目录
- 前言
- 使用技术
- 事先准备
- 遇到问题
- 目前进度
- 前端源文件
前言
看着学了这么久的前端和后端,来一个实战当然必不可少,所以在前天也就是2020/02/07,
我下了个决定:写一个模仿淘宝的网站,并且用拼多多的惯用名称拼夕夕作为ID创建一个网站。
首先放几张目标图~
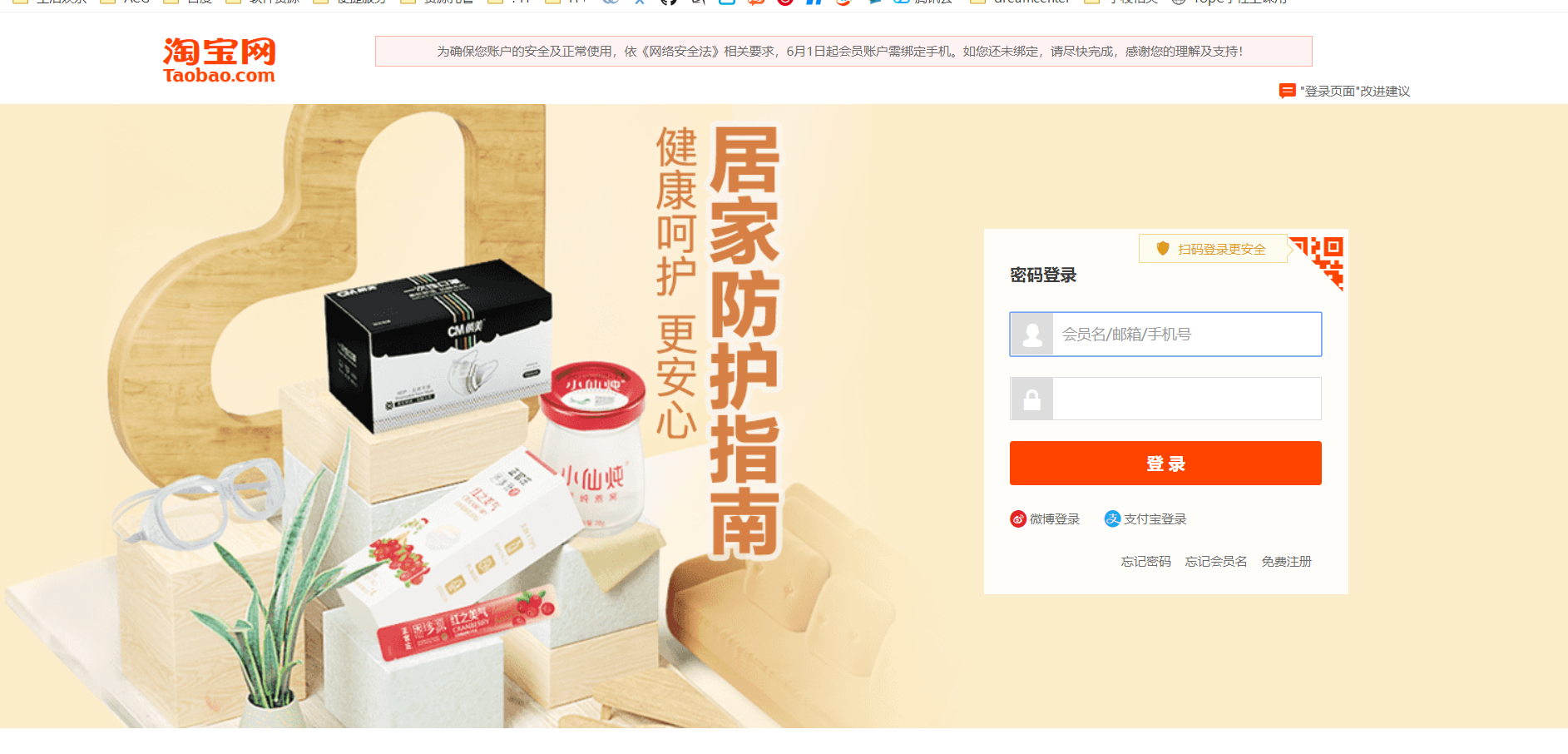
第一张:是二维码登录界面

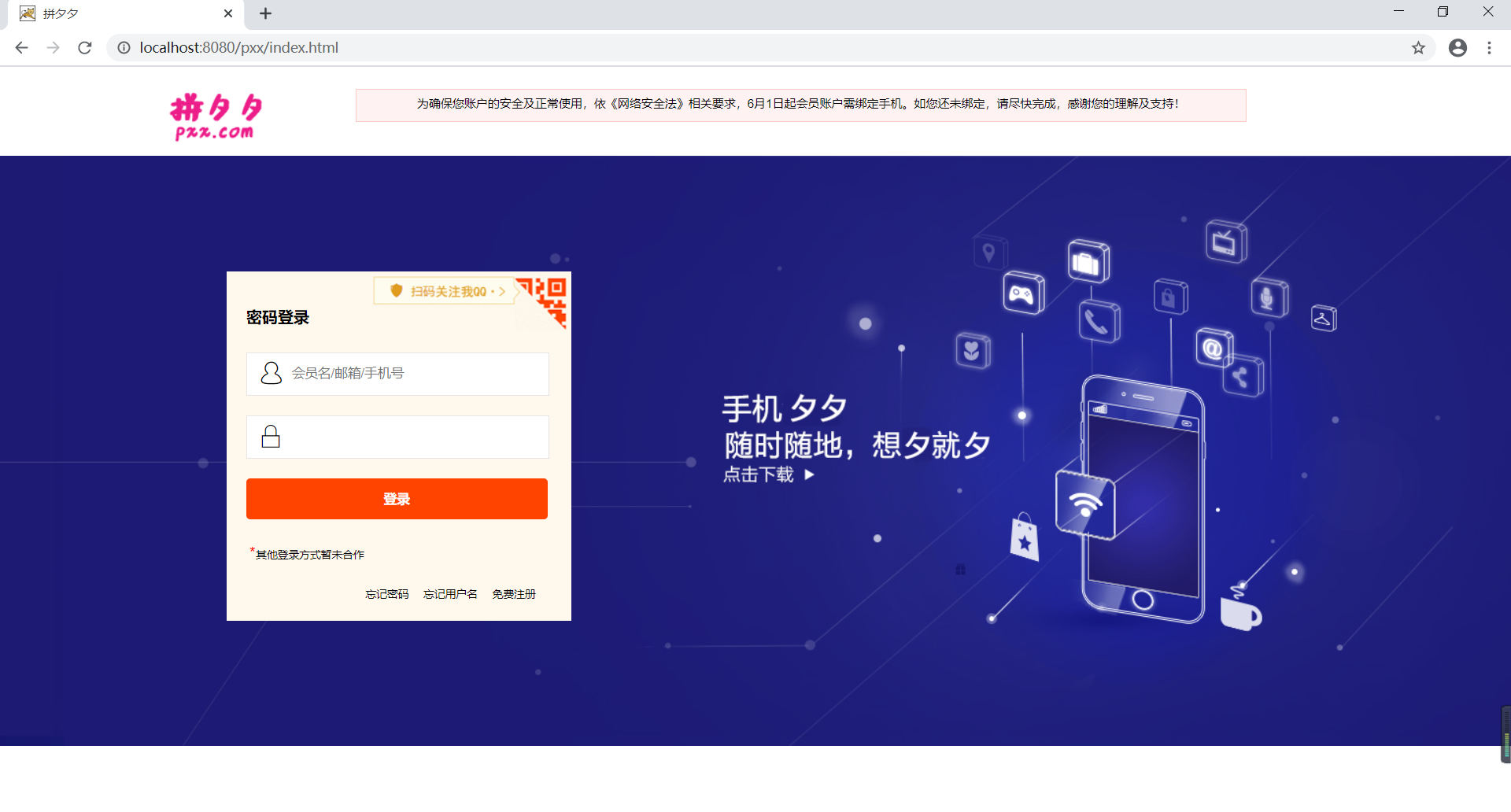
第二张:是密码登录界面

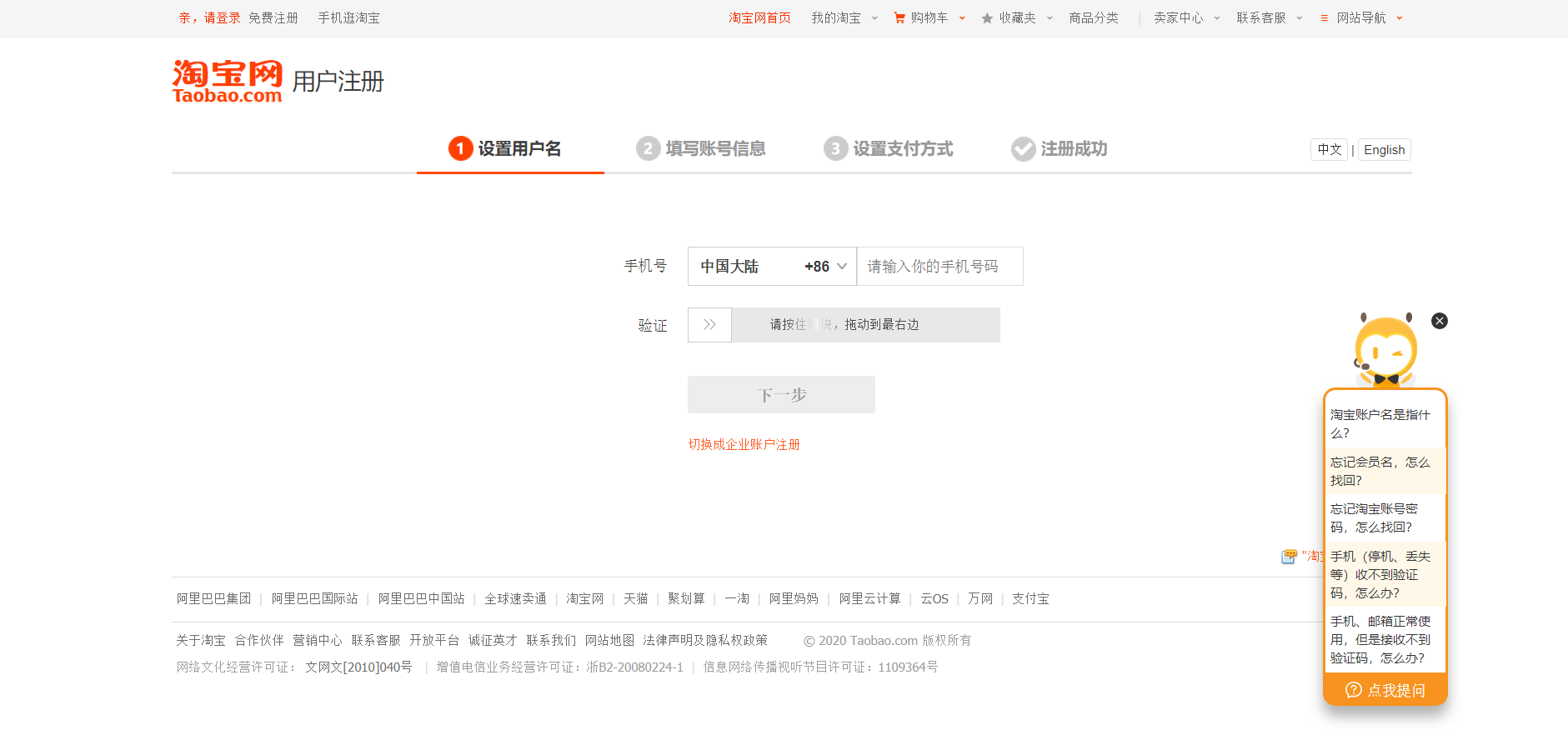
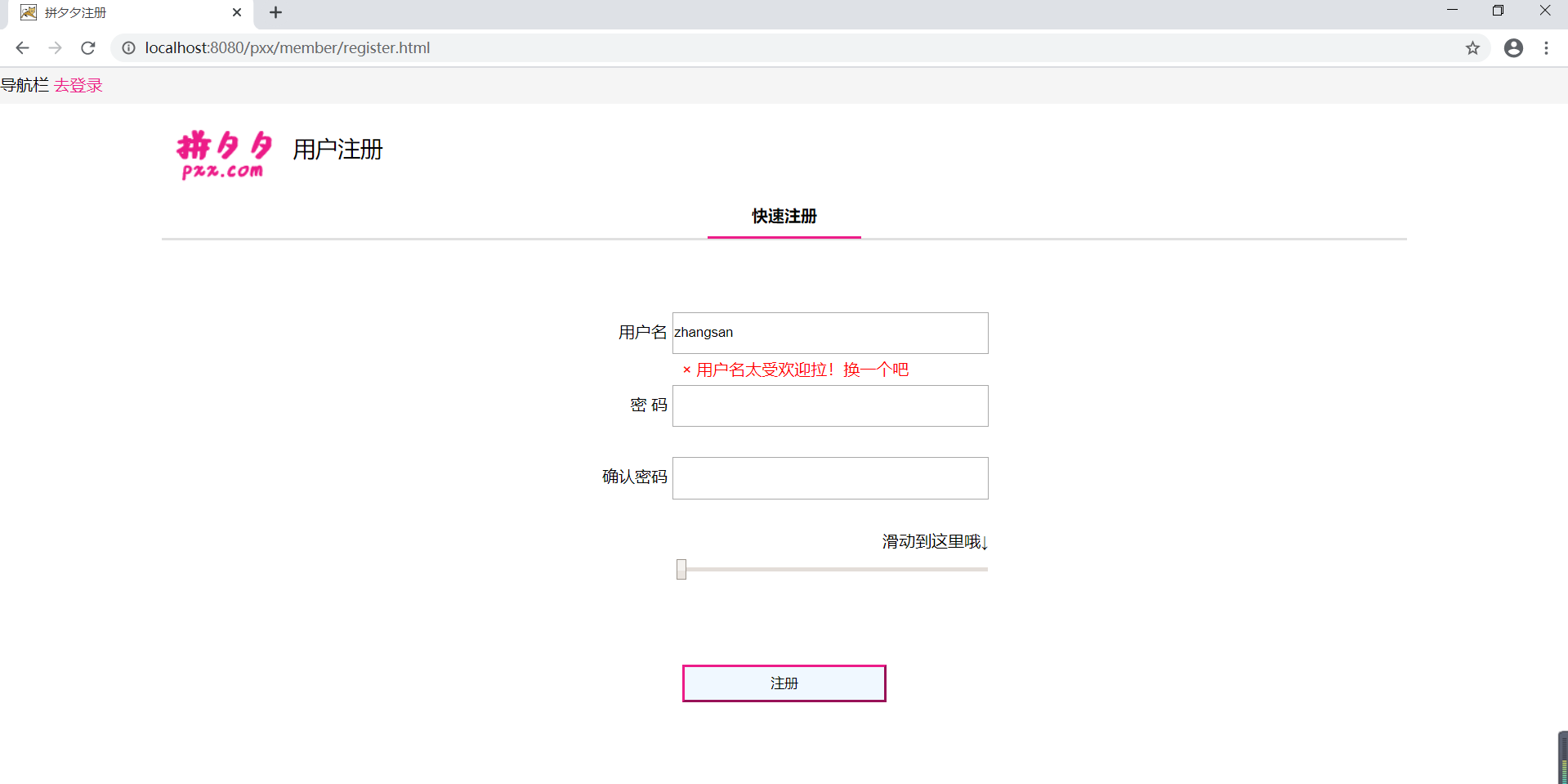
第三张:注册页

使用技术
- html/html5
- css/css3
- jquery
- servlet
- mysql
- ps
事先准备
