flex-direction容器属性:
01.简介:
flex-direction属性决定主轴的方向(即项目的排列方向)。 .container { flex-direction: row | row-reverse | column | column-reverse; } bootstrap中简写:flex-row |flex-column
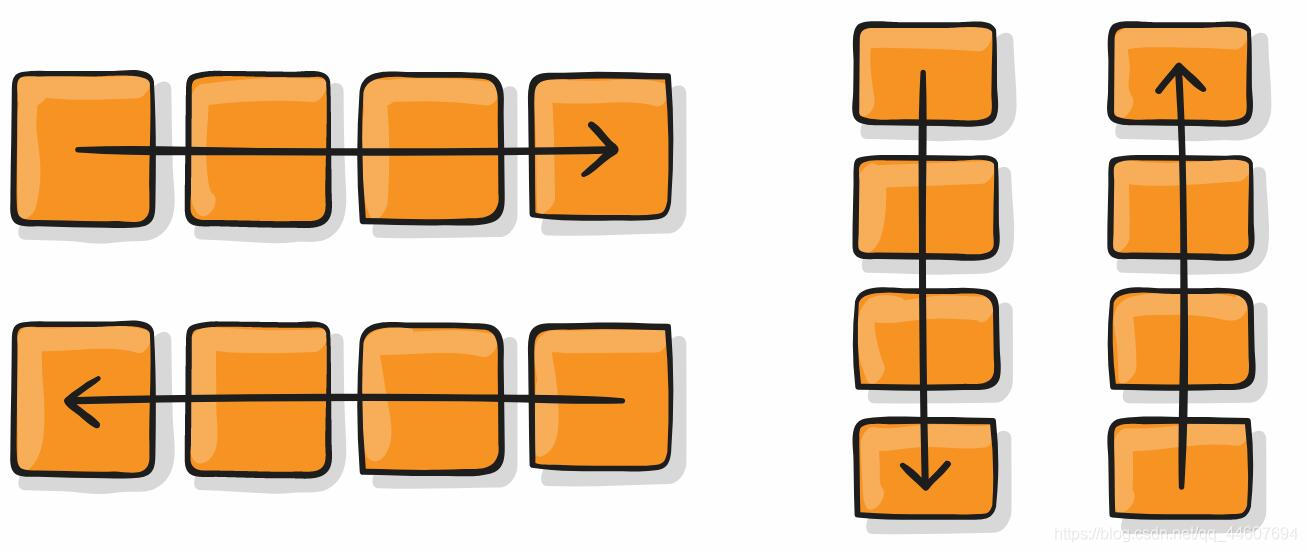
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
02.案例
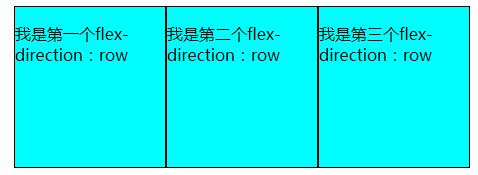
row:(默认值)主轴为水平方向,起点在左端
<div class="flex-direction"> <div class="row"> <p>我是第一个flex-direction:row</p> </div> <div class="row"> <p>我是第二个flex-direction:row</p> </div> <div class="row"> <p>我是第三个flex-direction:row</p> </div> </div> .flex-direction{ display: flex; display: -webkit-flex; flex-direction: row; 500px; height: 200px; margin: auto; } .row{ 150px; height: 160px; border: 1px black solid; background-color: aqua; }
效果图:

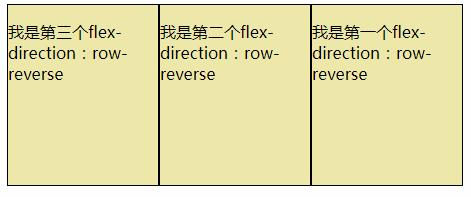
row-reverse:主轴为水平方向,起点在右端。
<div class="flex-direction"> <div class="row_reverse"> <p>我是第一个flex-direction:row-reverse</p> </div> <div class="row_reverse"> <p>我是第二个flex-direction:row-reverse</p> </div> <div class="row_reverse"> <p>我是第三个flex-direction:row-reverse</p> </div> </div> .flex-direction{ display: flex; display: -webkit-flex; flex-direction: row-reverse; 500px; height: 200px; margin: auto; } .row_reverse{ 150px; height: 180px; border: 1px #000000 solid; background-color: palegoldenrod; }
效果图:

column:主轴为垂直方向,起点在上沿。
<div class="flex-direction"> <div class="column"> <p>我是第一个flex-direction:column</p> </div> <div class="column"> <p>我是第二个flex-direction:column</p> </div> <div class="column"> <p>我是第三个flex-direction:column</p> </div> </div> .flex-direction{ display: flex; display: -webkit-flex; flex-direction: column; 500px; height: 300px; margin: auto; } .column{ 130px; height: 280px; border: 1px black solid; background-color: gold; }
效果图:

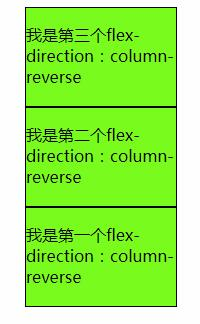
column-reverse:主轴为垂直方向,起点在下沿。
<div class="flex-direction"> <div class="column-reverse"> <p>我是第一个flex-direction:column-reverse</p> </div> <div class="column-reverse"> <p>我是第二个flex-direction:column-reverse</p> </div> <div class="column-reverse"> <p>我是第三个flex-direction:column-reverse</p> </div> </div> .flex-direction{ display:flex; display: -webkit-flex; flex-direction: column-reverse; 500px; height: 300px; margin: auto; } .column-reverse{ 150px; height: 200px; border: 1px black solid; background-color: lawngreen; }
效果图: