dd
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="keywords" content="Cron by NilsZhang" /> <title>CronMaker</title> <script> function getExp() { var mycron = "-1"; nowdisplay = document.getElementById("nowdisplay").value; if(nowdisplay == "Minutes") { txtMinutes = document.getElementById("txtMinutes").value; hourPart = document.getElementById("hourPart").value; minutePart = document.getElementById("minutePart").value; mycron = "0 "+minutePart+"/"+txtMinutes+" "+hourPart+"/1 * * ?"; } else if(nowdisplay == "Hourly") { txtHourly = document.getElementById("txtHourly").value; hourPart = document.getElementById("hourPart").value; minutePart = document.getElementById("minutePart").value; mycron = "0 "+minutePart+" "+hourPart+"/"+txtHourly+" * * ?"; } else if(nowdisplay == "Daily") { txtDaily = document.getElementById("txtDaily").value; hourPart = document.getElementById("hourPart").value; minutePart = document.getElementById("minutePart").value; mycron = "0 "+minutePart+" "+hourPart+" 1/"+txtDaily+" * ?"; } else if(nowdisplay == "Weekly") { var week = ""; var huang = document.all['txtWeekly']; for(i = 0;i < huang.length;i++){ if(huang[i].checked == true) { week = week+huang[i].value+","; } } if(week.length==0) { alert(" 必须选择日期!"); return; } week = week.substring(0,week.length-1); hourPart = document.getElementById("hourPart").value; minutePart = document.getElementById("minutePart").value; mycron = "0 "+minutePart+" "+hourPart+" ? * "+week+" * "; } else if(nowdisplay == "Monthly") { ChoiceMonth=document.getElementById("ChoiceMonth").value; ChoiceDay=document.getElementById("ChoiceDay").value; hourPart = document.getElementById("hourPart").value; minutePart = document.getElementById("minutePart").value; mycron = "0 "+minutePart+" "+hourPart+" "+ChoiceDay+" 1/"+ChoiceMonth+" ? * "; } if(mycron != "-1") { document.getElementById("task_schedule").value =mycron ; } } function display(nowdisplay) { cronThis = document.getElementById("nowdisplay").value; if(nowdisplay!=cronThis) { document.getElementById(cronThis).style.display = "none"; document.getElementById(nowdisplay).style.display = "block"; document.getElementById("nowdisplay").value = nowdisplay; } document.getElementById("task_schedule").value ="" ; } </script> </head> <body> <div> <input type="hidden" id="nowdisplay" value="Daily"> <button id ="MinutesTab" onClick="display('Minutes')" type="button" class="btn btn-default" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">按分钟</button> <button id ="HourlyTab" onClick="display('Hourly')" type="button" class="btn btn-default" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">按小时</button> <button id ="DailyTab" onClick="display('Daily')" type="button" class="btn btn-default" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">按天</button> <button id ="WeeklyTab" onClick="display('Weekly')" type="button" class="btn btn-default" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">按周</button> <button id="MonthlyTab" onClick="display('Monthly')" type="button" class="btn btn-default" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">按月</button> <div class="collapse" id="collapseExample"> <div class="well"> <div class="form-group" id="Daily"> <label for="disabledSelect" class="col-sm-2 control-label text-right">运行频率:</label> <div class="col-sm-3"> <input type="text" value="1" name="txtDaily" id="txtDaily" class="form-control"/> </div> <label for="disabledSelect" class="col-sm-2 control-label text-left"> 天/次</label> <div class="col-sm-5"></div> </div> <div class="form-group" id="Monthly" style="display:none"> <label for="disabledSelect" class="col-sm-2 control-label text-right">运行频率:</label> <label for="disabledSelect" class="col-sm-1 control-label text-left">每</label> <div class="col-sm-3"> <input type="text" value="1" name="ChoiceMonth" id="ChoiceMonth" class="form-control"/> </div> <label for="disabledSelect" class="col-sm-1 control-label text-left">个月的第</label> <div class="col-sm-3"> <input type="text" value="1" name="ChoiceDay" id="ChoiceDay" class="form-control"/> </div> <label for="disabledSelect" class="col-sm-1 control-label text-left">天</label> </div> <div class="form-group" id="Hourly" style="display:none"> <label for="disabledSelect" class="col-sm-2 control-label text-right">运行频率:</label> <div class="col-sm-3"> <input type="text" value="1" name="txtHourly" id="txtHourly" class="form-control"/> </div> <label for="disabledSelect" class="col-sm-2 control-label text-left"> 时/次</label> <div class="col-sm-5"></div> </div> <div class="form-group" id="Weekly" style="display:none"> <label for="disabledSelect" class="col-sm-2 control-label text-right">指定日期:</label> <div class="col-sm-10"> <div class="checkbox-inline"> <label> <input type="checkbox" id="id42" name="txtWeekly" value="2" />周一 </label> </div> <div class="checkbox-inline"> <label> <input type="checkbox" id="id43" name="txtWeekly" value="3" /> 周二 </label> </div> <div class="checkbox-inline"> <label> <input type="checkbox" id="id44" name="txtWeekly" value="4" /> 周三 </label> </div> <div class="checkbox-inline"> <label> <input type="checkbox" id="id45" name="txtWeekly" value="5" /> 周四 </label> </div> <div class="checkbox-inline"> <label> <input type="checkbox" id="id46" name="txtWeekly" value="6" /> 周五 </label> </div> <div class="checkbox-inline"> <label> <input type="checkbox" id="id47" name="txtWeekly" value="7" /> 周六 </label> </div> <div class="checkbox-inline"> <label> <input type="checkbox" id="id48" name="txtWeekly" value="1" /> 周日 </label> </div> </div> </div> <div class="form-group" id="Minutes" style="display:none"> <label for="disabledSelect" class="col-sm-2 control-label text-right">运行频率:</label> <div class="col-sm-3"> <input type="text" value="1" name="txtMinutes" id="txtMinutes" class="form-control"/> </div> <label for="disabledSelect" class="col-sm-2 control-label text-left"> 分/次</label> <div class="col-sm-5"></div> </div> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label text-right"> 开始时间:</label> <div class="col-sm-3"> <select id="hourPart" class="form-control"> <option value="0">00</option> <option value="1">01</option> <option value="2">02</option> <option value="3">03</option> <option value="4">04</option> <option value="5">05</option> <option value="6">06</option> <option value="7">07</option> <option value="8">08</option> <option value="9">09</option> <option value="10">10</option> <option value="11">11</option> <option selected="selected" value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> </select> </div> <label for="disabledSelect" class="col-sm-1 control-label text-left"> 时</label> <div class="col-sm-3"> <select id="minutePart" class="form-control"> <option selected="selected" value="0">00</option> <option value="1">01</option> <option value="2">02</option> <option value="3">03</option> <option value="4">04</option> <option value="5">05</option> <option value="6">06</option> <option value="7">07</option> <option value="8">08</option> <option value="9">09</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> <option value="32">32</option> <option value="33">33</option> <option value="34">34</option> <option value="35">35</option> <option value="36">36</option> <option value="37">37</option> <option value="38">38</option> <option value="39">39</option> <option value="40">40</option> <option value="41">41</option> <option value="42">42</option> <option value="43">43</option> <option value="44">44</option> <option value="45">45</option> <option value="46">46</option> <option value="47">47</option> <option value="48">48</option> <option value="49">49</option> <option value="50">50</option> <option value="51">51</option> <option value="52">52</option> <option value="53">53</option> <option value="54">54</option> <option value="55">55</option> <option value="56">56</option> <option value="57">57</option> <option value="58">58</option> <option value="59">59</option> </select> </div> <label for="disabledSelect" class="col-sm-1 control-label text-left"> 分</label> </div> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label text-right"> CRON表达式:</label> <div class="col-sm-5"> <input type="text" placeholder="CRON表达式" name="task_schedule" class="form-control" id="task_schedule" /> </div> <div class="col-sm-5 control-label text-left"> <button type="button" class="btn btn-pramary" onclick="getExp()"> 生成</button> <font color="red"> <b>*</b> </font> </div> </div> </div> </div> </div> </body> </html>
可以直接页面调用:
<jsp:include page="corn.jsp"></jsp:include>
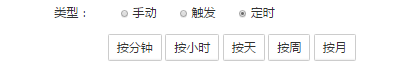
效果图:


样式:bootstrap