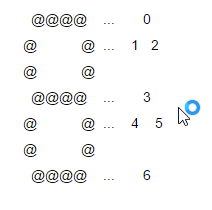
数字或字母可以用7位数码管显示(就是排列为8字形的7个数码管)

对于大型灯管,为了节约使用,在切换数字的时候,如果该灯管的状态没有改变,则不需要对该灯管关了再开。
已知一个数字变化的系列,求7个数码管开关的动作。
思路:
我们知道将数码管开启的时候是所有的灯都先亮一下(即亮出8这个数字),然后才会变化到我们想要的数字的。而如何进行变化呢?我们就会想到如果想从一个数字变换到另一个数字,先要做的就是将该灭的灯先灭掉(即将对应显示的数字所不需要亮的灯给灭了,比如数字3,我们需要灭的登就是上图所对应的1号和4号位置),如果该灯本来就是灭的我们就不做任何操作,如果该灯是亮的则灭了他;然后要做的就是亮起我们需要亮的灯,道理同上面一样。
代码:
public class LED { public static void main(String[] args) { String displayNums = "01466538"; // 显示的一串数字 int[][] ledStates = initLED(); // 获取0-9数字对应的7位数码管状态 int len = displayNums.length(); // 获取要显示数字的个数 int bits = 7; // 数码管位数为7 displayNums = "8" + displayNums; // 显示的数字初始值为8 // 将字符转化为数字 int numList[] = new int[len + 1]; for (int i = 0; i < len + 1; ++i) { int num = displayNums.charAt(i) - '0'; numList[i] = num; } for (int i = 0; i < len; ++i) { boolean changed = false; for (int j = 0; j < bits; ++j) // 比较前后两个数字对应7位的亮灭情况 { if (ledStates[numList[i + 1]][j] < ledStates[numList[i]][j]) { changed = true; System.out.print("灭" + j); } else if (ledStates[numList[i + 1]][j] > ledStates[numList[i]][j]) { changed = true; System.out.print("亮" + j); } } if (changed == false) { System.out.print("前后显示的两数字相同"); } System.out.println(); } } private static int[][] initLED() // 初始化LED { // 假设使用的是7段数码管,编号从0-6,0表示熄灭,1表示电量 final int ledStates[][] = { // final修饰的常量使能初始化一次 // 0 1 2 3 4 5 6 { 1, 1, 1, 0, 1, 1, 1 }, // 0 { 0, 0, 1, 0, 0, 1, 0 }, // 1 { 1, 0, 1, 1, 1, 0, 1 }, // 2 { 1, 0, 1, 1, 0, 1, 1 }, // 3 { 0, 1, 1, 1, 0, 1, 0 }, // 4 { 1, 1, 0, 1, 0, 1, 1 }, // 5 { 1, 1, 0, 1, 1, 1, 1 }, // 6 { 1, 0, 1, 0, 0, 1, 0 }, // 7 { 1, 1, 1, 1, 1, 1, 1 }, // 8 { 1, 1, 1, 1, 0, 1, 0 }, // 9 }; return ledStates; } }
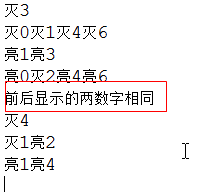
效果: