一、说明
公众号经常有需要用到一些临时性的多媒体素材的场景,例如在使用接口特别是发送消息时,对多媒体文件、多媒体消息的获取和调用等操作,是通过media_id来进行的。素材管理接口对所有认证的订阅号和服务号开放。通过本接口,公众号可以新增临时素材(即上传临时多媒体文件)。使用接口过程中有任何问题,可以前往微信开放社区 #公众号 专区发帖交流
注意点:
1、临时素材media_id是可复用的。
2、媒体文件在微信后台保存时间为3天,即3天后media_id失效。
3、上传临时素材的格式、大小限制与公众平台官网一致。
图片(image): 10M,支持PNG\JPEG\JPG\GIF格式
语音(voice):2M,播放长度不超过60s,支持AMR\MP3格式
视频(video):10MB,支持MP4格式
缩略图(thumb):64KB,支持 JPG 格式
二、新增临时素材
详情看中.Net6+Furion+Sqlsugar+SenparcSdk开发微信公众号系列之六:普通消息处理 的视频消息处理,就是上传临时素材实现的
三、获取临时素材
先上传个临时素材,拿到mediaId,,再在MaterialService新建接口
/// <summary>
/// 获取临时素材
/// </summary>
/// <param name="mediaId"></param>
/// <returns></returns>
[HttpGet("/material/temp/get")]
public async Task<dynamic> GetTemp(string mediaId)
{
var result = await MediaApi.GetAsync(AppId, mediaId, App.HostEnvironment.ContentRootPath);
return result;
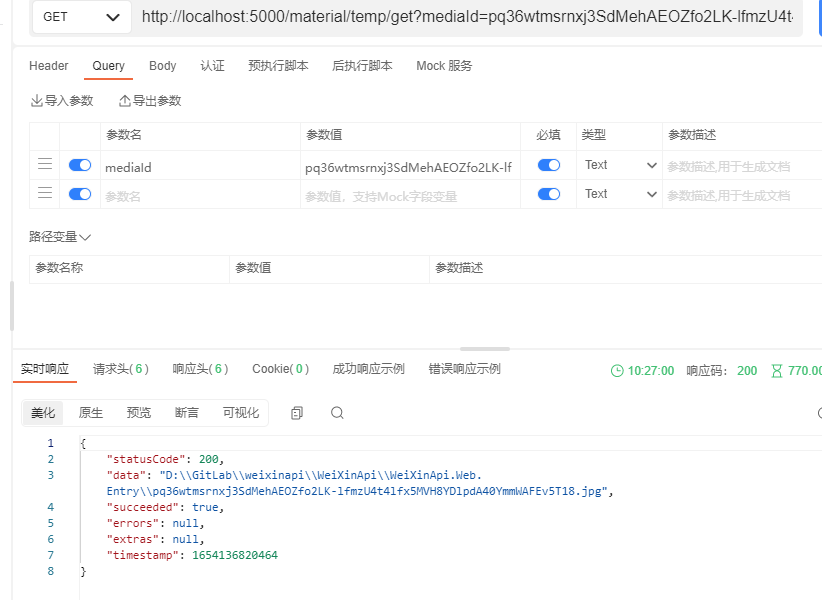
}调用接口测试下

