随着大数据时代的到来,绝大多数企业都在进行数字化转型,CIO和企业的领导层们对数据的重视度越来越高,所以对报表的需求自然也越来越多。
企业管理不仅需要在报表中看出企业既有的内外部数据分析,更加需要报表可以为他们提供更具洞察力的商业数据信息。
面对大量数据需要快速反应,并且还要有精美的可视化,很显然传统的Excel报表已经无法满足这样的需求,编程做报表有需要一定的基础。
这可苦了像我这样没基础、上手就要做报表的小白。

幸运的是,在领导的长期指导和帮助(折磨和剥削)下,作为小白的我已经可以游刃有余地处理这些问题,摸透领导的真实需求了。
下面就来给各位小白同学排排雷吧!
一、逻辑混乱会被骂,分析什么比怎么分析更重要
很多同学在制作报表前都学习了EXCEL、SQL等数据分析软件,但是真正在进行实操的时候,面对满屏的数据依然是十分懵逼,不知道怎么去找一个清晰的数据分析逻辑。
其实想要理清数据分析思路很简单,只要抓住这三个关键点就够了:
- 确认数据范围
- 确认分析维度
- 输出数据指标
给大家简单举个例子吧:
需求:商场将调整下一年各商铺租金,需借鉴历史商铺经营数据
分析:
1、和需求方确认数据范围,时间维度为最近一年,渠道范围需确认线下消费、APP或小程序;
2、和需求方确认分析维度,以商铺为基本维度汇总信息;
3、和需求方确认统计指标:
- 销售额,注意需确认税前金额还是税后金额,是否去除退款金额;
- 销量,注意需确认是否去除退货数量;
- 客单价,注意需确认一人一天在同一商铺消费多笔是否归为一个订单;
- 来客数,注意会员消费记录可以跟踪,而非会员无法跟踪。
以上3步已完成业务需求至分析需求的转化,接下来就是实操部分。
二、数据罗列不可取,对比分析才能取代传统Excel
刚入行的小白会发现初入数据分析,一切看似简单,但一不小心就会陷入一个个大坑。虽说逻辑理清楚了,但是很多人往往紧接着会立马掉进数据分析的第二个雷区——只会用Excel罗列数据。
话不多说,直接给大家看一份传统的销售管理报表:

这样的一份报表,我相信很多同学一定会崩溃,一行一行的数字,自己都看得眼花缭乱,更别说呈现给领导了。
其实领导问你要数据分析图表的时候,重点根本不是数据,而是之后用这些数据做出来的分析!
如果你掌握了更进一步的分析技巧,经过一番加工后,它就变成了一个会讲故事的BI报表。

这样一份BI报表才是领导真正想要的,可以让领导快速了解数据间的构成和占比关系,同时发现造成关键指标同比上升或下降的原因。
与普通报表相比,BI报表不仅可以知道数据发生了什么,还可以对数据进行自主分析,知道为什么会发生,之后应做出怎样的商业决策。

作为小白想要立马做出这样一份报表可能有点难度,但是现在开始去学习掌握这样一项技能还是可行的。
三、如何快速制作让领导满意的报表
1、用什么工具来做?
这可能是大家最关心的。做报表,可能涉及到和业务系统的打通,需求多,而且Excel收集数据以及制作报表基本都是全手工,工作量大且容易出错,遇到大数据量的时候会卡死,而且要做精美的可视化离不开数据的整理,遂放弃。其实资源有限的情况下可以用专业的报表工具,这里我用的是FineReport。
FineReport是一款企业级的web报表产品,能做数据录入、查询和展示。做复杂的格子类报表亲测秒杀Excel,关键是做可视化的dashboard很有一套。传统的格子类报表,常常以表格的形式展现,它能突出数据本身,但并不利于直观的看出数据之间的关系/趋势等。FineReport除了能实现复杂的表格样式外,还具备极其丰富的图表,能够满足多样的数据可视化场景诉求。
其数据可视化分为三个大类:统计图表、专注大屏的动效图表还有一些自定义的可视化插件。
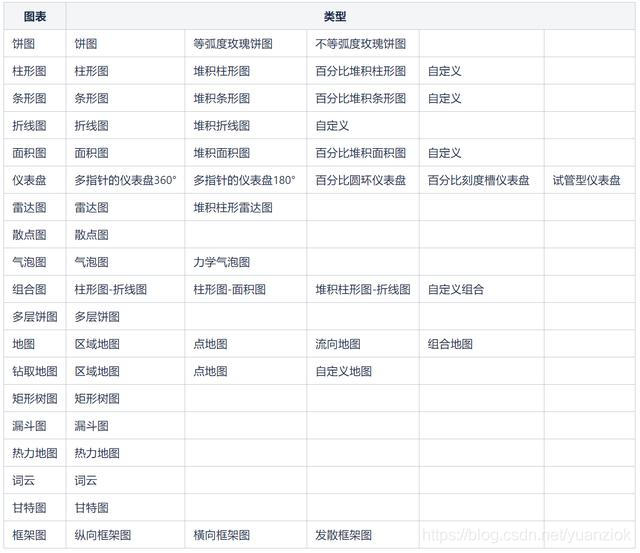
(1)统计图表
FineReport提供数十类100多种统计图表,每类又包含多种风格样式。

每种图表的实际示例,我从官方演示系统截图下来的,乍一看很像Echarts图表库。

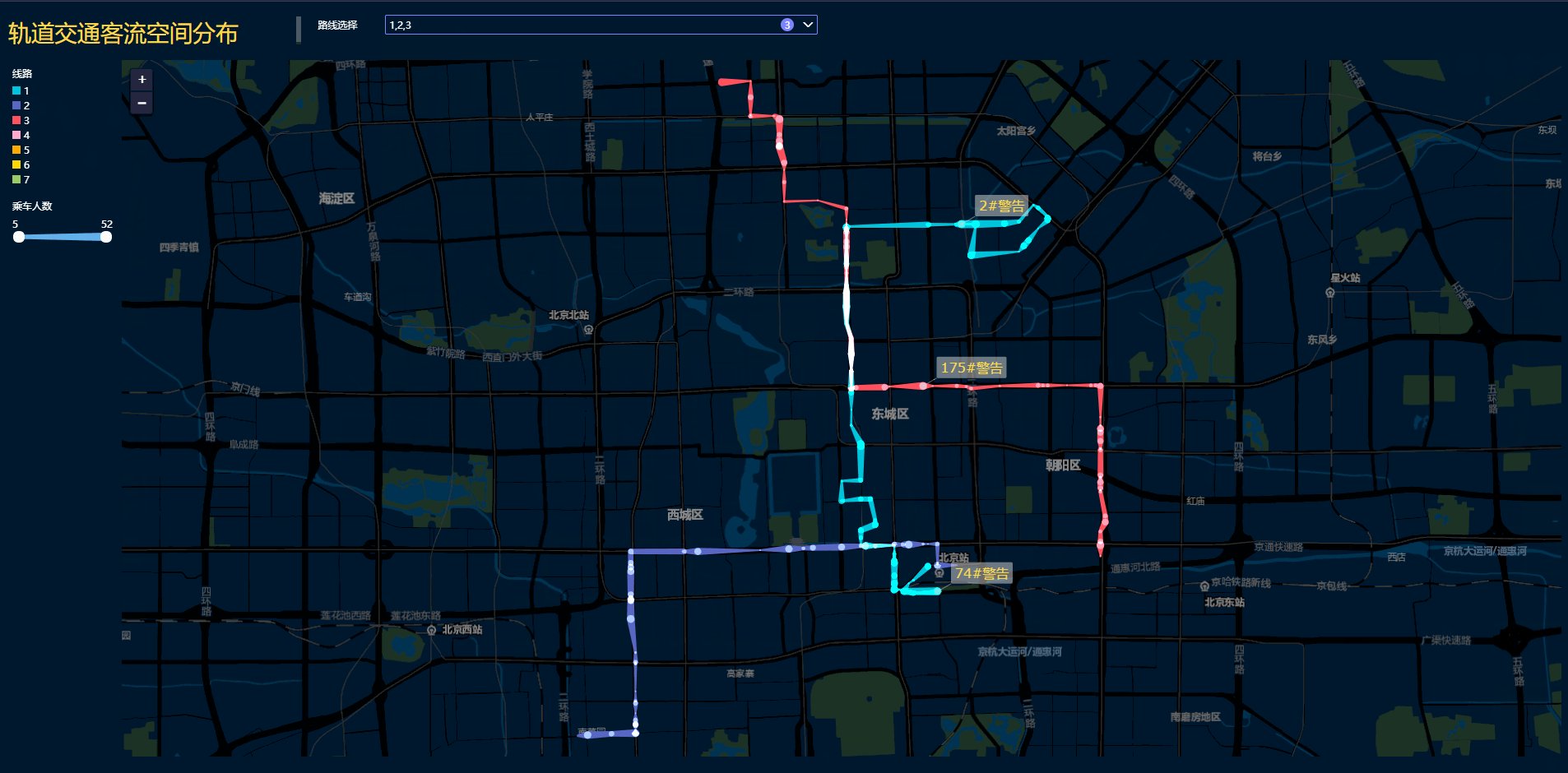
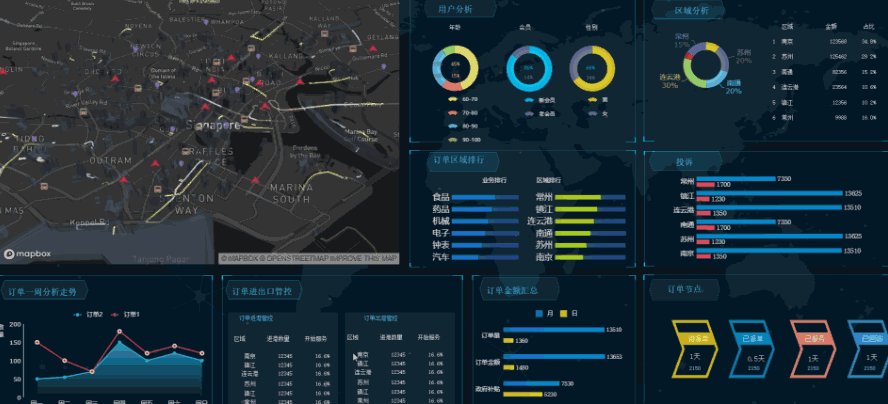
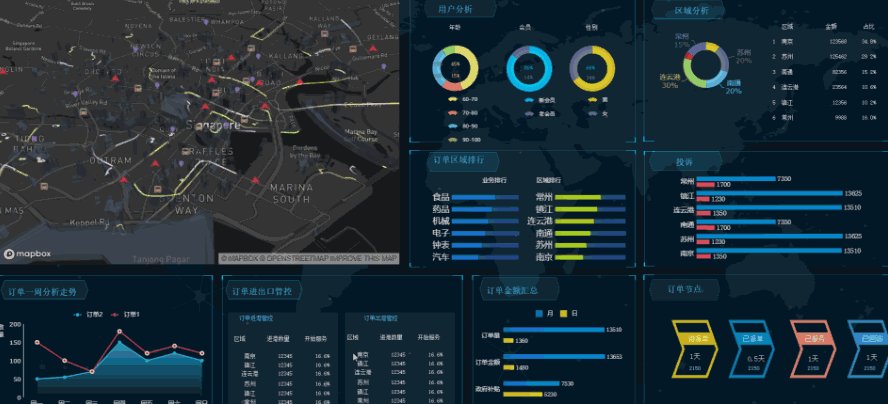
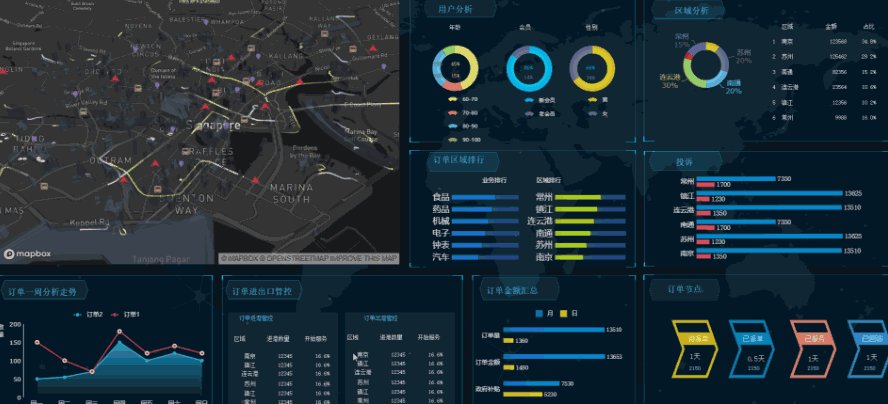
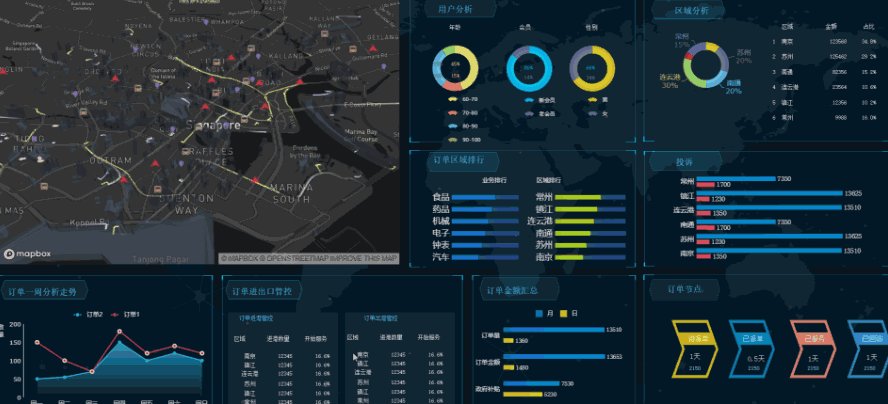
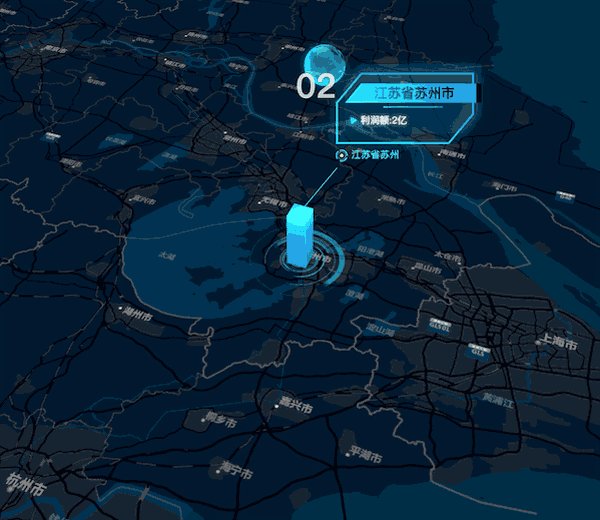
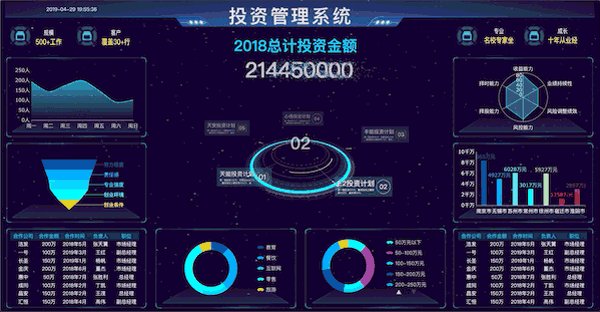
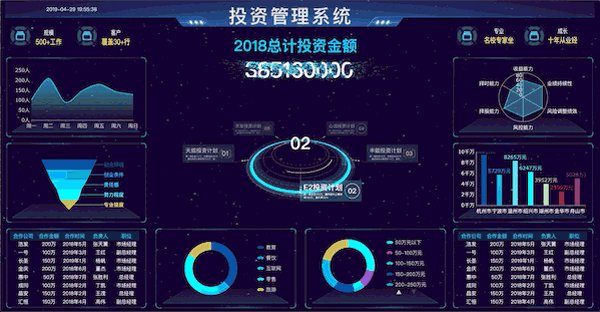
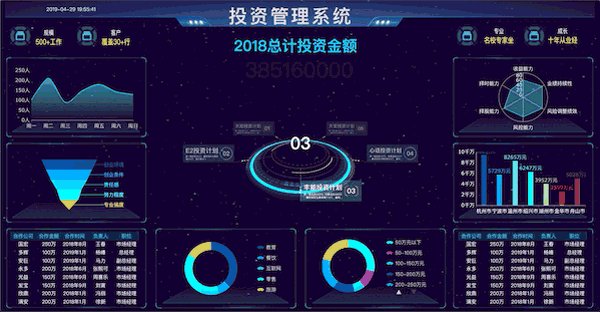
(2)可视化大屏类动效图表
