实现需求:
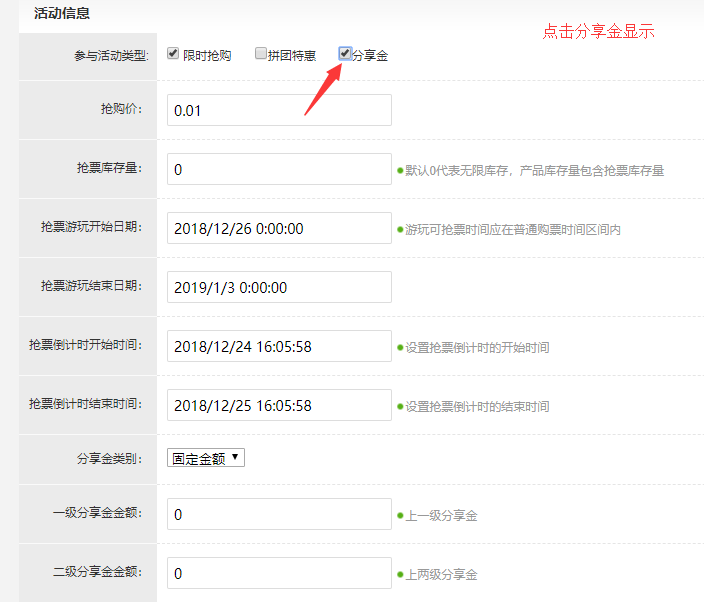
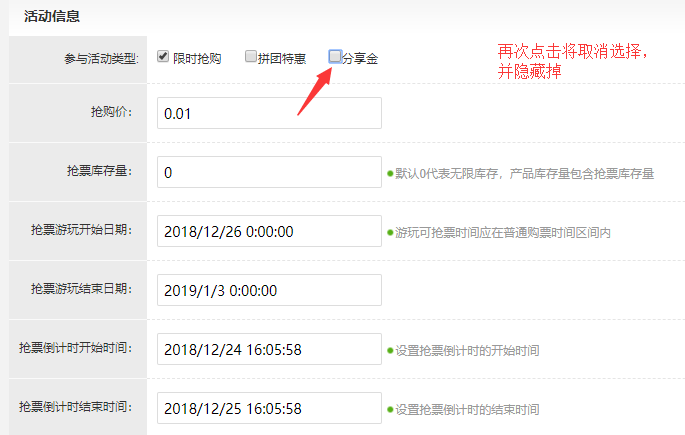
1、三个多选按钮中:只能同时选择限时抢购和分享金或者拼团特惠和分享金,其中限时抢购和拼团特惠不能同时选择。并且点击后显示,再次点击赢隐藏。
1 @*活动信息*@ 2 <div> 3 <div class="main_tb_tit"><h2>活动信息</h2></div> 4 <table cellpadding="0" cellspacing="0" class="p_user_tb wp100"> 5 <tr class="IsTicketEnble"> 6 <th>参与活动类型:</th> 7 <td> 8 <input type="checkbox" name="IsTicketRobbing" id="IsTicketRobbing" Onclick="checkIsTicket()" value="1" @(Html.ValueFor(m => m.IsTicketRobbing).ToString() == "1".ToString() ? "checked" : "")> 限时抢购10 <input type="checkbox" id="IsCollage" name="IsCollage" Onclick="checkIsCollage()" value="1" @(Html.ValueFor(m => m.IsCollage).ToString() == "1".ToString() ? "checked" : "")>拼团特惠 11 <input type="checkbox" id="IsShareMoney" Onclick="checkIsShareMoney()" name="IsShareMoney" value="1" @(Html.ValueFor(m => m.IsShareMoney).ToString() == "1".ToString() ? "checked" : "")>分享金 12 </td> 13 </tr> 14 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrPurchasePrice"> 15 <th>抢购价:</th> 16 <td><input class="txt br2" name="PurchasePrice" id="PurchasePrice" type="text" size="30" value="@Model.PurchasePrice"></td> 17 </tr> 18 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrRushStock"> 19 <th>抢票库存量:</th> 20 <td> 21 <input class="txt br2" name="RushStock" id="RushStock" type="text" size="30" value="@Model.RushStock"> 22 <span class="add_important_tips add_tips"> 默认0代表无限库存,产品库存量包含抢票库存量</span> 23 </td> 24 </tr> 25 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrRushBeginDate"> 26 <th>抢票游玩开始日期:</th> 27 <td> 28 <input class="txt br2" name="RushBeginDate" id="RushBeginDate" type="text" size="30" value="@Model.RushBeginDate"> 29 <span class="add_important_tips add_tips"> 游玩可抢票时间应在普通购票时间区间内</span> 30 31 </td> 32 </tr> 33 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrRushStopDate"> 34 <th>抢票游玩结束日期:</th> 35 <td><input class="txt br2" name="RushStopDate" id="RushStopDate" type="text" size="30" value="@Model.RushStopDate"></td> 36 </tr> 37 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrRushStartTime"> 38 <th>抢票倒计时开始时间:</th> 39 <td> 40 <input class="txt br2" name="RushStartTime" id="RushStartTime" type="text" size="30" value="@Model.RushStartTime"> 41 <span class="add_important_tips add_tips"> 设置抢票倒计时的开始时间</span> 42 </td> 43 </tr> 44 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrRushEndTime"> 45 <th>抢票倒计时结束时间:</th> 46 <td> 47 <input class="txt br2" name="RushEndTime" id="RushEndTime" type="text" size="30" value="@Model.RushEndTime"> 48 <span class="add_important_tips add_tips"> 设置抢票倒计时的结束时间</span> 49 </td> 50 </tr> 51 <tr class="IsCollageEnble" style="@Html.Raw(Model.IsCollage ==0?"display:none":"display:")" id="TrCollagePrice"> 52 <th>拼团价:</th> 53 <td><input class="txt br2" name="CollagePrice" id="CollagePrice" type="text" size="30" value="@Model.CollagePrice"></td> 54 </tr> 55 <tr class="IsCollageEnble" style="@Html.Raw(Model.IsCollage ==0?"display:none":"display:")" id="TrCollageTerm"> 56 <th>拼团有效期:</th> 57 <td> 58 <input class="txt br2" name="CollageTerm" id="CollageTerm" type="text" size="30" value="@Model.CollageTerm" required> 59 <span class="add_important_tips add_tips"> 拼团有效期以“天”为单位</span> 60 </td> 61 </tr> 62 <tr class="IsCollageEnble" style="@Html.Raw(Model.IsCollage ==0?"display:none":"display:")" id="TrCollageType"> 63 <th>成团人数:</th> 64 <td><input class="txt br2" name="GroupNumber" id="GroupNumber" type="text" size="30" value="@Model.GroupNumber" required></td> 65 </tr> 66 <tr class="IsCollageEnble" style="@Html.Raw(Model.IsCollage ==0?"display:none":"display:")" id="TrMaxBuyNumber"> 67 <th>最大购买数量:</th> 68 <td><input class="txt br2" name="MaxBuyNumber" id="MaxBuyNumber" type="text" size="30" value="@Model.MaxBuyNumber" required></td> 69 </tr> 70 71 72 73 <tr class="IsShareMoneyEnble" style="@Html.Raw(Model.IsShareMoney ==0?"display:none":"display:")" id="TrShareMoneyType"> 74 <th>分享金类别:</th> 75 <td> 76 <select name="ShareMoneyType" id="ShareMoneyType" onchange="ChangeShareMoneyType()"> 77 <option value="0" @(Model.ShareMoneyType == 0 ? "selected" : "")>固定金额</option> 78 <option value="1" @(Model.ShareMoneyType == 1 ? "selected" : "")>比列</option> 79 </select> 80 </td> 81 </tr> 82 <tr class="IsShareMoneyEnble" style="@Html.Raw(Model.IsShareMoney ==0?"display:none":"display:")" id="TrOneLevelShareMoney"> 83 <th> 一级分享金金额: </th> 84 <td> 85 <input class="txt br2" name="OneLevelShareMoney" id="OneLevelShareMoney" type="text" size="30" value="@Model.OneLevelShareMoney"> 86 <span class="add_important_tips add_tips" id="oneLove">上一级分享金 </span> 87 </td> 88 </tr> 89 <tr class="IsShareMoneyEnble" style="@Html.Raw(Model.IsShareMoney ==0?"display:none":"display:")" id="TrTwoLevelShareMoney"> 90 <th>二级分享金金额:</th> 91 <td> 92 <input class="txt br2" name="TwoLevelShareMoney" onblur="OnblurOne()" id="TwoLevelShareMoney" type="text" size="30" value="@Model.TwoLevelShareMoney"> 93 <span class="add_important_tips add_tips" id="twoLove"> 上两级分享金</span> 94 </td> 95 </tr> 96 </table> 97 </div>
@*优惠活动选择*@
