
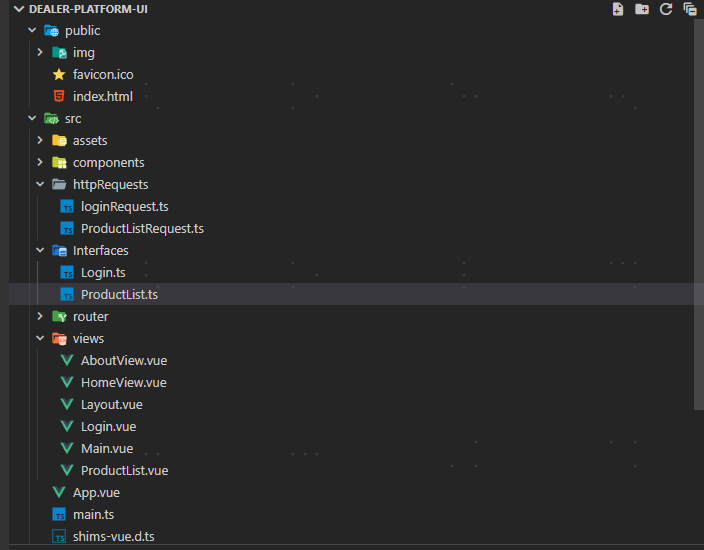
前端代码结构如上图
1.在Interfaces新增ProductList.ts文件
代码如下:
点击查看代码
export interface IProductInputDto {
systemNo: string,
sort: string,
pageIndex: number,
}
export interface IProductInfo {
products: IProduct[],
belongTypes: IBelongType[],
getProducts: Function,
// tranPrice: Function(price: number): string
}
export interface IProduct {
id: number;
sysNo: string;
productNo: string;
productName: string;
typeNo: string;
typeName: string;
productPp: string;
productXh: string;
productCz: string;
productHb: string;
productHd: string;
productGy: string;
productHs: string;
productMc: string;
productDj: string;
productCd: string;
productGg: string;
productYs: string;
unitNo: string;
unitName: string;
productNote: string;
productBzgg: string;
belongTypeNo: string;
belongTypeName: string;
productPhoto: IProductPhoto;
productSale: IProductSale;
}
export interface IBelongType {
sysNo: string;
belongTypeName: string;
}
export interface IProductPhoto {
sysNo: string | null;
productNo: string;
productPhotoUrl: string;
}
export interface IProductSale {
sysNo: string;
productNo: string;
stockNo: string | null;
salePrice: number;
}
2.在HttpRequests文件夹新增ProductListRequest.ts
代码如下:
点击查看代码
import axios from 'axios'
import { IProductInputDto } from '@/Interfaces/ProductList'
axios.defaults.baseURL = "http://localhost:5011/"
export const getProduct = async (data: IProductInputDto) => {
var res = await axios.get("Product/GetProductDtos", { params: data });
return res.data;
}
export const getBelongType = async () => {
var res = await axios.get("Product/GetBelongTypes");
return res.data;
}
3.前端界面
在views中修改ProductList.vue文件如下:
点击查看代码
<template>
<div>
<div class="search-pad">
<input
type="text"
name=""
id=""
@focus="searchFocus()"
@blur="searchBlur()"
/>
<button v-show="isShowSearchBtn">搜索</button>
<button v-show="!isShowSearchBtn" @click="showRight()">筛选</button>
</div>
<div class="system-pad">
<div
v-for="belongType in belongTypes"
:key="belongType.sysNo"
:class="[
'system-item',
{ 'system-select': systemIndex == belongType.sysNo },
]"
@click="getSystemProduct(belongType.sysNo)"
>
<span>{{ belongType.belongTypeName }}</span>
</div>
</div>
<div class="product-list">
<ul>
<li v-for="product in products" :key="product.id">
<img :src="product.productPhoto?.productPhotoUrl" alt="" />
<div>
<p class="p-name">{{ product.productName }}</p>
<p class="p-type">类别:{{ product.typeName }}</p>
<p class="p-price">
¥{{ tranPrice(product.productSale?.salePrice) }}/张
</p>
</div>
</li>
</ul>
<div :class="['left-menu', { 'left-menu-show': isShowLeft }]">
<div class="left-switch" @click="showLeft()">
<img src="/img/dealerImgs/up.png" alt="" />
</div>
<ul>
<li>免漆板背板</li>
<li>免漆板</li>
<li>面板</li>
<li class="left-item-select">木工板</li>
<li>木工板</li>
<li>木工板</li>
<li>免漆板背板</li>
<li>免漆板</li>
<li>面板</li>
<li>木工板</li>
<li>木工板</li>
<li>木工板</li>
<li>免漆板背板</li>
<li>免漆板</li>
<li>面板</li>
<li>木工板</li>
<li>木工板</li>
<li>木工板</li>
