HTML作业:注册、登录、后台管理页面
1、需求
2、核心代码
3、效果展示
一、需求
1、作业要求:
a、登录、注册,练习:position
b、后台管理页面
-左侧菜单
-右边表格,全选反向,模态框,返回顶部
二、核心代码
1、登录页面

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .logo{ 8 width: 800px; 9 margin: 0 auto; 10 /*background-color: #dddddd;*/ 11 height: 150px; 12 line-height: 220px; 13 } 14 .login{ 15 width: 800px; 16 margin: 0 auto; 17 border: 1px solid #dddddd; 18 /*background-color: #dddddd;*/ 19 /*height: 300px;*/ 20 position: relative; 21 } 22 .picture{ 23 height: 220px; 24 width: 220px; 25 float: left; 26 margin: 40px; 27 } 28 .c{ 29 height: 25px; 30 width: 300px; 31 position: relative; 32 float: right; 33 line-height: 25px; 34 margin: 8px; 35 } 36 </style> 37 </head> 38 <body> 39 <div class="logo"> 40 <a href="http://www.cnblogs.com/hy0822/"> 41 <img src="logo.jpg" style="height: 80px; 80px;border: 0;"> 42 </a> 43 </div> 44 <div class="login"> 45 <img src="aa.jpg" class="picture"> 46 <div class="picture" style=" 300px"> 47 <div class="c"> 48 <input type="text" style="height: 20px; 180px;float: right;padding-right: 20px" /> 49 <span style="position:absolute;right:4px;top:4px;background-image: url(2.jpg);height: 16px; 16px;display: inline-block;"></span> 50 <div style="float: right">用户名:</div> 51 <div style="float: right;color: red">*</div> 52 <div style="clear: both;"></div> 53 </div> 54 <div class="c"> 55 <input type="password" style="height: 20px; 180px;float: right;padding-right: 20px" /> 56 <span style="position:absolute;right:4px;top:4px;background-image: url(1.png);height: 16px; 16px;display: inline-block;"></span> 57 <div style="float: right">密码:</div> 58 <div style="float: right;color: red">*</div> 59 <div style="clear: both;"></div> 60 </div> 61 <div class="c"> 62 <img src="3.png" style="border: 0;float: right;margin-left: 5px;margin-right: 37px"> 63 <input type="text" style="height: 20px; 100px;float: right" /> 64 <div style="float: right">验证码:</div> 65 <div style="float: right;color: red">*</div> 66 <div style="clear: both;"></div> 67 </div> 68 <div class="c"> 69 <div style="float: right;font-size: 8px;color: #2459a2;margin-right: 60px">忘记密码?</div> 70 <div style="float: right;font-size: 8px;margin-right: 20px">自动登录</div> 71 <input type="checkbox" value="自动登录"; style="float: right;margin-top: 6px"/> 72 <div style="clear: both;"></div> 73 </div> 74 <div class="c"> 75 <input type="submit" value="登    录" style="float: right;height: 30px; 150px;background-color: red;border: 0;color: white; 76 font-size: 14px;margin-right: 54px"/> 77 </div> 78 <div style="clear: both;"></div> 79 </div> 80 <a href="注册.html"> 81 <div style="border: 0px;position: absolute;right: 0;bottom: 0;height:30px; 120px; 82 background-color: green;color: white;text-align: center;line-height: 30px"> 83 免费注册 >> 84 </div> 85 </a> 86 <!--<input type="submit" value="免费注册 >>" style="border: 0px;position: absolute;right: 0;bottom: 0;height:30px; 120px;background-color: green;color: white;">--> 87 <div style="clear: both;"></div> 88 </div> 89 </body> 90 </html>
2、注册页面

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .ph{ 8 background-color: #dddddd; 9 height: 30px; 10 } 11 .c{ 12 margin: 0 auto; 13 font-size: 12px; 14 width: 800px; 15 line-height: 30px; 16 } 17 .c0{ 18 font-size: 20px; 19 font-weight: bold; 20 margin: 20px; 21 margin-left: 70px; 22 } 23 .c1{ 24 /* 100px;*/ 25 margin-right: 20px; 26 float: right; 27 text-align: center; 28 } 29 .logo{ 30 width: 800px; 31 margin: 0 auto; 32 height: 150px; 33 line-height: 220px; 34 } 35 .pb{ 36 width: 800px; 37 margin: 0 auto; 38 border: 1px solid #dddddd; 39 } 40 .pb1{ 41 width: 360px; 42 float: left; 43 } 44 .c2{ 45 height: 25px; 46 width: 300px; 47 /*position: relative;*/ 48 float: right; 49 line-height: 25px; 50 margin: 8px; 51 } 52 .i{ 53 height: 20px; 54 width: 180px; 55 float: right; 56 } 57 .picture{ 58 height: 220px; 59 width: 220px; 60 float: left; 61 margin: 40px; 62 } 63 </style> 64 </head> 65 <body> 66 <div class="ph" > 67 <div class="c"> 68 <div style=" 60px;float: left">*收藏本站</div> 69 <div class="c1">客户服务</div> 70 <div class="c1">VIP会员俱乐部</div> 71 <div class="c1">我的订单</div> 