1. 语句
// For语句
for (let index = 0; index <=6; index++)
{
console.log(`For Loop Number:${index}`);
}
// While语句
let i = 0;
while (i <=6) {
console.log(`While Loop Number:${i}`);
i++;
}
2. for应用
// For 应用
const todos =
[
{
id : 1,
text : 'Take out trash',
isCompleted : true
},
{
id : 2,
text : 'Meeting with boss',
isCompleted : true
},
{
id : 3,
text : 'Dentist appt',
isCompleted : false
},
];
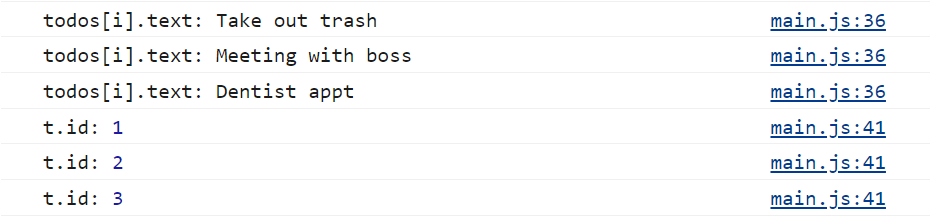
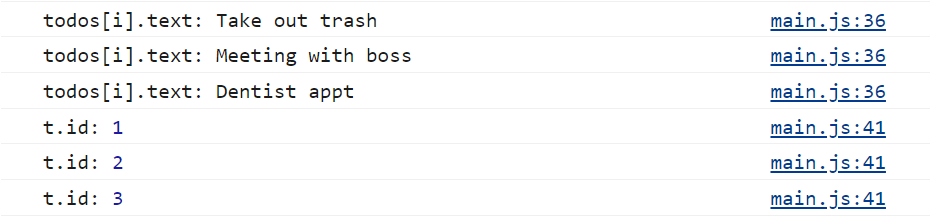
// 索引遍历
for (let i=0;i<todos.length;i++)
{
console.log('todos[i].text:',todos[i].text);
}
// 内容遍历
for (let t of todos)
{
console.log('t.id:',t.id);
}

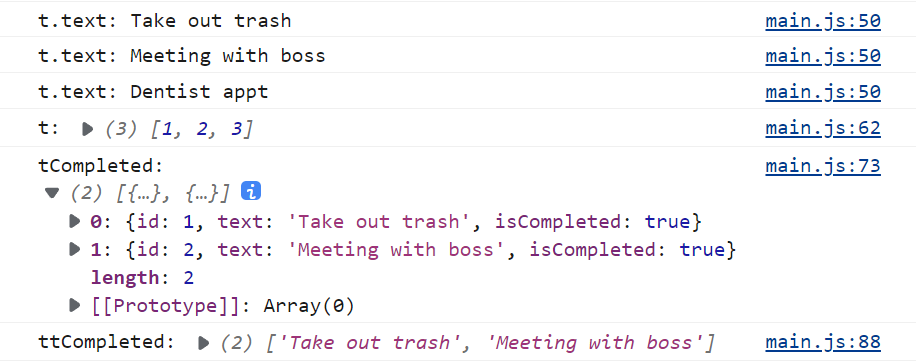
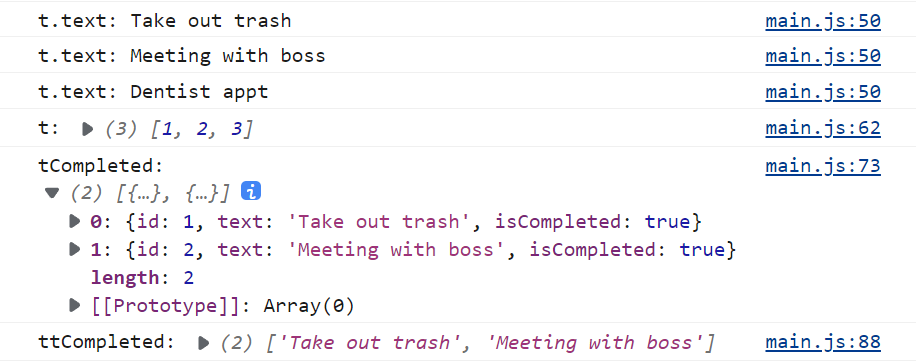
3. forEach, map, filter
// forEach
todos.forEach
(
function(t)
{
console.log('t.text:',t.text);
}
);
// map 和 filter 的区别 map返回数组,filter返回符合条件的数组
// map 返回数组
const t = todos.map
(
function (t)
{
return t.id;
}
);
console.log('t:',t);
// filter过滤器
// === Python ==
const tCompleted = todos.filter
(
function(t)
{
return t.isCompleted === true;
}
);
console.log('tCompleted:',tCompleted);
const ttCompleted = todos.filter
(
function(t)
{
return t.isCompleted === true;
}
).map
(
function(t)
{
return t.text;
}
);
console.log('ttCompleted:',ttCompleted);

END