文章目录
〇、前言
转载请注明原作者和地址,如果这篇文章对你有帮助或启发,也可以来公众号【程序员管小亮】请我喝个咖啡、奶茶。

一、啥是Markdown
Markdown 是一种可以使用普通文本编辑器编写的轻量级标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式,可以导出 PPT、LaTex、HTML、Word、PDF、Epub、JPG 等多种格式的文档,文档后缀为 .md。
有一部分小伙伴被这个【轻量级】、【标记】、【语言】等名词直接劝退,还口中言语:【已经学了这么多种语言了】,【我不要再学新语言了】之类的话,我要说的是,你大概误会它了,Markdown 的语法可以说是非常简单,简单到常用的语法操作不超过十个,相较于同为标记语言的 HTML 来说,Markdown 被称为小儿科也不为过,学习成本极低,上手率超高,并且一旦熟悉这种语法规则,稍加练习,就会有一劳永逸的效果,回报率极高,你确定不要尝试一下嘛?

听说 Markdown 现在是互联网上最流行的写作语言!!!无论是博客,笔记还是论文等等,都是基于它写的!!!

二、Markdown工具
Markdown 这么牛逼的话,都有哪些网站或是工具使用了它啊?
答案是超级多:
- 首先这种格式写出的简历更能得到 HR 的好感;
CloudApp这种云服务工具可以直接上传至网页来分享文章;- 全球最大的轻博客平台
Tumblr,也支持Mou这类Markdown工具的直接上传; - 国内的博客平台,比如CSDN、简书、博客园、掘金、知乎等等;
- 再比如微信公众号平台,说道微信公众号就得说咱们【程序员管小亮】。。。

好了,废话少说,干货开始!
三、Markdown优点
- 直接创建,没啥限制和要求。
- 排版简单,可读、直观、学习成本低。
- 支持插入图片,视频等等(根据平台不同而定)。
- 轻松的导出
HTML、.md文件。 - 可跨平台同步数据。
- 随时可修改(不必像word等易混乱)。
…
四、Markdown误区
We believe that writing is about content, about what you want to say – not about fancy formatting.
我们坚信写作写的是内容,所思所想,而不是花样格式。
————Ulysses for Mac
Markdown 再牛,也不过是个工具,最终还是要看你的文字和图片等内容,所以很多的 Markdown 工具集成了不同的功能(基础功能大致相同),例如流程图与时序图,复杂表格与复杂公式的呈现,虽然好像挺有用,但是还是与简单书写的初衷不符,用其他专业绘图工具不香嘛?不要舍本逐末!!!

五、Markdown基础语法
1)Markdown标题
- 一级标题对应一个
#号; - 二级标题对应两个
#号; - 以此类推。。。一共六级标题。
如下:
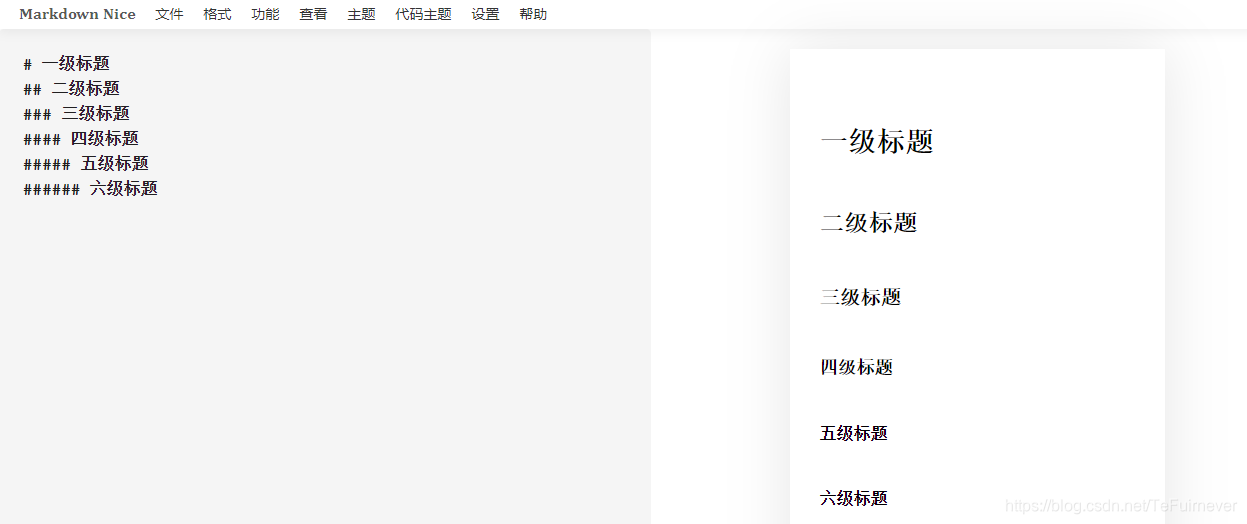
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题