72 <div class="c1">免费注册</div> 73 <div class="c1">登陆</div> 74 </div> 75 </div> 76 <div class="logo"> 77 <a href="http://www.cnblogs.com/hy0822/"> 78 <img src="logo.jpg" style="height: 80px; 80px;border: 0;"> 79 </a> 80 </div> 81 <div class="pb"> 82 <div class="pb1" > 83 <div class="c0">注册新用户</div> 84 <div class="c2"> 85 <input type="text" class="i" /> 86 <div style="float: right">用户名:</div> 87 <div style="float: right;color: red">*</div> 88 <div style="clear: both;"></div> 89 </div> 90 <div class="c2"> 91 <input type="text" class="i" /> 92 <div style="float: right">手机号:</div> 93 <div style="float: right;color: red">*</div> 94 <div style="clear: both;"></div> 95 </div> 96 <div class="c2"> 97 <input type="text" class="i" /> 98 <div style="float: right">登陆密码:</div> 99 <div style="float: right;color: red">*</div> 100 <div style="clear: both;"></div> 101 </div> 102 <div class="c2"> 103 <input type="text" class="i" /> 104 <div style="float: right">确认密码:</div> 105 <div style="float: right;color: red">*</div> 106 <div style="clear: both;"></div> 107 </div> 108 <div class="c2"> 109 <img src="3.png" style="border: 0;float: right;margin-left: 5px;margin-right: 17px"> 110 <input type="text" style="height: 20px; 100px;float: right" /> 111 <div style="float: right">验证码:</div> 112 <div style="float: right;color: red">*</div> 113 <div style="clear: both;"></div> 114 </div> 115 <div class="c2"> 116 <div style="float: right;font-size: 8px;color: #178fe6;margin-right: 25px">《用户注册协议》</div> 117 <div style="float: right;font-size: 8px;">我已阅读并同意</div> 118 <input type="checkbox" value="自动登录"; style="float: right;margin-top: 6px"/> 119 <div style="clear: both;"></div> 120 </div> 121 <div class="c2" style="margin-bottom: 20px"> 122 <input type="submit" value="同意以上协议并注册" style="float: right;height: 30px; 184px;background-color: red;border: 0;color: white; 123 font-size: 14px;"/> 124 </div> 125 <div style="clear: both;"></div> 126 127 </div> 128 129 <div style=" 360px;float: right"> 130 <div class="c2" style=" 150px;margin-top: 80px;margin-right: 150px"> 131 <div style="float: right;font-size: 8px;color: #178fe6;margin-right: 25px">登陆</div> 132 <div style="float: right;font-size: 8px;">我已注册,现在就</div> 133 <div style="clear: both;"></div> 134 </div> 135 <img src="aa.jpg" class="picture"> 136 </div> 137 <div style="clear: both;"></div> 138 </div> 139 140 </body> 141 </html>
3、后台管理页面

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .hide{ 8 display: none; 9 } 10 .pg-header{ 11 height: 48px; 12 background-color: black; 13 color: #dddddd; 14 position: fixed; 15 top:0; 16 right: 0; 17 left: 0; 18 } 19 .pg-body0{ 20 position: fixed; 21 left: 0; 22 top: 0; 23 right: 0; 24 bottom: 0; 25 background-color: #dddddd; 26 overflow: auto 27 28 } 29 .pg-h1{ 30 font-size: 18px; 31 line-height: 48px; 32 margin-left: 50px; 33 float: left; 34 } 35 .pg-h2{ 36 font-size: 14px; 37 line-height: 48px; 38 float: right; 39 margin-right: 50px; 40 } 41 .pg-body{ 42 width: 1100px; 43 margin: 0 auto; 44 /*height: 5000px;*/ 45 margin-top: 60px; 46 } 47 .pg-left{ 48 border: 1px solid #2459a2; 49 width: 200px; 50 float: left; 51 background-color: #DFE1E8 ; 52 } 53 .pg-b3{ 54 height: 35px; 55 color: #0309f9; 56 font-weight: bold; 57 line-height: 35px; 58 margin: 5px; 59 margin-left: 30px; 60 font-size: 18px; 61 } 62 .pg-b4{ 63 font-family: "Arial", "Microsoft YaHei", "微软雅黑"; 64 margin: 4px; 65 margin-left: 55px; 66 font-size: 16px; 67 } 68 .pg-b4:hover{ 69 color: red; 70 } 71 .pg-right{ 72 border:1px solid #2459a2; 73 height: 100%; 74 margin-left: 25px; 75 width: 800px; 76 font-size: 15px; 77 color: #333333; 78 float: left; 79 background-color: #DFE1E8 ; 80 81 } 82 .pg-c1{ 83 width: 100%; 84 /*background-color: #dddddd;*/ 85 margin: 25px; 86 87 } 88 .pg-c2{ 89 display: inline-block; 90 padding: 0 10px 0 10px; 91 /*color: white;*/ 92 line-height:38px ; 93 94 } 95 .change{ 96 line-height: 36px; 97 border: 1px solid #2459a2; 98 color: #2459a2; 99 font-weight: bold; 100 } 101 .pg-r1{ 102 line-height: 26px; 103 width: 50px; 104 margin-right: 15px; 105 } 106 .c1{ 107 position: fixed; 