主要目的减小包文件的大小
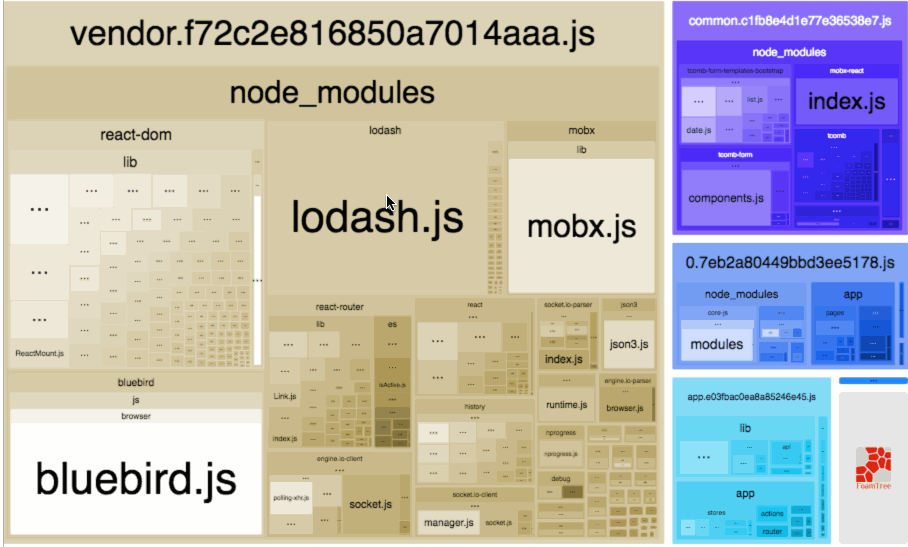
使用工具webpack-bundle-analyzer
- 可以作为webpack plugins使用
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}
借助这个plugin,webpack之后会自动生成report.html 文件

- 可以作为cli命令进行使用
优化目标:大的模块
dependencies 是否存在没有必要的模块
- 查看package.json 文件的dependencies 节点是否存在没有必有包
- 开发时要注意debDependencies和dependencies的合理使用
是否存在重复的包
- 功能相同包名不同比如:loadash 和loadash-es,使用**es可以享受tree-shaking的红利
是否存在其他没有必要的模块
- 比如使用ant.design前端框架控件的时候会引入moment.js
解决办法,使用IgnorePlugin
new webpack.IgnorePlugin({
resourceRegExp: /^\.\/locale$/,
contextRegExp: /moment$/,
});
https://webpack.js.org/plugins/ignore-plugin/
第三方UI控件按需加载
- 例如我们在使用ant.design控件尽量不要将整个包引入
- 创建控件引入组件库文件,按需import