1.node基础
① DOM是文档对象模型的简称,它的基本思想是:
把结构化文档解析成一系列的节点,再有这些节点组成一个树状结构(DOMTree)
所有的节点和最终的树状结构,都有规范的对外接口,以达到使用编程语言操作文档的目的
所以,DOM可以理解成文档的编程接口
② DOM其他说明:
严格地说,DOM不属于JavaScript
但是,操作DOM是JavaScript最常见的任务
而且JavaScript也是最长用于DOM操作的编程语言
③ node,是DOM的最小组成单位,一个文档的树形结构就是由各种不同类型的节点组成
对于HTML文档,node主要有以下六种类型:
Document,文档node,对应整个文档(window.document)
DocumentType,文档类型node,对应文档的类型(如<!DOCTYPE html>)
Element,元素node,对应HTML元素(如<body>、<div>)
Attribute,属性node,对应HTML元素的属性(如 type=' '、class=' ')
Text,文本node,对应HTML文档中出现的文本内容
DocumentFragment,文档碎片node,对应文档的片段
2.Node属性
通用属性:nodeName、nodeType
返回当前node的相关节点属性:ownerDocument、nextSibling、preciousSibling、parentNode、parentElement
返回node内容属性:textContent、nodeValue
返回当前node子节点相关属性:childNodes、firstChild、lastChild
3.通用属性
nodeName返回节点名称,nodeType返回节点类型
语法:节点名 .nodeName | nodeType,返回值如下所示
<节点> <nodeName> <nodeType>
Document #document 9
Element 大写的HTML元素名 1
Attribute 等同于 Attr.name 2
Text #text 3
DocumentFragment #document.fragment 11
DocumentType 等同于DocumentType.name 10
4.相关节点属性
① ownerDocument,返回当前节点所在的顶层文档对象,即document对象
语法:节点名 .ownerDocument
document对象本身的 ownerDocument返回值为 null
② nextSibling,返回紧跟在当前节点后面的第一个同级节点
如果当前节点后面没有同级节点,则返回 null
语法:节点名 .nextSibling;
如果当前节点后面有空格(包括换行回车和空格),则该属性会返回一个文本节点,内容为空格
但是,通过 js创建的节点对象之间是没有文本对象的!(如createElement()方法创建的元素节点)
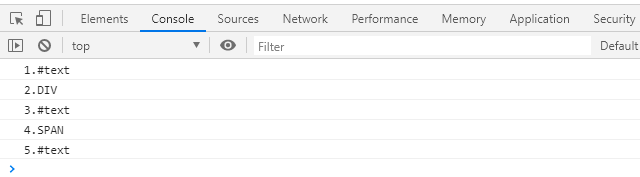
根据这个规则,下面测试代码中 parentDiv节点有5个子节点
<body>
<div class="parentDiv">
<div id="child1"></div>
<span id="child2"></span>
</div>
<script>
var nod=document.querySelector('.parentDiv').firstChild
var i=1;
while (nod){
console.log(i+'.'+nod.nodeName);
nod=nod.nextSibling;
i++;
}
</script>
</body>

③ preciousSibling,返回当前节点前面的第一个同级节点
如果当前节点前没有同级节点,则返回 null
语法:节点 .preciousSibling;
如果当前节点前有空格,则preciousSibling会返回一个内容为空的文本节点
④ parentNode,返回当前节点的父节点
如果当前节点没有父节点,则返回 null
语法:节点 .parentNode;
通常情况下,一个节点的父节点只可能是三种类型:element节点、document节点、documentFragment节点
⑤ parentElement,返回当前节点的父元素节点
如果当前节点没有父节点,或者父节点的类型不是 element节点,则返回 null
语法:节点 .parentElement;
parentElement是 ie独有的属性,其能实现的功能parentNode都能实现,可以将parentNode理解为 parentElement的标准版本
5.Node内容属性
① textContent,返回当前节点和它所有后代节点的文本内容
语法:节点 .textContent;
textContent属性自动忽略当前节点内部的HTML标签,返回所有文本内容
② nodeValue,返回或设置当前节点的值,格式为字符串
nodeValue只对 Text节点、Comment节点、XML文档的CDATA节点有效,其他类型的节点一律返回 null
因此,nodeValue属性一般只用于 Text节点
语法:文本节点 .nodeValue; // 获取文本内容
文本节点 .nodeValue=' newText '; // 写入文本内容
6.子节点属性
① childNodes,返回当前节点所有子节点的集合(NodeList)
除了返回HTML中元素节点之外,返回值还包括 Text节点和 Comment节点
如果当前节点不包含任何子节点,则返回一个空的 NodeList集合
由于NodeList对象是一个动态集合,所以一旦子节点发生变化,会立刻反映在返回结果中
语法:节点名 .childNodes;
② firstChild,返回当前节点的第一个子节点,如果当前节点没有子节点,则返回 null
返回值包括HTML元素子节点、Text子节点和Comment子节点
语法:节点 .firstChild;
③ lastChild,返回当前节点的最后一个子节点,如果当前节点没有子节点,则返回 null
用法与 firstChild相同
7.node的方法
① appendChild(),该方法通过接受一个节点对象作为参数,将其作为最后一个子节点,插入当前节点
语法:当前节点 .appendChild(子节点参数);
② hasChildNodes(),该方法用于判断当前节点是否有子节点,返回值为布尔值
语法:节点 .hasChildNodes();
③ cloneNode(),该方法用于克隆一个节点,
可以接受一个布尔值作为参数,定义是否同时克隆子节点,默认是false(不克隆子节点)
语法:节点 .cloneNode( true | false);
注意,克隆的目标节点会复制源节点的所有属性,
但是,会丧失 addEventListener方法和 on-属性(node.onclick=fn)添加在这个节点上的事件回调函数
克隆生成的目标节点保存在内存中,不直接显示在页面上,需要通过 appendChild()方法添加到页面显示
④ insertBefore(),该方法用于将某个节点插入当前节点的指定位置,返回值为被插入的新节点
语法:父元素节点 .insertBefore(newNode ,childNode);
第一个参数是将插入的节点,第二个参数是当前节点的一个子节点,新节点将添加在这个节点的前面
⑤ removeChild(),用于从当前节点中删除指定节点,返回值为被删除的节点
语法:节点 .removeChild(childNode);
参数为当前节点的一个子节点,如果没有子节点则抛出异常
⑥ replaceChild(),该方法用新的节点替换当前节点的某个子节点,返回值为被替换的节点
语法:parentNode .replaceChild(newNode,childNode);
第一个参数是用于替换的新节点,第二个参数是将要被替换的子节点
⑦ contains(),用于判断 参数节点 是否为当前节点的子节点,返回值为布尔值
语法:parentNode .contains(queryNode);
参数为需要判断的节点,节点自身包含自身判断结果为 true
⑧ isEqualNode(),用于判断两个节点是否相等,返回值为布尔值
语法:node1 .isEqualNode(node2);
所谓相等,是指两个节点的类型相同、属性相同、子节点相同
8.HTML元素
html元素是网页的根元素,document.documentElement就指向这个元素
HTML元素属性:
① 视图窗口大小:clientWidth、clientHeight
② html元素大小:offsetWidth、offsetHeight
语法:html .属性名;
③ offsetParent,获取距离当前元素最靠近的、且CSS的position属性不等于static的父元素
语法:元素 .offsetParent;
<body>
<div class="parentDiv" style="position:relative">
<span id="span">
<p>offsetParent测试</p>
</span>
</div>
<script>
var span=document.getElementById('span');
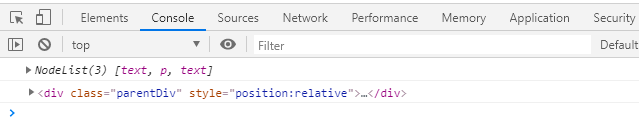
console.log(span.childNodes);
var childNode=span.firstChild.nextSibling;
console.log(childNode.offsetParent);
</script>
</body>

注意,当前节点必须是元素,不能是文本;position属性值为 static或不设置时,返回值为 body
④ offsetTop,当前HTML元素左上角相对于 offsetParent的垂直距离
offsetLeft,当前HTML元素左上角相对于 offsetParent的水平距离
语法:元素(变量名) .offsetTop | offsetLeft;
9.querySelector()系列方法与 getElementsBy系列方法对比
① 两者的w3c标准不同
querySelector系列属于W3C中的Selectors API(JS)规范
getElementsBy系列属于W3C的DOM规范
② 两者浏览器的兼容不同
querySelector系列基本能被所有浏览器支持
getElementsBy系列通常只有在考虑兼容性的时候才被提起
③ 接收参数不同
querySelector系列接受的参数是CSS选择器名
getElementsBy系列接受的参数只能是单一的 className、tagName、name等
④ 返回值不同
querySelectorAll()返回的是一个静态节点列表(static nodesList)
getElementsBy系列返回的是一个动态的节点列表(live nodeList)
<body>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
<script>
var ul=document.querySelector('ul');
var list1=ul.querySelectorAll('li'); //唯一不同
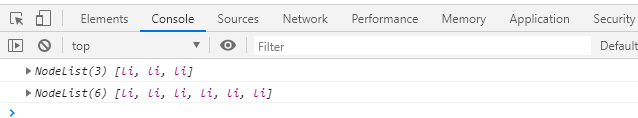
console.log(list1);
for (var i=0;i<list1.length;i++){
if (i<10){
ul.appendChild(document.createElement('li'));
}else {
break;
}
}
var list2=ul.querySelectorAll('li');
console.log(list2);
</script>
</body>

<body>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
<script>
var ul=document.querySelector('ul');
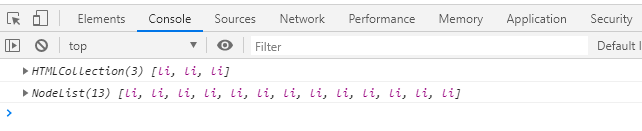
var list1=ul.getElementsByTagName('li'); //唯一不同
console.log(list1);
for (var i=0;i<list1.length;i++){
if (i<10){
ul.appendChild(document.createElement('li'));
}else {
break;
}
}
var list2=ul.querySelectorAll('li');
console.log(list2);
</script>
</body>