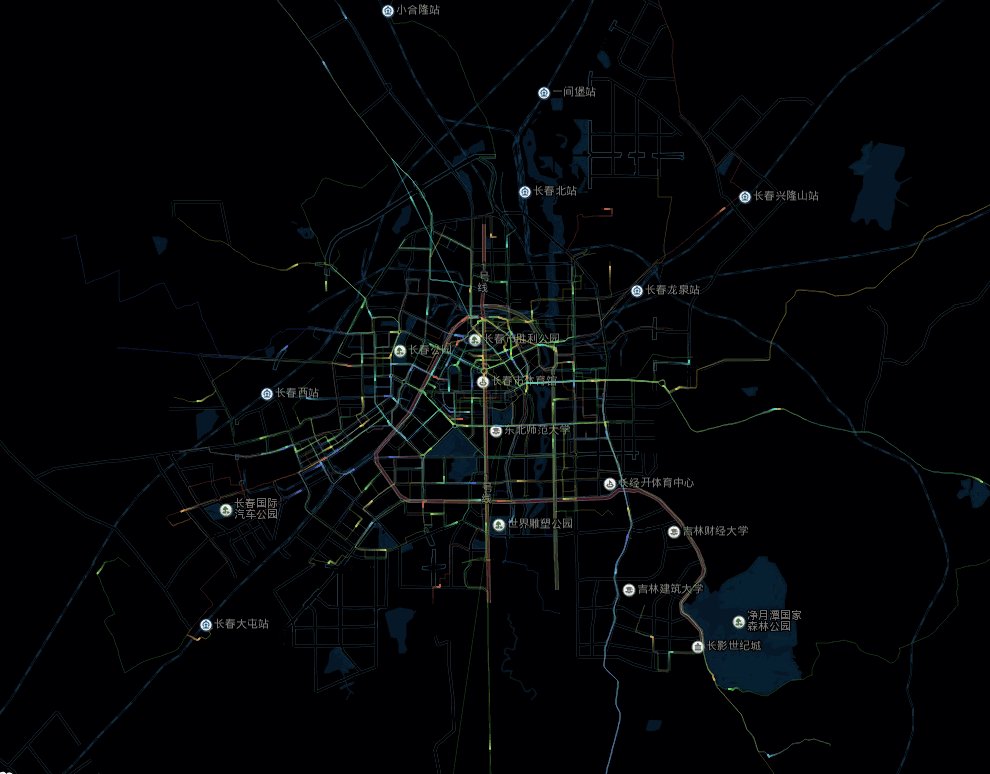
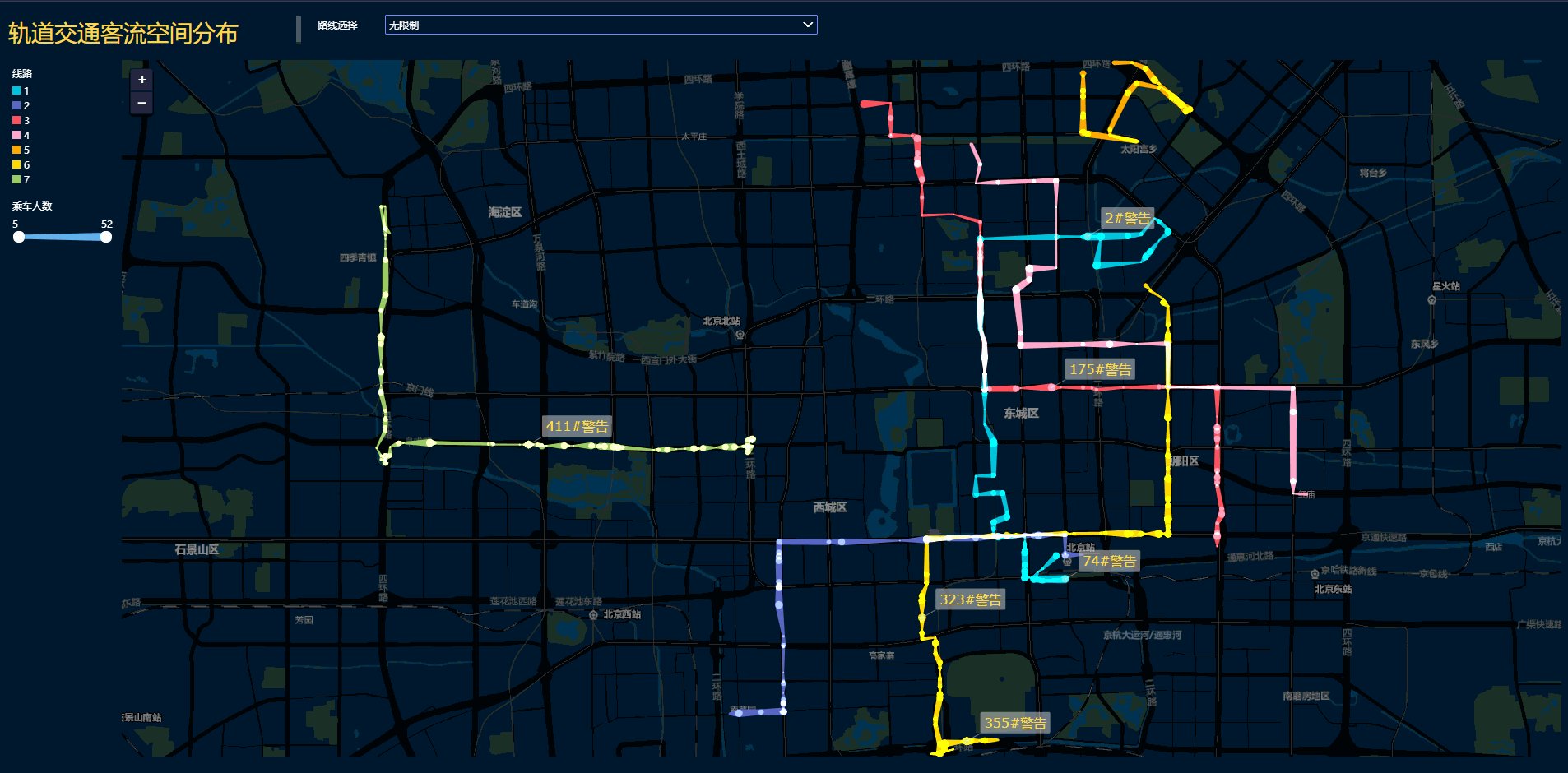
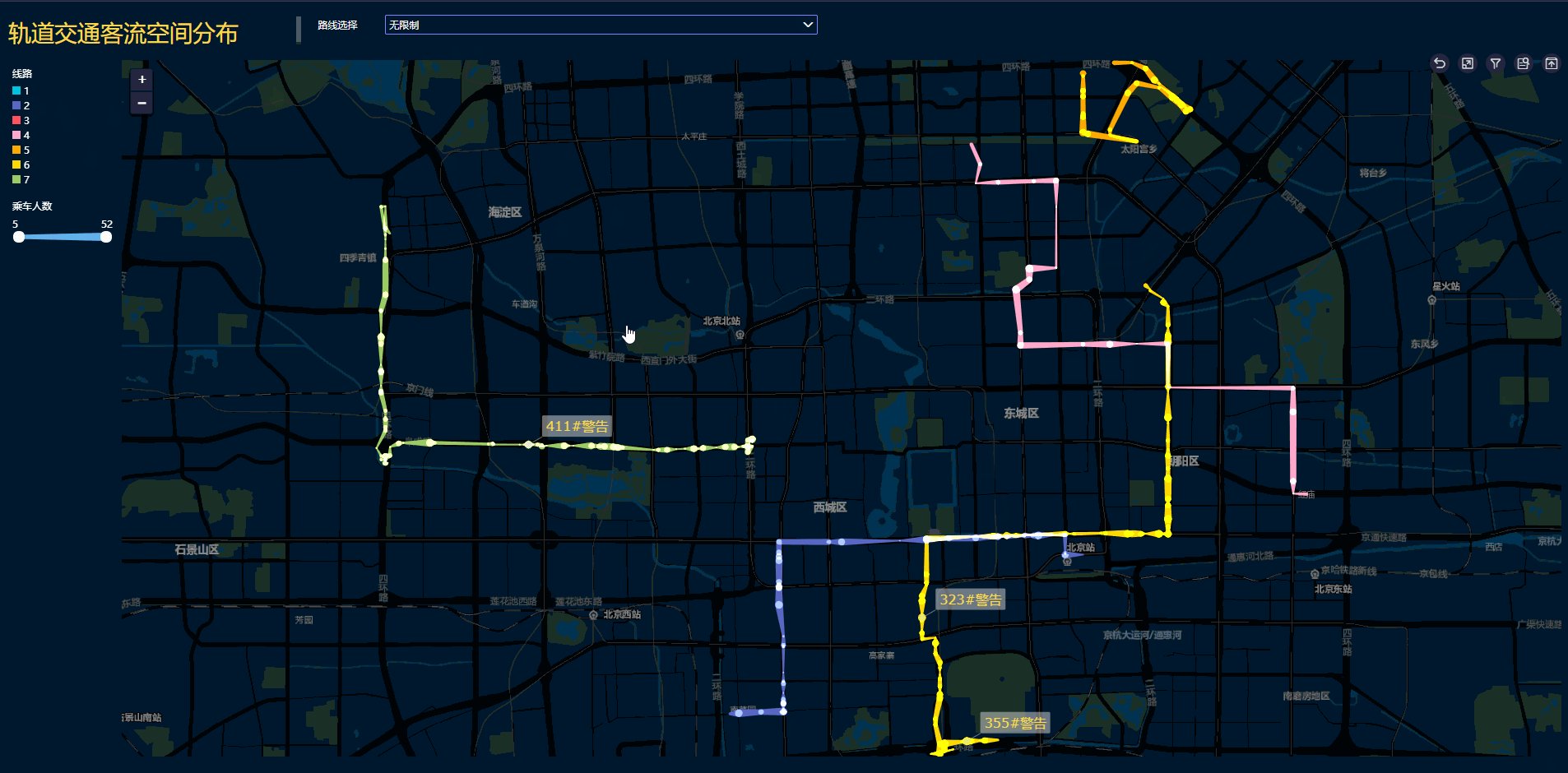
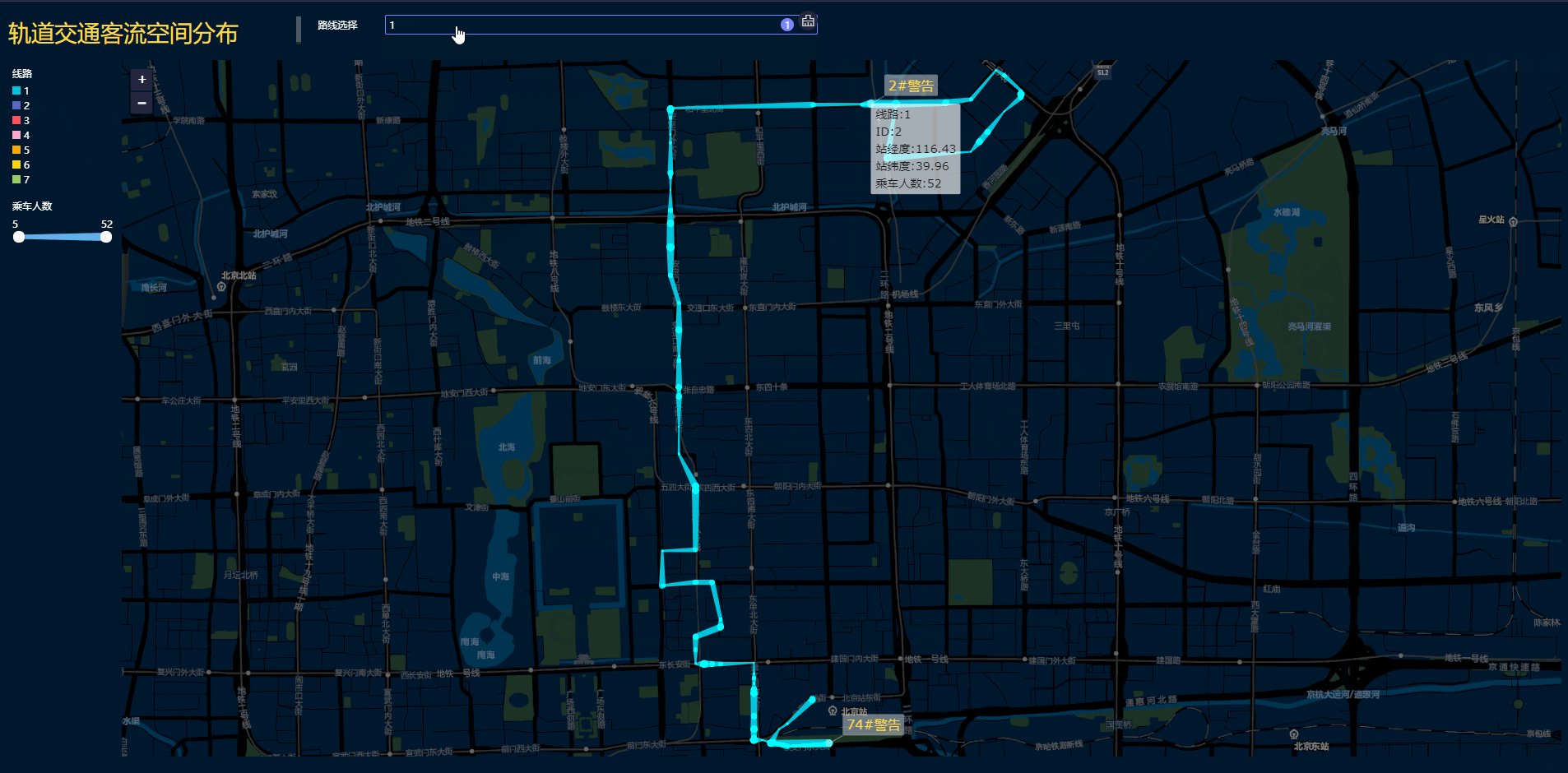
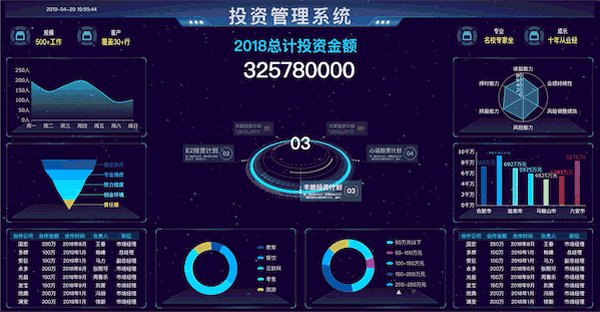
就是上文很炫的可视化大屏。它里面有专为大屏数据可视化开发的一些动效图表。


做成的大屏就是像下面这样的。

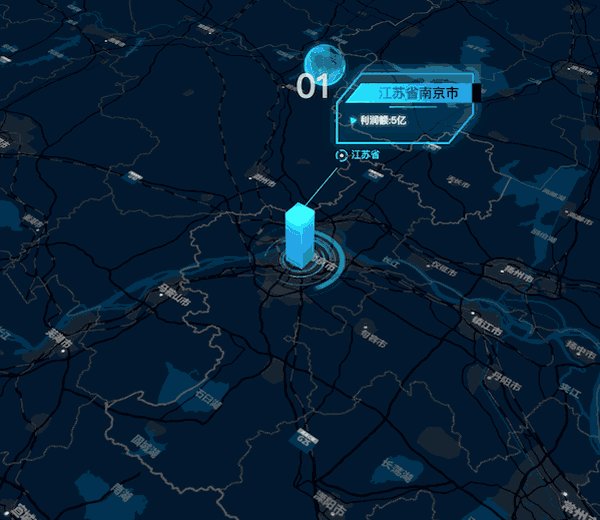
