使用Jquery+EasyUI 进行框架项目开发案例讲解之三
角色管理源码分享
在上两篇文章
《使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享》
《使用Jquery+EasyUI 进行框架项目开发案例讲解之二---用户管理源码分享》
我们分享了使用Jquery EasyUI来进行UI布局等开发的相关方法,也许你在使用EasyUI的过程过更熟练,有更方便快捷的技巧,我强烈建议你可以分享出来,大家共同进步、共同学习,谢谢!
接下来我分享“角色管理”模块主要的核心代码,角色管理主界面如下图所示:

首先是角色管理的UI界面aspx代码如下:
<%@ Page Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="RoleAdmin.aspx.cs" Inherits="RDIFramework.WebApp.Modules.RoleAdmin" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<script src="../Scripts/jquery-checkbox.js" type="text/javascript"></script>
<script src="../Scripts/jQuery.Select.js" type="text/javascript"></script>
<script src="../Scripts/jquery.easyListSplitter.js" type="text/javascript"></script>
<script src="../Scripts/Business/RoleAdmin.js" type="text/javascript"></script>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div class="toolbar">
<%=base.BuildToolBarButtons() %> 角色分类: <input id="txtCategory" name=Category type="text" style="200px" class="txt03" /> <a id="a_search" class="easyui-linkbutton" plain="true" icon="icon-search">查询</a>
</div>
<div id="scolldiv" style="100%;overflow:auto;">
<input id="hidrolecategory" type="hidden" value="" runat="server" />
<asp:GridView ID="gvRoleList" runat="server" AutoGenerateColumns="False" CssClass="grid2" Width="100%">
<Columns>
<asp:TemplateField ItemStyle-Width="1px" ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<input type="hidden" value="<%#Eval("Id") %>" />
</ItemTemplate>
</asp:TemplateField>
<%--<asp:TemplateField ItemStyle-Width="20px" ItemStyle-HorizontalAlign="Center" >
<ItemTemplate>
<%#Container.DataItemIndex+1 %>
</ItemTemplate>
</asp:TemplateField> --%>
<asp:BoundField DataField="Code" HeaderText="角色编号" ItemStyle-Width = "120px"/>
<asp:BoundField DataField="RealName" HeaderText="角色名称" ItemStyle-Width = "150px"/>
<asp:BoundField DataField="Enabled" HeaderText="有效" ItemStyle-Width = "80px"/>
<asp:BoundField DataField="Description" HeaderText="描述"/>
<asp:TemplateField HeaderText="管理" ItemStyle-Width="320px" ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<a href="#" rel="edit" rid="<%#Eval("Id")%>" <%if(!permissionEdit) {Response.Write("disabled");}%> roleCategory ="<%#Eval("Category") %>" title="编辑当前角色"><span class="icon icon-group_edit"> </span>[修改]</a>
<a style="cursor: pointer;" rel="delete" rid="<%#Eval("Id") %>" <%if(permissionDelete != true) {Response.Write("disabled");}%> title="删除当前角色" ><span class="icon icon-group_delete"> </span>[删除]</a>
<a style="cursor: pointer;" rel="setuser" rid="<%#Eval("Id") %>" <%if(!permissionRoleUser) {Response.Write("disabled");}%> title="设置当前角色所拥有的用户"><span class="icon icon-group_link"> </span>[用户]</a>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
<div id="w"></div><div id="d"></div>
<script type="text/javascript">
$(document).ready(function () {
// 浏览器的高度和div的高度
var height = $(window).height();
var divHeight = $("#scolldiv").height();
//获取div对象
var divh = $("#scolldiv").get(0);
//div高度大于屏幕高度把屏幕高度赋给div,并出现滚动条
if (divHeight > height - 40) {
divh.style.height = height - 40;
divh.style.overflow = "auto";
}
$('#txtCategory').combobox({
url: 'handler/DataItemAdminHandler.ashx?action=GetCategory&categorycode=RoleCategory',
method: 'get',
valueField: 'ItemValue',
textField: 'ItemName',
editable: false,
panelHeight: 'auto'
});
});
</script>
</asp:Content>
绑定当前登录用户所拥有的功能按钮列表代码如下:
/// <summary>
/// 获得页面的权限
/// </summary>
private void GetPermission()
{
this.permissionAdd = this.IsAuthorized("RoleManagement.Add");
this.permissionEdit = this.IsAuthorized("RoleManagement.Edit");
this.permissionExport = this.IsAuthorized("RoleManagement.Export");
this.permissionDelete = this.IsAuthorized("RoleManagement.Delete");
this.permissionRoleUser = this.IsAuthorized("RoleManagement.RoleUser");
}
/// <summary>
/// 加载工具栏
/// </summary>
/// <returns>工具栏HTML</returns>
public override string BuildToolBarButtons()
{
StringBuilder sb = new StringBuilder();
string linkbtn_template = "<a id="a_{0}" class="easyui-linkbutton" style="float:left" plain="true" href="javascript:;" icon="{1}" {2} title="{3}">{4}</a>";
sb.Append("<a id="a_refresh" class="easyui-linkbutton" style="float:left" plain="true" href="javascript:;" icon="icon-reload" title="重新加载">刷新</a> ");
sb.Append("<div class='datagrid-btn-separator'></div> ");
sb.Append(string.Format(linkbtn_template, "add", "icon-group-add", permissionAdd ? "" : "disabled="True"", "新增角色", "新增"));
sb.Append(string.Format(linkbtn_template, "edit", "icon-group_edit", permissionEdit ? "" : "disabled="True"", "修改选中角色", "修改"));
sb.Append(string.Format(linkbtn_template, "del", "icon-group_delete", permissionDelete ? "" : "disabled="True"", "删除选中角色", "删除"));
sb.Append("<div class='datagrid-btn-separator'></div> ");
sb.Append(string.Format(linkbtn_template, "roleuser", "icon-group_link", permissionRoleUser ? "" : "disabled="True"", "设置当前角色拥有的用户", "用户"));
return sb.ToString();
}
private void InitGrid()
{
this.DTRole = base.GetRoleScope(this.PermissionItemCode);
this.gvRoleList.DataSource = this.DTRole;
this.gvRoleList.DataBind();
}
核心业务逻辑完整JS代码如下:
$(function () {
addRole();
editRole();
delRole();
$('#a_edit').click(function () {
if ($(this).linkbutton('options').disabled == true) {
return;
}
var i = $('table').data('tr_index');
if (i > -1)
$('.grid2 tr').eq(i).find("a[rel='edit']").click();
else
top.$('#notity').jnotifyAddMessage({ text: '请选择要编辑的数据.', permanent: false, type: 'warning' });
});
$('#a_del').click(function () {
if ($(this).linkbutton('options').disabled == true) {
return;
}
var i = $('table').data('tr_index');
if (i > -1)
$('.grid2 tr').eq(i).find("a[rel='delete']").click();
else
top.$('#notity').jnotifyAddMessage({ text: '请选择要删除的数据.', permanent: false, type: 'warning' });
});
$('#a_roleuser').click(function () {
if ($(this).linkbutton('options').disabled == true) {
return;
}
var i = $('table').data('tr_index');
if (i > -1)
$('.grid2 tr').eq(i).find("a[rel='setuser']").click();
else
top.$('#notity').jnotifyAddMessage({ text: '请选择要添加用户的角色.', permanent: false, type: 'warning' });
});
$('#a_refresh').click(function () {
window.location = 'RoleAdmin.aspx';
});
using('linkbutton', function () {
$('#a_roleuser').linkbutton({ text: "成员" });
});
accreditUsers(); //授权角色包含的用户
searchUser();
$('#txtCategory').combobox({
onChange: function (newValue, oldValue) {
$("#hidrolecategory").val(newValue)
}
})
});
function scripthtmlStr() {
var html = '<form id="uiform"><table cellpadding=5 cellspacing=0 width=100% align="center" class="grid" border=0><tr><td align="right">'
html += '角色编号:</td><td align="left"><input id="txtCode" name=Code type="text" required="true" style="280px" class="txt03"/></td></tr><tr><td align="right">';
html += '角色名称:</td><td align="left"><input id="txtRealName" name=RealName type="text" required="true" style="280px" class="txt03"/></td></tr><tr><td align="right">';
html += '角色分类:</td><td align="left"><input id="txtCategory" name=Category type="text" required="true" style="280px" class="txt03" /></td></tr><tr><td align="right">';
html += '有效性:</td><td align="left"><input id="chkEnabled" type="checkbox" name="Enabled" /><label>有效</label> <span style="color:#666;padding-left:20px;">注:选中则启用该角色。</span></td></tr><tr><td align="right"> ';
html += '角色描述:</td><td align="left"><textarea rows="3" id="txtDescription" name=Description style="280px;height:50px;" class="txt03"/></td></tr>';
html += '</table></form>';
return html;
}
function searchUser() {
$('#a_search').click(function () {
var vValue = $('#txtCategory').combobox('getValue') + '|' + $('#txtCategory').combobox('getText');
top.$('#notity').jnotifyAddMessage({ text: vValue, permanent: false });
});
}
function addRole() {
$('#a_add').click(function () {
if ($(this).linkbutton('options').disabled == true) {
return;
}
top.$('#w').hWindow({ title: '新增角色', iconCls: 'icon-group-add', 450, height: 320, html: scripthtmlStr(), submit: function () {
top.$('#txtCode').validatebox();
top.$('#txtRealName').validatebox();
top.$('#txtCategory').validatebox();
var $txtrolecode = top.$('#txtCode');
var $txtrolename = top.$('#txtRealName');
var enabledSelected = top.$("#chkEnabled").attr("checked");
var $txtdescription = top.$('#txtDescription');
var vcategory = top.$('#txtCategory').combobox('getValue');
if ($txtrolename.val() != '') {
$.ajaxtext('handler/RoleAdminHandler.ashx?t=' + Math.random(), 'action=add&rolecode=' + $txtrolecode.val() + '&rolename=' + $txtrolename.val() + '&category=' + vcategory + '&enabled=' + enabledSelected + '&description=' + $txtdescription.val(), function (msg) {
if (msg == '1') {
top.$('#notity').jnotifyAddMessage({ text: '新增角色成功。', permanent: false });
top.$('#w').window('close');
window.location = 'RoleAdmin.aspx';
} else {
alert(msg);
return false;
}
})
} else {
top.$('#notity').jnotifyAddMessage({ text: '请输入角色名称.', permanent: false });
top.$('#txtRealName').focus();
}
return false;
}
});
bindCategory();
top.$('#txtCode').focus();
top.$('#chkEnabled').attr("checked", true);
});
}
function editRole() {
$("a[rel='edit']").click(function () {
if ($('#a_edit').linkbutton('options').disabled == true) {
return;
}
var id = $(this).attr('rid');
var roleCategory = $(this).attr('roleCategory');
var tds = $(this).parent().siblings();
top.$('#w').hWindow({ title: '编辑角色信息', iconCls: 'icon-group_edit', 450, height: 320, html: scripthtmlStr(), submit: function () {
var $txtrolecode = top.$('#txtCode');
var $txtrealname = top.$('#txtRealName');
var enabledSelected = top.$("#chkEnabled").attr("checked");
var $txtdescription = top.$('#txtDescription');
var vcategory = top.$('#txtCategory').combobox('getValue');
if ($txtrealname.validatebox('isValid')) {
