普通接口调用写法.then() 或者 使用es6的 async/await 异步转同步
// function Index() { // 普通调用嵌套写法 // console.time() // const p1 = new Promise((resolve, reject) => { // console.log('这里是p1') // setTimeout(() => { // resolve('这里是p1的返回') // }, 1000) // }).then((r1) => { // new Promise((resolve, reject) => { // console.log('这里是p2') // setTimeout(() => { // resolve('这里是p2的返回') // }, 1000) // }).then((r2) => { // console.log(r1) // console.log(r2) // console.timeEnd() // }) // }) // } //异步转同步 async function Index2() { console.time() const p1 =await new Promise((resolve, reject) => { console.log('这里是p1') setTimeout(() => { resolve('这里是p1的返回') }, 1000) }) const p2 =await new Promise((resolve, reject) => { console.log('这里是p2') setTimeout(() => { resolve('这里是p2的返回') }, 1000) }) console.log(p1) console.log(p2) console.timeEnd() } //Index(); Index2();
用时2

使用Promise.all()来实现调用
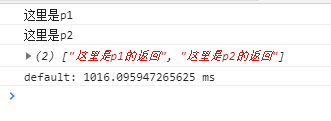
async function Index() { console.time() const p1 = new Promise((resolve, reject) => { console.log('这里是p1') setTimeout(() => { resolve('这里是p1的返回') }, 1000) }) const p2 = new Promise((resolve, reject) => { console.log('这里是p2') setTimeout(() => { resolve('这里是p2的返回') }, 1000) }) Promise.all([p1, p2]).then((val) => { console.log(val) console.timeEnd() }) //当然也可以使用 async/await写法 /* const p = await Promise.all([p1, p2]) console.log(p); console.timeEnd(); */ //补充说明:如果我们的接口已经套上了一层 promise 便已经实现了同时执行异步的条件 //下面这种写法耗时和Promise.all也是一样的,但是嵌套多了可能代码就不太优雅了 /* p1.then((r1) => { p2.then((r2) => { console.log(r1) console.log(r2) console.timeEnd() }) }) */ } Index()
用时1s