一、用户标签管理
1.1、创建标签
Services文件夹下新建User文件夹和用户服务类

Dto文件夹下新建TagInput.cs
public class TagInput
{
/// <summary>
/// 标签名称
/// </summary>
public string Name { get; set; }
}新建添加标签接口
/// <summary>
/// 创建标签
/// </summary>
/// <returns></returns>
[HttpPost("/user/tag/add")]
public async Task<dynamic> CreateTag(TagInput input)
{
return await UserTagApi.CreateAsync(AppId, input.Name);
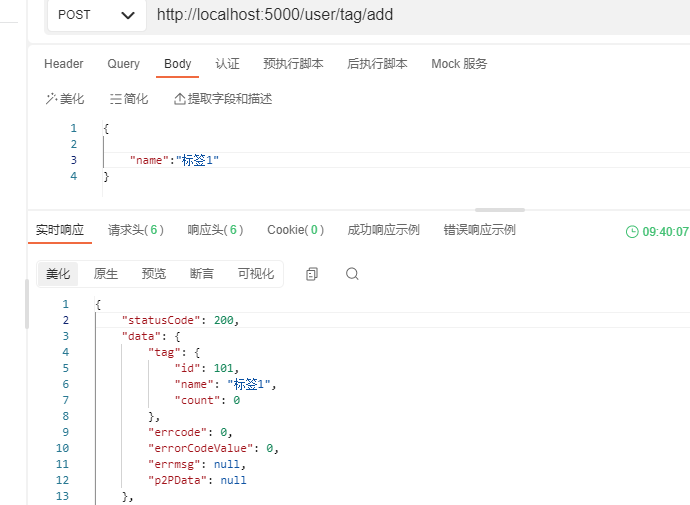
}测试一下,成功显示

1.2、获取公众号已创建的标签
新建接口
/// <summary>
/// 获取公众号已创建的标签
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpGet("/user/tag/list")]
public async Task<dynamic> GetTags(TagInput input)
{
return await UserTagApi.GetAsync(AppId);
}测试接口

1.3、编辑标签
TagInput.cs新增UpdateTagInput类
public class UpdateTagInput: TagInput
{
public int Id { get; set; }
}新建接口
/// <summary>
/// 编辑标签
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost("/user/tag/update")]
public async Task<dynamic> UpdateTag(UpdateTagInput input)
{
return await UserTagApi.UpdateAsync(AppId, input.Id, input.Name);
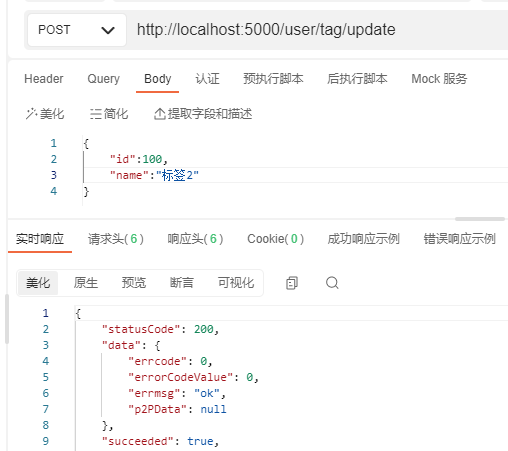
}测试一下

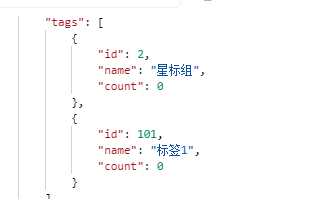
再查看接口

1.4、删除标签
新建接口
/// <summary>
/// 删除标签
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost("/user/tag/delete")]
public async Task<dynamic> DeleteTag(UpdateTagInput input)
{
return await UserTagApi.DeleteAsync(AppId, input.Id);
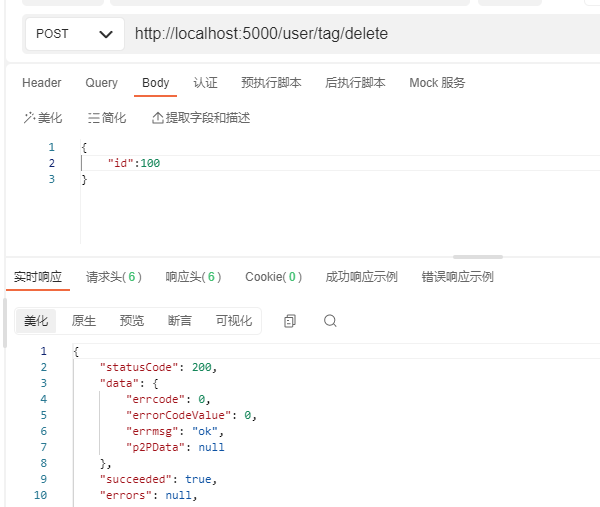
}测试一下

再获取一下列表,成功删除

1.5、获取标签下粉丝列表
新建接口
/// <summary>
/// 获取标签下粉丝列表
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpGet("/user/tag/user")]
public async Task<dynamic> GetTagUser(UpdateTagInput input)
{
return await UserTagApi.GetAsync(AppId, input.Id);
}测试一下,因为还没打标签所以是空的

二、用户管理
2.1、批量为用户打标签
TagInput.cs新建UserTagInput.cs
public class UserTagInput : UpdateTagInput
{
public List<string> Users { get; set; } = new List<string>();
}新建接口
/// <summary>
/// 批量为用户打标签
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost("/user/tag/batch")]
public async Task<dynamic> BatchTag(UserTagInput input)
{
return await UserTagApi.BatchTaggingAsync(AppId, input.Id, input.Users);
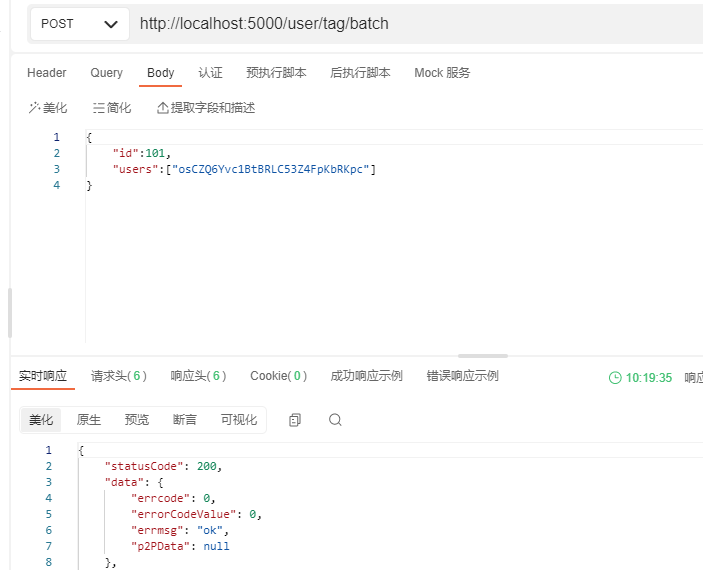
}测试接口

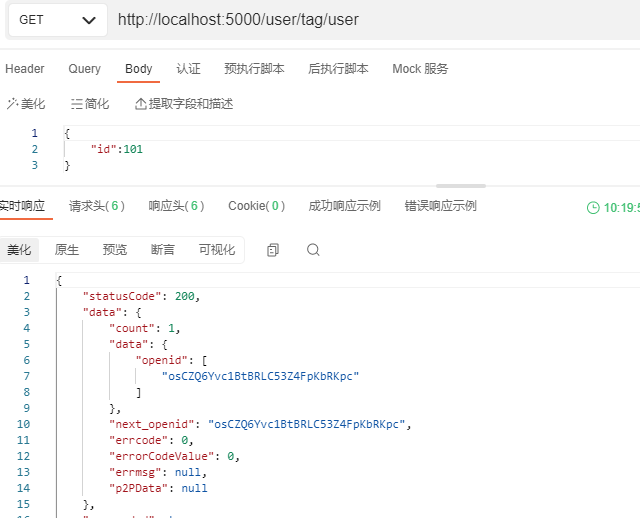
再看一下获取标签下用户接口

2.2、批量为用户取消标签
新建接口
/// <summary>
/// 批量为用户取消标签
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost("/user/tag/unbatch")]
public async Task<dynamic> BatchUnTag(UserTagInput input)
{
return await UserTagApi.BatchUntaggingAsync(AppId, input.Id, input.Users);
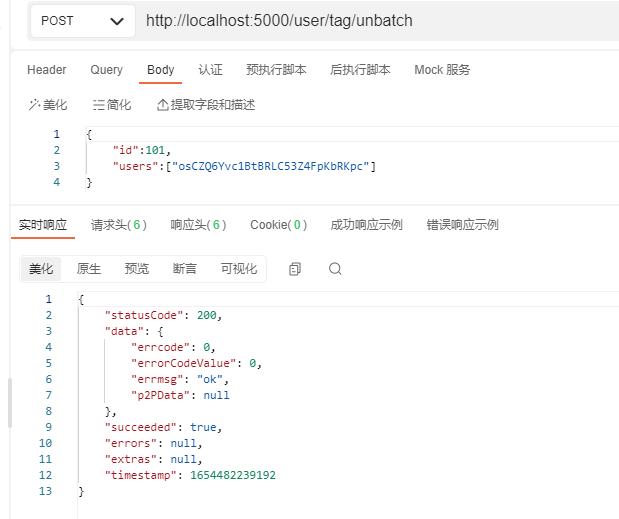
}测试接口

再获取一下

2.3、获取用户身上的标签列表
新建接口
/// <summary>
/// 获取用户身上的标签列表
/// </summary>
/// <param name="openid"></param>
/// <returns></returns>
[HttpGet("/user/tag/batchlist/{openid}")]
public async Task<dynamic> UserTagList(string openid)
{
return await UserTagApi.UserTagListAsync(AppId, openid);
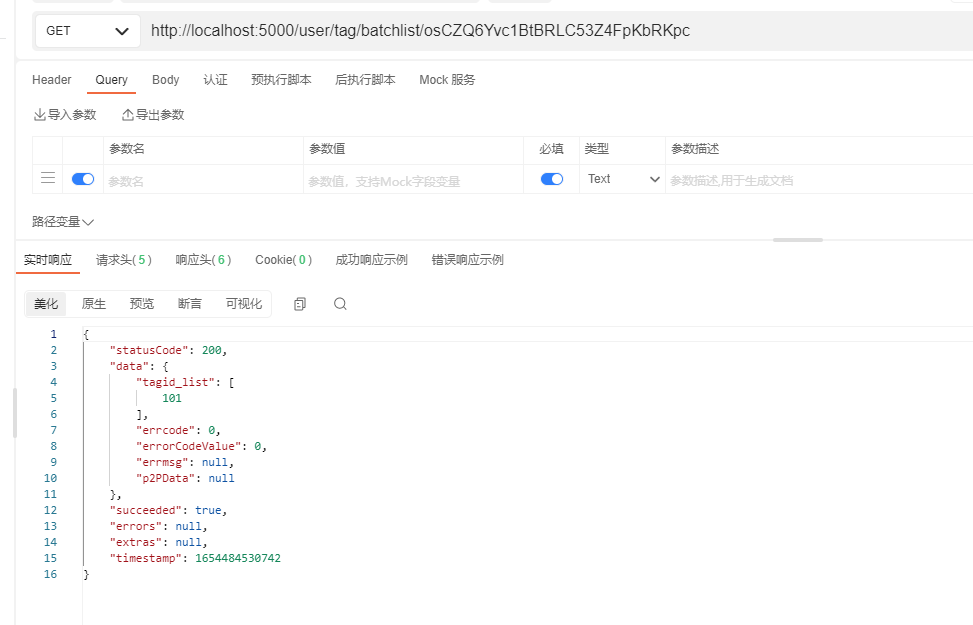
}测试一下

