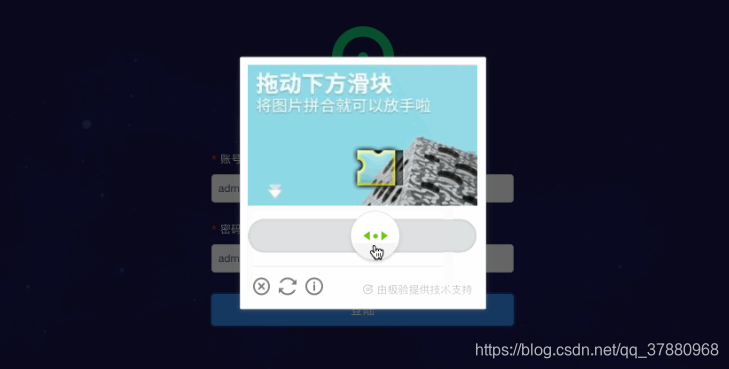
VUE接入 腾讯验证码,极验验证码

安装
$ npm install vue-social-captcha -S
使用
在 main.js 文件中引入插件并注册
# main.js
import captcha from 'vue-social-captcha'
Vue.use(captcha)
在项目中使用 vue-social-captcha
<template>
<div id="app">
<Captcha
id="Captcha"
scene="Login"
type="Geetest"
:parm="captchaOption"
@callback="captchaNotice"
url="http://pay.test.com/admin/captcha/"
>
<input id="Captcha" type="button" value="登陆"/>
</Captcha>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
captchaOption: {
// 各平台的参数,具体请参阅个平台文档
// 以下为腾讯验证码的参数
// appid: '',
// 以下为极验验证码的参数
product: 'bind',
}
}
},
methods: {
// 回调监听
// status: 1成功,2验证中,0失败
// res: 三方返回的原始数据
captchaNotice(status, res){
console.log(status)
console.log(res)
}
}
}
</script>
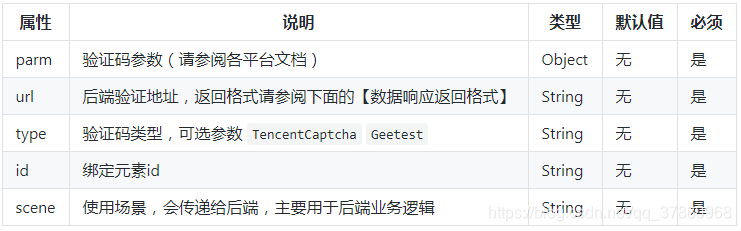
props属性
通过以下属性来设置你的验证码

服务端Url请求与响应
数据请求
url请求时会附带以下两个参数到服务端,以便于业务逻辑开发。
{
g_type: 'TencentCaptcha', // 验证码类型
g_scene: 'Login', // 验证码使用场景
}
数据响应返回格式
服务端返回参数主要有三个,分别是code msg data。

例:
// 极验验证
{
"code":1,
"msg":"验证成功",
"data":
{
"success":1,
"gt":"29e4e065c7ba05ff77ba896e5d577f89",
"challenge":"bd26076b3afe9ed3c17738f3f8a7eec7",
"new_captcha":1
}
}
// 腾讯验证
{
"code":1,
"msg":"验证成功"
}