2)Markdown文本
- 斜体文本:可以在需要标注为斜体文本前及斜体文本结尾,输入一个星号
*或者一个下划线_; - 粗体文本:可以在需要标注为粗体文本前及粗体文本结尾,输入两个星号
**或者两个下划线_; - 粗斜体文本:可以在需要标注为粗斜体文本前及粗斜体文本结尾,输入三个星号
***或者三个下划线_;
如下:
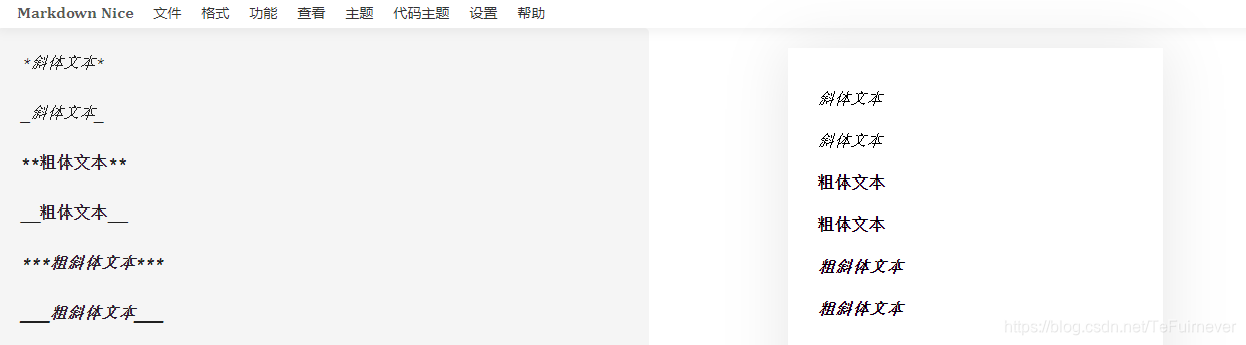
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___

3)Markdown列表
- 无序列表,使用星号(
*)、加号(+)或是减号(-),再加一个空格作为列表标记; - 有序列表,使用数字并加上
.号,再加一个空格作为列表标记;
如下:
* 无序列表 1
+ 无序列表 2
- 无序列表 3
1. 有序列表 1
2. 有序列表 2
3. 有序列表 3

如果要控制列表的层级,则需要在符号 - 前使用 tab,如下:
- 无序列表 1
- 无序列表 2
- 无序列表 2.1
- 无序列表 2.2

4)Markdown链接
正常 Markdown 编辑器的超链接是很简单的,如下:
[链接名称](链接地址)
或者
<链接地址>
[大话卷积神经网络CNN(干货满满)](https://blog.csdn.net/TeFuirnever/article/details/100057229)
或者
<https://blog.csdn.net/TeFuirnever/article/details/100057229>

不过微信公众号仅支持公众号文章的链接,即域名为 https://mp.weixin.qq.com/ 的合法链接,不支持外链的链接。
5)Markdown引用
引用的格式是在符号 > 后面书写文字,或者加一个空格再加文字,如下:
> 这是一个引用:
> 欢迎关注微信公众号
> 【程序员管小亮】

