一、CSS编码技巧
尽量减少代码重复
当某些值相互依赖时,应该把 它们的相互关系用代码表达出来。
font-size: 20px
line-height: 1.5 /* 20*1.5 = 30px */
字号不要用绝对值,用相对单位便于维护。
font-size: 125% /* 假设父级的字号是 16px */
line-height: 1.5
补充:
em是相对单位,假设父级字号大小是16px,那么1em=16px。以此类推,1.5em=1.5*16=24rem
rem是相对单位,假设html的字号大小是50px,那么1rem=50px。以此类推,0.2rem=0.2*50=10px(rem是移动端最常用的单位)
vw、vh是相对单位,假设当前设备视口的宽度是1900px,视口高度是800px,那么1vh=1900/100=19px,1vw=800/100=8px。假设想获得一半的视口高度,用50vh即可。
代码缩写和代码维护不可兼得
border- 10px 10px 10px 0;
/* 为了便于维护,上面一条代码最好写为: */
border- 10px;
border-left- 0;
响应式设计
利用媒体查询可以修补不同设备分辨率不一致而导致的问题,但是每个媒体查询都会增加成本。
避免不必要的媒体查询:
- 使用百分比长度来取代固定长度。如果实在做不到这一点,也应该尝试使用与视口相关的单位(vw、vh、vmin 和 vmax),它们的值解析为视口宽度或高度的百分比。
- 当你需要在较大分辨率下得到固定宽度时,使用 max-width 而不是 width,因为它可以适应较小的分辨率,而无需使用媒体查询。
- 不要忘记为替换元素(比如 img、object、video、iframe 等)设置一个 max-width,值为 100%。
- 假如背景图片需要完整地铺满一个容器,不管容器的尺寸如何变化, background-size: cover 这个属性都可以做到。但是,我们也要时刻牢记——带宽并不是无限的,因此在移动网页中通过CSS把一张大图缩小显示往往是不太明智的。
- 当图片(或其他元素)以行列式进行布局时,让视口的宽度来决定列的数量。弹性盒布局(即 Flexbox)或者 display: inline-block 加上常规的文本折行行为,都可以实现这一点。
- 在使用多列文本时,指定 column-width(列宽)而不是指定 column-count(列数),这样它就可以在较小的屏幕上自动显示为单列布局。
思路:尽最大努力实现弹性可伸缩的布局,并在媒体查询的各个断点区间内指定相应的尺寸。
“结果我们发现,想让网页在一堆不同的设备上合理展示,只需要在 最终产品上添加一点 CSS 媒体查询就可以了。这件事情之所以这么简单, 关键在于我们的布局原本就是弹性可伸缩的。因此,优化网页在小屏幕上 的表现,其实只意味着把一些外边距收拢到最小程度,然后把因为屏幕太 窄而无法显示成双列的侧栏调整为单列布局而已。”
——在 Iterations 中实践响应式设计(http://signalvnoise.com/posts/ 2661-experimenting-with-responsive-design-in-iterations)
合理的简写
background: url(tr.png) no-repeat top right / 2em 2em,
url(br.png) no-repeat bottom right / 2em 2em,
url(bl.png) no-repeat bottom left / 2em 2em;
简写:
background: url(tr.png) top right,
url(br.png) bottom right,
url(bl.png) bottom left;
background-size: 2em 2em;
background-repeat: no-repeat;
注意:上面的斜杠(/)是为了区分 background-position 和 background-size。
预处理器
stylus、sass、less都是css的预处理器,为css提供变量、mixin、函数、规则嵌套、颜色处理等等功能。
在大型项目中让代码更加灵活。
但也存在一些问题:
- CSS 的文件体积和复杂度可能会失控。编译之后,原生的css非常繁杂。
- 调试难度增加。好在越来越多的调试工具开始支持 SourceMap。SourceMap是一种非常酷的新技术, 正是为了解决这个痛点而生的,它会告诉浏览器哪些编译生成的 CSS 代码对应哪些预处理器 CSS 代码,精确到行号。
- 预处理器在开发过程中引入了一定程度的延时。
- 新人加入团队需要培训,增加了学习成本。
- 抽象泄漏法则:“所有重大的抽象机制在某种程度 上都存在泄漏的情况。不可避免会有bug出现。
不是每个项目都要用预处理器,可以从纯CSS起步,当代码复杂时再使用预处理器的方案。
二、背景与边框
半透明框
写一个半透明边框
border: 10px solid hsla(0,0%,100%,.5);
background: white;
事实上这样并不会奏效,原因是白色背景会始终垫在边框的下面,所以如果边框是透明的,那么下面白色背景就会透上来。
那么只要控制了背景的绘制区域就能避免上述情况发生。
解决办法:将background-clip值修改为padding-box。
border: 10px solid hsla(0,0%,100%,.5);
background: white;
/* 背景裁切(也就是背景绘制区域):默认是border-box */
background-clip: padding-box;
补充:
background-clip:规定背景的绘制区域。
语法:background-clip: border-box|padding-box|content-box;
| 值 | 描述 |
|---|---|
| border-box(默认) | 背景被裁剪到边框盒。 |
| padding-box | 背景被裁剪到内边距框。 |
| content-box | 背景被裁剪到内容框。 |
多重边框
box-shadow方案:
对同一个对象设置盒子阴影来实现多重边框,重复的样式之间用逗号隔开。
background: yellowgreen;
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
/* 常规投影 */
0 2px 5px 15px rgba(0,0,0,.6);
注意:下一层投影会叠加在上一层投影下面。
补充:
CSS box-shadow 属性用于在元素的框架上添加阴影效果。
你可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。
该属性可设置的值包括阴影的X轴偏移量、Y轴偏移量、模糊半径、扩散半径和颜色。
box-shadow方案的注意事项:
- 投影不是真正的边框,它不属于真正的盒子,但是可以通过内外边距来模拟盒子的效果。
- 模拟出来的外圈不会响应鼠标事件。
outline方案:
描边方法只能实现双层边框的样式(border一层+outline一层)。
多层还是要用box-shadow。
background: yellowgreen;
border: 10px solid #655;
outline: 5px solid deeppink;
border-radius: 5px;
注意:如果设置了圆角,是不会被outline贴合的。

三、背景定位
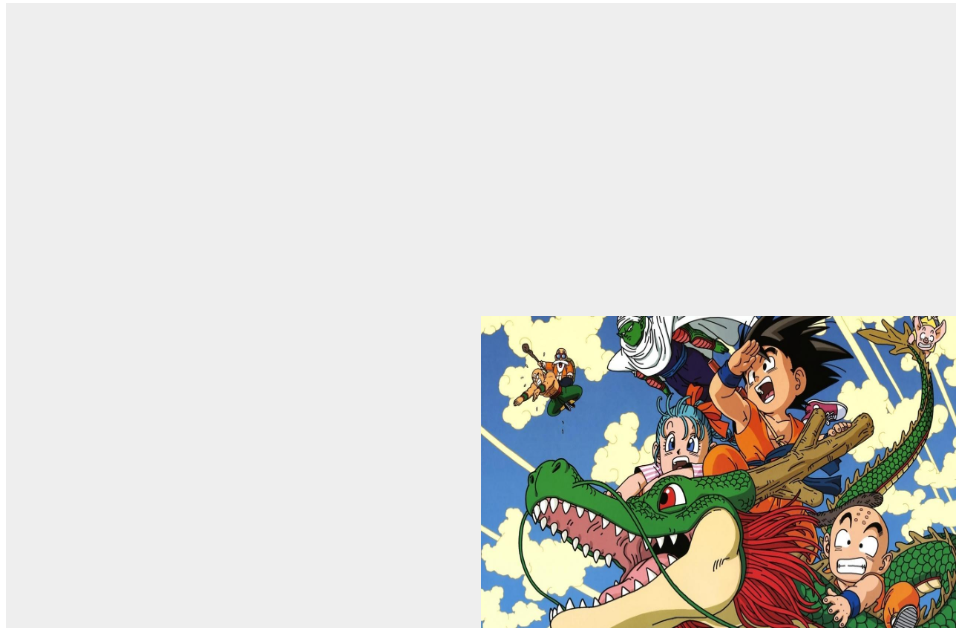
background-position 的扩展语法方案:
把背景放在容器的某个位置,比如右下角。
background-positon: right bottom;

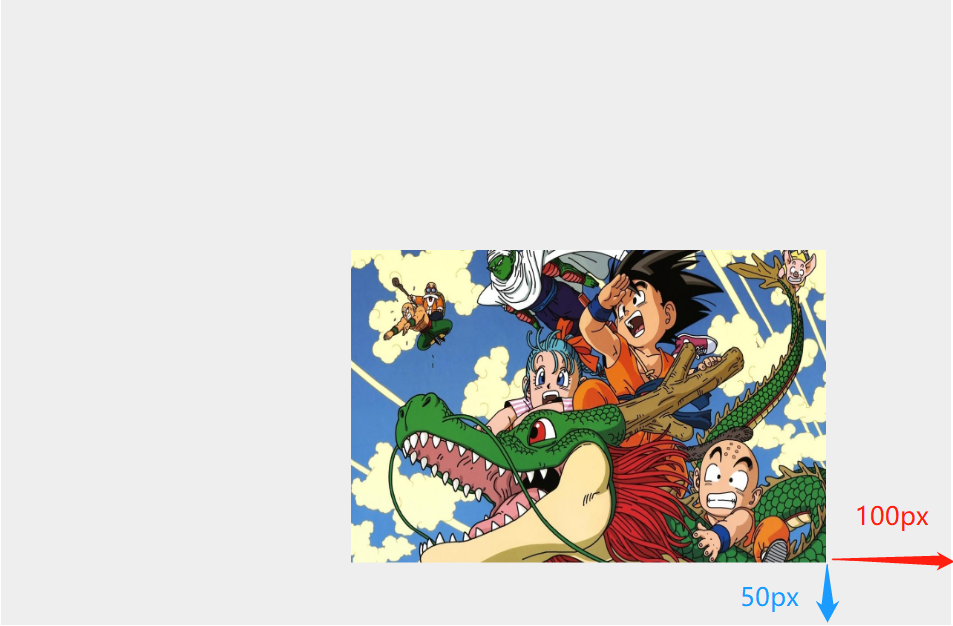
可以指定距离边界的偏移量。例如距离右边界保持100px的偏移量,距离下边界保持50px的偏移量。