- 图片
- 上面的三个图片作为模板,ps测量距离,从而设计
- 个人QQ二维码(这里我将二维码登录换成了扫码关注我QQ~因为二维码登录的技术还没了解)
- 拼夕夕logo(网上找了可以商用的字体,稍微排版了一下就ok了)
- 用户名密码的字体图标(上阿里巴巴矢量图标库找的)
- 接口
- 设计了前后端的接口规则(没用RAP2的,用了docway的来设计
- 数据库
- mysql创建了一个专门给拼夕夕用的数据库,包含了用户名和密码字段
- 工具包
- jar包:mysql的jar包,jackson的jar包
- js框架:jQuery框架资源
- tomcat服务器环境
遇到问题
- 尺寸问题
当我按照截取的图片设计时,发现位置明显不对。原本测量版心宽在我1920*1080的显示屏下居然占了满屏,
后来排查发现是计算机有一个文本放大125%的系统设置。
于是我将截取的图片改成了80%,因为假设实际尺寸为x,现在截取尺寸为y,则有x*125%=y*100%,则x=y*80%,所以要缩放80%。
经过修改完成了尺寸问题。 - 热点图的设置
下面这张图的二维码是三角形。一开始一直找不到自己map在哪里,后来发现是我的js语句写在了图片上,而不是map的area里面 ,从而导致了没有响应的问题,而且才发现小手的图标要用pointer作为cusor,而不是hand~
,从而导致了没有响应的问题,而且才发现小手的图标要用pointer作为cusor,而不是hand~ -
背景图设计
算不上难点吧,但是要设计一个稍微不一样的还是想了一伙儿~
- footer部分设计
一直在想他们的:a | b| c 。中间的|是不是用border做出来的,结果发现,就是普通的 | 字符,但是后来由于没啥合作方,所以footer就不写了 - 字体图标的添加
现在还在好奇淘宝的字体图标明明在input的上面写的,为什么图标还是在input-text的上面显示,难道浮动了?
