Html 作业:编辑框
1、需求
2、核心代码
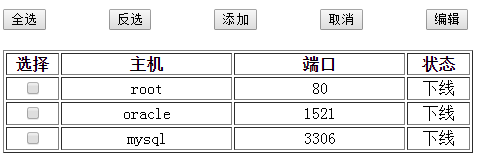
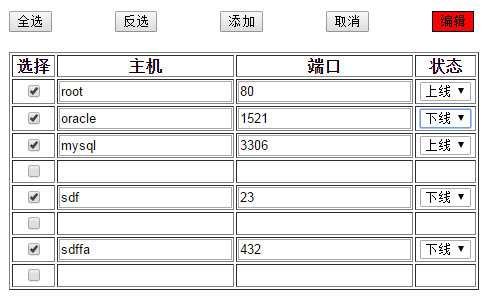
3、效果展示
一、需求
两种模式:编辑模式和非编辑模式
1. 非编辑模式:
可对每行进行全选、反选、取消、添加操作
2. 编辑模式:
进入编辑模式时如果行被选中,则被选中的行变为可编辑状态,未选中的不改变;
编辑模式下如果有行被选中则进入可编辑状态,取消选中退出可编辑状态;
退出编辑模式时,所有的行进入非编辑状态;
编辑模式和非编辑模式都可以随时添加新的表格,并且新表格遵循上述原则
二、核心代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .b1{ 8 width: 700px; 9 margin: 0 auto 10 } 11 .t1{ 12 margin-top: 50px; 13 margin-bottom: 20px; 14 margin-right: 55px; 15 } 16 .t2{ 17 width: 470px; 18 text-align: center; 19 } 20 .e1{ 21 background-color: #dddddd; 22 } 23 .e1_change{ 24 border: 1px solid; 25 padding: 2px 7px; 26 background-color: red; 27 } 28 </style> 29 </head> 30 <body> 31 <div class="b1"> 32 <input class="t1" type="button" value="全选" /> 33 <input class="t1" type="button" value="反选" /> 34 <input class="t1" type="button" value="添加" /> 35 <input class="t1" type="button" value="取消" /> 36 <input class="t1 e1" type="button" value="编辑" /> 37 </div> 38 <div class="b1"> 39 <table class="t2" border="1"> 40 <thead> 41 <tr> 42 <th style=" 50px">选择</th> 43 <th style=" 170px">主机</th> 44 <th style=" 170px">端口</th> 45 <th style=" 60px">状态</th> 46 </tr> 47 </thead> 48 <tbody id="tb"> 49 <tr> 50 <td><input type="checkbox" /></td> 51 <td>root</td> 52 <td>80</td> 53 <td>下线</td> 54 </tr> 55 <tr> 56 <td><input type="checkbox" /></td> 57 <td>oracle</td> 58 <td>1521</td> 59 <td>下线</td> 60 </tr> 61 <tr> 62 <td><input type="checkbox" /></td> 63 <td>mysql</td> 64 <td>3306</td> 65 <td>下线</td> 66 </tr> 67 </tbody> 68 </table> 69 </div> 70 <script src="jquery-1.12.4.js"></script> 71 <script> 72 $("input[value = '全选']").click(function(){ 73 $(':checkbox').each(function(){ 74 if($(this).prop('checked')===false) { //若再次将checked变成true会清空原先的内容 75 $(this).prop('checked', true); 76 foo($(this)) 77 } 78 }) 79 }); 80 $("input[value = '取消']").click(function(){ 81 $(':checkbox').each(function(){ 82 if($(this).prop('checked')===true) { 83 $(this).prop('checked', false); 84 foo($(this)) 85 } 86 }) 87 }); 88 $("input[value = '反选']").click(function() { 89 $(':checkbox').each(function () { 90 var v = $(this).prop('checked') ? false : true; 91 $(this).prop('checked', v); 92 foo($(this)) 93 }); 94 }); 95 $('.e1').click(function () { 96 $(this).toggleClass('e1_change'); 97 if($(this).hasClass('e1_change')) { 98 $(this).attr('edit','on'); 99 $(':checkbox').each(function () { 100 if($(this).prop('checked')){ 101 edit($(this)); 102 } 103 }) 104 }else { 105 $(this).removeAttr('edit'); 106 $(':checkbox').each(function () { 107 if($(this).prop('checked')){ 108 sub($(this)); 109 } 110 }) 111 } 112 }); 113 $('#tb').each(function(){ 114 $(this).delegate("tr td input[type='checkbox']",'click',function(){ 115 foo($(this)); 116 }) 117 }); 118 function foo(self){ 119 if(self.prop('checked') && $('.e1').attr('edit')){ 120 edit(self); 121 }else if(self.prop('checked')===false && $('.e1').attr('edit')){ 122 sub(self);} 123 } 124 function edit(self) { 125 var td = $(self).parent().nextAll(); 126 td.each(function () { 127 var v = $(this).text(); 128 $(this).empty(); 129 $(this).append("<input type='text' value='"+v+"'>"); 130 }); 131 sel_edit(self); 132 } 133 function sub(self) { 134 var td = $(self).parent().nextAll(); 135 console.log(td); 136 td.each(function () { 137 var v = $(this).find('input').val(); 138 $(this).find('input').remove('input'); 139 $(this).text(v); 140 }); 141 sel_sub(self); 142 } 143 function sel_edit(self) { 144 var select = self.parent().siblings().last(); 145 select.empty(); 146 var tag = "<select> "+"<option>上线</option> "+"<option>下线</option> "+" </select>"; 147 select.append(tag); 148 } 149 function sel_sub(self) { 150 var select = self.parent().siblings().last(); 151 var v = $('select option:selected').val(); 152 select.empty(); 153 select.append(v); 154 } 155 $("input[value = '添加']").click(function(){ 156 var tr = document.createElement('tr'); 157 var td1 = document.createElement('td'); 158 var td2 = document.createElement('td'); 159 var td3 = document.createElement('td'); 160 var td4 = document.createElement('td'); 161 var input = document.createElement('input'); 162 input.type = 'checkbox'; 163 $(td1).append(input); 164 $(tr).append(td1); 165 $(tr).append(td2); 166 $(tr).append(td3); 167 $(tr).append(td4); 168 $('#tb').append(tr); 169 }); 170 </script> 171 </body> 172 </html>
三、效果展示