大部分人眼里,数据可视化可以是这样的:
但其实,它也可以做成这样:
看着酷炫的可视化,有人会疑惑,是否有实实在在的用处。其实在商业、生产和运营场景中有大量类似的使用,如集团展览中心——用作政府和客户参观使用;城市交通管控中心——交通警务运营监控;证券交易大厅——实时股票交易情况;老板的办公室——BOSS驾驶舱。其中使用尤为较多的是动态数据地图,以及实时的数据大屏。
如何实现?
秘诀在于这个工具——FineReport
(finereport官网有个人免费版,带免费激活码)
FineReport本身是一个通用的报表工具和数据可视化工具。就好比Excel,小到可以存储统计数据、制作各式各样的图表、dashboard,大到制作财务报表、开发进销存系统。
它可以连接ERP、CRM、OA、MIS在内的各种业务系统数据,作为一个中间数据管理平台。
它可以快速制作报表,搭建统一的数据分析和可视化平台。
就因为其强大的数据整合性能,再结合其10多年来成熟的可视化组件,finereport可以制作各类数据可视化大屏。
关于可视化
FineReport的图表都是自主研发的HTML5图表,拥有60多种图表样式,具有优秀的动态效果和强大的交互体验。使用时能够根据需求设置各类特性,并且在手机端,LED大屏也能自适应展示。
关于一些可视化特效
FineReport有图表切换、自动刷新、数据高亮显示等特效。都是以jar报插件的形式安装。除此之外,每年帆软公司都会根据客户的实际需求开发一批插件,背后还有一批爱好的开发者,会利用可视化开源库,设计开发的插件,专门为finereport定制。目前这生态已十分成熟。
数据大屏是FineReport衍生的一个可视化功能。其优点:
1、异构数据源轻松整合,决策更清晰
轻松整合ERP/OA/MES等不同业务系统数据到同一个可视化页面,打破信息孤岛,让决策更加清晰
2、拥有丰富的可视化元素,视觉的饕餮盛宴
提供表格、图形、控件、网页框、图片、视频、滚动消息、数字时钟等几十种可视化元素,享受可视化视觉盛宴。
3、自由布局,可视化设计更加写意
支持自适应布局、绝对布局、tab布局的方式;零编码拖拽式操作,可以将不同的可视化元素在界面上自由DIY。
4、后台监测,实时掌握数据
后台数据智能监测并对比,数据有变更前台及时更新,时刻掌握最新数据。支持单个元素的独立监控设置。
5、多种可视化特效,让数据更加有趣
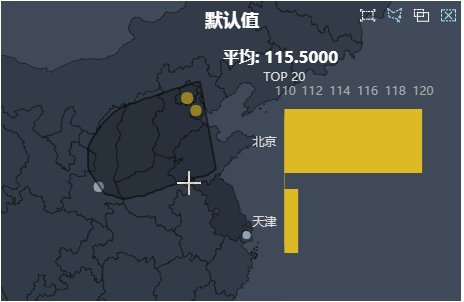
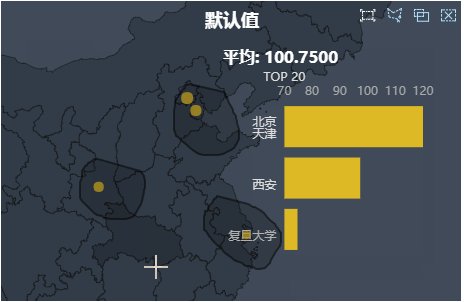
地图热力展示、动态流向展示、闪烁动画、自定义填充等个性化功能,为您的数据可视化增添更多乐趣。
6、动态交互,敏锐捕捉数据变化
借由多维度钻取、联动分析等功能,敏锐地发现数据间的联系,协助您更好地分析、解决业务问题。
7、自适应多屏显示,随时随地分析数据
支持自适应展示,设计一次,即可在手机、平板、拼接屏等多种设备上自适应展示,帮助您随时随地掌控企业数据。
一些疑惑
1、大屏与一般图表插件如echarts的区别?
有人又会说,用echarts实现就可以了,Echarts确实能提供很丰富的图表。但是实际应用的时候,要开发的内容远比想象的复杂,会涉及数据响应、动态刷新、屏幕自适应、还有大数据量高并发的问题,还要设计界面。一般人开发会把自己折腾得够呛?不如用现成的工具(比如finereport)拖拽图表实现。
2、finereport大屏可以做哪些动态效果?
多tab轮播、图表的轮播、报表块监控刷新、图表监控刷新、地图监控刷新并动态弹出数据提示、数据点自动轮播提示、插入其他GIF动画图。
3、关于数据实时访问
finereport可以实施访问数据,但不是完全实时,能做到准实时,目前市面上的主流方案均采用的轮询方法:定期向服务器发出请求,监测到数据变更时通知前台进行响应。定期刷新间隔可以自主定义,可精确到秒。
4、图中数据自动滚动怎么实现?
可以通过数据监控实现,但要求数据本身是实时变化的。可以调用自动轮播的接口实现,这个不要求数据实时,任意数据都可以模拟自动轮播。
是不是看的还不过瘾,小编这里送上我们FineReport工具呦!
赶快下载使用吧!