</ul>
</div>
</div>
<div class="right-pad">
<ul class="f-type-list">
<li>
<p>颜色</p>
<ul class="f-item-list">
<li><span>胡桃色</span></li>
<li><span class="prop-select">胡桃色</span></li>
<li><span>胡桃色</span></li>
<li><span>胡桃色</span></li>
<li><span>胡桃色</span></li>
</ul>
<div class="clear-tag"></div>
</li>
<li>
<p>颜色</p>
<ul class="f-item-list">
<li><span>胡桃色</span></li>
<li><span>胡桃色</span></li>
<li><span>胡桃色</span></li>
<li><span>胡桃色</span></li>
<li><span>胡桃色</span></li>
</ul>
<div class="clear-tag"></div>
</li>
<li>
<p>颜色</p>
<ul class="f-item-list">
<li><span>胡桃色</span></li>
<li><span>胡桃色</span></li>
<li><span>胡桃色</span></li>
<li><span>胡桃色</span></li>
<li><span>胡桃色</span></li>
</ul>
<div class="clear-tag"></div>
</li>
</ul>
<div class="right-edit">
<button
@click="confirmFilter()"
style="background-color: rgb(188, 0, 0); color: #fff"
>
确定
</button>
<button @click="hideRight()">取消</button>
</div>
</div>
<div class="cover" v-show="isShowCover" @click="hideRight()"></div>
</div>
</template>
<script>
import { ref, onMounted, reactive, toRefs } from 'vue'
import { getProduct, getBelongType } from '@/httpRequests/ProductListRequest'
// import { IProductInfo, IProduct, IBelongType } from '@/Interfaces/ProductList'
export default {
setup() {
const pageController = reactive({
systemIndex: ref(1),
isShowLeft: ref(false),
isShowCover: ref(false),
isShowSearchBtn: ref(false),
})
//IProductInfo
const productInfo = reactive({
products: [],
belongTypes: [],
getProducts: async (systemIndex) => {
productInfo.products = await getProduct({
systemNo: systemIndex,
sort: 'ProductName',
pageIndex: 1,
})
console.log(productInfo.products)
},
tranPrice: (price) => {
if (price == null) {
return '0.00'
} else {
return price.toFixed(2)
}
},
getBelongType: async () => {
productInfo.belongTypes = await getBelongType()
console.log(productInfo.belongTypes)
},
getSystemProduct: (index) => {
pageController.systemIndex = index
productInfo.getProducts(index)
},
})
const showLeft = () => {
pageController.isShowLeft = !pageController.isShowLeft
}
const searchFocus = () => {
pageController.isShowSearchBtn = true
}
const searchBlur = () => {
pageController.isShowSearchBtn = false
}
const confirmFilter = () => {}
const showRight = () => {
pageController.isShowCover = true
document.querySelector('.right-pad').style.right = '0'
}
const hideRight = () => {
pageController.isShowCover = false
document.querySelector('.right-pad').style.right = '-85%'
}
onMounted(async () => {
await productInfo.getProducts('bc')
await productInfo.getBelongType()
})
return {
...toRefs(pageController),
...toRefs(productInfo),
showLeft,
searchFocus,
searchBlur,
confirmFilter,
showRight,
hideRight,
}
},
}
</script>
<style lang="scss" scoped>
.i-search:after {
background-color: #b70101 !important;
}
.search-pad {
padding: 6px 20px;
background-color: #f0f0f0;
display: flex;
input {
height: 28px;
box-sizing: border-box;
border: 1px solid #ddd;
border-radius: 3px;
flex: 1;
outline: none;
}
button {
background-color: transparent;
56px;
border: 0 none;
font-size: 14px;
font-weight: bold;
color: #333;
outline: none;
}
}
.system-pad {
background-color: #fff;
display: flex;
.system-item {
flex: 1;
text-align: center;
border-bottom: 1px #ddd solid;
border-right: 1px transparent solid;
border-left: 1px transparent solid;
span {
border: 0 none !important;
background-color: #f0f2f5;
margin: 6px 5px;
font-size: 12px;
font-weight: normal;
text-align: center;
border-radius: 4px;
padding: 6px 0;
display: block;
height: 20px;
line-height: 12px;
}
}
.system-select {
border-bottom: 1px transparent solid;
border-right: 1px #ddd solid;
border-left: 1px #ddd solid;
span {
background-color: transparent;
}
}
}
.product-list {
ul {
background-color: #fff;
li {
list-style: none;
height: 88px;
padding-left: 108px;
position: relative;
img {
height: 66px;
66px;
background-color: #ccc;
position: absolute;
left: 28px;
top: 11px;
}
div {
padding: 10px 0;
border-bottom: 1px solid #f0f0f0;
padding-bottom: 12px;
text-align-last: left;
.p-name {
font-size: 13px;
}
.p-type {
font-size: 12px;
color: #666;
margin-top: 8px;
}
.p-price {
font-size: 13px;
color: #f23030;
margin-top: 8px;
}
}
}
}
.left-menu {
position: fixed;
height: calc(100% - 116px);
left: -106px;
125px;
background-color: #fff;
top: 76px;
border-radius: 0 18px 0 0;
border: 1px solid #d7d7d7;
overflow: hidden;
transition: 0.5s;
margin-bottom: 120px;
.left-switch {
20px;
background-color: #fff;
position: absolute;
right: 0;
height: 100%;
img {
position: absolute;
top: 42%;
left: 2px;
20px;
transform: rotate(90deg);
transition: 0.5s;
}
}
ul {
position: absolute;
height: 100%;
106px;
background-color: #f0f0f0;
overflow: auto;
li {
106px;
height: 50px;
text-align: center;
line-height: 50px;
border-bottom: 1px solid #d7d7d7;
padding: 0;
font-size: 12px;
color: #333;
}
li.left-item-select {
background-color: #fff;
}
}
}
.left-menu-show {
left: 0;
.left-switch {
img {
transform: rotate(-90deg);
}
}
}
}
.right-pad {
position: fixed;
/* right: -85%; */
right: -85%;
top: 0;
85%;
height: 100%;
background-color: #f7f7f7;
z-index: 103;
transition: 580ms;
z-index: 101;
ul {
list-style: none;
overflow: hidden;
}
.f-type-list {
overflow: hidden;
> li {
padding: 10px;
background-color: #fff;
margin-bottom: 10px;
.f-item-list {
overflow: hidden;
display: flex;
flex-wrap: wrap;
li {
flex-basis: 33.3%;
span {
display: block;
margin-top: 10px;
margin-right: 10px;
background: #eee;
border: 1px solid #eee;
padding: 5px 0;
text-align: center;
border-radius: 6px;
font-size: 13px;
}
.prop-select {
border: 1px solid red;
background: #fff;
color: red;
}
}
}
p {
font-size: 14px;
}
}
}
.right-edit {
position: absolute;
bottom: 0;
left: 0;
100%;
button {
float: left;
height: 40px;
50%;
line-height: 40px;
text-align: center;
border: 0px none;
}
}
}
.cover {
position: fixed;
height: 100%;
100%;
left: 0;
top: 0;
background-color: rgba(51, 51, 51, 0.36);
}
</style>