

openssl genrsa -out app_private_key.pem 2048 #生成私钥
openssl rsa -in app_private_key.pem -pubout -out app_public_key.pem #生成公钥
-----BEGIN PUBLIC KEY-----
公钥
-----END PUBLIC KEY-----
去掉“-----BEGIN PUBLIC KEY-----”和“-----END PUBLIC KEY-----保存”

电脑网站支付:
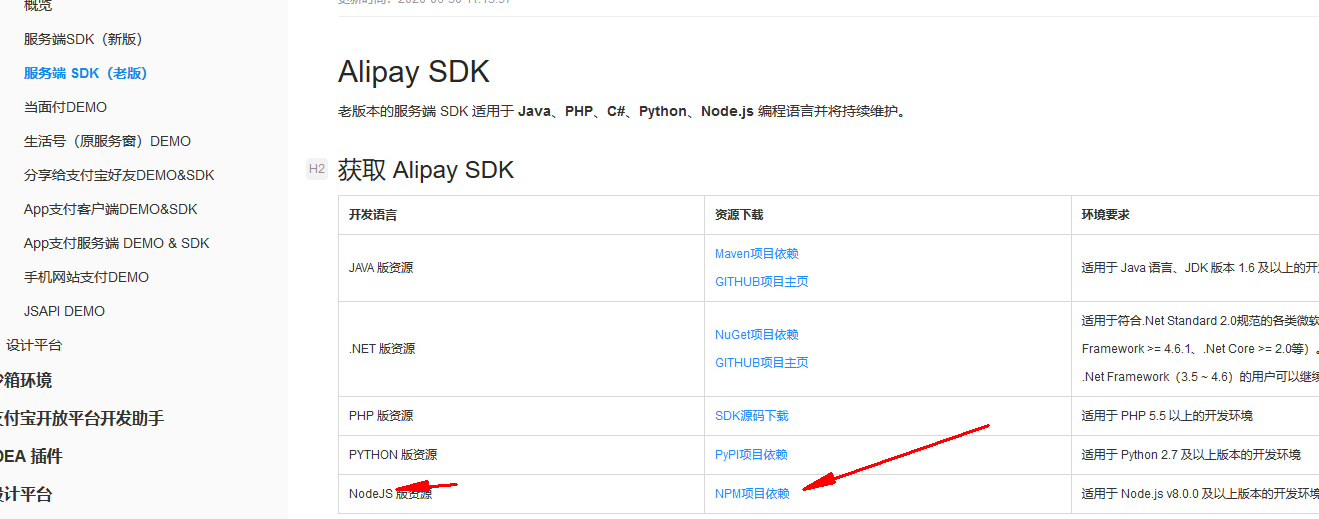
SDK:https://www.npmjs.com/package/alipay-sdk


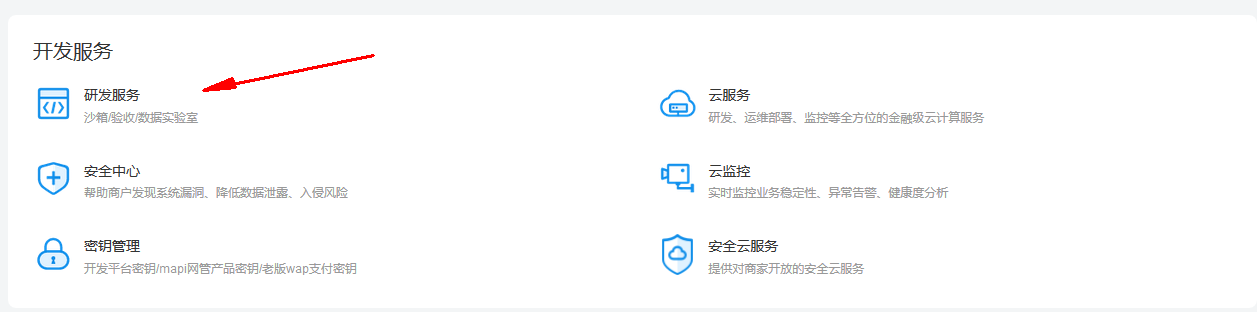
根据流程下载

/** * 支付相关接口 * @type {createApplication} * */ var express = require('express'); const fs = require('fs'); var path = require('path'); var router = express.Router(); // JS规则引入node sdk const AlipaySdk = require('alipay-sdk').default; const AlipayFormData = require('alipay-sdk/lib/form').default; // 接口测试 router.get('/test', async function(req, res, next) { // 1、SDK配置 const alipaySdk = new AlipaySdk({ appId: '2021000116667584', // 沙箱appId // 指定私钥路径 privateKey:fs.readFileSync(path.join(__dirname,'../wechat/app_private_key.pem'),'ascii'), signType: 'RSA2', // 签收类型:RSA、RSA2 // 指定公钥路径 alipayPublicKey:fs.readFileSync(path.join(__dirname,'../wechat/alipay_public_key.pem'),'ascii'), gateway:'https://openapi.alipaydev.com/gateway.do', // 沙箱测试网关 timeout: 5000, // 访问时间 camelcase: true // 是驼峰命名法 }); // 2、返回支付连接(pc 支付接口) const formData = new AlipayFormData(); // 调用 setMethod 并传入 get,会返回可以转跳到支付页面的 url formData.setMethod('get'); formData.addField('appId','2021000116667584'); formData.addField('charset','utf-8'); formData.addField('signType','RSA2'); formData.addField('bizContent', { outTradeNo: req.query.outTradeNo, // 【必填】商户订单号 productCode: 'FAST_INSTANT_TRADE_PAY', // 【必填】销售产品码:目前支持“FAST_INSTANT_TRADE_PAY” totalAmount: req.query.totalAmount, // 【必填】订单总金额 subject: '商品', // 【必填】订单标题 body: '商品详情', // 【选填】订单描述 }); /** * 3、exec 对象参数: * method:调用支付宝api * params:Api的请求参数 * options:{validateSign、formData、log} * */ // const result = await alipaySdk.exec( 'alipay.trade.page.pay', {}, {formData:formData} ); // 4、result 为可以转跳到支付连接的 url console.log(result); return res.json({status:200,info:'查询成功',result}) }); module.exports = router;
// 支付宝支付 $("#Alipay").click(function () { $.ajax({ url: `http://localhost:3000/alipay/test`, type: "get", async: false, data: { outTradeNo: Math.ceil(Math.random()*10000000000000), totalAmount: Math.ceil(Math.random()*1000) }, success: function (data) { window.open(data.result); }, error: function (xhr, textStatus, errorThrown) { console.log('报错:') } }) })

下载沙箱版支付宝

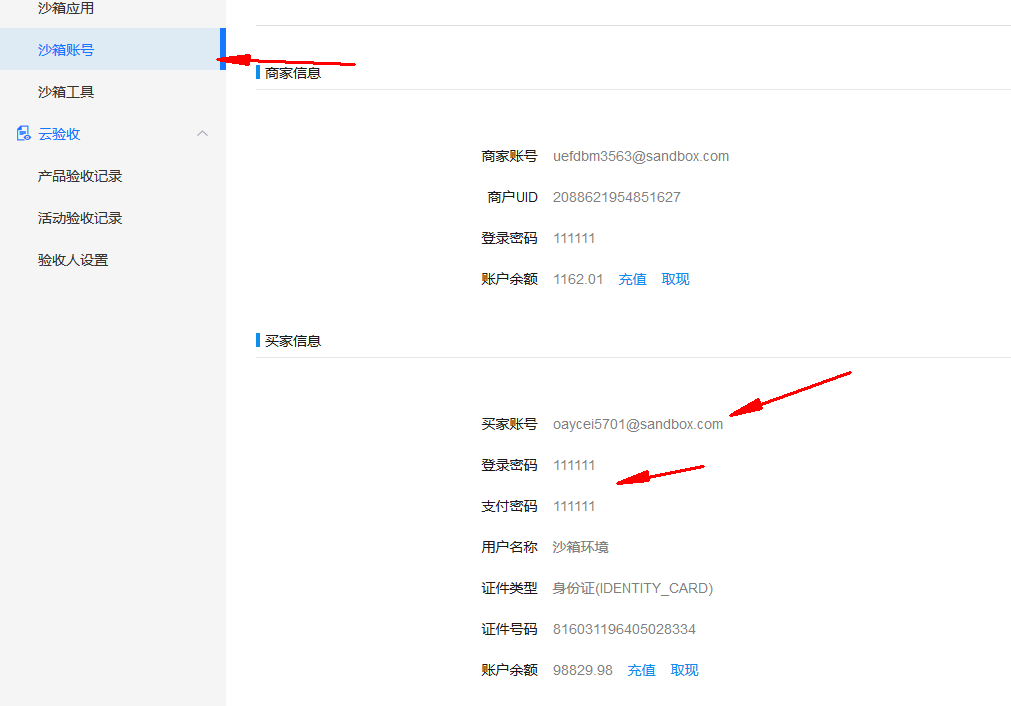
查看账号密码

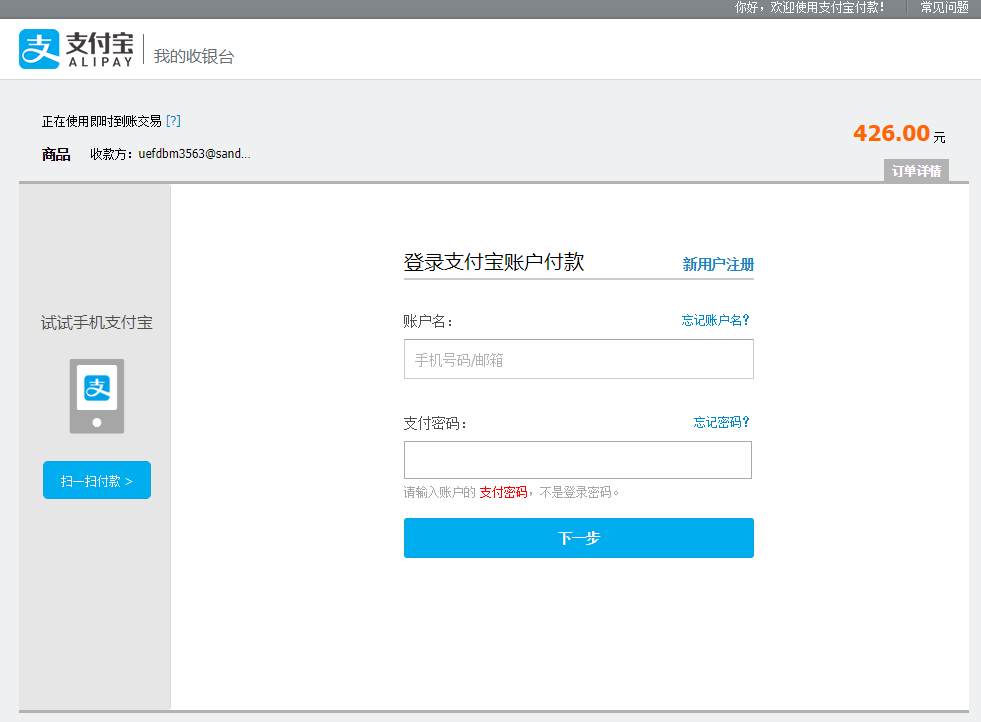
登录-扫码

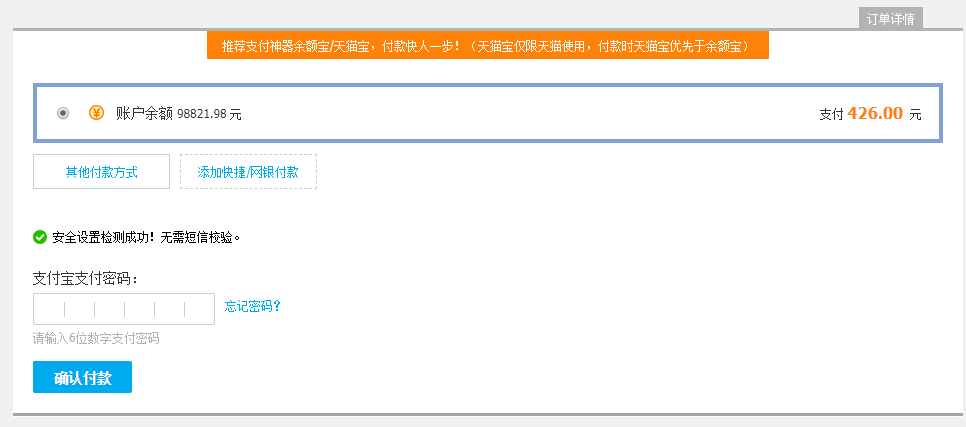
输入密码--> 确认支付 --> 支付成功