localstorage与sessionstorage
- 在较高版本的浏览器中,js提供了sessionStorage和globalStorage。在HTML5中提供了localStorage来取代globalStorage。
- html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。
- sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。当关闭页面或浏览器后被清除。
- 而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
作用域的不同:
不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面可以共享相同的localStorage(页面属于相同域名和端口),但是在不同页面或标签页间无法共享sessionStorage的信息。而如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
存储位置:
localStorage和sessionStorage都保存在客户端,不与服务器进行交互。
存储大小:
localStorage和sessionStorage的存储数据大小一般都是:5MB。
存储内容类型:
localStorage和sessionStorage只能储存字符串类型,对于复杂的对象都可以使用ECMAScript提取的JSON对象n的stringify和parse来处理。
获取方式:
window.localStorage;window.localStorage。
应用场景;
localStorage:常用于长期登录,适合长期保存在本地的数据。
sessionStorage:敏感账号一次性登录。
优点:
localStorage:将数据保存在本地存储,当浏览器请求时,可直接在本地存储获取,减少了客户端和服务器的交互,节省了网络流量,一定程度上满足了用户体验。
sessionStorage:对于那些用户浏览不重要的网站保存的数据,在关闭浏览器后可以丢弃的数据。
安全性:
相对于cookie较高,不用担心截获,但是仍然存在伪造。
使用方式:
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key
localstorage.length 获取存储数据项的数量
localstorage.setItem() 可以新增或者修改一个数据项
localstorage.getItem() 获取指定键名对应的数据项的值
localstorage.removeItem() 移除指定键名的数据项,无返回值。
localstorage.clear() 清除sessionStorage中所有的数据项。
localstorage.key() 返回指定索引位置数据项的键名。
session与cookie
cookie:HTTP Cookie简称cookie,cookie的主要作用:用于保存登陆信息,默认生命期是在浏览器关闭失效,也可以自己设置失效时间,cookie由服务器生成,发送给浏览器,浏览器把cookie以key-value的形式保存到某个目录文件下,下一次请求同一网站时会把该cookie发送给服务器。
session:当服务器响应客户端请求时,首先会检查客户端的请求文件中是否包含session标识(session-id),如果已包含则说明已经为此客户端创建过session,服务器将按照session-id把这个session检索出来使用,如果客户端请求不包含session,服务器会为客户端创建一个session并生成一个于此相关联的session-id,这个session-id将被在本次响应中返回给客户端保存。对于浏览器客户端,大家默认采用cookie的方式。
服务器使用session把用户的信息临时保存在了服务器上,用户离开网站后session会被销毁。这种用户信息存储方式相对cookie来说更安全,可是session有一个缺陷:如果web服务器做了负载均衡,那么下一个操作请求到了另一台服务器的时候session会丢失。
cookie和session的区别:
1)cookie数据存放在客户的浏览器上,session数据放在服务器上
2)cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session
3)session会在一定时间内保存在服务器上,当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie
4)单个cookie保存的数*据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie
5)建议将登录信息等重要信息存放为session,其他信息如果需要保留,可以放在cookie中
6)session保存在服务器,客户端不知道其中的信心;cookie保存在客户端,服务器能够知道其中的信息
7)session中保存的是对象,cookie中保存的是字符串
8)session不能区分路径,同一个用户在访问一个网站期间,所有的session在任何一个地方都可以访问到,而cookie中如果设置了路径参数,那么同一个网站中不同路径下的cookie互相是访问不到的
Token
token是目前多用户处理认证的最佳方式,它具有无状态,可扩展,支持移动设备,跨程序调用,安全的优点。

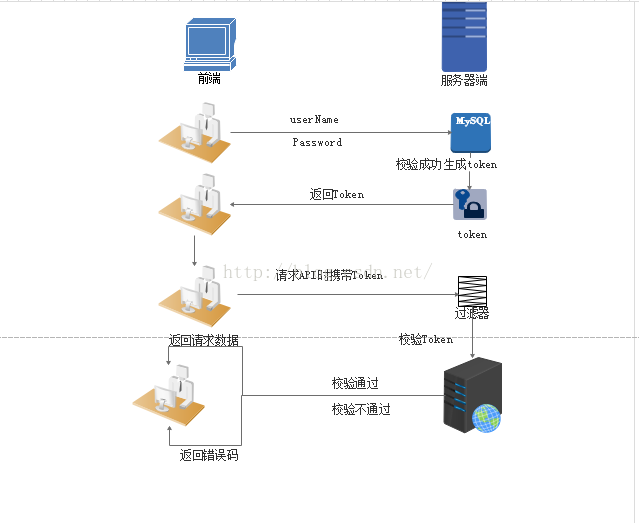
1.用户登录校验,校验成功后就返回Token给客户端。
2.客户端收到数据后保存在客户端
3.客户端每次访问API是携带Token到服务器端。
4.服务器端采用filter过滤器校验。校验成功则返回请求数据,校验失败则返回错误码