Python 14:html
1、概述
2、head标签
3、body标签
4、css
一、概述
1、一套规则
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)
2、开发者
学习Html规则
开发后台程序: 写Html文件(充当模板的作用); 数据库获取数据,然后替换到html文件的指定位置(Web框架)
3、本地测试
找到文件路径,直接浏览器打开、pycharm打开测试
4、编写Html文件
doctype对应关系
html标签,标签内部可以写属性 ====> 只能有一个
注释: <!-- 注释的内容 -->

1 <!DOCTYPE html> 2 <!-- 类似html这种格式,标签,html标签 <html>fasdfasdf</html> 3 # 标签内部的属性--> 4 <html lang="en"> 5 <head> 6 <meta charset="UTF-8"> 7 <title>title</title> 8 </head> 9 <body> 10 <div></div> 11 <a href="http://www.baidu.com">老百度</a> 12 </body> 13 </html>
5、标签分类
自闭和标签:<meta charset="UTF-8">
主动闭合标签:<title>Title</title>
二、head标签
1、Meta(metadata information):提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1.1、页面编码(告诉浏览器是什么编码):< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
1.2、刷新和跳转:
< meta http-equiv=“Refresh” Content=“30″> (页面30s刷新一次)
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ /> (页面5s后跳转到url)
1.3、关键词:< meta name="keywords" content="此网站被搜素时搜索的关键字" >
1.4、描述:描述网站是做什么用的
1.5、X-UA-Compatible:IE兼容
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;IE=IE7" />
1 <!DOCTYPE html> 2 <!-- 类似html这种格式,标签,html标签 <html>fasdfasdf</html> 3 # 标签内部的属性--> 4 <html lang="en"> 5 <head> 6 <meta charset="UTF-8"> 7 <!--<meta http-equiv="Refresh" Content="3">--> 8 <!--<meta http-equiv="Refresh" Content="3;Url=http://www.autohome.com.cn">--> 9 <meta name="keywords" content="汽车,汽车之家,汽车网,汽车报价,汽车图片,新闻,评测,社区,俱乐部"/> 10 <meta name="description" content="汽车之家为您提供最新汽车报价,汽车图片,汽车价格大全,最精彩的汽车新闻、行情、评测、导购内容,是提供信息最快最全的中国汽车网站。"/> 11 <title>tittle</title> 12 13 </head> 14 <body> 15 16 </body> 17 </html>
2、title标签
网页的标题

3、link
3.1、css:< link rel="stylesheet" type="text/css" href="css/common.css" >
3.2、icon:< link rel="shortcut icon" href="image/favicon.ico"> 网站的图标

4、style
在页面中写样式
例如:
< style type="text/css" > .bb{ } < /style>
5、script
5.1、引进文件< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
5.2、写js代码
< script type="text/javascript" > ... </script >
三、body标签
标签一般分为两种:块级标签(div、h1、p 等);行内标签又称:内联标签(a、span、select 等)
1、各种符号
 (空格),>(>),<(<)
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
2、p标签 、br标签、span标签、div标签、h标签
p表示段落,默认段落之间是有间隔的!
br 是换行
span行内白板标签,没有格式
div块级白板标签
h标题格式标签,h1-h6由大到小

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>Title</title> 6 </head> 7 <body> 8 <p>12asdfasdfasdfasdfa<br />sdfasdfasdfasdf3</p> 9 <p>123</p> 10 11 <h1>zzz</h1> 12 <h2>zzz</h2> 13 <h3>zzz</h3> 14 <h4>zzz</h4> 15 <h5>zzz</h5> 16 <h6>zzz</h6> 17 18 <span>hello</span> 19 <span>hello</span> 20 <span>hello</span> 21 <span>hello</span> 22 23 <div>1</div> 24 <div>2</div> 25 <div>3</div> 26 27 <!--<a href="http://www.oldboyedu.com">李 ><a>杰</a>--> 28 </body> 29 </html>
ps:标签之间可以嵌套