四、新增永久素材
4.1、说明
对于常用的素材,开发者可通过本接口上传到微信服务器,永久使用。新增的永久素材也可以在公众平台官网素材管理模块中查询管理。
请注意:
1、最近更新:永久图片素材新增后,将带有 URL 返回给开发者,开发者可以在腾讯系域名内使用(腾讯系域名外使用,图片将被屏蔽)。
2、公众号的素材库保存总数量有上限:图文消息素材、图片素材上限为100000,其他类型为1000。
3、素材的格式大小等要求与公众平台官网一致:
图片(image): 10M,支持bmp/png/jpeg/jpg/gif格式
语音(voice):2M,播放长度不超过60s,mp3/wma/wav/amr格式
视频(video):10MB,支持MP4格式
缩略图(thumb):64KB,支持 JPG 格式
4、图文消息的具体内容中,微信后台将过滤外部的图片链接,图片 url 需通过"上传图文消息内的图片获取URL"接口上传图片获取。
5、"上传图文消息内的图片获取URL"接口所上传的图片,不占用公众号的素材库中图片数量的100000个的限制,图片仅支持jpg/png格式,大小必须在1MB以下。
6、图文消息支持正文中插入自己帐号和其他公众号已群发文章链接的能力。
4.2、上传图文消息内的图片获取URL
新建接口
/// <summary>
/// 上传图文消息内的图片获取URL
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost("/upload/image")]
public async Task<dynamic> UploadImage([FromForm] MaterialAddInput input)
{
var file = await GetPath(input.File);
var uploadResult = await MediaApi.UploadImgAsync(AppId, file);
return uploadResult;
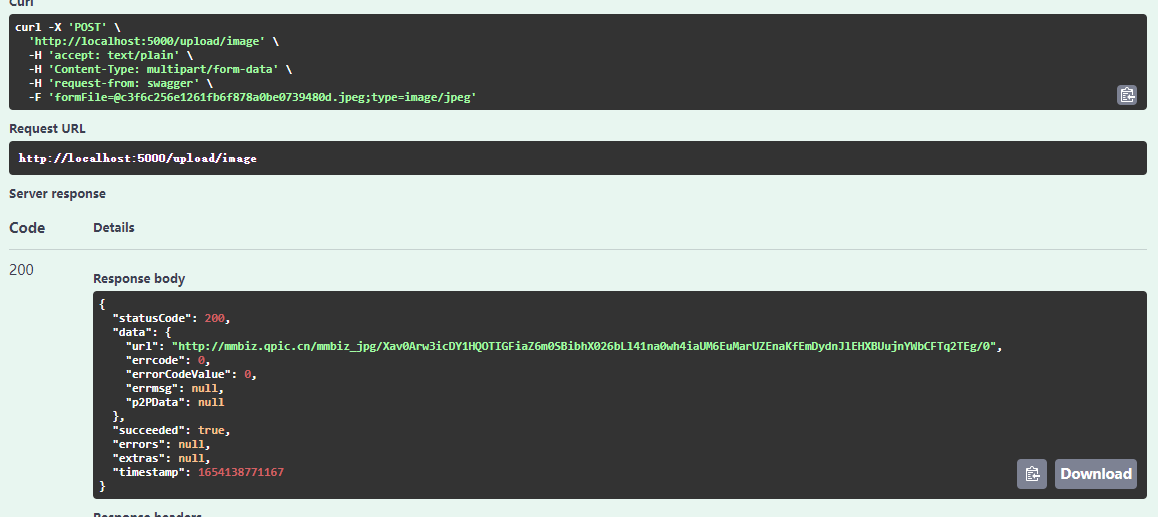
}测试下看下效果,调用成功

4.3、新增其他类型永久素材
MaterialAddInput.cs新建入参实体类
public class ForeverAddInput
{
/// <summary>
/// 文件类型
/// </summary>
[Required(ErrorMessage = "文件类型不能为空")]
public UploadForeverMediaType? UploadForeverMediaType { get; set; }
/// <summary>
/// 文件
/// </summary>
[Required(ErrorMessage = "文件不存在")]
public IFormFile File { get; set; }
/// <summary>
/// 标题
/// </summary>
public string Title { get; set; }
/// <summary>
/// 描述
/// </summary>
public string Introduction { get; set; }
}新建接口
/// <summary>
/// 上传永久素材
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost("/upload/temp")]
public async Task<dynamic> UploadForever([FromForm] ForeverAddInput input)
{
var file = await GetPath(input.File);
var uploadResult = await MediaApi.UploadForeverMediaAsync(AppId, file, input.UploadForeverMediaType.Value);
return uploadResult;
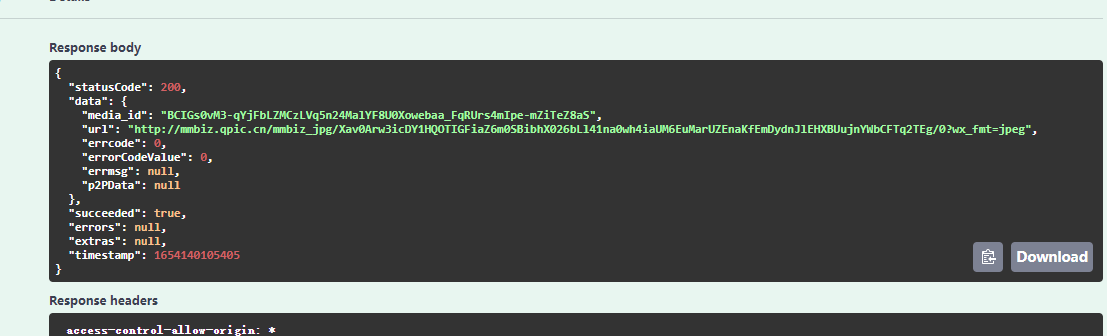
}测试接口,上传成功

