界面设计的行业标准总结二
一、GUI窗口的标准
窗口是显示设备中的一个区域,用于观看对象、对象相关信息以及应用与对象的动作进行交互。从外观上来说,通常窗口是由标题、边框、菜单、工作区、滚动条等组成。窗口的标题栏可以进行打开、关闭、创建、缩放、移动、删除、重叠等操作
好的GUI窗口应该具备以下标准:
1.窗口控件的大小、对齐方向、颜色、背景等属性的设置和程序设计规约相一致
2.显示相关的下拉菜单、工具条、滚动条、对话框、按钮、图标和其他控制,既能正确显示又能调用
3.若窗口无法显示,所有内容能够改变大小、移动和滚动
4.活动窗口能够反显加亮
5.窗口能够正确的关闭
6.多个窗口叠加时窗口的名称正确显示
7.窗口的数据能够利用鼠标、功能键、方向前头和键盘操作
8.当窗口被覆盖并重新调用后,窗口能够正确再生
9.如果使用多任务,所有的窗口能够被实时更新
10.窗口支持最小化和最大化或放大
11.窗口上的控件随着窗体的缩放而缩放
12.父窗体支持缩放时,子窗体也应该支持缩放
13. 一个窗口中按Tab键,移动聚焦按顺序移动。先从左至右,再从上到下
14.子窗口位置在父窗口的左上角或正中,正上方1/4处为易吸引用户注意力的位。父窗口或主窗口的中心位置应该在对角线焦点附近,如下图2-1-2所示
15.当多个子窗口弹出时依次向右下方偏移,并且显示出窗口标题,如下图2-1-3所示
16.重要的命令按钮与使用频繁的按钮放在了界面醒目的位置
17.与正在进行的操作无关的按钮应该加以屏蔽
18.按钮大小要与界面的大小和空间协调
19.窗口中所包含的标签左对齐排列
20.多窗口的切换响应时间不宜过长
二、GUI菜单的标准
菜单是否易用主要体现在它能否提供线索帮助用户识别,而不用强迫用户去记忆,一个好的菜单设置可以分为以下几个方面:
1.菜单设置符合软件的需求
2.菜单项的措词准确,能够表达出所要进行设置的功能
3.菜单项的顺序合理,具有逻辑关联的项目集中放置
4.图形布局一致
5.菜单设置在窗体标题栏的下方
三、GUI图标的标准
图标是表示实体信息简洁、抽象的符号,它还可以作为可视按钮项,当被选中激活时,可以完成指定的功能。那么图标的设计当中应该着重考虑哪些问题呢,以下提供几点可供参考:
1.图标的设置符合常规的表达习惯
2.不同的目标采用不同的图标
3.图标具有清晰的轮廓,轮廓清晰的图标可保证图像在不同背景色上都具有较好的效果
4.选择合适的尺寸来定义图标。Windows XP系统的图标有四种尺寸(以像素为单位)可作为参考: 48×48, 32×32,24×24以及16×16,图标大小的选取决定于工具栏所定义的宽度
5.图标的外形与实际功能相似,应尽量避免抽象。这样的图标可以使用户很轻松、容易地认识图标的作用
6.在图标上加以标注,用来说明图标所完成的功能
7.图标放置在菜单栏的下方
四、GUI中控件的标准
软件系统功能的实现与控件是密不可分的,各控件位置的摆放直接影响到软件的使用,及其美观程度。下面举例说明软件系统中最常用到的控件对其元素间距、摆放位置进行说明:
1.控件元素的间距
a.单个元素间距
* 输入框之间垂直间距为5px
* Label文本标签和输入元素之间水平间距为8-22px
* 复选框、单选按钮之间垂直间距为8px
* 多种元素混合垂直排列时,复选框和单选按钮边上的间距无论在什么情况下都为8px
b.元素分组间距
* 窗口边框和内容区域的四周边距为11px;
* 父组和子组之间的四周间距为10px;
* 分组框边框和内部内容区域的四周边距为5px;
* 复选框组、单选框组的组水平间距为15px
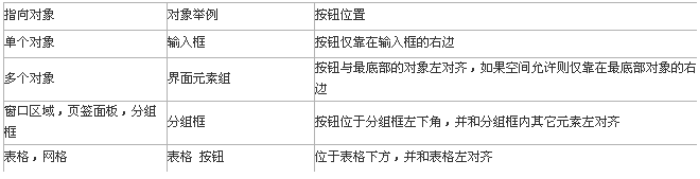
2.按钮的位置,如下表2-4-1对按钮摆放位置的规则做了总结

五、鼠标在GUI中的标准
用户会把鼠标移进、移出窗口,或当光标在窗口,或当光标在窗口中,用户按下、释放鼠标键,鼠标是否准确、灵活,对一个软件系统来说也很重要。以下几点标准可作为在软件系统中鼠标设计的参考:
1.在整个交互的过程中,可以识别鼠标操作
2.多次点击鼠标后,仍能够正确识别
3.鼠标有多个按钮的情况下,能够正确识别每个按钮所要完成的功能
4.光标、处理指示器和识别指针随操作恰当的改变
5.点击选中时,鼠标指针停留在选中内容上,而不会滑动
6.支持鼠标滑轮上下翻动操作
7.对于相同种类的元素采用相同的操作激活
8.采用动态图标形象的表示出当前的操作,如用水漏表示系统忙,用手型表示可以点击等
9.鼠标无规则点击时不会产生不良后果
10.单击鼠标右键弹出快捷菜单,取消右键后该菜单隐藏
11.鼠标光标样式统一,尽量使用系统标准,杜绝出现重复的情况
六、GUI文字的标准
文字在视觉上向用户传达各种信息,界面文字包括界面文字的字体和界面文字的用语两个方面,那这两方面都有哪些要求呢?以下分别阐述。
1.字体
a.使用统一字体,如规定软件系统的中文字体为“宋体”,英文及数据采用“Times New Roman”
b.所有控件、描述信息尽量使用大小统一的字体属性,除了特殊提示信息、加强显示等例外情况
2.文字表达
提示信息、帮助文档文字表达遵循以下准则:
a.口语化描述,用词客气多用您、请,不要用或少用专业术语,杜绝错别字
b.标点符号(断句、逗号、句号、顿号、分号)的用法要统一, 提示信息比较多的话要进行分段
c.警告、信息、错误 使用对应的表示方法
d.使用统一的语言描述,例如一个关闭功能按钮,可以描述为退出、返回、关闭,则应该统一规定
e.根据用户不同采用相应的词语语气语调
七、GUI联机帮助的标准
帮助文档适用于以下三种情况:
* 系统默认、行业标准的控件操作不需要逐一描述,只需要对特殊控件加以描述
* 特殊操作、特殊功能界面,在界面上加控件直接连接到对应的帮助文件中
* 特殊设置的详细信息,除了应该在界面上用简洁明了的语句说明外,还可以在界面上加控件直接连接到对应的帮助文件中
帮助文档的标准要求:
* 结构化,按功能模块划分
* 必须阐述功能通过什么方法可以在软件中实现
* 措词恰当、简捷、通俗易懂,明了的帮助用户解决问题
* 不在帮助文档中做广告宣传