
前言
-
上文已经对当今 Android主流的图片加载库 进行了全面介绍 & 对比
如果你还没阅读,我建议你先移步这里阅读
-
今天我们来学习其中一个Android主流的图片加载库的使用 - Picasso
目录

1. 简介
-
介绍:Picasso,可译为“毕加索”,是Android中一个图片加载开源库
大概是因为其使用使用方法简单、优雅所以这样取名
-
主要作用:实现图片加载
2. 功能特点
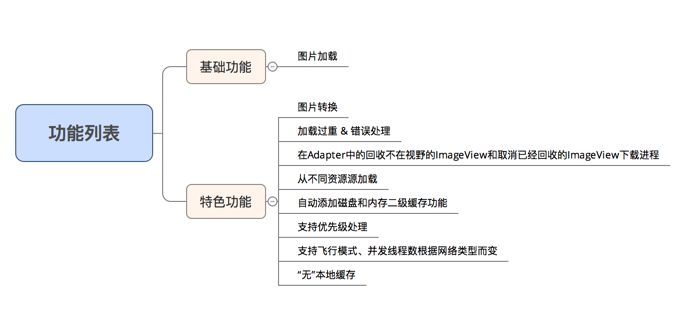
2.1 功能列表

-
从上面可以看出,Picasso不仅实现了图片异步加载的功能,还解决了Android中加载图片时需要解决的一些常见问题
-
接下来,我会对Picasso的每个功能点进行详细的介绍
2.2 功能介绍
2.2.1 图片的异步加载(最基础功能)
1 ImageView targetImageView = (ImageView) findViewById(R.id.ImageView); 2 String Url = "http://218.192.170.132/1.jpg"; 3 4 //Picasso使用了流式接口的调用方式 5 //Picasso类是核心实现类。 6 //实现图片加载功能至少需要三个参数: 7 Picasso 8 //with(Context context) 9 //Context对于很多Android API的调用都是必须的,这里就不多说了 10 .with(context) 11 12 //load(String imageUrl):被加载图像的Url地址。 13 //大多情况下,一个字符串代表一个网络图片的URL。 14 .load(Url) 15 16 //into(ImageView targetImageView):图片最终要展示的地方。 17 .into(targetImageView);
2.2.2 图片转换
使用最少的内存完成复杂的图片转换,转换图片以适合所显示的ImageView,来减少内存消耗
1 Picasso.with(context) 2 .load(url) 3 //裁剪图片尺寸 4 .resize(50, 50) 5 //设置图片圆角 6 .centerCrop() 7 .into(imageView)
2.2.3 加载过重 & 错误处理
Picasso支持加载过程中和加载错误时显示对应图片
1 Picasso.with(context) 2 .load(url) 3 //加载过程中的图片显示 4 .placeholder(R.drawable.user_placeholder) 5 //加载失败中的图片显示 6 //如果重试3次(下载源代码可以根据需要修改)还是无法成功加载图片,则用错误占位符图片显示。 7 .error(R.drawable.user_placeholder_error) 8 .into(imageView);
2.2.4 在Adapter中的回收不在视野的ImageView和取消已经回收的ImageView下载进程
1 @Override 2 public void getView(int position, View convertView, ViewGroup parent) { 3 SquaredImageView view = (SquaredImageView) convertView; 4 if (view == null) { 5 view = new SquaredImageView(context); 6 } 7 String url = getItem(position); 8 9 Picasso.with(context).load(url).into(view); 10 }
2.2.5 从不同资源源加载
支持多种数据源 网络、本地、资源、Assets 等
1 //加载资源文件 2 Picasso.with(context).load(R.drawable.landing_screen).into(imageView1); 3 //加载本地文件 4 Picasso.with(context).load(new File("/images/oprah_bees.gif")).into(imageView2);
2.2.6 自动添加磁盘和内存二级缓存功能
2.2.7 支持优先级处理
每次任务调度前会选择优先级高的任务,比如 App 页面中 Banner 的优先级高于 Icon 时就很适用。
2.2.8 支持飞行模式、并发线程数根据网络类型而变
手机切换到飞行模式或网络类型变换时会自动调整线程池最大并发数,比如 wifi 最大并发为 4, 4g 为 3,3g 为 2
2.2.9 “无”本地缓存
无”本地缓存,不是说没有本地缓存,而是 Picasso 自己没有实现,交给了 Square 的另外一个网络库 okhttp 去实现,这样的好处是可以通过请求 Response Header 中的 Cache-Control 及 Expired 控制图片的过期时间。
3. Demo实例
没有Demo的代码讲解不是好文章,让我们来一步步学会使用Picasso。
步骤1:在gradle添加依赖
1 compile 'com.squareup.picasso:picasso:2.5.2'
步骤2:添加网络权限
1 <uses-permission android:name="android.permission.INTERNET"/>
步骤1和步骤2是Picasso使用的前提,千万别忘了!!!!
步骤3:在MainActivity中
1 ImageView targetImageView = (ImageView) findViewById(R.id.ImageView); 2 String Url = "http://218.192.170.132/1.jpg"; 3 4 Picasso 5 .with(this) 6 .load(Url) 7 .into(targetImageView);
还有具体其他功能需要配置的自己按照我上面写的进行配置就好了~
这里再贴上Picasso的Github地址: 请点击这里
4. 特点
4.1 优点
-
使用简单、方便(一行代码的事情)
-
由于同样是出品自Square的,Square 公司的其他开源库如 Retrofit 或者 OkHttp和Picasso搭配使用兼容性会更好些,占用体积也会少些
所以,如果项目已经使用了 Square 公司的其他开源库(如 Retrofit 或者 OkHttp),在满足需求的前提下建议使用Picasso
4.2 缺点
-
功能较为简单-图片加载;
-
性能(加载速度等等)较其他图片加载库(Glide、Fresco)较差
-
自身无实现“本地缓存”
来自:http://www.jianshu.com/p/51dc758b52f9