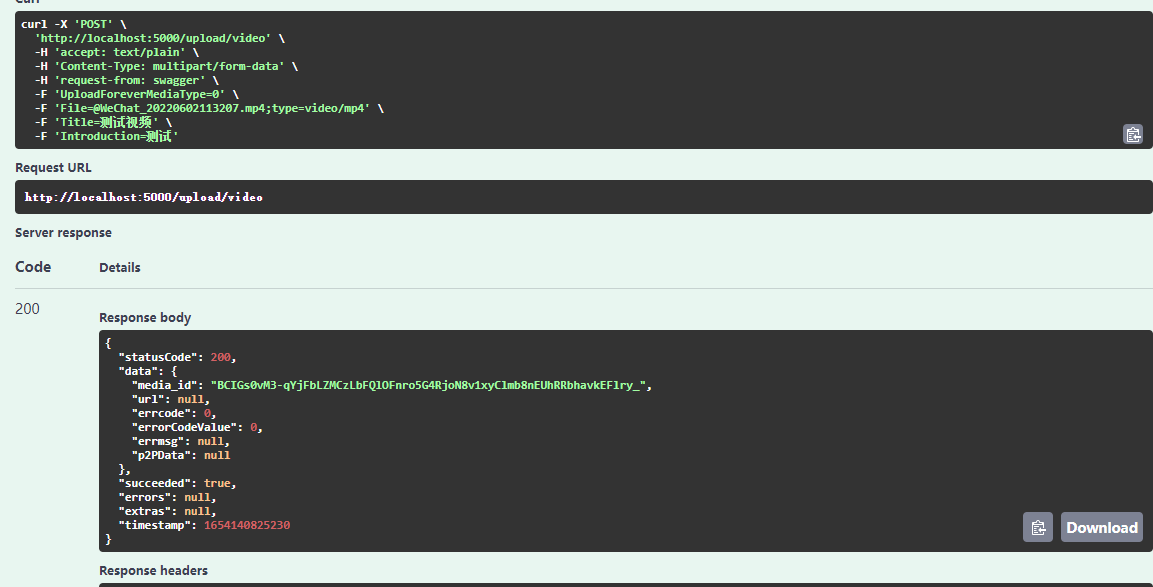
上传视频的话需要单独的接口
/// <summary>
/// 上传永久视频素材
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost("/upload/video")]
public async Task<dynamic> UploadForeverVideo([FromForm] ForeverAddInput input)
{
var file = await GetPath(input.File);
var uploadResult = await MediaApi.UploadForeverVideoAsync(AppId, file, input.Title, input.Introduction);
return uploadResult;
}测试接口

五、获取素材总数
新建接口
/// <summary>
/// 素材总数
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpGet("/material/total")]
public async Task<dynamic> Total()
{
var result = await MediaApi.GetMediaCountAsync(AppId);
return result;
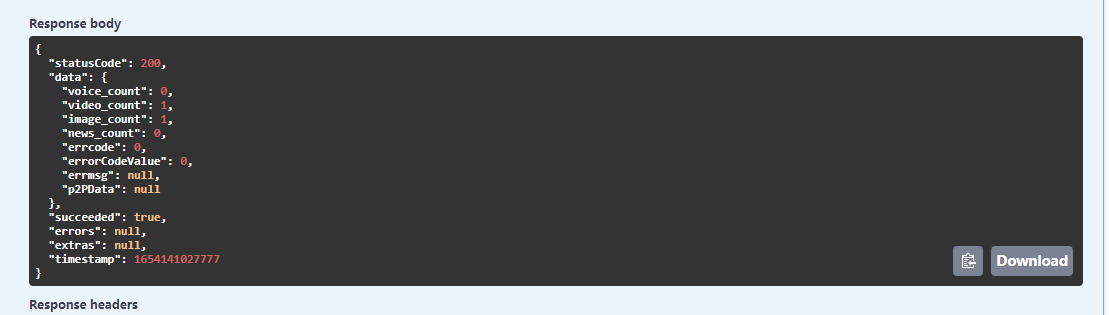
}测试一下