$.ajaxtext('handler/RoleAdminHandler.ashx?n=' + Math.random(), 'action=edit&rolecode=' + $txtrolecode.val() + '&rolename=' + $txtrealname.val() + '&category=' + vcategory + '&enabled=' + enabledSelected + '&description=' + $.trim($txtdescription.val()) + '&roleid=' + id,
function (msg) {
if (msg == '1') {
top.$('#notity').jnotifyAddMessage({ text: '角色信息修改成功.', permanent: false });
top.$('#w').window('close');
window.location = 'RoleAdmin.aspx';
} else {
alert(msg);
return false;
}
})
}
}
});
top.$('#txtRealName').validatebox();
top.$('#txtCode').val(tds.eq(1).html().replace(' ', ''));
top.$('#txtRealName').val(tds.eq(2).html().replace(' ', ''));
//top.$('#txtCategory').val(roleCategory);
top.$('#chkEnabled').attr("checked", tds.eq(3).html().replace(' ', '') == "1");
top.$('#txtDescription').val(tds.eq(4).html().replace(' ', ''));
bindCategory();
top.$('#txtCategory').combobox("setValue", roleCategory);
})
}
function delRole() {
$("a[rel='delete']").click(function () {
if ($('#a_del').linkbutton('options').disabled == true) {
return;
}
var rid = $(this).attr('rid');
if (rid != '') {
$.messager.confirm('询问提示', '你确认删除当前所选角色吗?', function (data) {
if (data) {
$.ajax({
type: 'post',
url: 'handler/RoleAdminHandler.ashx?t=<%=Guid.NewGuid().ToString() %>',
data: 'action=delete&roleid=' + rid,
beforeSend: function () { $.showLoading(); },
complete: function () { $.hideLoading(); },
success: function (msg) {
if (msg == '1') {
top.$('#notity').jnotifyAddMessage({ text: '角色删除成功.', permanent: false });
window.location = 'RoleAdmin.aspx';
}
else
top.$('#notity').jnotifyAddMessage({ text: '角色删除失败.', permanent: false, type: 'warning' });
}
});
}
});
}
else {
top.$('#notity').jnotifyAddMessage({ text: '请选择要删除的角色。', permanent: false, type: 'warning' });
}
});
}
function bindCategory() {
top.$('#txtCategory').combobox({
url: 'Modules/handler/DataItemAdminHandler.ashx?action=GetCategory&categorycode=RoleCategory',
method: 'get',
valueField: 'ItemValue',
textField: 'ItemName',
editable: false,
panelHeight: 'auto'
});
}
var formHtml = '<div style="border-bottom:1px solid #CCC; margin-bottom:5px;"><span id="role_name" class="icon32 icon-group32" style="padding-left:48px;font-weight:bold; font-size:14px;color:#666;">角色名称</span> </div>';
formHtml += '<div style=" margin-bottom:10px;">描述:<input id="txtroleremark" type="text" readonly=true class="txt02" style="400px;color:#666;"></div>';
formHtml += '<div> 成员:</div>';
formHtml += '<select id="user_groups" size="10" style="475px; line-height:30px;height:195px;padding:5px"></select>';
formHtml += '<div style="margin-top:2px;"><a href="#" id="group_add" class="easyui-linkbutton" plain="true" iconCls="icon-group-add">添加</a>';
formHtml += '<a href="#" class="easyui-linkbutton" id="group_delete" plain="true" iconCls="icon-group-delete">移除</a>';
formHtml += '<a href="#" class="easyui-linkbutton" id="group_clear" plain="true" iconCls="icon-clear">清空</a></div>'
var userList = '<table id="sp" cellpadding=5 cellspacing=0 width=100% align="center" ><tr><td><ul class="ul_users checkbox"></ul></td></tr></table><p><input type="checkbox" id="chkall" ><label id="labchkall" for="chkall"><b>全选</b></label></p>';
//授权用户
function accreditUsers() {
$("a[rel='setuser']").click(function () {
if ($('#a_roleuser').linkbutton('options').disabled == true) {