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 asdfasdf 9 <div> 10 <div id="i1" style="position:fixed;bottom:0;right:0;">asdf</div> 11 <div></div> 12 <span></span> 13 </div> 14 </body> 15 </html>
标签存在的意义:定位操作,js操作,css操作
chorme审查元素的使用:定位、查看样式
3、form
提交表单到指定的url,提交表单用submit
action属性:将表单提交到哪里
method属性:默认以get属性发送后台,也可设置POST,
GET形式提交数据的时候,会把你提交的数据全部拼接到url上,在发送
POST方式提交数据时。会把数据放在内容当中提交到指定服务器

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="http://192.168.16.35:8888/index" method="POST"> 9 <input type="text" name="user" /> 10 <input type="text" name="email"/> 11 <input type="password" name="pwd"/> 12 <!--{'user': '用户输入的用户','email': 'xx', 'pwd': 'xx' }--> 13 <input type="button" value="登录1"/> 14 <input type="submit" value="登录2"/> 15 </form> 16 <br/> 17 <form> 18 <input type="text" /> 19 <input type="password" /> 20 <input type="button" value="登录1"/> 21 <input type="submit" value="登录2"/> 22 </form> 23 </body> 24 </html>
4、input系列
4.1、text
input type='text' -name属性(用于后台拿数据)
input type='password' -name属性
![]()
4.2、butten
input type='butten' -value'登陆’ 按钮
input type='submit' -value='提交' 提交按钮,将当前表单提交表单


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="http://192.168.16.35:8888/index" method="POST"> 9 <input type="text" name="user" /> 10 <input type="text" name="email"/> 11 <input type="password" name="pwd"/> 12 <!--{'user': '用户输入的用户','email': 'xx', 'pwd': 'xx' }--> 13 <input type="button" value="登录1"/> 14 <input type="submit" value="登录2"/> 15 </form> 16 <br/> 17 <form> 18 <input type="text" /> 19 <input type="password" /> 20 <input type="button" value="登录1"/> 21 <input type="submit" value="登录2"/> 22 </form> 23 </body> 24 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--提交表单到其他服务器的url--> 9 <form action="https://www.sogou.com/web"> 10 <input type="text" name="query" value="赵凡" /> 11 <input type="submit" value="搜索" /> 12 </form> 13 </body> 14 </html>
4.3、单选框
input type='radio' -单选框value,name属性(name相同则互斥) checked='checked'(设置默认值)

4.4、 复选框
input type='checkbox' -复选框value,name属性(name批量获取数据)

4.5、提交文件
input type='file' 依赖form表单的一个属性enctype="multipart/form-data"

4.6、重置
input type='reset' -重置

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form enctype="multipart/form-data"> 9 <div> 10 <input type="text" name="user" /> 11 <p>请选择性别:</p> 12 男:<input type="radio" name="gender" value="1" /> 13 女:<input type="radio" name="gender" value="2" checked="checked"/> 14 Alex:<input type="radio" name="gender" value="3"/> 15 <p>爱好</p> 16 篮球:<input type="checkbox" name="favor" value="1" /> 17 足球:<input type="checkbox" name="favor" value="2" checked="checked" /> 18 皮球:<input type="checkbox" name="favor" value="3" /> 19 台球:<input type="checkbox" name="favor" value="4" checked="checked"/> 20 网球:<input type="checkbox" name="favor" value="5" /> 21 <p>技能</p> 22 撩妹:<input type="checkbox" name="skill" checked="checked" /> 23 写代码:<input type="checkbox" name="skill"/> 24 <p>上传文件</p> 25 <input type="file" name="fname"/> 26 </div> 27 <input type="submit" value="提交" /> 28 <input type="reset" value="重置" /> 29 </form> 30 </body> 31 </html>
5、多行文本输入
<textarea>默认值</textarea> -name属性 (多行文本输入)

