一、区别描述如下:(书上形式的说法)
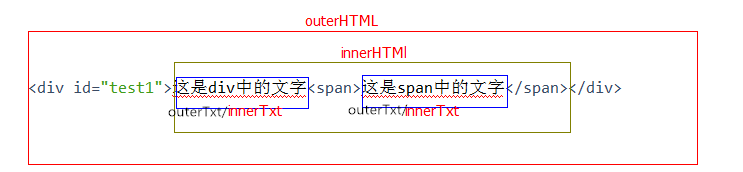
innerHTML设置或获取位于对象起始和结束标签内的 HTML
outerHTML设置或获取对象及其内容的 HTML 形式
innerText 设置或获取位于对象起始和结束标签内的文本
outerText 设置(包括标签)或获取(不包括标签)对象的文本
单单看这些文字很难弄懂什么标签啊获取啊,所以需要代码来实践证明,比较通俗易懂。
注意看描述:一个是设置,一个是获取。所谓设置就是我有一个标签,里面有文本内容或是没文本内容,我要去实现“替换”内容出现的所谓区别;所谓获取,就是同样一个个标签,里面有文本内容或是没文本内容我怎么去获取到它的内容出现的差异区别,所以在做代码实践时,要注意从这两个方面下手去做区别才能很好的全面了解差异性。
<!DOCTYPE html>
<html>
<head>
<meta charset= 'utf-8'>
<title>HTML5自由者</title>
</head>
<body>
<div id="test1">这是div中的文字<span>这是span中的文字</span></div>
<script type="text/javascript">
console.log('innerHTML:'+test1.innerHTML);
console.log('outerHTML:'+test1.outerHTML);
console.log('innerText:'+test1.innerText);
console.log('outerText:'+test1.outerText);
</script>
</body>
</html>
innerHTML:这是div中的文字<span>这是span中的文字</span>
outerHTML:<div id="test1">这是div中的文字<span>这是span中的文字</span></div>
innerText:这是div中的文字这是span中的文字
outerText:这是div中的文字这是span中的文字