JavaScript过滤特殊字符
1、设计实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript过滤特殊字符</title>
<style type="text/css">
body{
80%;
background-color:#FFC;
height:100px;
font-size:14px;
font-family:"Times New Roman", Times, serif;
font-stretch:expanded;
font-style:inherit;
font-variant:inherit;
font-weight:bold;
}
#div1{
text-align:center;
100%;
height:100%;
line-height:inherit;
}
#btn{
font:Georgia, "Times New Roman", Times, serif;
font-size-adjust:inherit;
font-weight:bold;
background-color:#C96;
alignment-adjust:after-edge;
alignment-baseline:baseline;
word-break:break-all;
120px;
height:30px;
font-size:16px;
animation:ease;
}
</style>
<script type="text/javascript">
/**
* 过滤字符串函数
**/
function filterStr(str)
{
var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\[\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?%+_]");
var specialStr = "";
for(var i=0;i<str.length;i++)
{
specialStr += str.substr(i, 1).replace(pattern, '');
}
return specialStr;
}
/**
* 检测过滤字符串函数
**/
function checkStr()
{
var str = document.getElementById("pContent").innerHTML;
alert("过滤之前的字符串:" + str);
str = filterStr(str);
alert("过滤之后的字符串:" + str);
}
</script>
</head>
<body>
<div id="div1">
<p id="pContent">张三huhnjhj$%$^%^%&^*&<>?{}{{[]()_+|@~`$378748hyfgtyt35451fdhjdsh&%^^&$#%%&^^*&(*%$%$f4857485</p>
<input type="button" id="btn" name="btn" value="过滤" οnclick="checkStr()"/>
</div>
</body>
</html>
2、设计结果
(1)初始化时
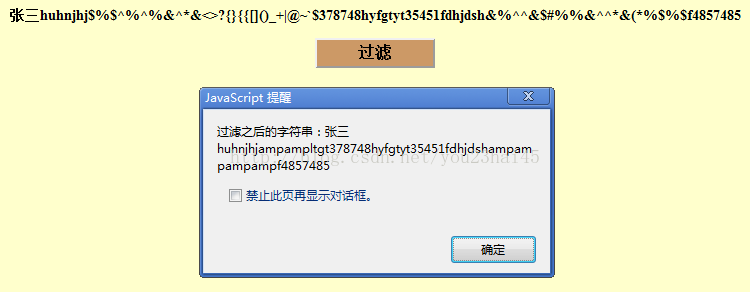
(2)单击“过滤”按钮
(3)单击“确定”按钮后
3、说明
JavaScript利用正则表达式过滤特殊字符,关键之处是正则表达式的正确性和完整性,保证常见特殊字符都可以过滤掉。
但是,这个正则表达式有一个弊端,不能过滤掉“”特殊字符。