代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> html, body { height: 100%; width: 100%; } * { margin: 0; padding: 0; cursor: default; } ul, li { list-style: none; position: relative; } a { text-decoration: none; color: #333; font-size: 14px; } li { min-height: 40px; } #nav { background-color: rgb(238, 238, 238); width: 210px; height: 100%; } #nav>ul>li { text-align: center; transition: 300ms; } #nav .sublevel { display: none; } #nav a { display: inline-block; height: 40px; line-height: 40px; width: 100%; border-left: 4px solid transparent; box-sizing: border-box; transition: 200ms; } #nav li>a:hover { background-color: rgb(0, 150, 136) !important; border-left: 4px solid rgb(4, 86, 78) !important; color: #fff !important; } </style> </head> <body> <div id="nav"> <ul> <li> <a href="javascript:void(0)">一级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">二级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">三级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">四级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">五级列表</a> </li> </ul> </li> </ul> </li> <li> <a href="javascript:void(0)">三级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">四级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">五级列表</a> </li> </ul> </li> </ul> </li> <li> <a href="javascript:void(0)">三级列表</a> </li> <li> <a href="javascript:void(0)">三级列表</a> </li> <li> <a href="javascript:void(0)">三级列表</a> </li> </ul> </li> </ul> </li> <li> <a href="javascript:void(0)">一级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">二级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">三级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">四级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">五级列表</a> </li> </ul> </li> </ul> </li> <li> <a href="javascript:void(0)">三级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">四级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">五级列表</a> </li> </ul> </li> </ul> </li> <li> <a href="javascript:void(0)">三级列表</a> </li> <li> <a href="javascript:void(0)">三级列表</a> </li> <li> <a href="javascript:void(0)">三级列表</a> </li> </ul> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> </ul> </li> <li> <a href="javascript:void(0)">一级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> </ul> </li> <li> <a href="javascript:void(0)">一级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> </ul> </li> <li> <a href="javascript:void(0)">一级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> </ul> </li> <li> <a href="javascript:void(0)">一级列表</a> <ul class="sublevel"> <li> <a href="javascript:void(0)">二级列表</a> </li> <li> <a href="javascript:void(0)">二级列表</a> </li> </ul> </li> </ul> </div> <script src="../jQeruy/js/jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var time = 300; //一级菜单的点击事件 $('#nav ul>li>a').click(function() { var nextUl = $(this).parent().find('ul'); var parent = $(this).closest('ul'); //获取祖级元素ul //如果自己的下一个元素ul是隐藏的或是length等于0的就把所有的二级菜单都收起来再把自己的二级菜单展开 if (nextUl.css('display') === 'none' || nextUl.length === 0) { if (parent.prop('class') !== 'sublevel') { //判断祖级元素是否为子菜单,如果不是就收起 $('#nav ul.sublevel').slideUp(time); //收起所有二级菜单 } $(this).parent().parent().find('ul').slideUp(time); //收起所有的同级菜单 $(this).next('ul').slideDown(time); //展开自己的子级菜单 } else { $(this).next("ul").slideUp(time); //收起自己的子级菜单 } //以下代码改变边框与背景颜色 $('#nav li>a').css({ 'background-color': 'transparent', 'border-left': '4px solid transparent', 'color': '#000' }); $(this).css({ 'background-color': 'rgb(0,150,136)', 'border-left': '4px solid rgb(4,86,78)', 'color': '#fff' }); }) </script> </body> </html>
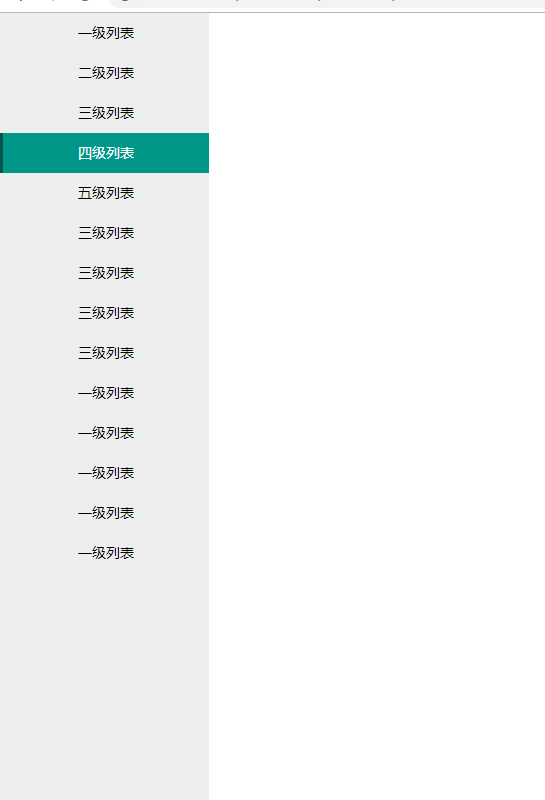
效果: