最近在做项目时需要用到图片上传,并且要转成base64进行预览,所以就写个小案例,话不多说先上代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <input id="file" type="file" onchange="imgChange(this)" accept="image/*" /> <img width="300" height="300" src=""> <script type="text/javascript"> function imgChange(obj) { var image = obj.files[0]; //获取文件域中选中的图片 var reader = new FileReader(); //实例化文件读取对象 reader.readAsDataURL(image); //将文件读取为 DataURL,也就是base64编码 reader.onload = function(ev) { //文件读取成功完成时触发 var dataURL = ev.target.result; //获得文件读取成功后的DataURL,也就是base64编码 document.querySelector("img").src = dataURL; //将DataURL码赋值给img标签 console.log(dataURL); } console.log(image); } </script> </body> </html>
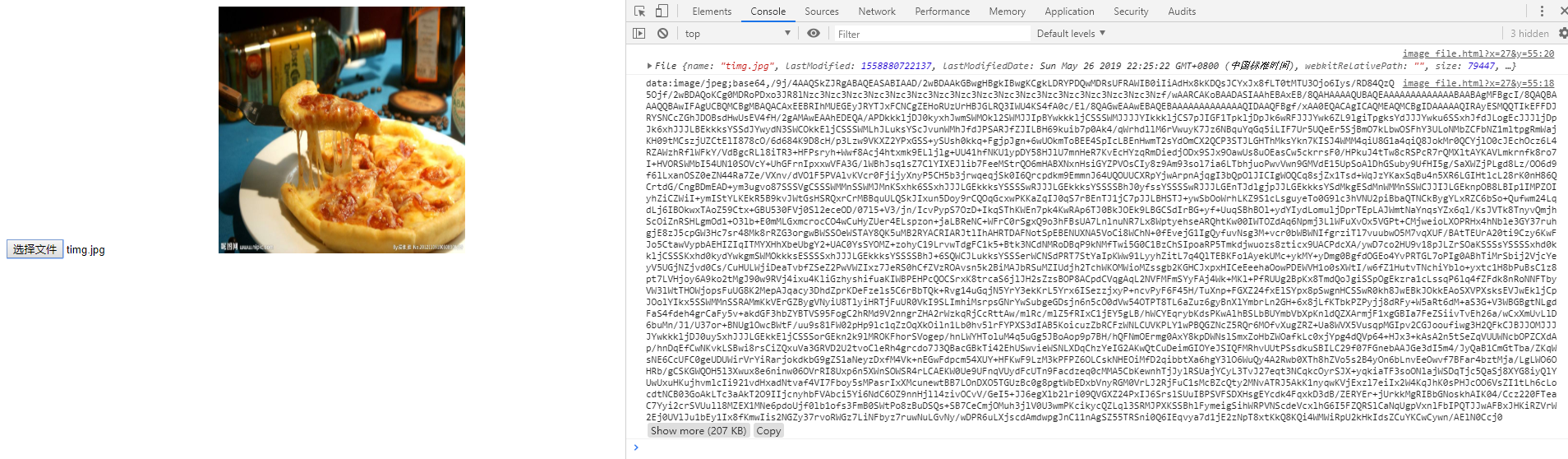
以上代码实现的效果图:
图1、

图2、

通过图2就可以看到已经拿到了我们所有想要的东西。
注:本博客为个人学习笔记,大牛绕路。