除正常引用外,还可以嵌套,一个 > 符号在第一层,两个 > 符号是第二层,以此类推,如下:
> 这是一个引用:
>> 欢迎关注微信公众号
>>> 【程序员管小亮】

6)Markdown分割线
可以在一行中用三个 - 或者 * 来建立一个分隔线,同时需要在分隔线的上面空一行,如下:
欢迎关注微信公众号
---
【程序员管小亮】
或者
***
* * *
*****
- - -

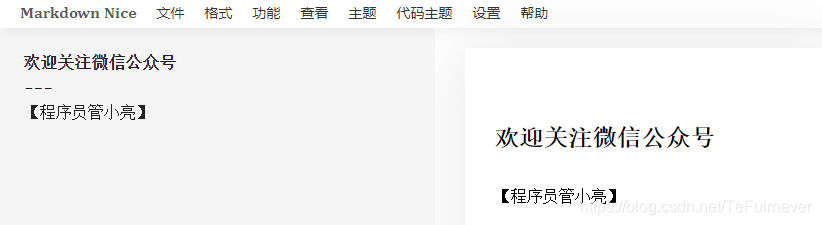
如果不留空格,就会变成放大第一行字,如下:
欢迎关注微信公众号
---
【程序员管小亮】

7)Markdown删除线
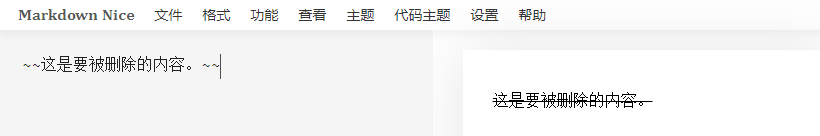
删除线的使用,在需要删除的文字前后各使用两个 ~,如下:
~~这是要被删除的内容。~~

8)Markdown下划线
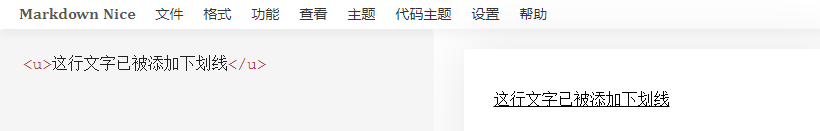
下划线的使用,在需要添加下划线的文字首部和尾部加上 <u>文本</u>,如下:
<u>这行文字已被添加下划线</u>

9)Markdown表格
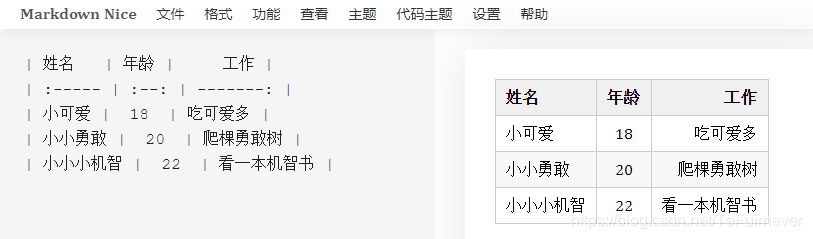
表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行,如果想调整表格的左对齐、右对齐、居中对齐:
:-:将表头及单元格的内容左对齐;-::将表头及单元格的内容左对齐;:-::将表头及单元格的内容居中对齐;
如下:
| 姓名 | 年龄 | 工作 |
| :----- | :--: | -------: |
| 小可爱 | 18 | 吃可爱多 |
| 小小勇敢 | 20 | 爬棵勇敢树 |
| 小小小机智 | 22 | 看一本机智书 |

10)Markdown图片
插入图片,如果是行内图片则无图例,否则有图例,格式如下:



支持 jpg、png、gif、svg 等图片格式,其中 svg 文件仅可在微信公众平台中使用。
注:仅支持 https 的图片,图片粘贴到网页编辑器后,会自动上传到服务器;如果是本地编辑器,需要有一个相对路径用来存储保存的图片。
11)Markdown脚注
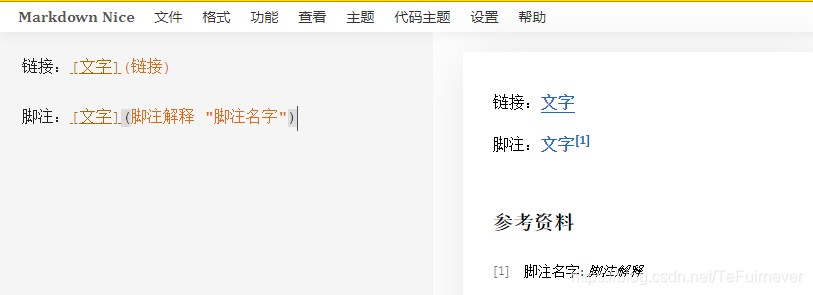
脚注是对文本的备注说明,脚注与链接的区别,如下:
链接:[文字](链接)
脚注:[文字](脚注解释 "脚注名字")

12)Markdown代码块
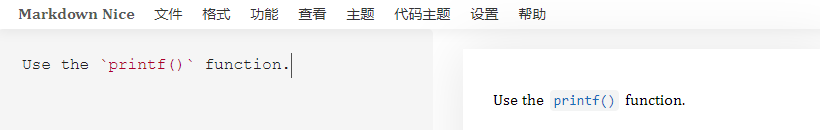
如果在一个行内需要引用代码,只要用反引号引起来就好,如下:
Use the `printf()` function.

如果是在一个块内需要引用代码,则在需要高亮的代码块的前一行及后一行使用三个反引号,同时 第一行反引号后面表示代码块所使用的语言,如下:
// FileName: HelloWorld.cpp
#include<iostream>
int main(){
printf("HelloWorld");
}

支持以下语言种类:
bash
c,clojure,cpp,cs,css
dart,dockerfile, diff
erlang
go,gradle,groovy
haskell
java,javascript,json,julia
kotlin
lisp,lua
makefile,markdown,matlab
objectivec
perl,php,python
r,ruby,rust
scala,shell,sql,swift
tex,typescript
verilog,vhdl
xml
yaml
等等,各平台不一定一样。
基础语法到这里就差不多了,如果想学更多更炫酷的语法,那就接着看吧!!!
六、Markdown高级语法
1)Markdown数学公式
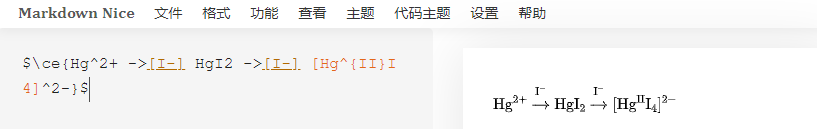
行内公式使用方法,比如这个化学公式,如下:
$ce{Hg^2+ ->[I-] HgI2 ->[I-] [Hg^{II}I4]^2-}$

块公式使用方法,如下:
$$H(D_2) = -left(frac{2}{4}log_2 frac{2}{4} + frac{2}{4}log_2 frac{2}{4}
ight) = 1$$

矩阵使用方法,如下:
$$
egin{pmatrix}
1 & a_1 & a_1^2 & cdots & a_1^n \
1 & a_2 & a_2^2 & cdots & a_2^n \
vdots & vdots & vdots & ddots & vdots \
1 & a_m & a_m^2 & cdots & a_m^n \
end{pmatrix}
$$

2)MarkdownTOC
TOC 全称为 Table of Content,列出全部标题,通俗点说,就是一个小目录,如下:
[toc] 或者 @[toc]
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题

3)HTML
支持原生 HTML 语法,请写内联样式,如下:
<span style="display:block;text-align:right;color:orangered;">橙色居右</span>
<span style="display:block;text-align:center;color:orangered;">橙色居中</span>

也可以用 HTML 语法改变字色,字体和字号,如下:
<font face="黑体">我是黑体字</font>
<font face="微软雅黑">我是微软雅黑</font>
<font face="STCAIYUN">我是华文彩云</font>
<font color=#0099ff size=7 face="黑体">color=#0099ff size=72 face="黑体"</font>
<font color=#00ffff size=72>color=#00ffff</font>
<font color=gray size=72>color=gray</font>

