在一些特殊的报表中我们添加了图表元素,但是分类轴与系列值一般情况下都是固定的.
那么,有没有什么方法可以根据情况变更分类轴与系列值?方法如下:
所用报表开发工具:FineReport
用的是系统数据库FRdemo,例图如下:
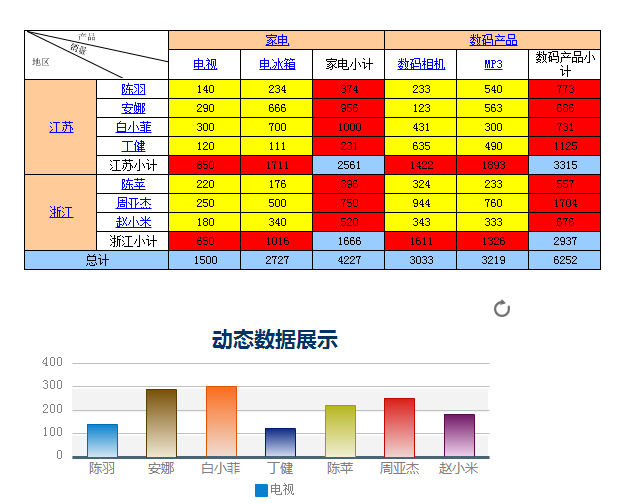
1.直接显示的效果
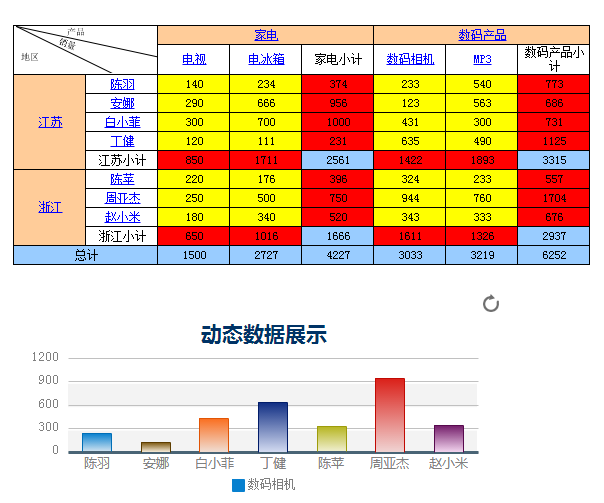
2.点击产品类别家电下面电视后的效果
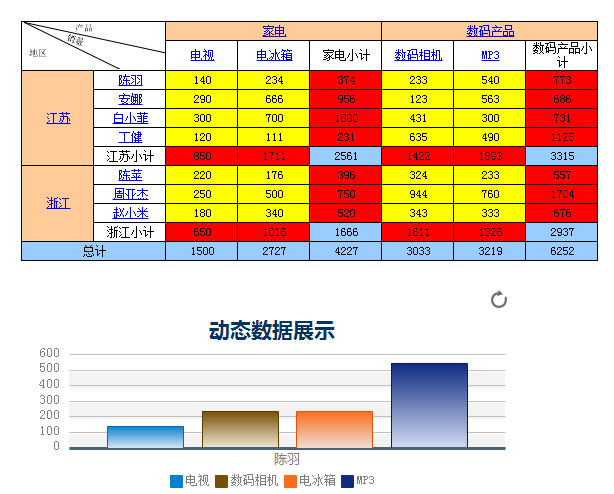
3. 点击产品类别数据产品下面数码相机后的效果
4.点击省区类别数据销售员名称后的效果
具体实现步骤如下:
1.定义数据集ds1和ds2 代码如下:
ds1:SELECT * FROM [SALES_BASIC]
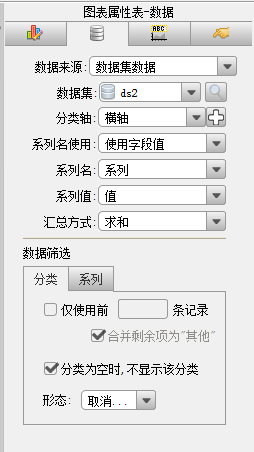
ds2: SELECT ${横轴} as 横轴, ${系列} as 系列, ${值} as 值
FROM [SALES_BASIC]
where 1=1
${if(len(diqu)=0, "", "and 地区 = '"+ diqu + "'")}
${if(len(xiaoshouyuan)=0, "", "and 销售员 ='" + xiaoshouyuan + "'")}
${if(len(chanpinleixing)=0, "", "and 产品类型 = '" + chanpinleixing + "'")}
${if(len(chanpin)=0, "", "and 产品 ='" + chanpin + "'")}
2.添加悬浮元素-图标-柱形图
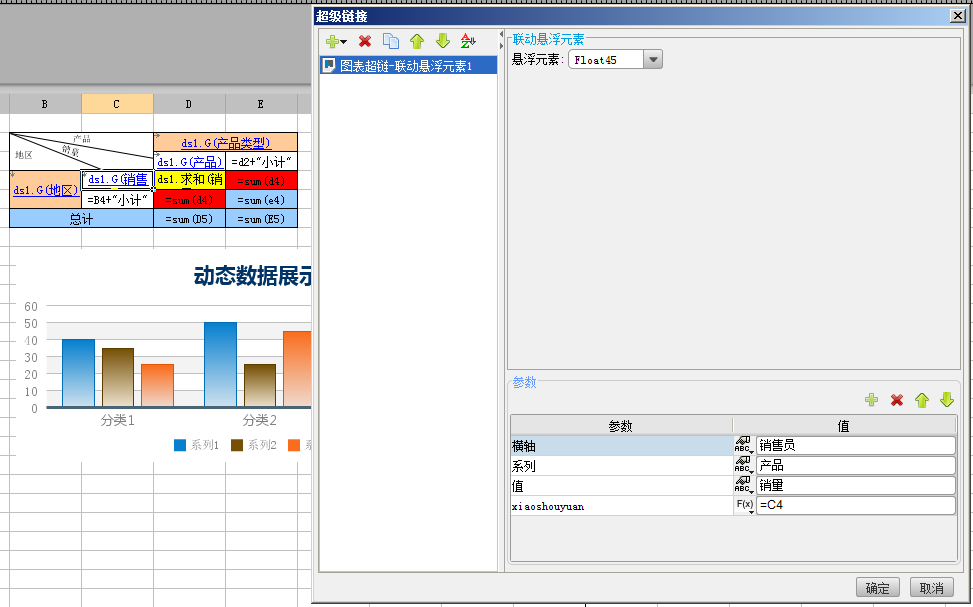
3.超级链接里面需要添加图表超链-联动悬浮元素与对应的图标参数.
功能和代码不是很复杂,只是给大家一个更多的自由选择方式.
希望能有更多的机会和大家一起分享.