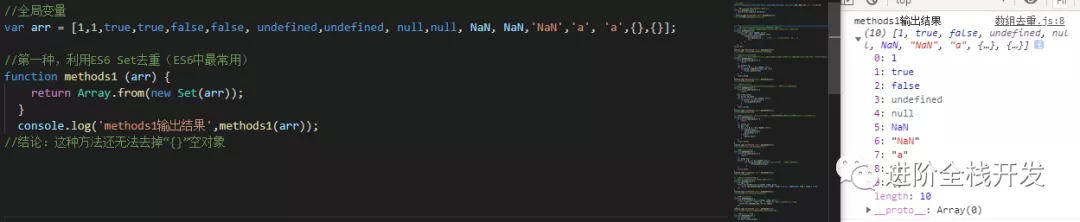
//全局变量
var arr = [1,1,true,true,false,false, undefined,undefined, null,null, NaN, NaN,'NaN','a', 'a',{},{}];
//第一种,利用ES6 Set去重(ES6中最常用)
function methods1 (arr) {
return Array.from(new Set(arr));
}
console.log('methods1输出结果',methods1(arr));
//结论:这种方法还无法去掉“{}”空对象

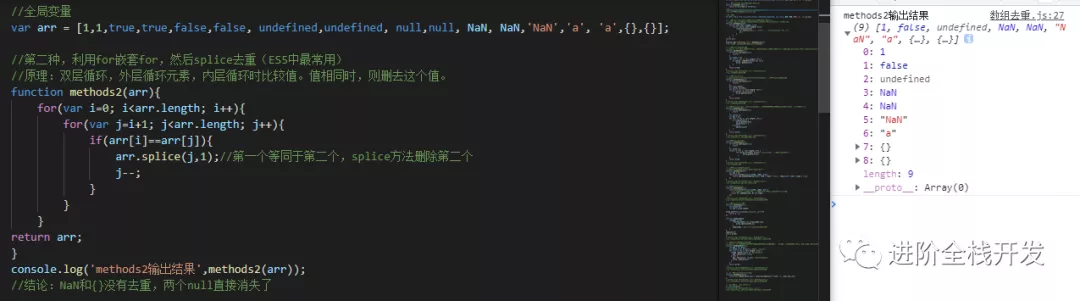
//第二种,利用for嵌套for,然后splice去重(ES5中最常用)
//原理:双层循环,外层循环元素,内层循环时比较值。值相同时,则删去这个值。
function methods2(arr){
for(var i=0; i<arr.length; i++){
for(var j=i+1; j<arr.length; j++){
if(arr[i]==arr[j]){
arr.splice(j,1);//第一个等同于第二个,splice方法删除第二个
j--;
}
}
}
return arr;
}
console.log('methods2输出结果',methods2(arr));
//结论:NaN和{}没有去重,两个null直接消失了

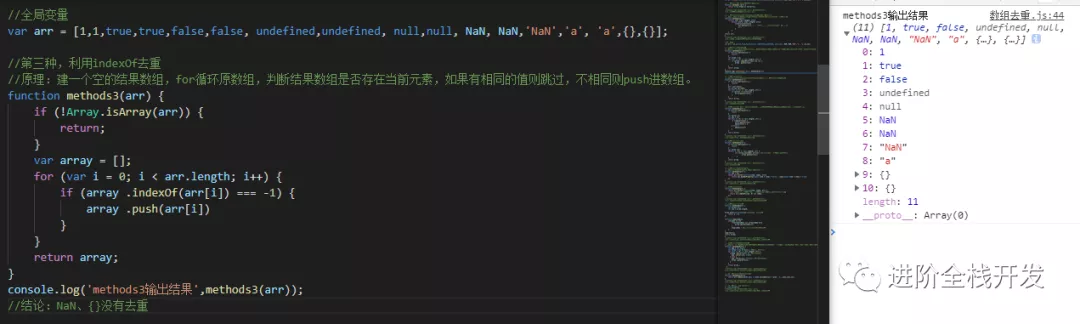
//第三种,利用indexOf去重
//原理:建一个空的结果数组,for循环原数组,判断结果数组是否存在当前元素,如果有相同的值则跳过,不相同则push进数组。
function methods3(arr) {
if (!Array.isArray(arr)) {
return;
}
var array = [];
for (var i = 0; i < arr.length; i++) {
if (array .indexOf(arr[i]) === -1) {
array .push(arr[i])
}
}
return array;
}
console.log('methods3输出结果',methods3(arr));
//结论:NaN、{}没有去重