(3)插件
除了官方产品自带的图表外,还有众多扩展图表插件。扩展图表插件是基于webgl等技术开发,通过简单拖拽即可实现自动播放、3D动画特效等多种效果,比如3D地球、3D卡片动画等。且可以根据图表类型和数据提供“自动轮播”和“定时刷新”,满足用户不同场景下的业务需求,在体现数据价值的同时让大屏炫酷起来。

2、可视化报表如何平衡实用及美感,避免花里胡哨?
酷炫而无物是做可视化要避免的,不能一味的追求可视化而忘记数据想要传达的业务含义。所以,可视化的前提在于你要展示哪些数据和指标。
站在分析的角度来布局。假设你要做一张可视化报表,报表一定有明确的主题,比如项目经营分析。有了明确的主题一定有几个与之核心相关的指标,比如项目销售额、项目回款额、项目进展进度等等。然后指标可以再多维度拆解。
比如从时间的维度。每个月项目销售情况如何,在建项目的进展如何?
从地理维度。各大区域项目情况如何?可以做个排名情况。
从计划维度。和年初定的计划相比,差了多少?
做好以上工作再去考虑每一块展示用什么图表和表格,怎么布局搭配,可以借鉴以下的思路。

另外一个点,领导所要看的报表其实和基础报表不一样,管理层的报表更多是想从数据的展示中分析出一些对业务有帮助的信息,更加注重数据分析和纠查甄错。也就是带着数据分析的思路去制作可视化报表。除了指标排布是哪个需要着重考量,报表也要给与一些分析属性。
比如一张报表只能展现全国的项目销售额、项目回款额、项目进展进度,但假若发现某个月的数据极其低迷,想要分析原因,可以通过对地域、项目产品等维度进行下钻分析,分析到底是哪个环节出了问题。



这一块finereport有很强大分析钻取功能。
所以,总结来讲,就是
① 对展现什么数据指标思路要清晰
② 可视化要围绕分析走
③ 巧用动态报表
总结
想用FineReport这样的神器做出高颜值的动态报表并不是难事,难的是如何充分利用好这些繁多的功能,针对业务找到关键指标和数据,让老板一眼就能看到报表的价值所在,才这是报表人应该追求的目标。