前端HTML

<!DOCTYPE html> {% load static %} {% get_static_prefix as getstatic %} <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" href="https://www.jd.com/favicon.ico"> <link href="{{ getstatic }}plugins/bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet"> <title>注册页面</title> <style> .title-top { padding: 0; font-size: 21px; margin-top: 40px; } .form-padding { padding-right: 65px; } .has-feedback .country-code { width: 53px; text-align: right; padding-right: 5px; } .mobile-control-wrap { display: flex; } .mobile-num { margin-left: 10px; } .form-horizontal .form-group { margin-right: -15px; margin-left: -15px; } .body-box { margin-top: 70px; height: 567px; width: 68%; } .cnblogs-btn-blue { color: white; padding: 6px 14px; letter-spacing: 1em; padding-left: 2em; background-color: RGB(70, 136, 214); text-align: center; } .cnblogs-btn-blue :hover { color: white; } .navbar { background-color: RGB(40, 62, 92); } .side-img-box { height: 300px; position: relative; padding-left: 0; margin-top: 168px; } .side-img-box img { position: relative; width: 100%; top: 50%; transform: translateY(-50%); border-radius: 8px; } .text-danger { float: right; } .img-thumbnail { width: 100px; height: 100px; margin-bottom: 20px; margin-top: -10px; } #avatr_img { margin-left: 237px; } </style> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <img src="{{ getstatic }}img/TIM截图20180205110238.png"> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">首页</a></li> <li><a href="#">登录</a></li> <li><a href="#">注册</a></li> <li><a href="#">帮助</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container body-box" style="height: 567px;"> <div class="center-block body-content"> <!--头部提示--> <div class="hidden-xs title-top col-sm-12"> 注册新用户 <hr class="head-hr"> </div> <div class="form-wrap"> <form class="form-horizontal col-sm-8 form-padding" role="form" id="registerForm" method="post" novalidate="novalidate"> <!--每一行--> <div id="avatr_img" class="form-group"> <label for="avatar"> <img id="avatar_img" class="img-thumbnail" src="{{ getstatic }}img/registersideimg.png" alt="用户头像"> 头像 </label> <input type="file" style="display: none;" id="avatar"> </div> <div class="form-group"> <div class="col-sm-2 control-label"> <label class="w4-2" for="Email">邮 箱</label> </div> <div class="col-sm-10 has-feedback"> {{ register_form.email }} <span class="text-danger"></span> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label"> <label class="w4-4" for="DisplayName">昵称</label> </div> <div class="col-sm-10 has-feedback"> {{ register_form.nik_name }} <span class="text-danger field-validation-error"><span id="DisplayName-error"></span></span> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label"> <label class="w4-2" for="Password">密 码</label> </div> <div class="col-sm-10 has-feedback"> {{ register_form.password }} <span class="text-danger field-validation-error"></span> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label"> <label class="w4-4" for="ConfirmPassword">确认密码</label> </div> <div class="col-sm-10 has-feedback"> {{ register_form.repeta_pwd }} <span class="text-danger field-validation-error"><span id="mobile-error"></span></span> </div> </div> <!--注册按钮--> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <span class="col-sm-12 ajax-error"></span> <input id="submitBtn" onclick="regesite()" type="button" class="btn ladda-button center-block cnblogs-btn-blue" value="登录"> </div> </div> <!--协议提示--> <div class="col-sm-offset-2 register-sign"> <span class="asterisk">*</span> “注册” 按钮,即表示您同意并愿意遵守 <a class="look-agreeon" target="_blank" href="//passport.cnblogs.com/agreement.html">用户协议</a>。 </div> <!--hidden--> {% csrf_token %} </form> <div class="hidden-xs col-sm-4 side-img-box"> <div class="side-line"> <div></div> </div> <img src="{{ getstatic }}img/registersideimg.png"> </div> </div> </div> </div> <script src="{{ getstatic }}js/jquery-3.2.1.min.js"></script> <script src="{{ getstatic }}plugins/bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
上面的代码只是HTML ,而JavaScript在下面实例中
<script> $("#avatar").change(function () { var chooice_file = $(this)[0].files[0]; var reader = new FileReader();// 注意这里,预览本地文件 reader.readAsDataURL(chooice_file); reader.onload=function () { $("#avatar_img").attr("src",this.result) } }) function regesite() { var formdata = new FormData(); //z注意这里 涉及文件上传 formdata.append("email",$("#id_email").val()); formdata.append("nik_name",$("#id_nik_name").val()); formdata.append("password",$("#id_password").val()); formdata.append("repeta_pwd",$("#id_repeta_pwd").val()); formdata.append("valid_img",$("#avatar")[0].files[0]); formdata.append("csrfmiddlewaretoken",$("[name='csrfmiddlewaretoken']").val()); $.ajax({ url: "{% url "regeste" %}", type: "POST", data:formdata, contentType:false, processData:false, success: function (data) { response_data = JSON.parse(data) if(response_data.user){ location.href="{% url "login" %}" }else { // 清空上次错误信息 $("form span").html("") $(".has-feedback").removeClass("has-error") $.each(response_data.error_msg,function (fiel, error_info) { // 显示错误信息 $("#id_"+fiel).parent().addClass("has-error"); $("#id_"+fiel).next().html(error_info[0]);//显示全局错误 // 注意这里 if(fiel=="__all__"){ $("#id_repeta_pwd").next().html(error_info[0]).css("color","red") } }) } } }) } </script>
FileReader
FileReader主要用于将文件内容读入内存,通过一系列异步接口,可以在主线程中访问本地文件。
使用FileReader对象,web应用程序可以异步的读取存储在用户计算机上的文件(或者原始数据缓冲)内容,可以使用File对象或者Blob对象来指定所要处理的文件或数据。
更多关于FileReader()
设计RegisterForm组件
from django import forms from . import models from django.forms import widgets from django.core.exceptions import NON_FIELD_ERRORS, ValidationError class RegisterForm(forms.Form): nik_name = forms.CharField(max_length=32, widget=widgets.TextInput(attrs={"class":"form-control"}), error_messages={"required":"用户不能为空"}) email = forms.EmailField(widget=widgets.EmailInput(attrs={"class":"form-control"}), error_messages={"required":"邮箱不能为空", "invalid":"邮箱格式错误"}) password = forms.CharField(min_length=5, widget=widgets.PasswordInput(attrs={"class":"form-control"}), error_messages={"required": "密码不能为空", "min_length":"最小长度5位", } ) repeta_pwd = forms.CharField(widget=widgets.PasswordInput(attrs={"class":"form-control"}), error_messages={"required": "密码不能为空"}) def clean_nik_name(self): name = self.cleaned_data.get("nik_name") users = models.UserInfo.objects.filter(nik_name=name) if not users: return name else: raise ValidationError("用户已存在") def clean(self): //全局钩子 pwd = self.cleaned_data.get("password") repeta_pwd = self.cleaned_data.get("repeta_pwd") if pwd and repeta_pwd: if pwd == repeta_pwd: return self.cleaned_data else: raise ValidationError("两次密码不一致") else: return self.cleaned_data
服务器