108 left: 0; 109 top: 0; 110 right: 0; 111 bottom: 0; 112 background-color: black; 113 opacity: 0.6; 114 z-index: 9; 115 } 116 .c2{ 117 width: 500px; 118 height: 400px; 119 background-color: white; 120 position: fixed; 121 left: 50%; 122 top: 50%; 123 margin-left: -250px; 124 margin-top: -200px; 125 z-index: 10; 126 text-align: center; 127 } 128 </style> 129 </head> 130 <body> 131 <div class="pg-body0"> 132 <div class="pg-header"> 133 <div class="pg-h1"> 134 后台管理系统 135 </div> 136 <div class="pg-h2"> 137 退出 138 </div> 139 <div class="pg-h2"> 140 欢迎XX用户 141 </div> 142 </div> 143 <div class="pg-body"> 144 <div class="pg-left"> 145 <div class="pg-b2"> 146 <div id="i1" class="pg-b3" onclick="ChangeMenu('i1');">订单管理</div> 147 <div class="hide"> 148 <div class="pg-b4">订单列表</div> 149 <div class="pg-b4">发货列表</div> 150 <div class="pg-b4">退款列表</div> 151 </div> 152 </div> 153 <div class="pg-b2"> 154 <div id="i2" class="pg-b3" onclick="ChangeMenu('i2');">产品管理</div> 155 <div class="hide"> 156 <div class="pg-b4">产品列表</div> 157 <div class="pg-b4">添加产品</div> 158 <div class="pg-b4">共享产品</div> 159 </div> 160 </div> 161 <div class="pg-b2"> 162 <div id="i3" class="pg-b3" onclick="ChangeMenu('i3');">类目管理</div> 163 <div class="hide"> 164 <div class="pg-b4">类目列表</div> 165 <div class="pg-b4">添加类目</div> 166 <div class="pg-b4">列表缓存</div> 167 </div> 168 </div> 169 <div class="pg-b2"> 170 <div id="i4" class="pg-b3" onclick="ChangeMenu('i4');">活动管理</div> 171 <div class="hide"> 172 <div class="pg-b4">活动列表</div> 173 <div class="pg-b4">添加活动</div> 174 </div> 175 </div> 176 <div class="pg-b2"> 177 <div id="i5" class="pg-b3" onclick="ChangeMenu('i5');">仓库管理</div> 178 <div class="hide"> 179 <div class="pg-b4">商品列表</div> 180 <div class="pg-b4">添加商品</div> 181 <div class="pg-b4">库存详情</div> 182 </div> 183 </div> 184 <div class="pg-b2"> 185 <div id="i6" class="pg-b3" onclick="ChangeMenu('i6');">用户管理</div> 186 <div class="hide"> 187 <div class="pg-b4">用户列表</div> 188 <div class="pg-b4">提现管理</div> 189 <div class="pg-b4">发放奖金</div> 190 </div> 191 </div> 192 <div class="pg-b2"> 193 <div id="i7" class="pg-b3" onclick="ChangeMenu('i7');">系统管理</div> 194 <div class="hide"> 195 <div class="pg-b4">系统设置</div> 196 <div class="pg-b4">用户权限</div> 197 </div> 198 </div> 199 <div class="pg-b2"> 200 <div id="i8" class="pg-b3" onclick="ChangeMenu('i8');">商城管理</div> 201 <div class="hide"> 202 <div class="pg-b4">页面设置</div> 203 <div class="pg-b4">问题反馈</div> 204 <div class="pg-b4">常见问题</div> 205 </div> 206 </div> 207 </div> 208 209 <div class="pg-right"> 210 <div class="pg-c1" style="height: 38px;"> 211 <div class="pg-c2 change" id="l1" onclick="change('l1')" >待发货</div> 212 <div class="pg-c2" id="l2" onclick="change('l2')" >已发货</div> 213 <div class="pg-c2" id="l3" onclick="change('l3')" >已完成</div> 214 <div class="pg-c2" id="l4" onclick="change('l4')" >全部</div> 215 </div> 216 <div class="pg-c1" style="height: 38px;line-height: 38px"> 217 <input type="text" style="line-height: 20px; 180px"> 218 <input type="submit" value="搜索" style="height: 26px"> 219 </div> 220 221 <div class="pg-c1"> 222 <input class="pg-r1" type="button" value="添加" onclick="ShowModel();" /> 223 <input class="pg-r1" type="button" value="全选" onclick="ChooseAll();" /> 224 <input class="pg-r1" type="button" value="取消" onclick="CancleAll();" /> 225 <input class="pg-r1" type="button" value="反选" onclick="ReverseAll();" /> 226 </div> 227 <div class="pg-c1"> 228 <table border="1" style="border: 1px solid #2459a2"> 229 <thead> 230 <tr> 231 <th></th> 232 <th>订单编号</th> 233 <th>用户名</th> 234 <th>用户ID</th> 235 <th>总金额</th> 236 <th>运费</th> 237 <th>联系人</th> 238 <th>手机号</th> 239 <th>地址</th> 240 <th>购买时间</th> 241 <th>操作</th> 242 </tr> 243 </thead> 244 <tbody id="tb"> 245 <tr> 246 <td><input type="checkbox"/></td> 247 <td><a>001</a></td> 248 <td>用户</td> 249 <td>1001</td> 250 <td>500</td> 251 <td>20</td> 252 <td>联系人</td> 253 <td>13012345678</td> 254 <td>北京</td> 255 <td>2018-1-1</td> 256 <td> 257 <a style="">    订单详情</a> 258 <br/> 259 <a>修改收货信息</a> 260 </td> 261 </tr> 262 <tr> 263 <td><input type="checkbox"/></td> 264 <td><a>001</a></td> 265 <td>用户</td> 266 <td>1001</td> 267 <td>500</td> 268 <td>20</td> 269 <td>联系人</td> 270 <td>13012345678</td> 271 <td>北京</td> 272 <td>2018-1-1</td> 273 <td> 274 <a style="">    订单详情</a> 275 <br/> 276 <a>修改收货信息</a> 277 </td> 278 </tr> 279 <tr> 280 <td><input type="checkbox"/></td> 281 <td><a>001</a></td> 282 <td>用户</td> 283 <td>1001</td> 284 <td>500</td> 285 <td>20</td> 286 <td>联系人</td> 287 <td>13012345678</td> 288 <td>北京</td> 289 <td>2018-1-1</td> 290 <td> 291 <a style="">    订单详情</a> 292 <br/> 293 <a>修改收货信息</a> 294 </td> 295 </tr> 296 <tr> 297 <td><input type="checkbox"/></td> 298 <td><a>001</a></td> 299 <td>用户</td> 300 <td>1001</td> 301 <td>500</td> 302 <td>20</td> 303 <td>联系人</td> 304 <td>13012345678</td> 305 <td>北京</td> 306 <td>2018-1-1</td> 307 <td> 308 <a style="">    订单详情</a> 309 <br/> 310 <a>修改收货信息</a> 311 </td> 312 </tr> 313 <tr> 314 <td><input type="checkbox"/></td> 315 <td><a>001</a></td> 316 <td>用户</td> 317 <td>1001</td> 318 <td>500</td> 319 <td>20</td> 320 <td>联系人</td> 321 <td>13012345678</td> 322 <td>北京</td> 323 <td>2018-1-1</td> 324 <td> 325 <a style="">    订单详情</a> 326 <br/> 327 <a>修改收货信息</a> 328 </td> 329 </tr> 330 <tr> 331 <td><input type="checkbox"/></td> 332 <td><a>001</a></td> 333 <td>用户</td> 334 <td>1001</td> 335 <td>500</td> 336 <td>20</td> 337 <td>联系人</td> 338 <td>13012345678</td> 339 <td>北京</td> 340 <td>2018-1-1</td> 341 <td> 342 <a style="">    订单详情</a> 343 <br/> 344 <a>修改收货信息</a> 345 </td> 346 </tr> 347 <tr> 348 <td><input type="checkbox"/></td> 349 <td><a>001</a></td> 350 <td>用户</td> 351 <td>1001</td> 352 <td>500</td> 353 <td>20</td> 354 <td>联系人</td> 355 <td>13012345678</td> 356 <td>北京</td> 357 <td>2018-1-1</td> 358 <td> 359 <a style="">    订单详情</a> 360 <br/> 361 <a>修改收货信息</a> 362 </td> 363 </tr> 364 <tr> 365 <td><input type="checkbox"/></td> 366 <td><a>001</a></td> 367 <td>用户</td> 368 <td>1001</td> 369 <td>500</td> 370 <td>20</td> 371 <td>联系人</td> 372 <td>13012345678</td> 373 <td>北京</td> 374 <td>2018-1-1</td> 375 <td> 376 <a style="">    订单详情</a> 377 <br/> 378 <a>修改收货信息</a> 379 </td> 380 </tr> 381 <tr> 382 <td><input type="checkbox"/></td> 383 <td><a>001</a></td> 384 <td>用户</td> 385 <td>1001</td> 386 <td>500</td> 387 <td>20</td> 388 <td>联系人</td> 389 <td>13012345678</td> 390 <td>北京</td> 391 <td>2018-1-1</td> 392 <td> 393 <a style="">    订单详情</a> 394 <br/> 395 <a>修改收货信息</a> 396 </td> 397 </tr> 398 <tr> 399 <td><input type="checkbox"/></td> 400 <td><a>001</a></td> 401 <td>用户</td> 402 <td>1001</td> 403 <td>500</td> 404 <td>20</td> 405 <td>联系人</td> 406 <td>13012345678</td> 407 <td>北京</td> 408 <td>2018-1-1</td> 409 <td> 410 <a style="">    订单详情</a> 411 <br/> 412 <a>修改收货信息</a> 413 </td> 414 </tr> 415 <tr> 416 <td><input type="checkbox"/></td> 417 <td><a>001</a></td> 418 <td>用户</td> 419 <td>1001</td> 420 <td>500</td> 421 <td>20</td> 422 <td>联系人</td> 423 <td>13012345678</td> 424 <td>北京</td> 425 <td>2018-1-1</td> 426 <td> 427 <a style="">    订单详情</a> 428 <br/> 429 <a>修改收货信息</a> 430 </td> 431 </tr> 432 <tr> 433 <td><input type="checkbox"/></td> 434 <td><a>001</a></td> 435 <td>用户</td> 436 <td>1001</td> 437 <td>500</td> 438 <td>20</td> 439 <td>联系人</td> 440 <td>13012345678</td> 441 <td>北京</td> 442 <td>2018-1-1</td> 443 <td> 444 <a style="">    订单详情</a> 445 <br/> 446 <a>修改收货信息</a> 447 </td> 448 </tr> 449 <tr> 450 <td><input type="checkbox"/></td> 451 <td><a>001</a></td> 452 <td>用户</td> 453 <td>1001</td> 454 <td>500</td> 455 <td>20</td> 456 <td>联系人</td> 457 <td>13012345678</td> 458 <td>北京</td> 459 <td>2018-1-1</td> 460 <td> 461 <a style="">    订单详情</a> 462 <br/> 463 <a>修改收货信息</a> 464 </td> 465 </tr> 466 </tbody> 467 </table> 468 </div> 469 <!-- 遮罩层开始 --> 470 <div id="r1" class="c1 hide"></div> 471 <!-- 遮罩层结束 --> 472 <!-- 弹出框开始 --> 473 <div id="r2" class="c2 hide"> 474 <p><input type="text" style="line-height: 20px; 180px;margin-top: 100px" /></p> 475 <p><input type="text" style="line-height: 20px; 180px" /></p> 476 <p> 477 <input style="height: 26px" type="button" value="取消" onclick="HideModel();"/> 478 <input style="height: 26px" type="button" value="确定"/> 479 </p> 480 </div> 481 <!