background-positon: right 100px bottom 50px;

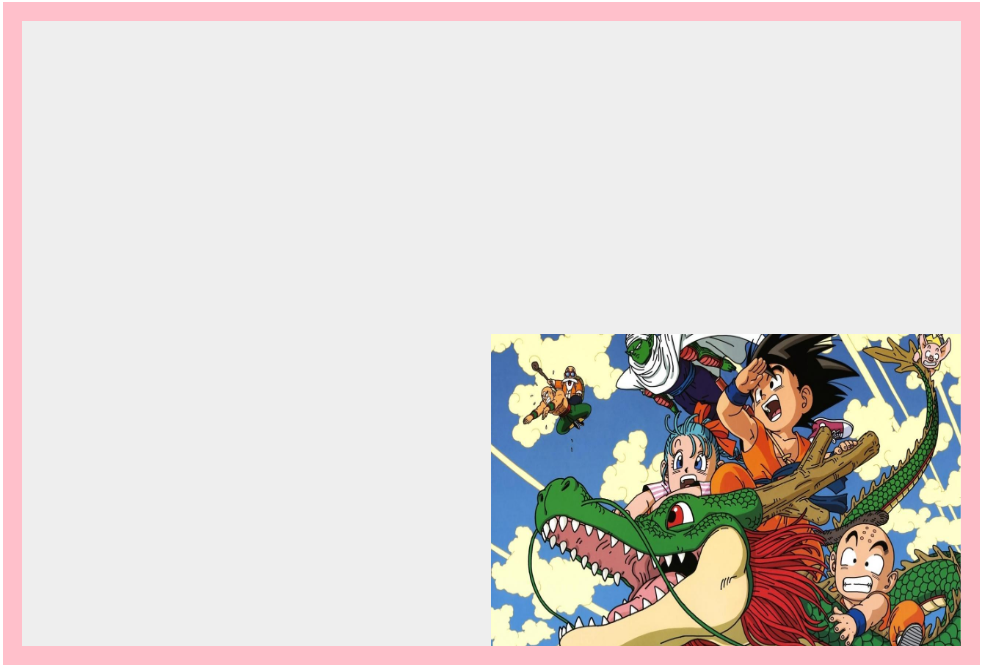
注意:默认情况下,background-position 是以 padding box 为基准的,这样边框才不会遮住背景图片。


background-origin 方案
四个角的基准是可以改变的,这就用到了background-origin。
background-origin 规定了指定背景图片background-image 属性的原点位置的背景相对区域。
| 值 | 描述 |
|---|---|
| padding-box(默认) | 背景图片的摆放以padding区域为参考 |
| border-box | 背景图片的摆放以border区域为参考 |
| content-box | 背景图片的摆放以content区域为参考 |
padding: 20px;
border: 15px solid pink;
background-position: right bottom;
background-origin: content-box;

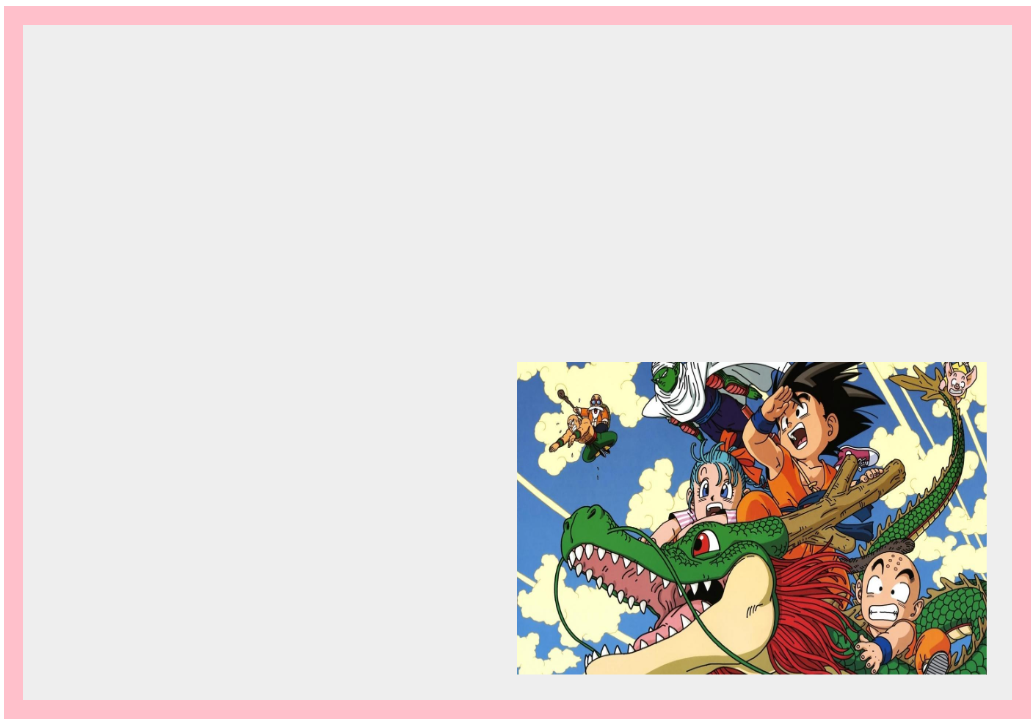
calc() 方案
calculate计算
如果想实现背景距离右边100px的偏移量,下边50px的偏移量。
如果以左上角偏移的思路来考虑,实际上想要实现的是,100%-100px的水平偏移量 100%-50px的垂直偏移量。
background-position: calc(100% - 100px) calc(100% - 50px);
注意:calc中的符号两边要用空格隔开!

补充:
background的缩写形式:
background: [background-color] [background-image] [background-repeat] [background-attachment] [background-position] / [ background-size] [background-origin] [background-clip];
所以calc()方案可以写成:
background: #eee
url(http://n.sinaimg.cn/sinacn/w1280h719/20180225/c28f-fyrwsqi1723468.jpg)
no-repeat
calc(100% - 100px) calc(100% - 50px) / 50% 50%
padding-box padding-box;
未完待续。。。