颜色的英文单词:
- red(赤)
- orange(橙)
- yellow(黄)
- green(绿)
- cyan(青)
- blue(蓝)
- purple(紫)
字体的英文单词:
- rm(罗马字体)
- it (意大利字体)
- bf(黑体)
- sl (斜体)
- sf (等线体)
- sc (小体大写字母)
- tt (打字机字体)
- mit (数学斜体)
4)转义
在 Markdown 编辑器里面使用了很多特殊符号来表示特定的意义,该特殊符号将不再显示,这个时候就需要转义字符——反斜杠,如下:
**转义特殊符号正常显示**
**无转义特殊符号无法正常显示**

5)URL
图床工具用来上传图片获取 URL 地址:
- 开源工具 https://draw.io/ 制作后再导入图片
- 围脖图床修复计划
- Droplr
6)流程图和时序图
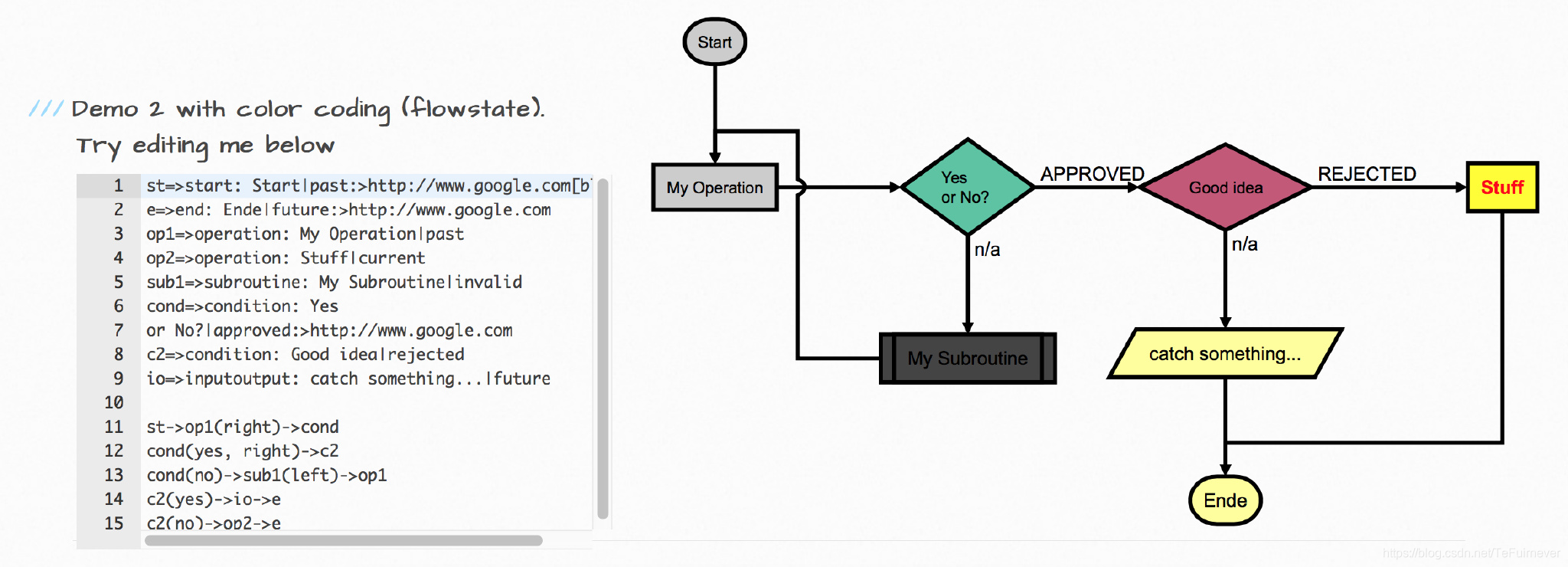
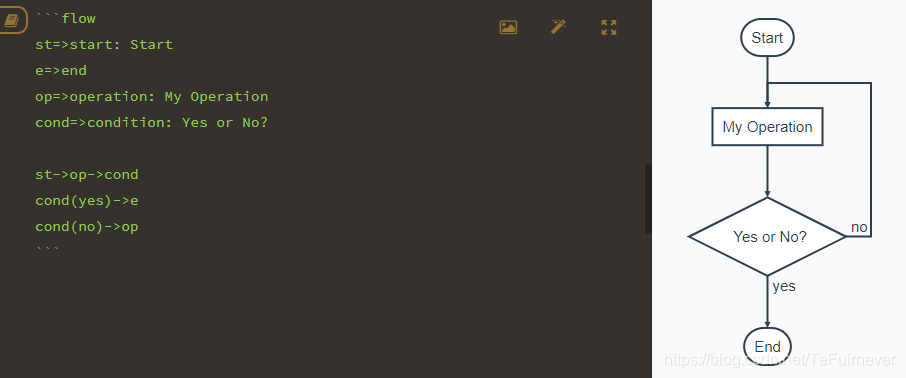
实现流程图和时序图的制作,很多编辑器无法支持,这里推荐马克飞象 Markdown 编辑器,如下:
```mermaid
flowchat
st=>start: Start
e=>end
op=>operation: My Operation
cond=>condition: Yes or No?
st->op->cond
cond(yes)->e
cond(no)->op

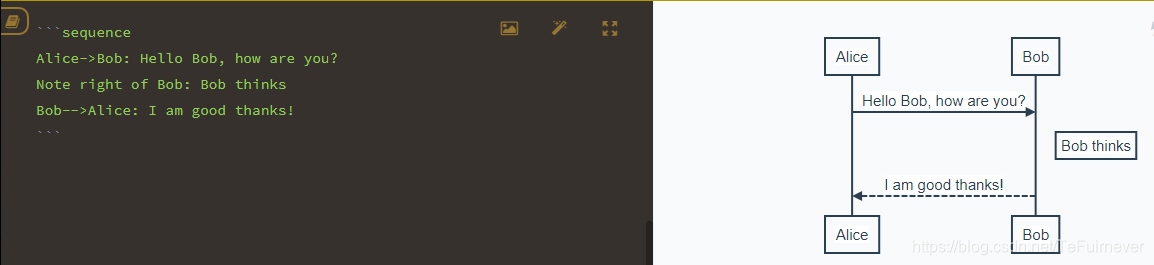
以及时序图,如下:
```mermaid
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->>Alice: I am good thanks!

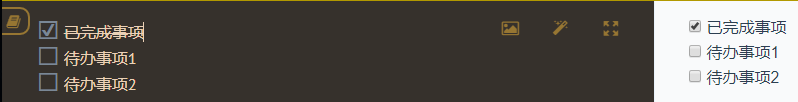
7)复选框
使用 - [ ] 和 - [x] 语法可以创建复选框,实现 todo-list 等功能,如下:
- 已完成事项
- 待办事项1
- 待办事项2

七、Markdown工具
- 本地
APP:MarkText、Typora、Notable、vnote等,首推Typora; Web APP:md2all、马克飞象、Markdown Nice 等;- 微信公众号 APP:md2all、Markdown Nice、壹伴、135等 。
八、总结
还是要努力码字,这也是【我为什么要推荐你学习Markdown?】的原因,好记性不如烂笔头!!!
本文涉及到的所有软件均为博主日常所用工具,无任何广告费用。

如果有幸帮到你,请帮我点个【赞】,给个【关注】!如果能顺带【评论】给个鼓励,我将不胜感激。
如果想要更多的资源,欢迎关注 @我是管小亮,文字强迫症MAX~
回复【福利】即可获取我为你准备的大礼,包括C++,编程四大件,NLP,深度学习等等的资料。
想看更多文(段)章(子),欢迎关注微信公众号「程序员管小亮」~