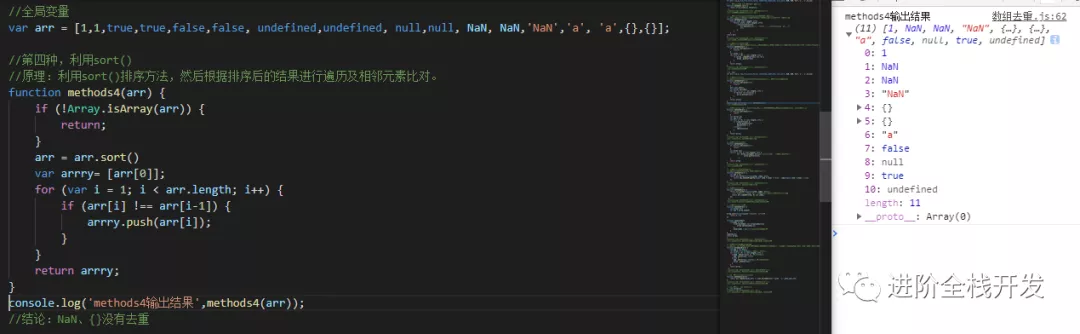
//第四种,利用sort()
//原理:利用sort()排序方法,然后根据排序后的结果进行遍历及相邻元素比对。
function methods4(arr) {
if (!Array.isArray(arr)) {
return;
}
arr = arr.sort()
var arrry= [arr[0]];
for (var i = 1; i < arr.length; i++) {
if (arr[i] !== arr[i-1]) {
arrry.push(arr[i]);
}
}
return arrry;
}
console.log('methods4输出结果',methods4(arr));
//结论:NaN、{}没有去重

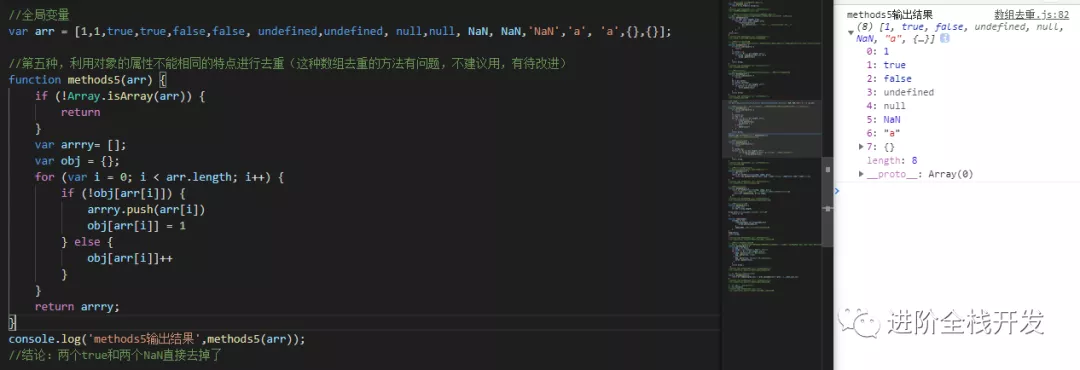
//第五种,利用对象的属性不能相同的特点进行去重(这种数组去重的方法有问题,不建议用,有待改进)
function methods5(arr) {
if (!Array.isArray(arr)) {
return
}
var arrry= [];
var obj = {};
for (var i = 0; i < arr.length; i++) {
if (!obj[arr[i]]) {
arrry.push(arr[i])
obj[arr[i]] = 1
} else {
obj[arr[i]]++
}
}
return arrry;
}
console.log('methods5输出结果',methods5(arr));
//结论:两个NaN直接去掉了

//第六种,利用includes
function methods6(arr) {
if (!Array.isArray(arr)) {
return
}
var array =[];
for(var i = 0; i < arr.length; i++) {
if( !array.includes( arr[i]) ) {//includes 检测数组是否有某个值
array.push(arr[i]);
}
}
return array
}
console.log('methods6输出结果',methods6(arr));
//结论:{}没有去重

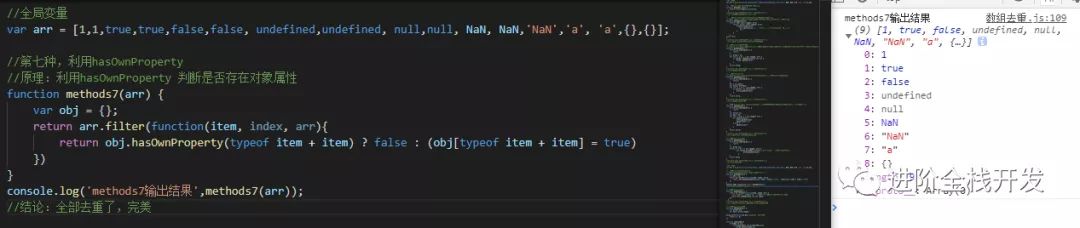
//第七种,利用hasOwnProperty
//原理:利用hasOwnProperty 判断是否存在对象属性
function methods7(arr) {
var obj = {};
return arr.filter(function(item, index, arr){
return obj.hasOwnProperty(typeof item + item) ? false : (obj[typeof item + item] = true)
})
}
console.log('methods7输出结果',methods7(arr));
//结论:全部去重了,完美

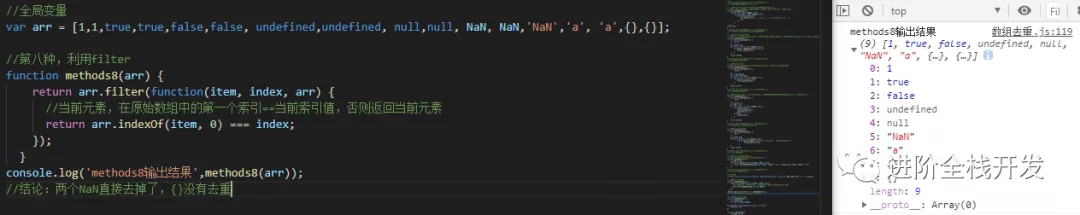
//第八种,利用filter
function methods8(arr) {
return arr.filter(function(item, index, arr) {
//当前元素,在原始数组中的第一个索引==当前索引值,否则返回当前元素
return arr.indexOf(item, 0) === index;
});
}
console.log('methods8输出结果',methods8(arr));
//结论:两个NaN直接去掉了,{}没有去重

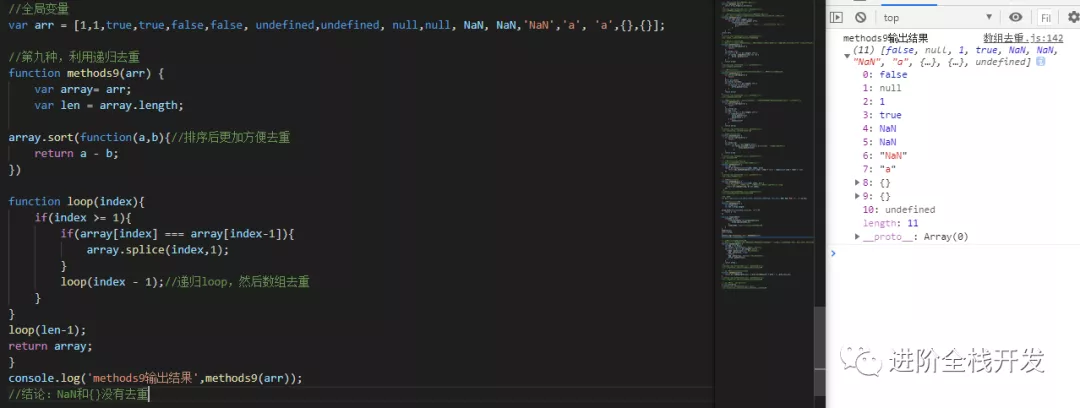
//第九种,利用递归去重
function methods9(arr) {
var array= arr;
var len = array.length;
array.sort(function(a,b){//排序后更加方便去重
return a - b;
})
function loop(index){
if(index >= 1){
if(array[index] === array[index-1]){
array.splice(index,1);
}
loop(index - 1);//递归loop,然后数组去重
}
}
loop(len-1);
return array;
}
console.log('methods9输出结果',methods9(arr));
//结论:NaN和{}没有去重

//第十种,利用Map数据结构去重
//原理:建一个空Map数据结构,遍历需要去重的数组,把数组的每一个元素作为key存到Map中。由于Map中不会出现相同的key值,所以最终得到的就是去重后的结果。
function methods10(arr) {
let map = new Map();
let array = new Array();// 数组用于返回结果
for (let i = 0; i < arr.length; i++) {
if(map .has(arr[i])) {// 如果有该key值
map .set(arr[i], true);
} else {
map .set(arr[i], false);// 如果没有该key值
array .push(arr[i]);
}
}
return array ;
}
console.log('methods10输出结果',methods10(arr));
//结论:{}没有去重

//第十一种,利用reduce+includes
function methods11(arr){
return arr.reduce((prev,cur) => prev.includes(cur) ? prev : [...prev,cur],[]);
}
console.log('methods11输出结果',methods11(arr));
//结论:{}没有去重

转自:https://mp.weixin.qq.com/s?src=11×tamp=1622186139&ver=3095&signature=XSYFnRLLKUr1Lc5hnNXaNYyVZwlAt-JEZ9L55SrrNoxg4cVuRY4yq4ZFU3UuuXu0xGXlOBeN5lEz-UE3cLuoDTijkEXZBIXT*3cEkfWR68dw3D0Vb1jMCs3PKdgSKe1u&new=1