-- 弹出框结束 --> 482 <div style="clear: both;"></div> 483 </div> 484 <div style="clear: both;"></div> 485 </div> 486 <div onclick="go();" style=" 70px;height: 25px;background-color: #178fe6;color: white; 487 position: fixed; 488 bottom:20px; 489 right: 20px; 490 ">返回顶部</div> 491 </div> 492 493 494 <script> 495 function ChangeMenu(nid){ 496 // console.log(nid) 497 var current_header = document.getElementById(nid); 498 // console.log(current_header) 499 var item_list = current_header.parentElement.parentElement.children; 500 // console.log(item_list) 501 for(var i=0;i<item_list.length;i++){ 502 var current_item = item_list[i]; 503 // console.log(current_item.children[1]) 504 current_item.children[1].classList.add('hide'); 505 } 506 current_header.nextElementSibling.classList.remove('hide'); 507 } 508 function change(num) { 509 var l1 = document.getElementById(num); 510 console.log(l1) 511 var ul = l1.parentElement; 512 console.log(ul) 513 var l1_list = ul.children; 514 for (var i=0;i<l1_list.length;i++){ 515 var current = l1_list[i]; 516 current.classList.remove('change') 517 } 518 l1.classList.add('change') 519 } 520 function ShowModel(){ 521 console.log(11) 522 document.getElementById('r1').classList.remove('hide'); 523 document.getElementById('r2').classList.remove('hide'); 524 } 525 function HideModel(){ 526 console.log(11) 527 document.getElementById('r1').classList.add('hide'); 528 document.getElementById('r2').classList.add('hide'); 529 } 530 function ChooseAll(){ 531 var tbody = document.getElementById('tb'); 532 // 获取所有的tr 533 var tr_list = tbody.children; 534 for(var i=0;i<tr_list.length;i++){ 535 // 循环所有的tr,current_tr 536 var current_tr = tr_list[i]; 537 var checkbox = current_tr.children[0].children[0]; 538 checkbox.checked = true; 539 540 } 541 } 542 543 function CancleAll(){ 544 var tbody = document.getElementById('tb'); 545 // 获取所有的tr 546 var tr_list = tbody.children; 547 for(var i=0;i<tr_list.length;i++){ 548 // 循环所有的tr,current_tr 549 var current_tr = tr_list[i]; 550 var checkbox = current_tr.children[0].children[0]; 551 checkbox.checked = false; 552 553 } 554 } 555 556 function ReverseAll(){ 557 var tbody = document.getElementById('tb'); 558 // 获取所有的tr 559 var tr_list = tbody.children; 560 for(var i=0;i<tr_list.length;i++){ 561 // 循环所有的tr,current_tr 562 var current_tr = tr_list[i]; 563 var checkbox = current_tr.children[0].children[0]; 564 if(checkbox.checked){checkbox.checked = false;}else{checkbox.checked = true;}}} 565 function go(){ 566 console.log(1111); 567 document.body.scrollTop = 0; 568 } 569 570 </script> 571 </body> 572 </html>
px:布局修改版

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"> 7 <style> 8 .hide{ 9 display: none; 10 } 11 body{ 12 margin: 0; 13 } 14 .left{ 15 float: left; 16 } 17 .right{ 18 float: right; 19 } 20 .pg-header{ 21 line-height: 48px; 22 height: 48px; 23 background-color: black; 24 color: #dddddd; 25 } 26 27 28 .pg-header .logo{ 29 width: 200px; 30 background: black; 31 text-align: center; 32 } 33 .pg-header .icons{ 34 padding: 0 20px; 35 } 36 .pg-header .icons:hover{ 37 background-color:#204982 ; 38 } 39 40 .pg-header .user{ 41 margin-right: 60px; 42 padding: 0 20px; 43 /*background-color: powderblue;*/ 44 height: 48px; 45 } 46 .pg-header .user:hover{ 47 background-color: #204982; 48 } 49 .pg-header .user .a img{ 50 height: 30px; 51 width: 30px; 52 margin-top: 4px; 53 border-radius: 50% 54 } 55 .pg-header .user .b{ 56 z-index:20; 57 position: absolute; 58 top: 48px; 59 left: 0; 60 width: 160px; 61 background-color: white; 62 color: black; 63 display: none; 64 } 65 .pg-header .user:hover .b{ 66 display: block; 67 } 68 .pg-header .user .b a{ 69 display: block; 70 } 71 72 73 .pg-content .menu{ 74 position: absolute; 75 top: 48px; 76 left: 0; 77 bottom: 0; 78 width: 200px; 79 background-color: #eeeeee; 80 } 81 .pg-content .content{ 82 position: absolute; 83 top: 48px; 84 left: 200px; 85 right: 0; 86 bottom: 0; 87 /*background-color: cadetblue;*/ 88 overflow: auto; 89 z-index: 7; 90 } 91 .gotop{ 92 position: fixed; 93 bottom: 20px; 94 right: 20px; 95 z-index: 8; 96 width: 70px; 97 height: 25px; 98 background-color: #178fe6; 99 color: white; 100 line-height: 25px; 101 text-align: center; 102 103 } 104 105 .pg-b3{ 106 height: 35px; 107 color: #0309f9; 108 font-weight: bold; 109 line-height: 35px; 110 margin: 5px; 111 margin-left: 30px; 112 font-size: 18px; 113 } 114 .pg-b4{ 115 font-family: "Arial", "Microsoft YaHei", "微软雅黑"; 116 margin: 4px; 117 margin-left: 55px; 118 font-size: 16px; 119 } 120 .pg-b4:hover{ 121 color: red; 122 } 123 .pg-right{ 124 border:1px solid #2459a2; 125 height: 100%; 126 margin-left: 25px; 127 width: 800px; 128 font-size: 15px; 129 color: #333333; 130 float: left; 131 background-color: #DFE1E8 ; 132 133 } 134 .pg-c1{ 135 /* 100%;*/ 136 /*background-color: #dddddd;*/ 137 /*margin: 25px;*/ 138 padding: 15px; 139 140 } 141 .pg-c2{ 142 display: inline-block; 143 padding: 0 10px 0 10px; 144 /*color: white;*/ 145 line-height:38px ; 146 147 } 148 .change{ 149 line-height: 36px; 150 border: 1px solid #2459a2; 151 border-radius: 8px; 152 color: #2459a2; 153 font-weight: bold; 154 } 155 .pg-r1{ 156 line-height: 26px; 157 width: 50px; 158 margin-right: 15px; 159 } 160 .c1{ 161 position: fixed; 162 left: 0; 163 top: 0; 164 right: 0; 165 bottom: 0; 166 background-color: black; 167 opacity: 0.6; 168 z-index: 9; 169 } 170 .c2{ 171 width: 500px; 172 height: 400px; 173 background-color: white; 174 position: fixed; 175 left: 50%; 176 top: 50%; 177 margin-left: -250px; 178 margin-top: -200px; 179 z-index: 10; 180 text-align: center; 181 } 182 </style> 183 </head> 184 <body> 185 <div class="pg-header"> 186 <div class="logo left"> 187 LOGO 188 </div> 189 <div class="user right" style="position: relative"> 190 <a class="a" href="a"> 191 <div>用户信息</div> 192 </a> 193 <div class="b"> 194 <a>我的资料</a> 195 <a>注销</a> 196 </div> 197 </div> 198 <div class="icons right"> 199 <i class="fa fa-bell-o" aria-hidden="true" style="color: red">新消息</i> 200 <span style="display: inline-block;padding: 3px 7px;line-height: 1;background-color: red;border-radius: 50%">5</span> 201 </div> 202 <div class="icons right"> 203 <i class="fa fa-commenting-o" aria-hidden="true" style="color: red">聊天</i> 204 </div> 205 </div> 206 <div class="pg-content"> 207 <div class="menu left"> 208 <div class="pg-b2"> 209 <div id="i1" class="pg-b3" onclick="ChangeMenu('i1');">订单管理</div> 210 <div class="hide"> 211 <div class="pg-b4">订单列表</div> 212 <div class="pg-b4">发货列表</div> 213 <div class="pg-b4">退款列表</div> 214 </div> 215 </div> 216 <div class="pg-b2"> 217 <div id="i2" class="pg-b3" onclick="ChangeMenu('i2');">产品管理</div> 218 <div class="hide"> 219 <div class="pg-b4">产品列表</div> 220 <div class="pg-b4">添加产品</div> 221 <div class="pg-b4">共享产品</div> 222 </div> 223 </div> 224 <div class="pg-b2"> 225 <div id="i3" class="pg-b3" onclick="ChangeMenu('i3');">类目管理</div> 226 <div class="hide"> 227 <div class="pg-b4">类目列表</div> 228 <div class="pg-b4">添加类目</div> 229 <div class="pg-b4">列表缓存</div> 230 </div> 231 </div> 232 <div class="pg-b2"> 233 <div id="i4" class="pg-b3" onclick="ChangeMenu('i4');">活动管理</div> 234 <div class="hide"> 235 <div class="pg-b4">活动列表</div> 236 <div class="pg-b4">添加活动</div> 237 </div> 238 </div> 239 <div class="pg-b2"> 240 <div id="i5" class="pg-b3" onclick="ChangeMenu('i5');">仓库管理</div> 241 <div class="hide"> 242 <div class="pg-b4">商品列表</div> 243 <div class="pg-b4">添加商品</div> 244 <div class="pg-b4">库存详情</div> 245 </div> 246 </div> 247 <div class="pg-b2"> 248 <div id="i6" class="pg-b3" onclick="ChangeMenu('i6');">用户管理</div> 249 <div class="hide"> 250 <div class="pg-b4">用户列表</div> 251 <div class="pg-b4">提现管理</div> 252 <div class="pg-b4">发放奖金</div> 253 </div> 254 </div> 255 <div class="pg-b2"> 256 <div id="i7" class="pg-b3" onclick="ChangeMenu('i7');">系统管理</div> 257 <div class="hide"> 258 <div class="pg-b4">系统设置</div> 259 <div class="pg-b4">用户权限</div> 260 </div> 261 </div> 262 <div class="pg-b2"> 263 <div id="i8" class="pg-b3" onclick="ChangeMenu('i8');">商城管理</div> 264 <div class="hide"> 265 <div class="pg-b4">页面设置</div> 266 <div class="pg-b4">问题反馈</div> 267 <div class="pg-b4">常见问题</div> 268 </div> 269 </div> 270 </div> 271 272 <div class="content left"> 273 <div style="background-color: #dddddd"> 274 <div class="pg-c1" style="height: 38px;"> 275 <div class="pg-c2 change" id="l1" onclick="change('l1')" >待发货</div> 276 <div class="pg-c2" id="l2" onclick="change('l2')" >已发货</div> 277 <div class="pg-c2" id="l3" onclick="change('l3')" >已完成</div> 278 <div class="pg-c2" id="l4" onclick="change('l4')" >全部</div> 279 </div> 280 <div class="pg-c1" style="height: 38px;line-height: 38px"> 281 <input type="text" style="line-height: 20px; 180px"> 282 <input type="submit" value="搜索" style="height: 26px"> 283 </div> 284 285 <div class="pg-c1"> 286 <input class="pg-r1" type="button" value="添加" onclick="ShowModel();" /> 287 <input class="pg-r1" type="button" value="全选" onclick="ChooseAll();" /> 288 <input class="pg-r1" type="button" value="取消" onclick="CancleAll();" /> 289 <input class="pg-r1" type="button" value="反选" onclick="ReverseAll();" /> 290 </div> 291 <div class="pg-c1"> 292 <table border="1" style="border: 1px solid #2459a2"> 293 <thead> 294 <tr> 295 <th></th> 296 <th>订单编号</th> 297 <th>用户名</th> 298 <th>用户ID</th> 299 <th>总金额</th> 300 <th>运费</th> 301 <th>联系人</th> 302 <th>手机号</th> 303 <th>地址</th> 304 <th>购买时间</th> 305 <th>操作</th> 306 </tr> 307 </thead> 308 <tbody id="tb"> 309 <tr> 310 <td><input type="checkbox"/></td> 311 <td><a>001</a></td> 312 <td>用户</td> 313 <td>1001</td> 314 <td>500</td> 315 <td>20</td> 316 <td>联系人</td> 317 <td>13012345678</td> 318 <td>北京</td> 319 <td>2018-1-1</td> 320 <td> 321 <a style="">订单详情</a> 322 <br/> 323 <a>修改收货信息</a> 324 </td> 325 </tr> 326 <tr> 327 <td><input type="checkbox"/></td> 328 <td><a>001</a></td> 329 <td>用户</td> 330 <td>1001</td> 331 <td>500</td> 332 <td>20</td> 333 <td>联系人</td> 334 <td>13012345678</td> 335 <td>北京</td> 336 <td>2018-1-1</td> 337 <td> 338 <a style="">订单详情</a> 339 <br/> 340 <a>修改收货信息</a> 341 </td> 342 </tr> 343 <tr> 344 <td><input type="checkbox"/></td> 345 <td><a>001</a></td> 346 <td>用户</td> 347 <td>1001</td> 348 <td>500</td> 349 <td>20</td> 350 <td>联系人</td> 351 <td>13012345678</td> 352 <td>北京</td> 353 <td>2018-1-1</td> 354 <td> 355 <a style="">订单详情</a> 356 <br/> 357 <a>修改收货信息</a> 358 </td> 359 </tr> 360 <tr> 361 <td><input type="checkbox"/></td> 362 <td><a>001</a></td> 363 <td>用户</td> 364 <td>1001</td> 365 <td>500</td> 366 <td>20</td> 367 <td>联系人</td> 368 <td>13012345678</td> 369 <td>北京</td> 370 <td>2018-1-1</td> 371 <td> 372 <a style="">订单详情</a> 373 <br/> 374 <a>修改收货信息</a> 375 </td> 376 </tr> 377 <tr> 378 <td><input type="checkbox"/></td> 379 <td><a>001</a></td> 380 <td>用户</td> 381 <td>1001</td> 382 <td>500</td> 383 <td>20</td> 384 <td>联系人</td> 385 <td>13012345678</td> 386 <td>北京</td> 387 <td>2018-1-1</td> 388 <td> 389 <a style="">订单详情</a> 390 <br/> 391 <a>修改收货信息</a> 392 </td> 393 </tr> 394 <tr> 395 <td><input type="checkbox"/></td> 396 <td><a>001</a></td> 397 <td>用户</td> 398 <td>1001</td> 399 <td>500</td> 400 <td>20</td> 401 <td>联系人</td> 402 <td>13012345678</td> 403 <td>北京</td> 404 <td>2018-1-1</td> 405 <td> 406 <a style="">订单详情</a> 407 <br/> 408 <a>修改收货信息</a> 409 </td> 410 </tr> 411 <tr> 412 <td><input type="checkbox"/></td> 413 <td><a>001</a></td> 414 <td>用户</td> 415 <td>1001</td> 416 <td>500</td> 417 <td>20</td> 418 <td>联系人</td> 419 <td>13012345678</td> 420 <td>北京</td> 421 <td>2018-1-1</td> 422 <td> 423 <a style="">订单详情</a> 424 <br/> 425 <a>修改收货信息</a> 426 </td> 427 </tr> 428 <tr> 429 <td><input type="checkbox"/></td> 430 <td><a>001</a></td> 431 <td>用户</td> 432 <td>1001</td> 433 <td>500</td> 434 <td>20</td> 435 <td>联系人</td> 436 <td>13012345678</td> 437 <td>北京</td> 438 <td>2018-1-1</td> 439 <td> 440 <a style="">订单详情</a> 441 <br/> 442 <a>修改收货信息</a> 443 </td> 444 </tr> 445 <tr> 446 <td><input type="checkbox"/></td> 447 <td><a>001</a></td> 448 <td>用户</td> 449 <td>1001</td> 450 <td>500</td> 451 <td>20</td> 452 <td>联系人</td> 453 <td>13012345678</td> 454 <td>北京</td> 455 <td>2018-1-1</td> 456 <td> 457 <a style="">订单详情</a> 458 <br/> 459 <a>修改收货信息</a> 460 </td> 461 </tr> 462 <tr> 463 <td><input type="checkbox"/></td> 464 <td><a>001</a></td> 465 <td>用户</td> 466 <td>1001</td> 467 <td>500</td> 468 <td>20</td> 469 <td>联系人</td> 470 <td>13012345678</td> 471 <td>北京</td> 472 <td>2018-1-1</td> 473 <td> 474 <a style="">订单详情</a> 475 <br/> 476 <a>修改收货信息</a> 477 </td> 478 </tr> 479 <tr> 480 <td><input type="checkbox"/></td> 481 <td><a>001</a></td> 482 <td>用户</td> 483 <td>1001</td> 484 <td>500</td> 485 <td>20</td> 486 <td>联系人</td> 487 <td>13012345678</td> 488 <td>北京</td> 489 <td>2018-1-1</td> 490 <td> 491 <a style="">订单详情</a> 492 <br/> 493 <a>修改收货信息</a> 494 </td> 495 </tr> 496 <tr> 497 <td><input type="checkbox"/></td> 498 <td><a>001</a></td> 499 <td>用户</td> 500 <td>1001</td> 501 <td>500</td> 502 <td>20</td> 503 <td>联系人</td> 504 <td>13012345678</td> 505 <td>北京</td> 506 <td>2018-1-1</td> 507 <td> 508 <a style="">订单详情</a> 509 <br/> 510 <a>修改收货信息</a> 511 </td> 512 </tr> 513 <tr> 514 <td><input type="checkbox"/></td> 515 <td><a>001</a></td> 516 <td>用户</td> 517 <td>1001</td> 518 <td>500</td> 519 <td>20</td> 520 <td>联系人</td> 521 <td>13012345678</td> 522 <td>北京</td> 523 <td>2018-1-1</td> 524 <td> 525 <a style="">订单详情</a> 526 <br/> 527 <a>修改收货信息</a> 528 </td> 529 </tr> 530 </tbody> 531 </table> 532 </div> 533 <!-- 遮罩层开始 --> 534 <div id="r1" class="c1 hide"></div> 535 <!-- 遮罩层结束 --> 536 <!-- 弹出框开始 --> 537 <div id="r2" class="c2 hide"> 538 <p><input type="text" style="line-height: 20px; 180px;margin-top: 100px" /></p> 539 <p><input type="text" style="line-height: 20px; 180px" /></p> 540 <p> 541 <input style="height: 26px" type="button" value="取消" onclick="HideModel();"/> 542 <input style="height: 26px" type="button" value="确定"/> 543 </p> 544 </div> 545 <!-- 弹出框结束 --> 546 <div style="clear: both;"></div> 547 </div> 548 </div> 549 550 </div> 551 <div class="gotop" onclick="go();">返回顶部</div> 552 <script> 553 function ChangeMenu(nid){ 554 // console.log(nid) 555 var current_header = document.getElementById(nid); 556 // console.log(current_header) 557 var item_list = current_header.parentElement.parentElement.children; 558 // console.log(item_list) 559 for(var i=0;i<item_list.length;i++){ 560 var current_item = item_list[i]; 561 // console.log(current_item.children[1]) 562 current_item.children[1].classList.add('hide'); 563 } 564 current_header.nextElementSibling.classList.remove('hide'); 565 } 566 function change(num) { 567 var l1 = document.getElementById(num); 568 console.log(l1) 569 var ul = l1.parentElement; 570 console.log(ul) 571 var l1_list = ul.children; 572 for (var i=0;i<l1_list.length;i++){ 573 var current = l1_list[i]; 574 current.classList.remove('change') 575 } 576 l1.classList.add('change') 577 } 578 function ShowModel(){ 579 console.log(11) 580 document.getElementById('r1').classList.remove('hide'); 581 document.getElementById('r2').classList.remove('hide'); 582 } 583 function HideModel(){ 584 console.log(11) 585 document.getElementById('r1').classList.add('hide'); 586 document.getElementById('r2').classList.add('hide'); 587 } 588 function ChooseAll(){ 589 var tbody = document.getElementById('tb'); 590 // 获取所有的tr 591 var tr_list = tbody.children; 592 for(var i=0;i<tr_list.length;i++){ 593 // 循环所有的tr,current_tr 594 var current_tr = tr_list[i]; 595 var checkbox = current_tr.children[0].children[0]; 596 checkbox.checked = true; 597 598 } 599 } 600 601 function CancleAll(){ 602 var tbody = document.getElementById('tb'); 603 // 获取所有的tr 604 var tr_list = tbody.children; 605 for(var i=0;i<tr_list.length;i++){ 606 // 循环所有的tr,current_tr 607 var current_tr = tr_list[i]; 608 var checkbox = current_tr.children[0].children[0]; 609 checkbox.checked = false; 610 611 } 612 } 613 614 function ReverseAll(){ 615 var tbody = document.getElementById('tb'); 616 // 获取所有的tr 617 var tr_list = tbody.children; 618 for(var i=0;i<tr_list.length;i++){ 619 // 循环所有的tr,current_tr 620 var current_tr = tr_list[i]; 621 var checkbox = current_tr.children[0].children[0]; 622 if(checkbox.checked){checkbox.checked = false;}else{checkbox.checked = true;}}} 623 function go(){ 624 console.log(1111); 625 document.body.scrollTop = 0; 626 } 627 628 </script> 629 </body> 630 </html>
三、效果展示
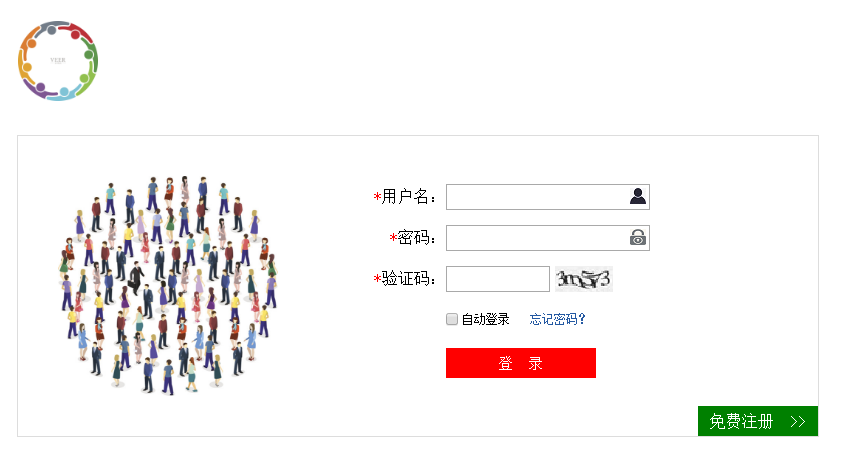
1、登录页面

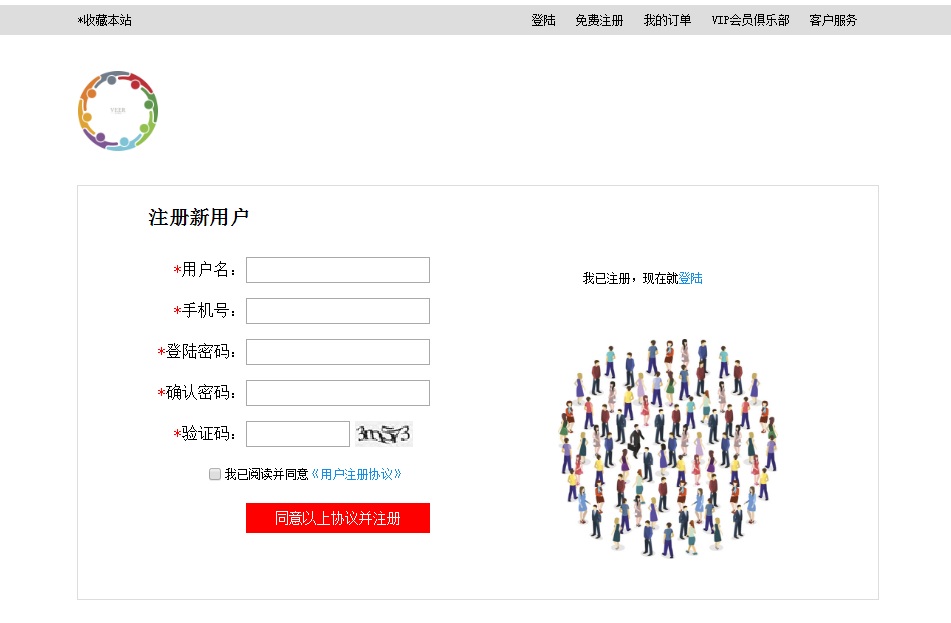
2、注册页面

3、后台管理页面