6、select
select标签 -name,内部option,value, 提交到后台,size,multiple
<option value="3" selected="selected">南京</option>

7、a标签
跳转:target属性,_black表示在新的页面打开
锚 href='某个标签的id’ 标签的id不允许重复

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <!--超链接--> 9 <a href="http://www.baidu.com">百度</a> 10 <!--锚--> 11 <a href="#i3">第一章</a> 12 <a href="#i3">第二章</a> 13 <a href="#i3">第三章</a> 14 <a href="#i3">第四章</a> 15 <div id="i1" style="height:300px">第一章的内容</div> 16 <div id="i2" style="height:300px">第二章的内容</div> 17 <div id="i3" style="height:300px">第三章的内容</div> 18 <div id="i4" style="height:300px">第四章的内容</div> 19 20 <a> href="http://www.oldboyedu.com"> 21 <img src="1.png" title="大美女" style="height: 200px; 200px;" alt="美女"> 22 </a> 23 </body> 24 </html>
8、列表
ul li
ol li
dl dt dd


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <ul> 9 <li>abc</li> 10 <li>abc</li> 11 <li>abc</li> 12 </ul> 13 <ol> 14 <li>abc</li> 15 <li>abc</li> 16 <li>abc</li> 17 </ol> 18 <dl> 19 <dt>abc</dt> 20 <dd>abc</dd> 21 <dt>abc</dt> 22 <dd>abc</dd> 23 </dl> 24 </body> 25 </html>
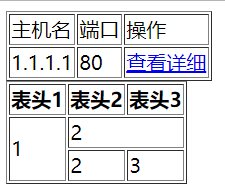
9、表格
table
thead
tr
th
tbody
tr
td
colspan
rowspan


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <!--简单版--> 9 <table border="1"> 10 <tr> 11 <td>主机名</td> 12 <td>端口</td> 13 <td>操作</td> 14 </tr> 15 <tr> 16 <td>1.1.1.1</td> 17 <td>80</td> 18 <td> 19 <a href="a标签.html">查看详细</a> 20 </td> 21 </tr> 22 </table> 23 <!--规范版--> 24 <table border="1"> 25 <thead> 26 <tr> 27 <th>表头1</th> 28 <th>表头2</th> 29 <th>表头3</th> 30 </tr> 31 </thead> 32 <tbody> 33 <tr> 34 <td rowspan="2">1</td> <!--纵向合并单元格--> 35 <td colspan="2">2</td> <!--横向合并单元格--> 36 </tr> 37 <tr> 38 <td>2</td> 39 <td>3</td> 40 </tr> 41 </tbody> 42 </table> 43 </body> 44 </html>
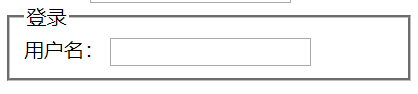
10、lable
用于点击文字,使得关联的标签获取光标
![]()
点击用户名可以获取文本框输入光标
11、fieldset
<legend>登录</legend>


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <!--通过for与input的id进行关联--> 9 <label for="username">用户名:</label> 10 <input id="username" type="text" name="user"/> 11 <fieldset> 12 <legend>登录</legend> 13 <label for="user">用户名:</label> 14 <input id="user" type="text" name="user"/> 15 </fieldset> 16 </body> 17 </html>
四、css
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入,比较三种方式的优缺点。
语法:style = 'key1:value1;key2:value2;'
- 在标签中使用 style='xx:xxx;'
- 在页面中嵌入 < style type="text/css"> </style > 块
- 引入外部css文件
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的。
1、css样式
1.1、写在标签的style属性里
1.2、写在head里
id选择器
#i1{background-color: #2459a2;height: 48px;}
class选择器 (常用)
.c1{background-color: aqua;height: 40px;}
<标签 class='名称'></标签>
标签选择器(必须会)
div{...}
所有div设置上此样式
层级选择器(空格)(常用)
.c1 .c2 div{}
组合选择器(逗号)(会)
.c1,.c2,div{}
属性选择器 (必须会)
对选择到的标签在通过属性在进行一次筛选

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 #i1{ 8 background-color: #2459a2; 9 height: 48px; 10 } 11 #i2{ 12 background-color: #2459a2; 13 height: 48px; 14 } 15 .c1{ 16 background-color: aqua; 17 height: 40px; 18 } 19 /*注释内容*/ 20 /*选择器*/ 21 div{ 22 background-color: blue; 23 color: crimson; 24 } 25 /*层级选择器*/ 26 span div{ 27 background-color: blue; 28 color: crimson; 29 } 30 /*组合选择器*/ 31 #i1,#i2,#i3{ 32 background-color: #2459a2; 33 height: 48px; 34 } 35 /*属性选择器*/ 36 input[type="text"]{width: 100px; 37 height: 200px;} 38 39 </style> 40 </head> 41 <body> 42 <div style="background-color: #2459a2;height: 48px;" >双方各省份</div> 43 <div id="i1">2</div> 44 <div id="i2">2</div> 45 <div class="c1">2</div> 46 <div class="c1">2</div> 47 <input type="text" /> 48 <input type="password"/> 49 </body> 50 </html>
优先级
标签上的style优先,编写顺序,就近原则,越靠下越优先

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .c1{ 8 background-color: red; 9 color: white; 10 } 11 .c2{ 12 font-size: 28px; 13 color: black; 14 } 15 </style> 16 </head> 17 <body> 18 <div class="c1 c2" style="color: blue">asdf</div> 19 </body> 20 </html>
1.3、写在单独文件中
引入操作:<link rel="stylesheet" href="commons.css"/>

1 .c1{ 2 background-color: red; 3 color: white; 4 } 5 .c2 { 6 font-size: 28px; 7 color: black; 8 }

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <!--引入公用css--> 7 <link rel="stylesheet" href="css/commons.css"/> 8 9 </head> 10 <body> 11 <div class="c1 c2" style="color: blue">asdf</div> 12 </body> 13 </html>
2、注释
/* 注释内容 */
3、边框
宽度,样式,颜色:border: 1px solid red
-border-left
4、字体属性
height、(高度)
width、(宽度:像素、百分比)
text-align:center (水平方向居中)
line-height(垂直方向根据标签高度居中)、
color(字体颜色)、
font-size(字体大小)、
font-weight(字体加粗)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div style="border: 1px solid red">adsfsdg</div> 9 <div style="height: 48px; 10 80%; 11 border: 1px solid red; 12 font-size: 30px; 13 text-align: center; 14 line-height: 48px; 15 font-weight:bold ">asd</div> 16 </body> 17 </html>
5、float
让标签浮动起来,块级标签也可以堆叠
div内部加
<div style="clear: both;"></div>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div style=" 20%;background-color: red;float: left">1</div> 9 <div style=" 80%;background-color: black;float:left">2</div> 10 </body> 11 </html>
6、display
display:none -让标签消失
display:inline 块级标签变行内标签
display:block 行内标签便块级标签
display:inline-block
具有inline属性,默认自己有多少占用多少
具有block属性,可以设置高度,宽度,边距(padding margin)
(重点)
行内标签无法设置高度,宽度,边距(padding margin)
块级标签:可以设置

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div style="background-color:red;display:inline;">asdf</div> 9 <span style="background-color:red;display:block">asdf</span> 10 <span style="display: inline-block; 11 background-color:red; 12 height: 50px; 13 70px;">zz</span> 14 <a style="background-color:red;"></a> 15 16 </body> 17 </html>
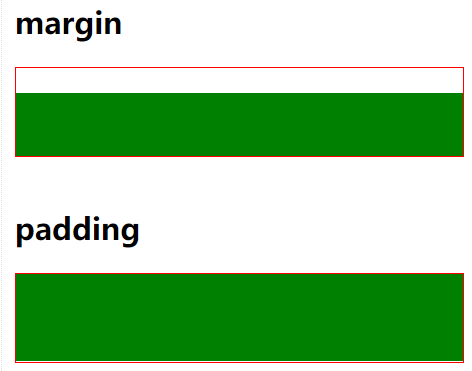
7、边距
外边距:margin
内边距:padding

8、去除ie浏览器图片边框

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 img{ 8 /*去除ie浏览器上图片自带的边框*/ 9 border: 0; 10 } 11 </style> 12 </head> 13 <body> 14 <a href="http://www.baidu.com" >asdf</a> 15 <a href="http://www.baidu.com"> 16 <img src="1.jpg" style=" 200px;height: 300px;"> 17 </a> 18 </body> 19 </html>
9、position
a、fiexd => 固定在页面的某个位置

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .pg-header{ 8 height: 48px; 9 background-color: black; 10 color: #dddddd; 11 position: fixed; 12 top:0; 13 right: 0; 14 left: 0; 15 } 16 .pg-body{ 17 background-color: #dddddd; 18 height: 5000px; 19 margin-top: 50px; 20 } 21 </style> 22 </head> 23 <body> 24 <div class="pg-header">头部</div> 25 <div class="pg-body">内容</div> 26 </body> 27 </html>
b、absolute => 固定在当前页面的某个位置

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style=" 50px;height: 50px;background-color: black;position: absolute;right: 0;bottom: 0;">asdf</div> 9 <div style="height: 5000px;background-color: #dddddd;"> 10 asdfasdf 11 </div> 12 </body> 13 </html>
c、relative + absolute => 固定在模块的某个位置

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <div style="position: relative; 500px;height: 200px;border: 1px solid red;margin: 0 auto;"> 10 <div style="position: absolute;left:0;bottom:0; 50px;height: 50px;background-color: black;"></div> 11 </div> 12 <div style="position: relative; 500px;height: 200px;border: 1px solid red;margin: 0 auto;"> 13 14 <div style="position: absolute;right:0;bottom:0; 50px;height: 50px;background-color: black;"></div> 15 </div> 16 <div style="position: relative; 500px;height: 200px;border: 1px solid red;margin: 0 auto;"> 17 18 <div style="position: absolute;right:0;top:0; 50px;height: 50px;background-color: black;"></div> 19 </div> 20 </body> 21 </html>
d、opacity: 透明度(0-1)、z-index: 层级顺序 、display:none:隐藏页面

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style=" 9 /*隐藏页面*/ 10 display:none; 11 z-index:10; 12 position: fixed;top: 50%;left:50%; 13 /*让模块左移宽度的一般,上移高度的一般,正好就居中了*/ 14 margin-left: -250px;margin-top: -200px; 15 background-color:white;height: 400px;500px; "> 16 17 <input type="text" /> 18 <input type="text" /> 19 <input type="text" /> 20 21 </div> 22 23 <div style=" 24 /*隐藏页面*/ 25 display:none; 26 z-index:9; 27 position: fixed;background-color: black; 28 top:0; 29 bottom: 0; 30 right: 0; 31 left: 0; 32 /*opacity:设置当前透明度,的值从0-1颜色逐渐加深*/ 33 opacity: 0.5; 34 "></div> 35 36 <div style="height: 5000px;background-color: green;"> 37 asdfasdf 38 </div> 39 </body> 40 </html>
10、overflow: hidden(隐藏)auto(出现滚动条)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--超过设定高度宽度,出现滚动条--> 9 <div style="height: 200px; 300px;overflow: auto"> 10 <img src="1.jpg"> 11 </div> 12 <!--超过设定高度宽度,隐藏--> 13 <div style="height: 200px; 300px;overflow: hidden"> 14 <img src="1.jpg"> 15 </div> 16 </body> 17 </html>
11、hover:
当鼠标移动到当前标签上时,一下css属性才生效

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .pg-header{ 8 position: fixed; 9 right: 0; 10 left: 0; 11 top: 0; 12 height: 48px; 13 background-color: #2459a2; 14 line-height: 48px; 15 } 16 .pg-body{ 17 margin-top: 50px; 18 } 19 .w{ 20 width: 980px; 21 margin: 0 auto; 22 } 23 .pg-header .menu{ 24 display: inline-block; 25 padding: 0 10px 0 10px; 26 color: white; 27 } 28 /*当鼠标移动到当前标签上时,以下css属性才生效*/ 29 .pg-header .menu:hover{ 30 background-color: blue; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="pg-header"> 36 <div class="w"> 37 <a class="logo">LOGO</a> 38 <a class="menu">全部</a> 39 <a class="menu">42区</a> 40 <a class="menu">段子</a> 41 <a class="menu">1024</a> 42 </div> 43 </div> 44 <div class="pg-body"> 45 <div class="w">a</div> 46 </div> 47 </body> 48 </html>
12、background
background-image:url('image/4.gif'); # 默认,div大,图片重复放
background-repeat: repeat-y;图片竖向重复增加;repeat-y;图片横向重复

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <ul> 9 <li>background-color</li> 10 <div style='background-color:red;'> </div> 11 <li>background-image</li> 12 <div style="background-image:url('1.jpg'); height: 80px;"></div> 13 <li>background-repeat(no-repeat;repeat-x;repeat-y)</li> 14 <div style="background-image:url('1.jpg'); height: 80px;background-repeat:no-repeat"></div> 15 <li>background-position</li> 16 <div style="background-image:url('1.jpg'); height: 80px;background-repeat:no-repeat;background-position:-105px -112px;"></div> 17 18 <div style="background: #f8f8f8 url(1.jpg) -105px -212px no-repeat; height: 80px;"></div> 19 </ul> 20 21 </body> 22 </html>
background-position-x:
background-position-y:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="height: 100px;"></div> 9 <div style="background-image: url(icon_18_118.png); 10 /*图片不在重复堆叠*/ 11 background-repeat:no-repeat; 12 height: 20px;20px; 13 /*移动图片*/ 14 background-position-x:1px ; 15 background-position-y:-58px ; 16 border: 1px solid red;"></div> 17 </body> 18 </html>
13、示例:输入框