2.4、设置用户备注名
Dto文件夹新建UserInput.cs
namespace WeiXinApi.Application.Services
{
public class UserInput
{
/// <summary>
/// 微信号
/// </summary>
public string OpenId { get; set; }
/// <summary>
/// 备注
/// </summary>
public string Remark { get; set; }
}
}新建接口
/// <summary>
/// 设置用户备注名
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost("/user/updateremark")]
public async Task<dynamic> UpdateRemark(UserInput input)
{
return await UserApi.UpdateRemarkAsync(AppId, input.OpenId, input.Remark);
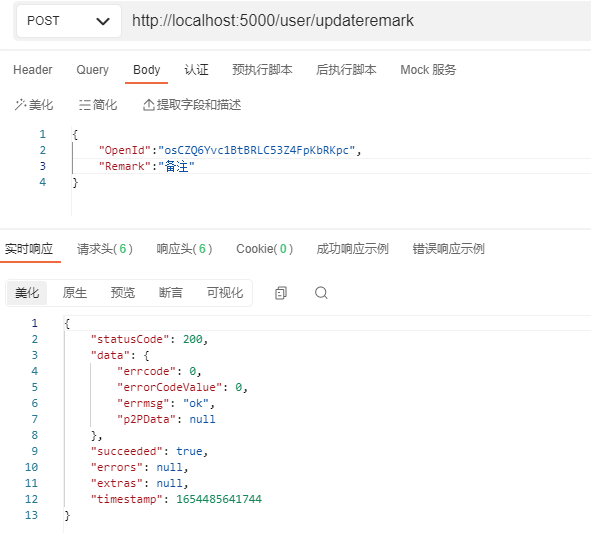
}测试接口

2.5、获取用户基本信息
新建接口
/// <summary>
/// 获取用户基本信息
/// </summary>
/// <param name="openid"></param>
/// <returns></returns>
[HttpGet("/user/info/{openid}")]
public async Task<dynamic> UserInfo(string openid)
{
return await UserApi.InfoAsync(AppId, openid);
}测试一下,可以看到备注是我们之前设置的

2.6、获取用户列表
UserInput.cs下新建UserListInput.cs
public class UserListInput
{
/// <summary>
/// 第一个拉取的OPENID,不填默认从头开始拉取
/// </summary>
public string NextOpenId { get; set; }
}新建接口
/// <summary>
/// 获取用户列表
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpGet("/user/list")]
public async Task<dynamic> UserList([FromQuery] UserListInput input)
{
return await UserApi.GetAsync(AppId, input.NextOpenId);
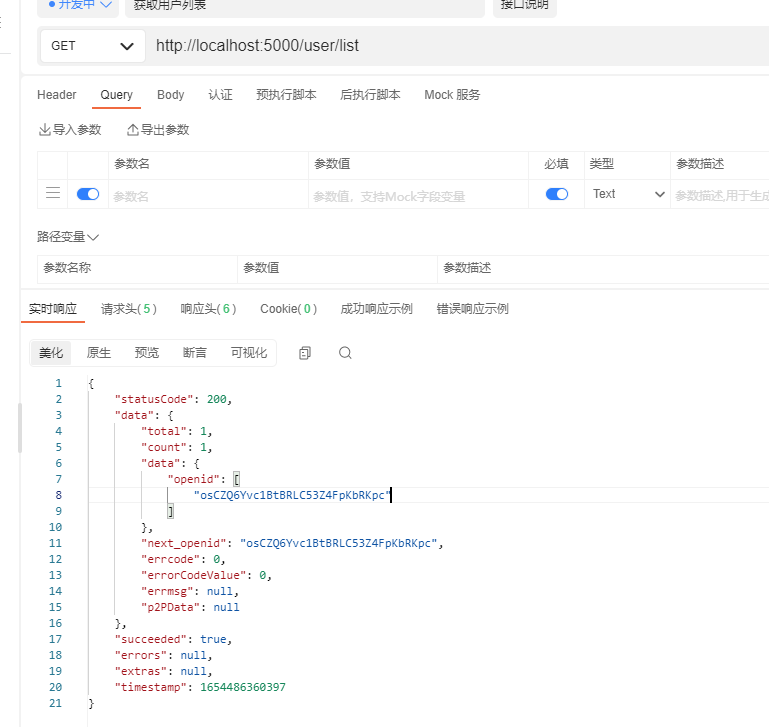
}测试一下

三、黑名单管理
3.1、拉黑用户
/// <summary>
/// 批量拉黑用户
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost("/user/batchblacklist")]
public async Task<dynamic> Batchblacklist(BlackInput input)
{
return await UserApi.BatchBlackListAsync(AppId, input.OpenidList);
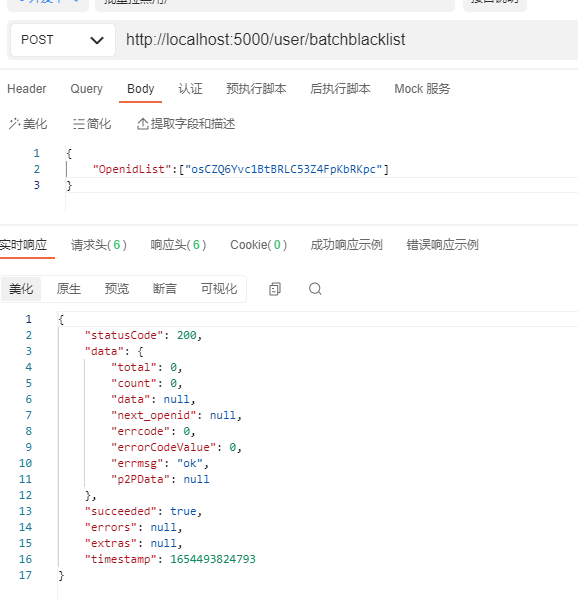
}测试接口

3.2、黑名单列表
BlackInput新增字段
/// <summary>
/// 当 begin_openid 为空时,默认从开头拉取。
/// </summary>
public string BeginOpenid { get; set; }新增接口
/// <summary>
/// 获取黑名单列表
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpGet("/user/blacklist")]
public async Task<dynamic> GetBlackList([FromQuery] BlackInput input)
{
return await UserApi.GetBlackListAsync(AppId, input.BeginOpenid);
}测试一下

3.3、取消拉黑用户
新建接口
/// <summary>
/// 批量取消拉黑用户
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost("/user/batchunblackList")]
public async Task<dynamic> BatchUnBlackList(BlackInput input)
{
return await UserApi.BatchUnBlackListAsync(AppId, input.OpenidList);
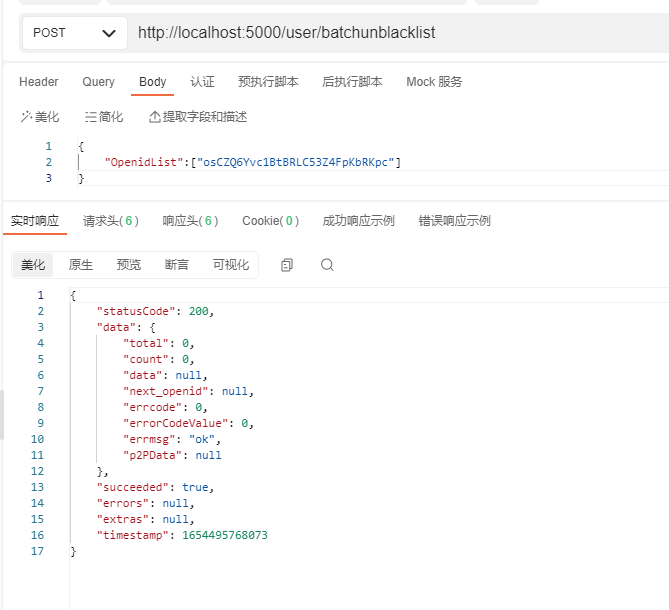
}测试一下

再获取黑名单看下

四、本章Gitee链接地址
https://gitee.com/huguodong520/weixinapi/tree/%E7%94%A8%E6%88%B7%E7%AE%A1%E7%90%86/