首先:
1.布局:使用一个面包屑导航:
<!-- 面包屑导航-->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
对于布局或许还需要设置面包屑的css样式,将card的margin-top设置一下
展示结果;

2:card页面:
<card>
占位
</card>
card中的代码是这样的:(权限管理但是还没有美化!)
<el-card>
<!-- border 加边框线 stripe加斑马线--隔行变色-->
<el-table :data="rightsList" border stripe>
<el-table-column type="index"></el-table-column>
<!-- prop绑定的是:data数组中每一个元素对应的值-->
<el-table-column label="权限名称" prop="authName"></el-table-column>
<el-table-column label="路径" prop="path"></el-table-column>
<el-table-column label="权限等级" prop="level"></el-table-column>
</el-table>
</el-card>

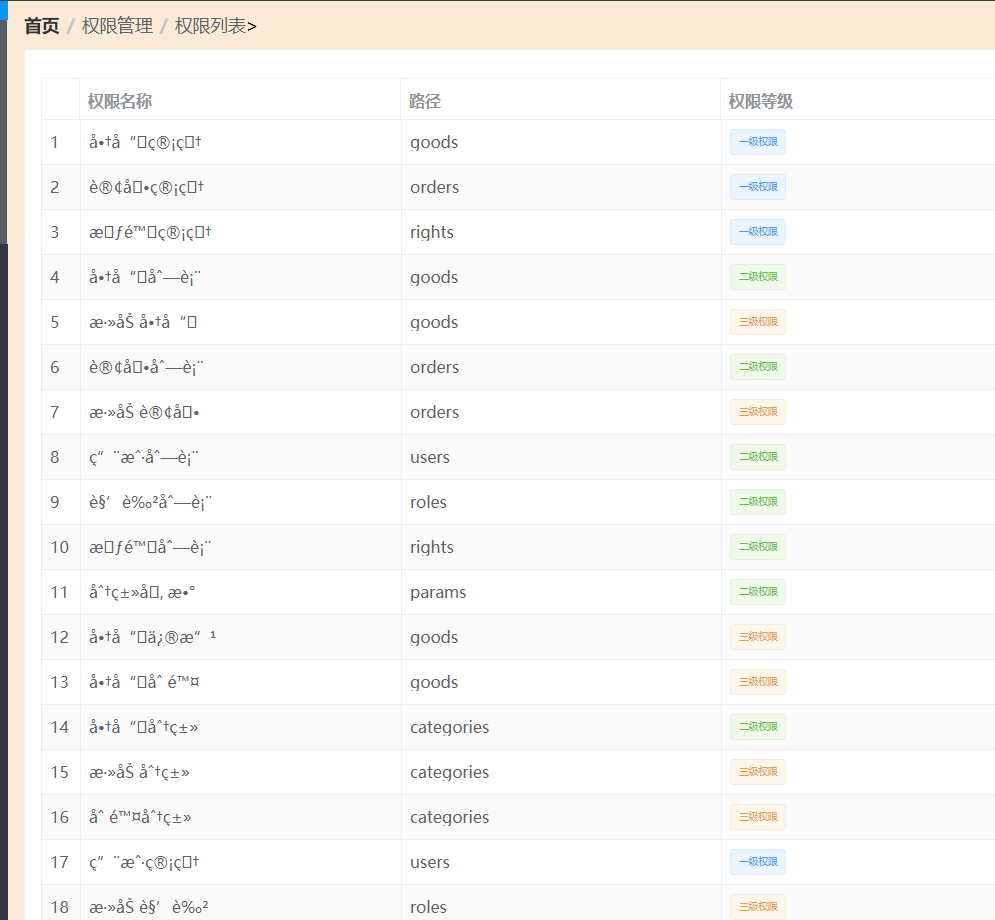
美化操作~!
3:函数,定义 方法:
<script> export default{ data(){ return{ //权限列表 rightsList:[] // 定义一个rightList对象 } }, created() { this.getRightslist() // 获取权限列表 }, methods: { async getRightslist() { // http的async 和 await方法,其中返回的是promise,需要await简化操作 const {data:res}=await this.$http.get('rights/list') //{data:res} 解析data对象 if (res.meta.status!==200){ // status不为200说明获取失败 return this.$message.error('获取权限列表失败') } this.rightsList=res.data console.log(this.rightsList) } } } </script>
作用域插槽:
<el-table-column label="权限等级" prop="level">
<template slot-scope="scope"> // scope.row可以提取每一列的值
<el-tag v-if="scope.row.level==='0'">一级权限</el-tag>
<el-tag v-if="scope.row.level==='1' " type="success">二级权限</el-tag>
<el-tag v-if="scope.row.level==='2'" type="warning">三级权限</el-tag>
</template>
</el-table-column>
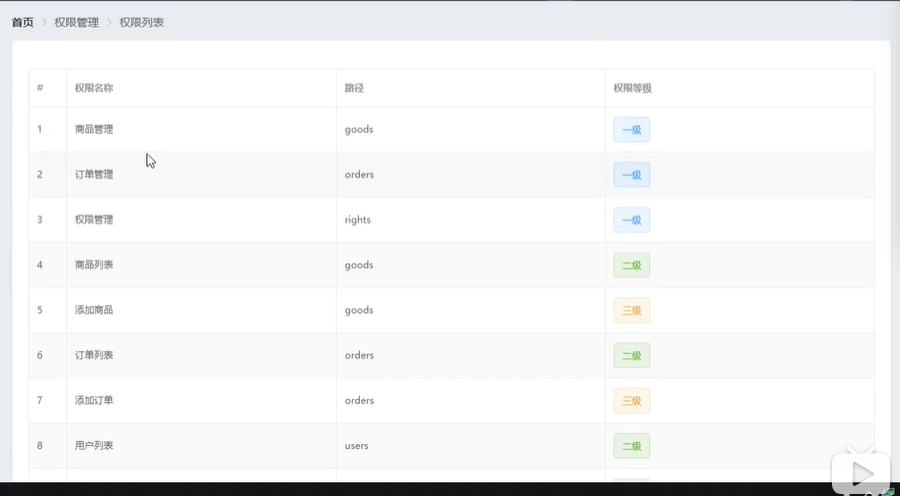
展示效果:

完整代码:
<template>
<div>
<!-- 面包屑导航-->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图-->
<el-card>
<!-- border 加边框线 stripe加斑马线--隔行变色-->
<el-table :data="rightsList" border stripe>
<el-table-column type="index"></el-table-column>
<!-- prop绑定的是:data数组中每一个元素对应的值-->
<el-table-column label="权限名称" prop="authName"></el-table-column>
<el-table-column label="路径" prop="path"></el-table-column>
<el-table-column label="权限等级" prop="level">
<template slot-scope="scope">
<el-tag v-if="scope.row.level==='0'">一级权限</el-tag>
<el-tag v-if="scope.row.level==='1' " type="success">二级权限</el-tag>
<el-tag v-if="scope.row.level==='2'" type="warning">三级权限</el-tag>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default{
data(){
return{
//权限列表
rightsList:[]
}
},
created() {
this.getRightslist()
},
methods: {
async getRightslist() {
const {data:res}=await this.$http.get('rights/list')
if (res.meta.status!==200){
return this.$message.error('获取权限列表失败')
}
this.rightsList=res.data
console.log(this.rightsList)
}
}
}
</script>
<style lang="less" scoped>
</style>