六、获取素材列表
MaterialAddInput.cs新建实体类
public class ForeverPageInput
{
/// <summary>
/// 媒体类型
/// </summary>
public UploadMediaFileType UploadMediaFileType { get; set; }
/// <summary>
/// 从全部素材的该偏移位置开始返回,0表示从第一个素材 返回
/// </summary>
public int Offset { get; set; }
/// <summary>
/// 返回素材的数量,取值在1到20之间
/// </summary>
public int Count { get; set; } = 20;
}新建接口
/// <summary>
/// 素材列表
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpGet("/material/page")]
public async Task<dynamic> Page([FromQuery] ForeverPageInput input)
{
var result = await MediaApi.GetOthersMediaListAsync(AppId, input.UploadMediaFileType, input.Offset, input.Count);
return result;
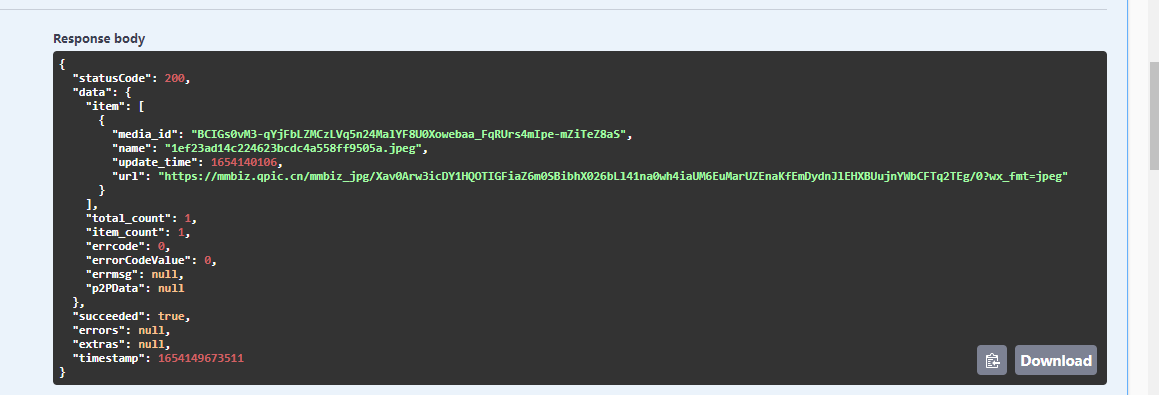
}测试

七、删除素材
新建接口
/// <summary>
/// 删除素材
/// </summary>
/// <param name="mediaId"></param>
/// <returns></returns>
[HttpPost("/upload/delete/{mediaId}")]
public async Task<dynamic> Delete(string mediaId)
{
var result = await MediaApi.DeleteForeverMediaAsync(AppId, mediaId);
return result;
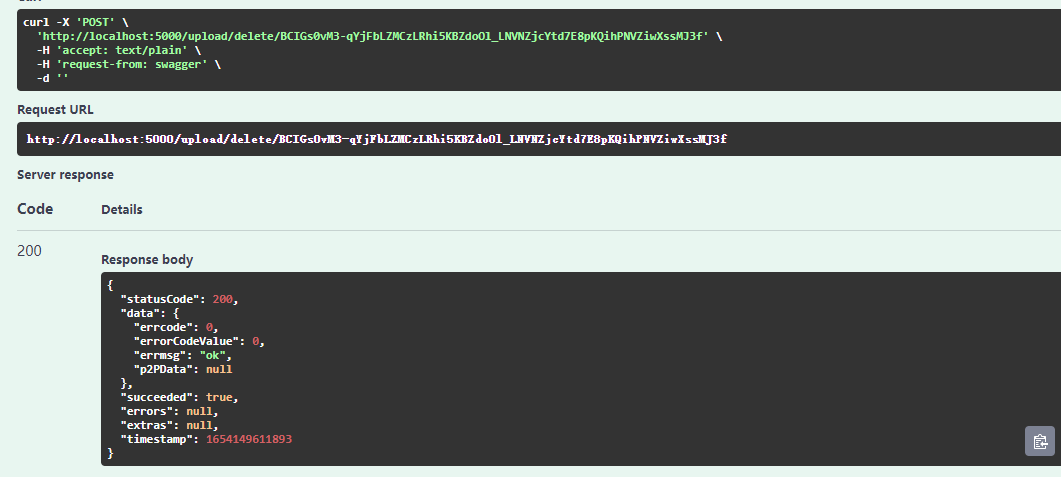
}测试

八、本章Gitee地址链接
https://gitee.com/huguodong520/weixinapi/tree/%E7%B4%A0%E6%9D%90%E7%AE%A1%E7%90%86/