但是我的登录面板已经float了,所以提升不了了吧~这一块我还是没大明白,但是我采用了换个顺序,先text再字体图标定位上去。 - margin失效?
在注册页遇到不少排版的问题,主要是居中不起来;后来稍微总结了一下margin-right要在浮动后才有用,盒子要有宽高才能margin。
当然更科学的解释应该不是这样,还需要多练习基础,熟悉盒子模型的margin处理。 - submit后页面刷新了
原本submit将数据交给后端后返回json,后按照json返回的code设置页面,却发现页面一直没有改变。
后来明白,每次提交后的页面实际上和提交前的页面不是一个页面了,所以在提交后,如果不期望页面跳转,仍然需要return false。 - ajax校验后布局出问题了
由于一开始布局就是marin-top的,而且为了整齐表单用的右对齐的显示方式,如果校验数据插在每个input后面,会布局错乱。
如果放在input下面,由于margin会变得很丑,于是不得不用绝对定位。 - password=null?
在编写后端的过程中,密码获取一直为null,于是我在数据库获得处加了debug,在servlet中加了debug,发现都没有值,最后发现是前端少写了个 . - 即使用户名存在依然可以注册,用户名为空时校验为不存在(~确实不存在~)
于是jquery调整了一下,校验时js加上判断是否为空,提交时重新校验。
以上就是到现在为止遇到的问题~
目前进度
- 完成了登陆注册的前端操作
- 完成了注册的后端操作
- 完成了注册模块的整合
成果展示



以上就是目前的成果
前端原文件
https://files-cdn.cnblogs.com/files/dreamcenter/%E6%8B%BC%E5%A4%95%E5%A4%95.rar
这是这个登陆注册页面前端代码和文件,想要的自行提取,日后依然会更新~
好啦,这次博客就写到这了,88