def post(self,request): reg_response = {"user": None,"error_msg":""} register_form = RegisterForm(request.POST) // 那么视图将再次创建一个表单实例并使用请求中的数据填充它:form = NameForm(request.POST)。这叫做”绑定数据至表单“(它现在是一个绑定的表单)。 if register_form.is_valid(): //is_valid()方法;如果它不为True,我们将带着这个表单返回到模板。这时表单不再为空(未绑定),所以HTML 表单将用之前提交的数据填充,然后可以根据要求编辑并改正它。 email = request.POST.get("email") //is_valid()为True,我们将能够在cleaned_data属性中找到所有合法的表单数据。在发送HTTP 重定向给浏览器告诉它下一步的去向之前,我们可以用这个数据来更新数据库或者做其它处理。 nik_name = request.POST.get("nik_name") password = request.POST.get("password") repeta_pwd = request.POST.get("repeta_pwd") valid = request.FILES.get("valid_img") #注意这里使用的request.FILES.get("") if not valid: valid = "avatardir/TIM图片20171209211626.gif" check_user = models.UserInfo.objects.create_user(username=nik_name,nik_name=nik_name, email=email, password=password, avatar=valid ) # 注意这里保存导数据库中的是图片路径,并不是图片 reg_response = {"user": "user", "error_msg": ""} return HttpResponse(json.dumps(reg_response)) else: reg_response["error_msg"]=register_form.errors return HttpResponse(json.dumps(reg_response))
Model中 Userifor 的img
avatar = models.FileField(upload_to='avatar/', default="/avatar/default.gif", verbose_name="主键")
注意:
upload_to :默认把文件夹创建至根目录下,如创建至指定位置,需要在setting中配置media。
如:希望用户上传的文件单独存储,在setting中配置,
MEDIA_ROOT= os.path.jion(BASE_DIR,"blog","media") //此时,用户上传文件时,先创建并将文件保存至“putImg”文件夹中,“putImg”,然后将“putImg”放至对应的路径中。 # media 配置 url(r"^media/(?P<path>.*)",sever,{"document_root":setting.MEDIA_ROOT}) 配置好上面的url 后,用户可以访media 文件夹下面的所有文件 注意: server ,是从django.views.static import server导入
from . import settings //url中的使用
Widgets
每个表单字段都有一个对应的Widget 类,它对应一个HTML 表单Widget,例如<input type="text">。
在大部分情况下,字段都具有一个合理的默认Widget。例如,默认情况下,CharField 具有一个TextInput Widget,它在HTML 中生成一个<input type="text">。
字段的数据
不管表单提交的是什么数据,一旦通过调用is_valid() 成功验证(is_valid() 返回True),验证后的表单数据将位于form.cleaned_data 字典中。这些数据已经为你转换好为Python 的类型。
注:此时,你依然可以从request.POST 中直接访问到未验证的数据,但是访问验证后的数据更好一些。
在上面的联系表单示例中,is_married将是一个布尔值。类似地,IntegerField 和FloatField 字段分别将值转换为Python 的int 和float。
一、model常用操作
1、13个API查询:all,filter,get ,values,values_list,distinct,order_by ,reverse , exclude(排除),count,first,last,esits(判断是否存在)
需要掌握的all、values、values_list的区别
all:打印的是一个QuerySet集合,一个列表里面放的对象
values :是一个字典形式
values_list:是一个元组形式
all的性能是最低的
2、only和defer
datalist = models.Userinfo.objects.all().only("name","email") #拿到的还是一个QuerySet集合,仅仅取name和email
for item in datalist:
print(item.id)
print(item.name)
print(item.pwd) #只要表里有这个字段,一样会取到值,额外的会再发一次请求
datalist = models.Userinfo.objects.all().defer("name","email") #阻止,不取name和email
for item in datalist:
print(item.id)
print(item.pwd)
注意:用only的话就去取only里面的字段,取其他的字段效率太低了,尽可能的少的连接数据库
3、路由系统
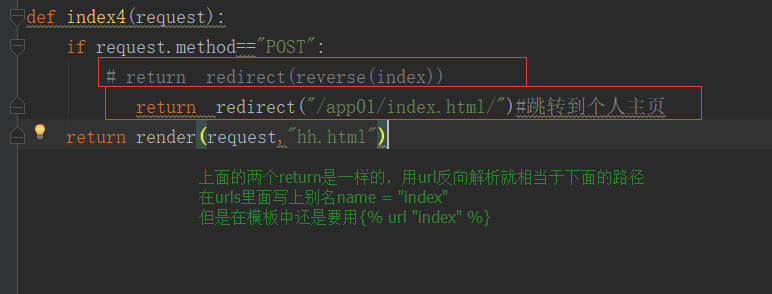
反向生成URL:
有两种方式:{% url "a1" %}
reverse("a1")
用reverse需要导入 from django.core.urlresolvers import reverse
/index/ func name=a1
{% url "a1"}
reverse('a1')
/index/(d+)/ func name=a2
{% url "a2" 11 %}
reverse('a2',args=(11,))
/index/(?P<nid>d+)/ func name=a3
{% url "a2" nid=11 %}
reverse('a3',kwargs={'nid':11})

4、Django的生命周期
Web服务器网关接口(Python Web Server Gateway Interface,缩写为WSGI)
1、首先走wsgi模块,这个模块也是一个协议,包括wsgiref和uwsgi。
2、然后路由分配-------views视图
3、从数据库取数据-----------渲染到html
注意如果导入js文件,是不会渲染的。
登录&& 装饰器
可设置一个装饰器
def auth(func):
def inner(request,*args,**kwargs):
is_login = request.session.get("is_login", None)
if not is_login:
return redirect("/login/")
ret = func(*args,**kwargs)
return ret
return inner
需要注意的:
1、action不写路径,默认提交到当前
2、向后台提交数据用post,获取数据用get
3、submit一般加上value,有些浏览器可能会不识别
4、一般配置文件的键都是大写的