<script type="text/javascript"> //限时抢购单击事件 function checkIsTicket() { var ticket = $("#IsTicketRobbing").prop("checked");//获取是否选中,返回bool类型。 var collage = $("#IsCollage").prop("checked"); var share = $("#IsShareMoney").prop("checked"); if (ticket == 1) { $("#TrRushStartTime").show(); $("#TrRushEndTime").show(); $("#TrPurchasePrice").show(); $("#TrRushBeginDate").show(); $("#TrRushStopDate").show(); $("#TrRushStock").show(); $("#IsCollage").val = 0; $("#IsCollage").prop("checked", false); } else { $("#TrRushStartTime").hide(); $("#TrRushEndTime").hide(); $("#TrPurchasePrice").hide(); $("#TrRushBeginDate").hide(); $("#TrRushStopDate").hide(); $("#TrRushStock").hide(); } if (collage == 1) { $("#TrCollagePrice").hide(); $("#TrCollageTerm").hide(); $("#TrCollageType").hide(); $("#TrMaxBuyNumber").hide(); } if (share == 1) { $("#TrShareMoneyType").show(); $("#TrOneLevelShareMoney").show(); $("#TrTwoLevelShareMoney").show(); } else { $("#TrShareMoneyType").hide(); $("#TrOneLevelShareMoney").hide(); $("#TrTwoLevelShareMoney").hide(); } }
//拼团特惠单击事件 function checkIsCollage() { var ticket = $("#IsTicketRobbing").prop("checked"); var collage = $("#IsCollage").prop("checked"); var share = $("#IsShareMoney").prop("checked"); if (collage == 1) { $("#TrCollagePrice").show(); $("#TrCollageTerm").show(); $("#TrCollageType").show(); $("#TrMaxBuyNumber").show(); $("#IsTicketRobbing").val = 0; $("#IsTicketRobbing").prop("checked", false); $("#TrRushStartTime").hide(); $("#TrRushEndTime").hide(); $("#TrPurchasePrice").hide(); $("#TrRushBeginDate").hide(); $("#TrRushStopDate").hide(); $("#TrRushStock").hide(); } else { $("#TrCollagePrice").hide(); $("#TrCollageTerm").hide(); $("#TrCollageType").hide(); $("#TrMaxBuyNumber").hide(); } if (share == 1) { $("#TrShareMoneyType").show(); $("#TrOneLevelShareMoney").show(); $("#TrTwoLevelShareMoney").show(); } } //分享金单击事件 function checkIsShareMoney() { var ticket = $("#IsTicketRobbing").prop("checked"); var collage = $("#IsCollage").prop("checked"); var share = $("#IsShareMoney").prop("checked"); if (collage == true) { $("#TrCollagePrice").show(); $("#TrCollageTerm").show(); $("#TrCollageType").show(); $("#TrMaxBuyNumber").show(); $("#IsTicketRobbing").val = 0; $("#IsTicketRobbing").prop("checked", false); } else { $("#TrCollagePrice").hide(); $("#TrCollageTerm").hide(); $("#TrCollageType").hide(); $("#TrMaxBuyNumber").hide(); } if (ticket == true) { $("#TrRushStartTime").show(); $("#TrRushEndTime").show(); $("#TrPurchasePrice").show(); $("#TrRushBeginDate").show(); $("#TrRushStopDate").show(); $("#TrRushStock").show(); } else { $("#TrRushStartTime").hide(); $("#TrRushEndTime").hide(); $("#TrPurchasePrice").hide(); $("#TrRushBeginDate").hide(); $("#TrRushStopDate").hide(); $("#TrRushStock").hide(); } if (share == true) { $("#TrShareMoneyType").show(); $("#TrOneLevelShareMoney").show(); $("#TrTwoLevelShareMoney").show(); } else { $("#TrShareMoneyType").hide(); $("#TrOneLevelShareMoney").hide(); $("#TrTwoLevelShareMoney").hide(); } } function ChangeShareMoneyType() { var v = $("#ShareMoneyType").val();//获取下拉框的值 if (v == "1") {
//一级分享金为正整数[验证正整数] $("#OneLevelShareMoney").keydown(function (e) {//鼠标离开触发事件 var code = parseInt(e.keyCode); if (code >= 96 && code <= 105 || code >= 48 && code <= 57 || code == 8) { return true; } else { return false; } }) //一级分享金为正整数文本框输入事件,任何非正整数的输入都重置为10 $("#OneLevelShareMoney").bind("input propertychange", function () { if (isNaN(parseFloat($(this).val())) || parseFloat($(this).val()) <= 0) $(this).val(10); })
//二级分享金为正整数 $("#TwoLevelShareMoney").keydown(function (e) { var code = parseInt(e.keyCode); if (code >= 96 && code <= 105 || code >= 48 && code <= 57 || code == 80) { return true; } else { return false; } }) //二级分享金为正整数文本框输入事件,任何非正整数的输入都重置为5 $("#TwoLevelShareMoney").bind("input propertychange", function () { if (isNaN(parseFloat($(this).val())) || parseFloat($(this).val()) <= 0) $(this).val(5); }) } if (v == "0") { $("#oneLove").html("价格只能为整数"); $("#twoLove").html("价格只能为整数"); //一级分享金为正整数 $("#OneLevelShareMoney").keydown(function (e) { var code = parseInt(e.keyCode); if (code >= 96 && code <= 105 || code >= 48 && code <= 57 || code == 8) { return true; } else { return false; } }) //一级分享金为正整数文本框输入事件,任何非正整数的输入都重置为10 $("#OneLevelShareMoney").bind("input propertychange", function () { if (isNaN(parseFloat($(this).val())) || parseFloat($(this).val()) <= 0) $(this).val(10); }) //二级分享金为正整数 $("#TwoLevelShareMoney").keydown(function (e) { var code = parseInt(e.keyCode); if (code >= 96 && code <= 105 || code >= 48 && code <= 57 || code == 80) { return true; } else { return false; } }) //二级分享金为正整数文本框输入事件,任何非正整数的输入都重置为5 $("#TwoLevelShareMoney").bind("input propertychange", function () { if (isNaN(parseFloat($(this).val())) || parseFloat($(this).val()) <= 0) $(this).val(5); }) } }
//默认保存小数,并且小数点后保留两位小数
function OnblurOne() { var v = $("#ShareMoneyType").val(); if (v == "0") { var one = $("#OneLevelShareMoney").val(); var b = Number(one).toFixed(2); $("#OneLevelShareMoney").attr("value", b); var two = $("#TwoLevelShareMoney").val(); var c = Number(two).toFixed(2); $("#TwoLevelShareMoney").attr("value", c); } }
</script>
效果: