Flex父子窗口相互调用
1、设计思路
(1)子窗口调用父窗口的方法
(2)子窗口做了修改后,返回父窗口,父窗口调用子窗口函数
2、设计源码
(1)父窗口
ParentWindow.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.managers.PopUpManager;
[Bindable]
//表格数据源绑定
private var grid:ArrayCollection = new ArrayCollection([
{number:"2014010101",name:"张散",sex:"男",age:"23"},
{number:"2014010102",name:"李思",sex:"女",age:"22"},
{number:"2014010101",name:"吴王",sex:"男",age:"21"},
{number:"2014010101",name:"赵柳",sex:"女",age:"20"},
{number:"2014010101",name:"游华",sex:"男",age:"22"},
{number:"2014010101",name:"祝思",sex:"女",age:"18"},
{number:"2014010101",name:"周礼",sex:"男",age:"19"},
{number:"2014010101",name:"华捷",sex:"女",age:"20"},
{number:"2014010101",name:"刘亮",sex:"男",age:"22"},
{number:"2014010101",name:"沈雪",sex:"女",age:"21"}
]);
/*修改事件函数*/
protected function updateHandler(event:MouseEvent):void
{
//新建子窗体对象
var childWindow:ChildWindow = new ChildWindow();
//将子窗体添加到PopUpManager中
PopUpManager.addPopUp(childWindow,this,true);
//向子窗体传递参数
childWindow.age = "23";
//子窗口调用父窗口函数
childWindow.callBack = this.myFunction;
//子窗体居中弹出
PopUpManager.centerPopUp(childWindow);
}
/*刷新函数*/
public function myFunction(you:String):void
{
Alert.show(you+"Hello");
}
]]>
</fx:Script>
<mx:VBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
<mx:DataGrid id="dataGrid" dataProvider="{grid}" rowCount="{grid.length + 1}" width="100%"
verticalAlign="middle" textAlign="center">
<mx:columns>
<mx:DataGridColumn headerText="学号" dataField="number"/>
<mx:DataGridColumn headerText="姓名" dataField="name"/>
<mx:DataGridColumn headerText="性别" dataField="sex"/>
<mx:DataGridColumn headerText="年龄" dataField="age"/>
</mx:columns>
</mx:DataGrid>
<mx:HBox width="100%" horizontalAlign="center" verticalAlign="middle">
<s:Button label="修改" click="updateHandler(event)"/>
</mx:HBox>
</mx:VBox>
</s:Application>
ChildWindow.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="300" height="220"
close="closeHandler(event)" title="修改窗口">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Script>
<![CDATA[
import mx.events.CloseEvent;
import mx.managers.PopUpManager;
//回调函数
public var callBack:Function;
public var age:String = "";
/*关闭事件函数*/
protected function closeHandler(event:CloseEvent):void
{
PopUpManager.removePopUp(this);
}
/*修改按钮事件函数*/
protected function updateHandler(event:MouseEvent):void
{
stuAge.text = age;
}
/*取消按钮事件函数*/
protected function cancelHandler(event:MouseEvent):void
{
number.text = "";
stuName.text = "";
PopUpManager.removePopUp(this);
if(isPopUp)
{
callBack.call(parent);
}
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<mx:VBox width="100%" height="100%">
<mx:Form>
<mx:FormItem label="学号:">
<s:TextInput id="number" width="200" maxChars="10"/>
</mx:FormItem>
<mx:FormItem label="姓名:">
<s:TextInput id="stuName" width="200" maxChars="10"/>
</mx:FormItem>
<mx:FormItem label="性别:">
<mx:HBox width="100%">
<mx:RadioButtonGroup id="sex"/>
<s:RadioButton groupName="sex" label="男" selected="true"/>
<s:RadioButton groupName="sex" label="女"/>
</mx:HBox>
</mx:FormItem>
<mx:FormItem label="年龄:">
<s:TextInput id="stuAge" width="200" maxChars="2"/>
</mx:FormItem>
<mx:FormItem>
<mx:HBox width="100%">
<s:Button label="修改" click="updateHandler(event)"/>
<s:Label width="42"/>
<s:Button label="取消" click="cancelHandler(event)"/>
</mx:HBox>
</mx:FormItem>
</mx:Form>
</mx:VBox>
</s:TitleWindow>
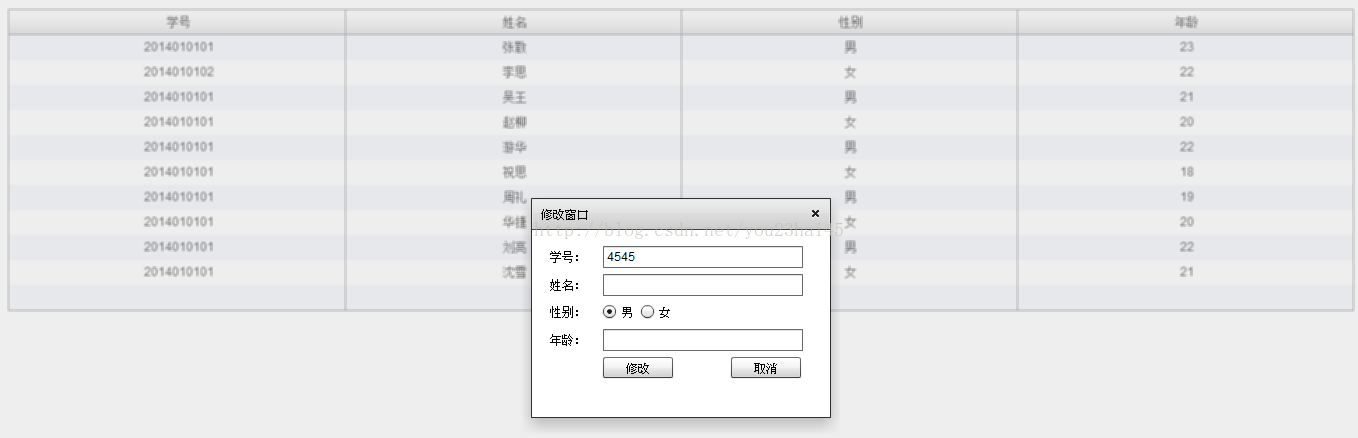
3、设计结果
(1)初始化时
(2)单击修改按钮