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <div style="height: 35px; 400px;position: relative;"> 10 <input type="text" style="height: 35px; 400px;" /> 11 <span style="position:absolute;right:0;top:10px;background-image: url(i_name.jpg);height: 16px; 16px;display: inline-block;"></span> 12 </div> 13 </body> 14 </html>
14、页面布局
a、主站布局
<div class='pg-header'>
<div style='980px;margin 0 auto'>内容自动居中</div>
</div>
<div class='pg-content'></div>
<div class='pg-footer'></div>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 body{ 8 margin: 0; 9 } 10 .left{ 11 float: left; 12 } 13 .right{ 14 float: right; 15 } 16 .pg-header{ 17 height: 48px; 18 background-color: royalblue; 19 color: white; 20 } 21 .pg-content .menu{ 22 width: 20%; 23 background-color: red; 24 /*最小宽度*/ 25 min-width: 200px; 26 } 27 .pg-content .content{ 28 width: 80%; 29 background: green; 30 } 31 </style> 32 </head> 33 <body> 34 <div class='pg-header'></div> 35 <div class='pg-content'> 36 <div class="menu left">a</div> 37 <div class="content left"> 38 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 39 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 40 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 41 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 42 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 43 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 44 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 45 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 46 </div> 47 </div> 48 <div class='pg-footer'></div> 49 </body> 50 </html>
b、后台管理布局
position:
fiexd --永远固定在窗口的某个位置
relative --单独无意义
absolute --第一次定位可以再指定位置,滚轮滚动时就不在了
a.左侧菜单跟随滚动条
b.左侧以及上下不动(用的最多)absolute + overflow: auto;
border-radius: 50%(图片由方变圆)也可以设置像素(10px)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0; } .left{ float: left; } .right{ float: right; } .pg-header{ height: 48px; background-color: royalblue; color: white; } .pg-content .menu{ position: fixed; top: 48px; left: 0; bottom: 0; width: 200px; background-color: #dddddd; } .pg-content .content{ position: fixed; top: 48px; left: 200px; right: 0; bottom: 0; background-color: cadetblue; overflow: auto; } </style> </head> <body> <div class='pg-header'></div> <div class='pg-content'> <div class="menu left">a</div> <div class="content left"> <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> </div> </div> <div class='pg-footer'></div> </body> </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"> 7 <style> 8 body{ 9 margin: 0; 10 } 11 .left{ 12 float: left; 13 } 14 .right{ 15 float: right; 16 } 17 .pg-header{ 18 height: 48px; 19 background-color: royalblue; 20 color: white; 21 line-height: 48px; 22 } 23 .pg-header .logo{ 24 width: 200px; 25 background: powderblue; 26 text-align: center; 27 } 28 .pg-header .icons{ 29 padding: 0 20px; 30 } 31 .pg-header .icons:hover{ 32 background-color:#204982 ; 33 } 34 35 .pg-header .user{ 36 margin-right: 60px; 37 padding: 0 20px; 38 /*background-color: powderblue;*/ 39 height: 48px; 40 } 41 .pg-header .user:hover{ 42 background-color: #204982; 43 } 44 .pg-header .user .a img{ 45 height: 40px; 46 width: 40px; 47 margin-top: 4px; 48 border-radius: 50% 49 } 50 .pg-header .user .b{ 51 z-index:20; 52 position: absolute; 53 top: 48px; 54 left: 0; 55 width: 160px; 56 background-color: white; 57 color: black; 58 display: none; 59 } 60 .pg-header .user:hover .b{ 61 display: block; 62 } 63 .pg-header .user .b a{ 64 display: block; 65 } 66 .pg-content .menu{ 67 position: absolute; 68 top: 48px; 69 left: 0; 70 bottom: 0; 71 width: 200px; 72 background-color: #dddddd; 73 } 74 .pg-content .content{ 75 position: absolute; 76 top: 48px; 77 left: 200px; 78 right: 0; 79 bottom: 0; 80 /*background-color: cadetblue;*/ 81 overflow: auto; 82 z-index: 9; 83 } 84 </style> 85 </head> 86 <body> 87 <div class='pg-header'> 88 <div class="logo left"> 89 LOGO 90 </div> 91 92 93 <div class="user right" style="position: relative"> 94 <a class="a" href="a"> 95 <img src="zz.jpg" /> 96 </a> 97 <div class="b"> 98 <a>我的资料</a> 99 <a>注销</a> 100 101 </div> 102 </div> 103 <div class="icons right"> 104 <i class="fa fa-bell-o" aria-hidden="true"></i> 105 <span style="display: inline-block;padding: 3px 7px;line-height: 1;background-color: red;border-radius: 50%">5</span> 106 </div> 107 <div class="icons right"> 108 <i class="fa fa-commenting-o" aria-hidden="true"></i> 109 </div> 110 111 </div> 112 <div class='pg-content'> 113 <div class="menu left">a</div> 114 <div class="content left"> 115 <div style="background-color: aqua"> 116 <P style="margin: 0">asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 117 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 118 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 119 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 120 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 121 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 122 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 123 <P>asd</P><P>asd</P><P>asd</P><P>asd</P><P>asd</P> 124 </div> 125 </div> 126 </div> 127 <div class='pg-footer'></div> 128 </body> 129 </html>