return;
}
var i = $('table').data('tr_index');
if (i == undefined) {
top.$('#notity').jnotifyAddMessage({ text: '请选择角色.', permanent: false, type: 'warning' });
return false;
}
var tds = $('.grid2 tr:eq(' + i + ') td');
var rid = tds.eq(0).find(':hidden').val(); //rid = $(this).attr('rid');
top.$('#w').hWindow({ html: formHtml, 500, height: 400, title: '角色用户', iconCls: 'icon-group_link', submit: function () {
var users = new Array();
var count = top.$('#user_groups').get(0).options.length;
for (var i = 0; i < count; i++) {
users.push(top.$('#user_groups').get(0).options[i].value);
}
$.ajaxtext('handler/RoleAdminHandler.ashx', 'action=setusers&users=' + users + '&roleid=' + rid, function (msg) {
if (msg == "1") {
top.$('#notity').jnotifyAddMessage({ text: '设置成功。', permanent: false, type: 'message' });
}
else
alert(msg);
top.$('#w').window('close');
});
return false;
}
});
top.$('a.easyui-linkbutton').linkbutton({ disabled: false });
top.$('#role_name').text(tds.eq(2).text());
top.$('#txtroleremark').val(tds.eq(4).text());
$.getJSON('handler/RoleAdminHandler.ashx?n=' + Math.random(), '&action=usersinrole&roleid=' + rid, function (json) {
$.each(json, function (i, n) {
top.$('#user_groups').append('<option value="' + n.Id + '">' + n.UserName + ' | ' + n.RealName + '</option>');
});
});
top.$('#group_add').click(function () {
top.$('#d').hDialog({ html: userList, title: '选取用户', iconCls: 'icon-users', 800, height: 600,
submit: function () {
var selectedUids = '';
top.$('#sp :checked').each(function () { //匹配所有sp中被选中的元素(checkbox中被选中的)
if (top.$(this).is(':checked'))
selectedUids += top.$(this).val() + ',';
});
if (selectedUids != '')
selectedUids = selectedUids.substr(0, selectedUids.length - 1);
if (selectedUids.length == 0) {
$.messager.alert('请至少选择一个用户!', msg, 'warning');
return false;
} else {
var users = top.$('#sp').data('allusers');
var selarr = getSelectedUsers(users, selectedUids);
top.$('#user_groups').empty();
top.$('#sp').removeData('allusers');
$.each(selarr, function (i, n) {
top.$('#user_groups').append('<option value="' + n.Id + '">' + n.UserName + ' | ' + n.RealName + '</option>');
});
top.$('#d').dialog("close");
}
}
});
var lis = '';
$.getJSON('handler/UserAdminHandler.ashx?n=' + Math.random(), '', function (json) {
$.each(json, function (i, n) {
lis += '<li><input type="checkbox" value="' + n.Id + '" /><label>' + n.UserName + ' | ' + n.RealName + '</label></li>';
});
top.$('.ul_users').empty().append(lis);
top.$('#sp').data('allusers', json);
});
top.$('#labchkall').click(function () {
var flag = $(this).prev().is(':checked');
var pers = $(this).parent().parent().prev();
if (!flag) {
top.$(":checkbox", '#sp').attr("checked", true);
}
else {
top.$(":checkbox", '#sp').attr("checked", false);
}
});
});
top.$('#group_delete').click(function () {
var i = top.$('#user_groups').get(0).selectedIndex;
if (i > -1) {
var uid = top.$('#user_groups option:selected').val(); //选中的值或 top.$("#user_groups").find("option:selected").val();
var uname = top.$('#user_groups option:selected').text(); //选中的文本 或top.$("#user_groups").find("option:selected").text();
top.$('#user_groups').get(0).remove(i);
$.ajaxtext('handler/RoleAdminHandler.ashx', 'action=removeuserfromrole&uid=' + uid + '&roleid=' + rid, function (msg) {
if (msg == "1") {
top.$('#notity').jnotifyAddMessage({ text: '移除成功。', permanent: false, type: 'message' });
}
else {
top.$.messager.alert('提示信息', msg, 'warning');
}
});
}
else {
top.$.messager.alert("操作提示", "请选择要移除的用户!", "info");
}
});
top.$('#group_clear').click(function () {
// var count = $("#user_groups option").length
// if (count <= 0) {
// top.$.messager.alert("操作提示", "当前角色没有用户!", "info");
// return;
// }
top.$.messager.confirm('询问提示', '确认要清除所有用户吗?', function (data) {
if (data) {
top.$('#user_groups').empty();
}
});
return false;
});
});
}
function getSelectedUsers(users, selecedVals) {
var arrUserid = eval('[' + selecedVals + ']');
var arr = new Array();
$.each(users, function (i, n) {
if ($.inArray(n.Id, arrUserid) > -1)
arr.push(n);
});
return arr;
}
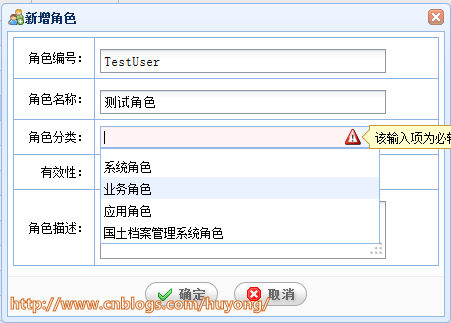
角色添加界面如下:

角色修改界面:

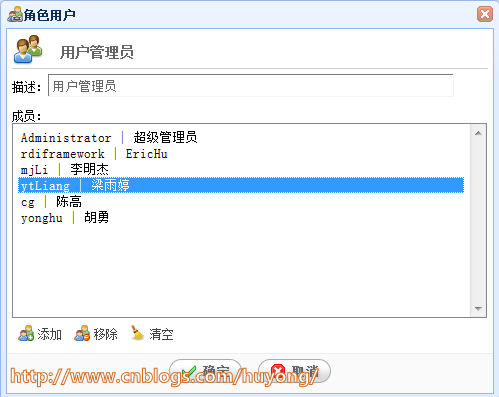
角色用户设置界面:

在上图中,我们可以添加、移除、清空当前角色包含的用户。
选择添加,打开“选取用户”窗口,如下图所示:

角色用户设置及用户选择界面JS代码如下:
var formHtml = '<div style="border-bottom:1px solid #CCC; margin-bottom:5px;"><span id="role_name" class="icon32 icon-group32" style="padding-left:48px;font-weight:bold; font-size:14px;color:#666;">角色名称</span> </div>';
formHtml += '<div style=" margin-bottom:10px;">描述:<input id="txtroleremark" type="text" readonly=true class="txt02" style="400px;color:#666;"></div>';
formHtml += '<div> 成员:</div>';
formHtml += '<select id="user_groups" size="10" style="475px; line-height:30px;height:195px;padding:5px"></select>';
formHtml += '<div style="margin-top:2px;"><a href="#" id="group_add" class="easyui-linkbutton" plain="true" iconCls="icon-group-add">添加</a>';
formHtml += '<a href="#" class="easyui-linkbutton" id="group_delete" plain="true" iconCls="icon-group-delete">移除</a>';
formHtml += '<a href="#" class="easyui-linkbutton" id="group_clear" plain="true" iconCls="icon-clear">清空</a></div>'
var userList = '<table id="sp" cellpadding=5 cellspacing=0 width=100% align="center" ><tr><td><ul class="ul_users checkbox"></ul></td></tr></table><p><input type="checkbox" id="chkall" ><label id="labchkall" for="chkall"><b>全选</b></label></p>';
//授权用户
function accreditUsers() {
$("a[rel='setuser']").click(function () {
if ($('#a_roleuser').linkbutton('options').disabled == true) {
return;
}
var i = $('table').data('tr_index');
if (i == undefined) {
top.$('#notity').jnotifyAddMessage({ text: '请选择角色.', permanent: false, type: 'warning' });
return false;
}
var tds = $('.grid2 tr:eq(' + i + ') td');
var rid = tds.eq(0).find(':hidden').val(); //rid = $(this).attr('rid');
top.$('#w').hWindow({ html: formHtml, 500, height: 400, title: '角色用户', iconCls: 'icon-group_link', submit: function () {
var users = new Array();
var count = top.$('#user_groups').get(0).options.length;
for (var i = 0; i < count; i++) {
users.push(top.$('#user_groups').get(0).options[i].value);
}
$.ajaxtext('handler/RoleAdminHandler.ashx', 'action=setusers&users=' + users + '&roleid=' + rid, function (msg) {
if (msg == "1") {
top.$('#notity').jnotifyAddMessage({ text: '设置成功。', permanent: false, type: 'message' });
}
else
alert(msg);
top.$('#w').window('close');
});
return false;
}
});
top.$('a.easyui-linkbutton').linkbutton({ disabled: false });
top.$('#role_name').text(tds.eq(2).text());
