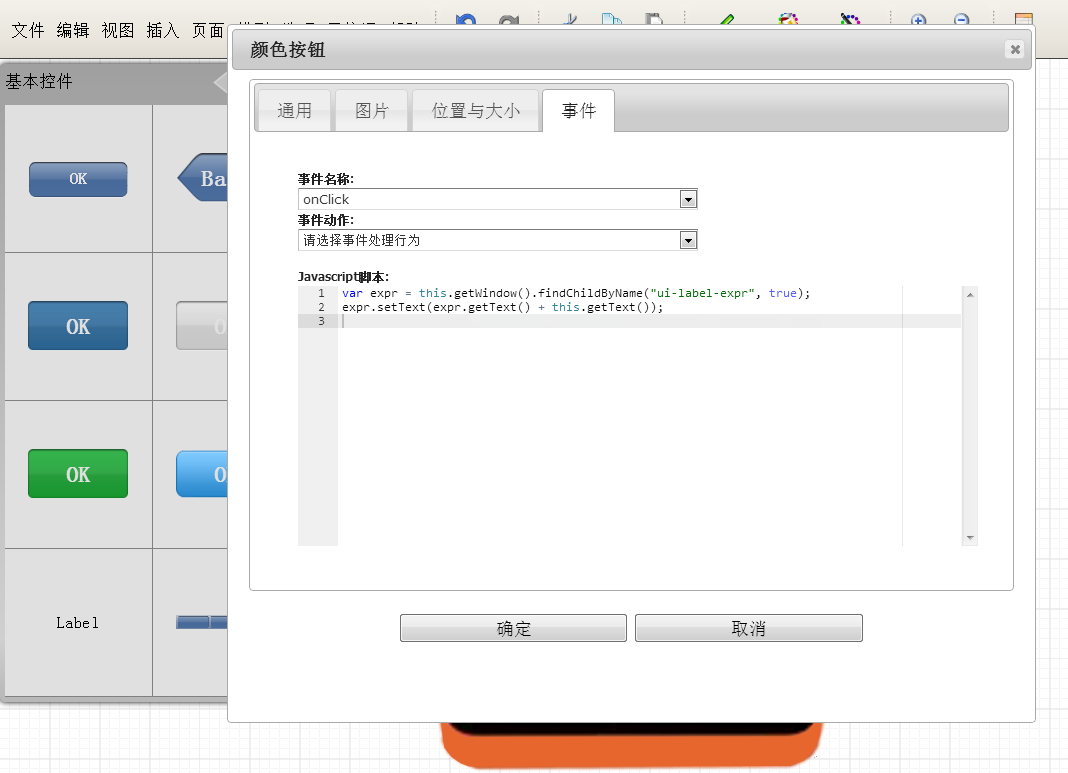
对于数字,部分运算符,括号和小数点的按键,点击时只要把文本追加到表达式label控件里就好了。
|
1
2
|
var expr
= this.getWindow().findChildByName("ui-label-expr", true);expr.setText(expr.getText()
+ this.getText()); |
对于清除按键,只要把表达式label控件里的文本内容清除就好了。
|
1
2
|
var expr
= this.getWindow().findChildByName("ui-label-expr", true);expr.setText(""); |
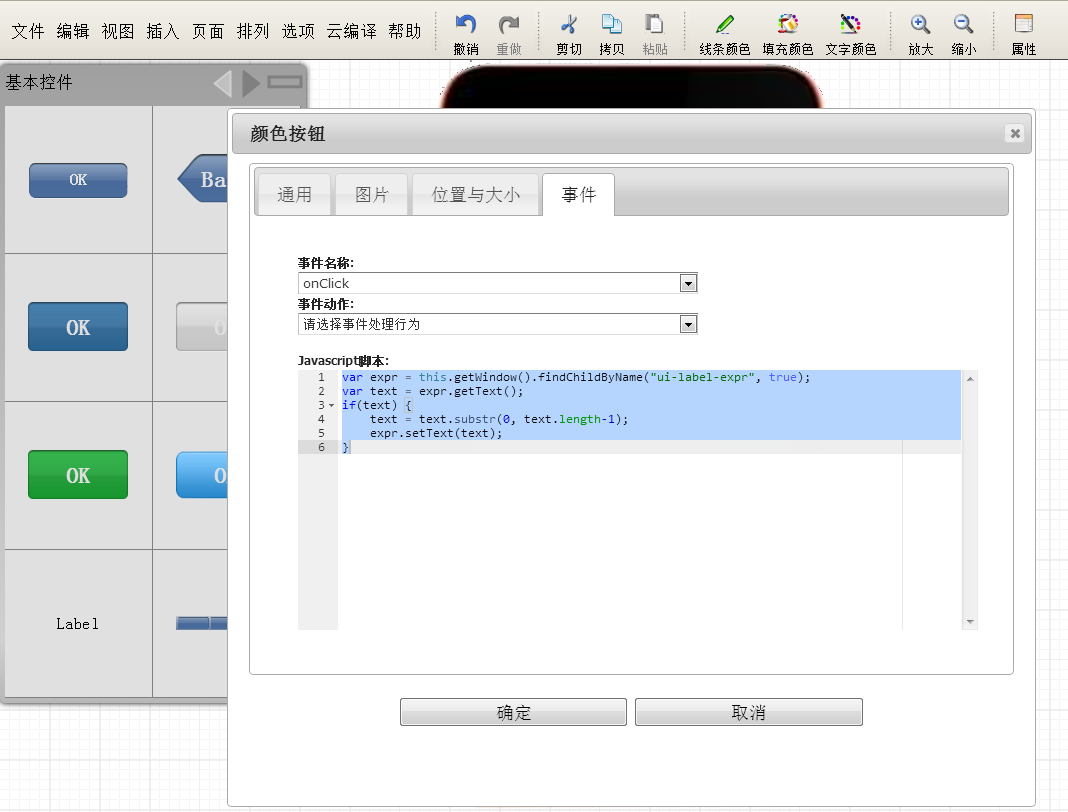
对于回退按键,只要把表达式label控件里的文本最后一个字符清除就好了。
|
1
2
3
4
5
6
|
var expr
= this.getWindow().findChildByName("ui-label-expr", true);var text
= expr.getText();if(text)
{text
= text.substr(0, text.length-1);expr.setText(text);} |
对于sin/cos等按键,除了按键上的文本外,再加一个"("上去。
|
1
2
|
var expr
= this.getWindow().findChildByName("ui-label-expr", true);expr.setText(expr.getText()
+ this.getText()
+ "("); |
对于等号的处理稍微麻烦一点:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
var expr
= this.getWindow().findChildByName("ui-label-expr", true);try { var str
= expr.getText(); str
= str.replace(/sin/g, "Math.sin"); str
= str.replace(/cos/g, "Math.cos"); str
= str.replace(/tan/g, "Math.tan"); str
= str.replace(/sqrt/g, "Math.sqrt"); str
= str.replace(/log/g, "Math.log"); str
= str.replace(/exp/g, "Math.exp"); str
= str.replace(/π/g, "Math.PI"); str
= str.replace(/÷/g, "/"); console.log(str); str
= eval(str); expr.setText(str);}catch(e)
{ alert(e.message);} |
还有左上角切换两个页面的按键。
|
1
2
3
4
5
6
7
8
9
|
var viewPager
= this.getWindow().findChildByName("ui-view-pager",true);if(viewPager.current)
{ viewPager.switchTo(0); this.setText("π...");}else { viewPager.switchTo(1); this.setText("123...");} |
13.差不多了,我们点击设备上的"预览"按钮,看看实际的运行效果。
14.我们通过菜单"文件“/”在设备上预览“生成一个URL,在实际的设备上看看效果如何。
15.最后当然是生成安装包了,菜单“云编译”/"编译FirefoxOS安装包"。
这里有我们做好的: