<div ng-controller="parent"> <div ng-controller="chilren1"> </div> <div ng-controller="chilren2"> </div> </div>
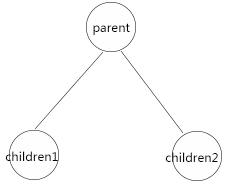
以上代码的结构模型如下:

图1 结构模型
1.基于作用域链
angular作用域的关系是一个树状结构,根节点是$rootscope,根节点$rootScope有子节点$scope,子节点$scope又有子节点$scope。此外,子节点$scope也可脱离树状结构,与父$scope隔离。
控制器产生一个新的子作用域$scope,children1和children2的作用域继承parent作用域。
(1)子控制器与父控制器通信
a.基本数据类型
子控制器创建一个变量,属于自身的属性,与父控制器无关。
子控器访问的变量如果自身没有,则向父控制器中查找,若在父控制器中找到,则获得父控制器的变量的值。
子控制器修改一个变量,属于修改本身的属性,与父控制无关。
b.引用类型
子控制器创建个对象a,若父控制器有名为a的对象,则子控制器对象a拥有自己对象属性,并把父控制器的对象a覆盖掉。
子控制器访问对象a,若自身拥有名为a的对象,则访问的是自身的对象。若自身没有a对象,访问父控制器的对象a。
子控制器修改对象a的属性,若自身拥有a对象,修改的是自身的a对象。若自身没有a对象,修改的是父控制的对象a的属性。
(2)父控制器与子控制器通信
基于作用域链,父控制器作用域不能访问修改子控制器的作用域。
2.基于事件
(1)向上传播
父控制器先通过$on注册监听事件,子控制器通过$emit给父控制器传播事件时,则触发父控制器相对应的监听的事件。
(2)向下广播
子控制器先通过$on注册监听事件,父控制器通过$broadcast给子控制器广播播事件时,则触发子控制器相对应的监听的事件。
3.基于服务
服务是一个单例对象,在应用只被实例化一次,并且存在于应用的整个生命周期中。利用服务的这个特性,可以存储一些数据,控制器都可以操作这个服务,达到控制器间的数据共享。

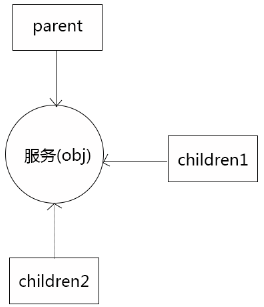
图2 服务
如图2所示,parent、children1、children2都可以操作obj,通过obj这三者共享数据并相互间接通信。