top.$('#txtroleremark').val(tds.eq(4).text());
$.getJSON('handler/RoleAdminHandler.ashx?n=' + Math.random(), '&action=usersinrole&roleid=' + rid, function (json) {
$.each(json, function (i, n) {
top.$('#user_groups').append('<option value="' + n.Id + '">' + n.UserName + ' | ' + n.RealName + '</option>');
});
});
top.$('#group_add').click(function () {
top.$('#d').hDialog({ html: userList, title: '选取用户', iconCls: 'icon-users', 800, height: 600,
submit: function () {
var selectedUids = '';
top.$('#sp :checked').each(function () { //匹配所有sp中被选中的元素(checkbox中被选中的)
if (top.$(this).is(':checked'))
selectedUids += top.$(this).val() + ',';
});
if (selectedUids != '')
selectedUids = selectedUids.substr(0, selectedUids.length - 1);
if (selectedUids.length == 0) {
$.messager.alert('请至少选择一个用户!', msg, 'warning');
return false;
} else {
var users = top.$('#sp').data('allusers');
var selarr = getSelectedUsers(users, selectedUids);
top.$('#user_groups').empty();
top.$('#sp').removeData('allusers');
$.each(selarr, function (i, n) {
top.$('#user_groups').append('<option value="' + n.Id + '">' + n.UserName + ' | ' + n.RealName + '</option>');
});
top.$('#d').dialog("close");
}
}
});
var lis = '';
$.getJSON('handler/UserAdminHandler.ashx?n=' + Math.random(), '', function (json) {
$.each(json, function (i, n) {
lis += '<li><input type="checkbox" value="' + n.Id + '" /><label>' + n.UserName + ' | ' + n.RealName + '</label></li>';
});
top.$('.ul_users').empty().append(lis);
top.$('#sp').data('allusers', json);
});
top.$('#labchkall').click(function () {
var flag = $(this).prev().is(':checked');
var pers = $(this).parent().parent().prev();
if (!flag) {
top.$(":checkbox", '#sp').attr("checked", true);
}
else {
top.$(":checkbox", '#sp').attr("checked", false);
}
});
});
top.$('#group_delete').click(function () {
var i = top.$('#user_groups').get(0).selectedIndex;
if (i > -1) {
var uid = top.$('#user_groups option:selected').val(); //选中的值或 top.$("#user_groups").find("option:selected").val();
var uname = top.$('#user_groups option:selected').text(); //选中的文本 或top.$("#user_groups").find("option:selected").text();
top.$('#user_groups').get(0).remove(i);
$.ajaxtext('handler/RoleAdminHandler.ashx', 'action=removeuserfromrole&uid=' + uid + '&roleid=' + rid, function (msg) {
if (msg == "1") {
top.$('#notity').jnotifyAddMessage({ text: '移除成功。', permanent: false, type: 'message' });
}
else {
top.$.messager.alert('提示信息', msg, 'warning');
}
});
}
else {
top.$.messager.alert("操作提示", "请选择要移除的用户!", "info");
}
});
top.$('#group_clear').click(function () {
// var count = $("#user_groups option").length
// if (count <= 0) {
// top.$.messager.alert("操作提示", "当前角色没有用户!", "info");
// return;
// }
top.$.messager.confirm('询问提示', '确认要清除所有用户吗?', function (data) {
if (data) {
top.$('#user_groups').empty();
}
});
return false;
});
});
}
特别说明一下,在选取用户界面,使用的是checkbox控件,得到选中的checkbox,是使用下面的实例代码:
<input id="checkbox1" type="checkbox" checked> <input id="checkbox2" type="checkbox>
$("#checkbox1").is(":checked") // true
$("#checkbox2").is(":checked") // false
//注意不是使用下面的方法
$("#checkbox1").attr("checked") // checked
$("#checkbox2").attr("checked") // undefined
角色管理一般处理程序如下:

相关资源分享
1、基于.NET的快速信息化系统开发整合框架 —RDIFramework.NET—系统目录